こんにちは。
カレーのじゃがいもはだいたい溶かしてしまう、ぷのこです。ちょうどよく煮込むの難しいー。
さて、今回はHTMLでの埋め込みについて。
Webサイトを作っている時に、外部サイトのコンテンツを埋め込みたいと思ったことはありませんか?
実は意外と簡単に埋め込むことができるんです。
そこで今回は、HTMLのiframeタグを使って外部サイトのコンテンツを埋め込む方法を解説します。
iframe以外のやり方もご紹介しているので、ぜひ参考にしてみてくださいね。
目次
iframeを使った埋め込み例
HTMLのiframeタグを使うと、自分のサイトに外部サイトを埋め込むことができます。
よく、YouTube動画やGoogleMapなどが埋め込まれているサイトを目にすることがありますよね。
YouTubeの例
このコードは↓
|
1 2 |
<p>YouTubeを埋め込んでいます。</p> <iframe width="560" height="315" src="YouTubeのURL" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |
GoogleMapの例
このコードは↓
|
1 2 |
<p>地図を埋め込んでいます。</p> <iframe src="GoogleMapのURL" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe> |
こういった埋め込みは、iframeを使うことで実現できます。
ごちゃごちゃ書いていて難しそうに見えますが、こういうサービスの埋め込みはコピペだけで簡単にできるんです。後ほど詳しくご紹介しますね。
iframeを使った埋め込みの基本
それでは、まずはiframeの基本を見ていきましょう。
基本のコード
|
1 |
<iframe src="埋め込むページのURL" width="幅(px)" height="高さ(px)"></iframe> |
- src:埋め込むページのURLを入れる
- width:埋め込む部分の幅をpxで指定する
- height:埋め込む部分の高さをpxで指定する
コード例
|
1 2 |
<p>緑のページを埋め込んでいます。</p> <iframe src="green.html" width="500" height="300"></iframe> |
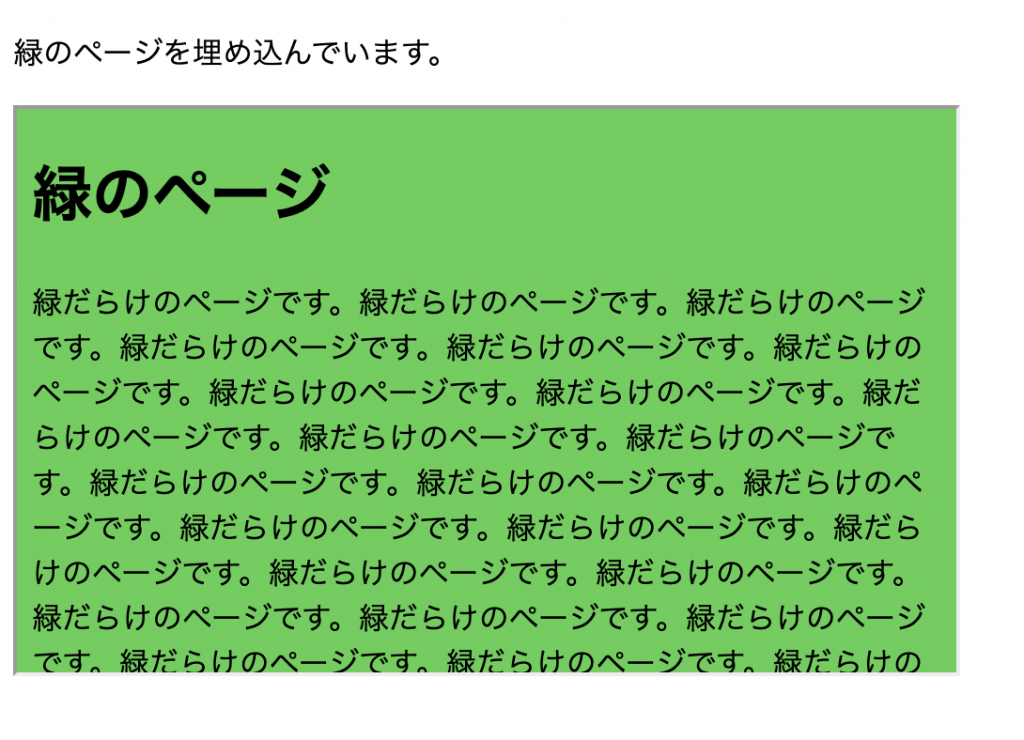
表示例
この例では、「緑のページ(green.html)」という外部のページを埋め込んでいます。
iframe以外の埋め込みのやり方
iframeが使えない時には、代わりにobjectタグを使うことができます。
基本のコード
|
1 2 3 |
<object data="埋め込むページのURL" width="幅(px)" height="高さ(px)"> 利用できません。 </object> |
- data:埋め込むページのURLを入れる
- width:埋め込む部分の幅をpxで指定する
- height:埋め込む部分の高さをpxで指定する
- objectタグで囲った文章は、埋め込みデータが表示できなかった場合に表示されます。
コード例
|
1 2 3 4 |
<p>objectタグで埋め込んでいます。</p> <object data="https://www.youtube.com/embed/oFUeDjcChTw" width="500" height="300"> 利用できません。 </object> |
