・sliceメソッドって何?
・要素を切り出してスタイルを変更することはできる?
jQueryでsliceメソッドを使えば、簡単に文字列を切り出すことができますが、正しい使い方を知らない人も多いでしょう。
そこでこの記事では、jQueryでsilceメソッドを使って文字列を切り出す方法について徹底解説します!
この記事を読めば、sliceメソッドの使い方や文字列の切り出し方法を知ることができるでしょう。
jQueryで文字列を切り出したいけど、やり方がわからない、sliceメソッドの使い方がわからないという人は、ぜひ最後までご覧ください。
目次
jQueryで文字列を切り出す方法
jQueryで文字列を切り出したいけど、やり方がわからないという人もいるでしょう。
jQueryで文字列を切り出すには、sliceというメソッドを使って実装することができます。
ここでは、sliceメソッドとは何か、具体的な使い方について解説していきます。
文字列を切り出すsliceメソッドとは?
sliceメソッドとは、引数で指定した範囲の文字を切り出し、新しい文字列として返してくれるメソッドです。
切り出しをしたい文字列に、sliceメソッドで開始位置と終了位置を指定することで、その範囲の文字列を切り取ってくれます。
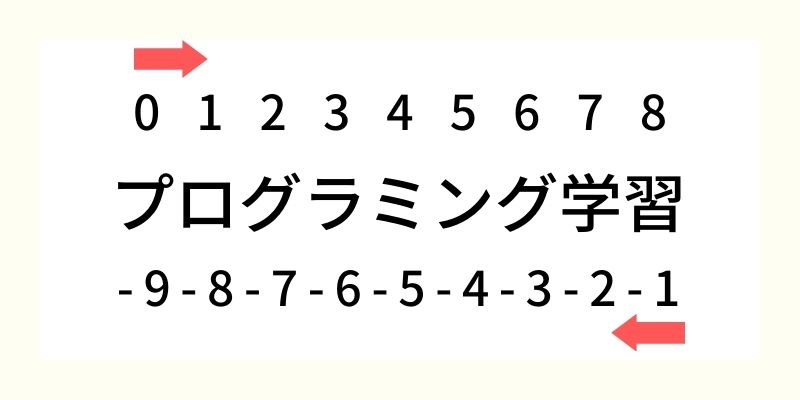
例えば、「プログラミング学習」という文字列に、sliceメソッドで開始番号を「0」、終了番号を「7」とすることで、0文字目から7文字目の1つ前(6文字目)までの文字列を切り出してくれます。
今回の例では、切り出された文字列は「プログラミング」となります。
sliceメソッドを使えば、このように文字列を切り出すだけでなく、配列を切り出したり、切り出した文字列のスタイルを変えることもできます。
※詳しい使い方は後ほど解説します。
sliceメソッドの基本的な使い方
では、sliceメソッドの具体的な使い方について学んでいきましょう。
まず、sliceメソッドの書き方は次の通りです。
|
1 |
文字列.slice(第1引数、第2引数) |
括弧の中は、「開始位置」である第1引数と「終了位置」である第2引数を指定することで、文字列を切り出します。
ちなみに、第2引数は省略することができ、省略した場合は文字列の最後まで切り出されます。
実際にコードに書いて、どのような結果になるのか見ていきましょう。
|
1 2 3 4 5 6 7 8 |
<script> $(function() { let string = "プログラミング学習"; let text = string.slice(1, 3); console.log(text); }) </script> |
「プログラミング学習」という文字列を変数「string」に代入し、sliceメソッドを指定します。
今回は、sliceメソッドの開始位置を「1」、終了位置を「3」としてみましょう。
sliceメソッドで切り出した文字列を、変数「text」に代入し、console.logで出力します。
結果を表示すると、次のようになるでしょう。
開始位置を「1」、終了位置を「3」と指定したので、1文字目の「ロ」から2文字目の「グ」までが切り出されていますね。
このようにsliceメソッドを使うことで、文字列を切り出すことができます。
また、sliceメソッドの引数は、負の数を指定することも可能です。
|
1 2 3 4 5 6 7 8 |
<script> $(function() { let string = "プログラミング学習"; let text = string.slice(1, -3); console.log(text); }) </script> |
例えば、先ほどの文字列にsliceメソッドで開始位置を「1」、終了位置を「-3」と指定してみましょう。
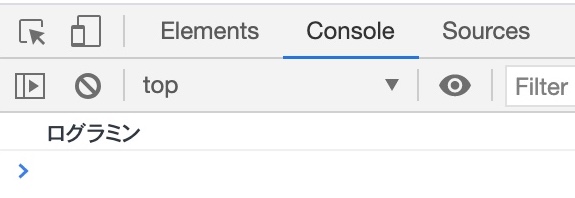
すると結果は次のようになります。
結果を表示すると、「ログラミン」という文字列が切り出されました。
これは、開始位置を「1」、終了位置を「-3」としたため、1文字目の「ロ」から−4文字目の「ン」までが表示されるのです。
このように、終了位置に負の数を指定することで、中間の文字列を切り出すこともできます。
配列を切り出す方法
sliceメソッドは文字列だけでなく、配列を切り出すことも可能です。
実際の指定方法は次の通り。
|
1 2 3 4 5 6 7 8 |
<script> $(function() { let array = ['りんご', 'バナナ', 'みかん', 'いちご']; let text = array.slice(0, 3); console.log(text); }) </script> |
「りんご、バナナ、みかん、いちご」という配列「array」があったとします。
その配列に、sliceメソッドで開始位置を「0」、終了位置を「3」と指定してみます。
すると、結果は次のようになるでしょう。
結果は「りんご、バナナ、みかん」が切り出されて表示されました。
これは、開始位置を「0」、終了位置を「3」と指定したため、0個目の「りんご」から2個目の「みかん」までの配列が切り出されたのです。
このように、sliceメソッドは配列を切り出すこともできます。
なので、使い方を覚えておくといいでしょう。
要素を切り出してスタイルを変える方法
ここまでで、sliceメソッドの具体的な使い方がわかりました。
sliceメソッドは、文字列や配列を切り出すために使われますが、実は要素を切り出してスタイルを変えることもできます。
例えば、次のようなコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <ul> <li>テキスト</li> <li>テキスト</li> <li>テキスト</li> <li>テキスト</li> <li>テキスト</li> </ul> <script src="jquery-3.5.1.min.js"></script> <script> $(function() { $('li').slice(2).css('color', 'orange'); }) </script> </body> </html> |
HTMLにulタグとliタグでリストを作成したとします。
そして、liタグにsliceメソッドで「2」と指定し、2番目以降のliタグを切り出します。
さらに、そのliタグにcssメソッドで「’color’, ‘orange’」と指定してみましょう。
すると、結果は次のようになります。
3つ目のリストから、色がオレンジ色に変わっていますね。
このように、sliceメソッドを使えば、要素を切り出してスタイルを変えることもできるのです。
また、今回は開始位置しか指定しなかったため、指定した位置から最後までの要素が切り出されましたが、終了位置を指定すれば、間の要素だけを切り出してスタイルを変えることもできます。
非常に便利なので、使い方を覚えておきましょう。
まとめ
今回は、jQueryで文字列を切り出す方法やsliceメソッドの使い方について詳しく解説しました。
jQueryで文字列を切り出すには、sliceメソッドを使うと簡単に実装することができます。
第1引数と第2引数を指定することで、文字列を切り出す開始位置と終了位置を設定することができるので、好きな場所を切り出すことが可能です。
また、sliceメソッドは配列を切り出したり、要素を切り出してスタイルを変更したりすることもできます。
なので、使い方を覚えておくといいでしょう。
この記事がjQueryの学習に役立つと幸いです。