表示例
よく使う埋め込みの手順を紹介
それでは、実際によく使うYouTubeやGoogleMapなどの埋め込み手順を解説します。
YouTubeの埋め込み
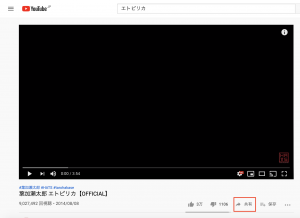
- STEP.1埋め込みたい動画の右下にある「共有」をクリック。
- STEP.2「埋め込む」をクリック。
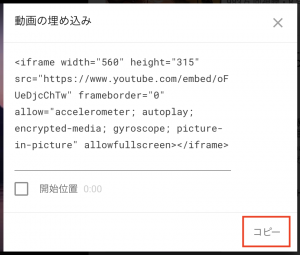
- STEP.3「コピー」をクリックすると埋め込み用コードがコピーされる。
- STEP.4コピーしたコードを埋め込みたい部分に貼り付ける。12<p>エトピリカのYouTube動画を埋め込みました。</p><iframe width="560" height="315" src="YouTubeのURL" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
- STEP.5YouTubeの埋め込みができました。
GoogleMapの埋め込み
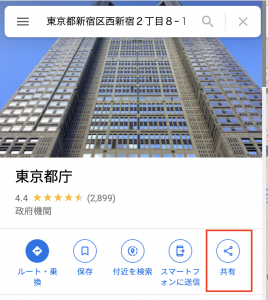
- STEP.1埋め込みたいGoogleMapの「共有」をクリック。
- STEP.2「地図を埋め込む」タブを選択し、「HTMLをコピー」をクリックすると埋め込み用コードがコピーされる。
- STEP.3コピーしたコードを埋め込みたい部分に貼り付ける。12<p>東京都庁のGoogleMapを埋め込みました。</p><iframe src="GoogleMapのURL" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
- STEP.4GoogleMapの埋め込みができました。
Twitterの埋め込み
特定のツイート
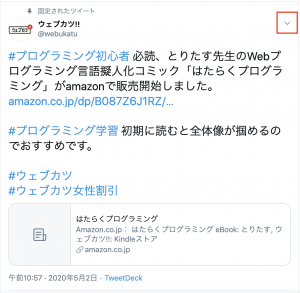
- STEP.1埋め込みたいツイートの右上にあるアイコンをクリック。
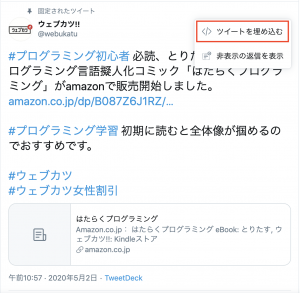
- STEP.2「ツイートを埋め込む」をクリック。
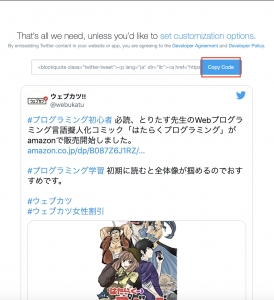
- STEP.3「Copy Code」をクリックすると埋め込み用コードがコピーされる。
- STEP.4コピーしたコードを埋め込みたい部分に貼り付ける。12<p>ウェブカツのツイートを埋め込みました。</p><コピーしたコード>
- STEP.5ツイートの埋め込みができました。
タイムライン
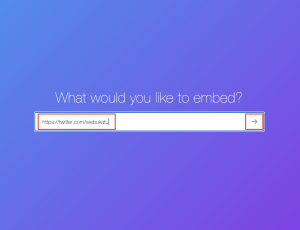
- STEP.1
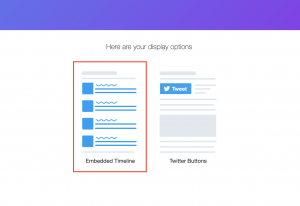
- STEP.2「Embedded Timeline」を選択する。
- STEP.3「Copy Code」をクリックすると埋め込み用コードがコピーされる。
- STEP.4コピーしたコードを埋め込みたい部分に貼り付ける。12<p>ウェブカツのツイッターのタイムラインを埋め込みました。</p><コピーしたコード>
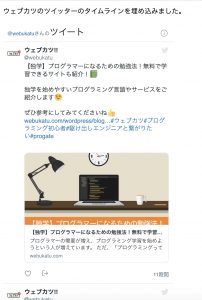
- STEP.5
まとめ
いかがでしたか?
今回は、HTMLを使った埋め込みについて解説しました。
意外と簡単にできるので、ぜひ使ってみてくださいね。