こんにちは。
暑くて寝苦しい夜にエアコンに助けられ、文明の偉大さを実感しているぷのこです。
さて、今回はテーブルについてのお話。
HTMLを学習している時に、
「テーブルを作成してみたい!」
「テーブルのデザインの変え方を知りたい!」
こういう風に思ったことがある方もいらっしゃるのではないでしょうか。
そこで今回は、HTMLでテーブルを作成する方法をご紹介します。
ぜひ参考にしてみてくださいね。
目次
テーブルの基本
HTMLでテーブルを作るには、tableタグを使います。
テーブルはExcelの表のようなもので、複数の要素で構成されます。
基本的なタグとしては、tableタグ、trタグ、thタグ、tdタグが使われます。
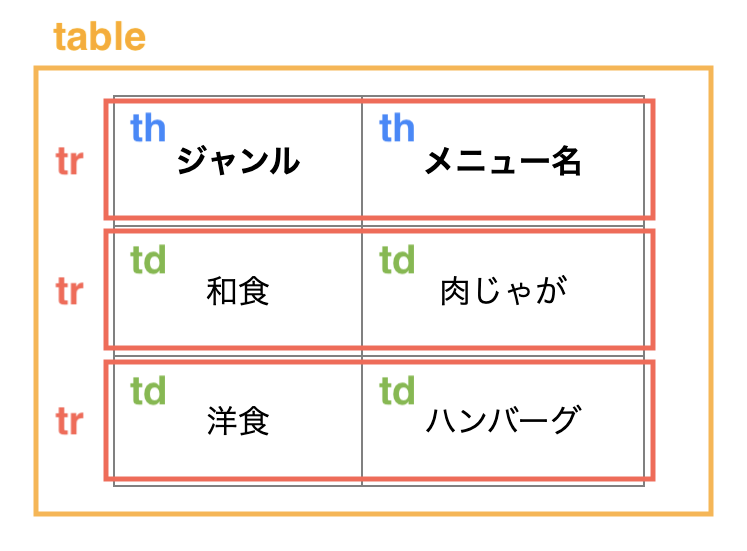
テーブルの構成を表したのが、下の図です。
それぞれのタグの説明
- table:テーブルを囲んで、テーブル全体を表す。
- tr:横の一行を表す。「Table Row」の略。
- th:見出しセルを表す。「Table Header」の略。
- td:データセルを表す。「Table Data」の略。
trとthとtdの名前が似ていて覚えづらいですが、なんの略かがわかると覚えやすくなりますね。
基本的な書き方
それではテーブルの基本的な書き方を見ていきましょう。
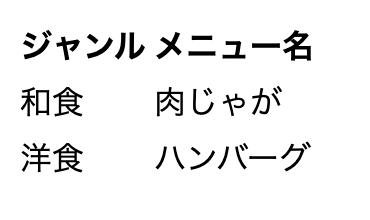
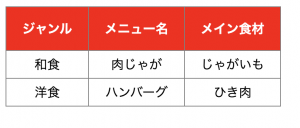
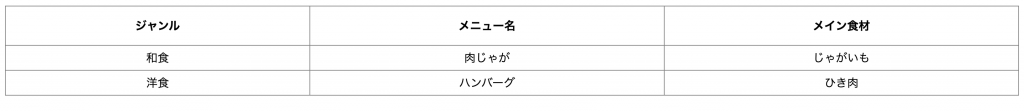
作るサンプルはこちらです。
枠線などのないシンプルな表ですね。デザインを変える方法については後ほどご説明します。
まずは、このサンプルのコードを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table> <tr> <th>ジャンル</th><th>メニュー名</th> </tr> <tr> <td>和食</td><td>肉じゃが</td> </tr> <tr> <td>洋食</td><td>ハンバーグ</td> </tr> </table> |
tableの中にtrが3つあり、trの中にthやtdが2つずつ入っていますね。
trが横一行を表し、その中のthが見出し、tdがデータを表しています。
テーブルのデザインを変える方法
ここまではテーブルの基本的な書き方を見てきました。
ここからは、テーブルのデザインを変える方法をご紹介したいと思います。
枠線をつける
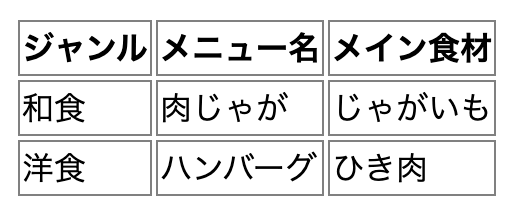
枠線をつけるには、各セルにborderを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
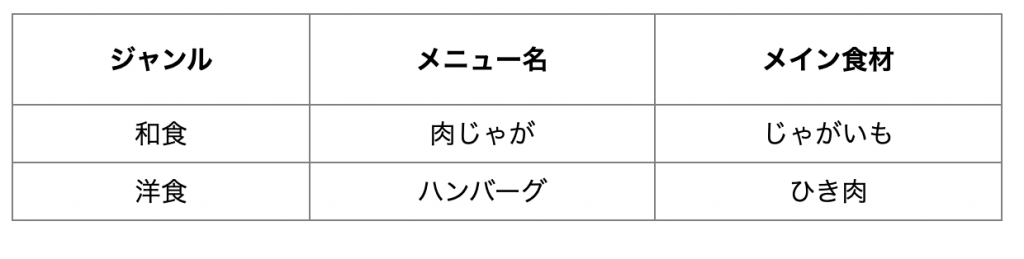
<table> <tr> <th>ジャンル</th><th>メニュー名</th><th>メイン食材</th> </tr> <tr> <td>和食</td><td>肉じゃが</td><td>じゃがいも</td> </tr> <tr> <td>洋食</td><td>ハンバーグ</td><td>ひき肉</td> </tr> </table> |
|
1 2 3 4 |
table th, table td{ border: 1px solid gray; /* 1px 実線 グレー */ } |
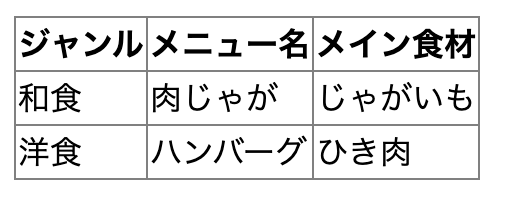
この段階だと、各セルの枠線が離れてしまっています。
枠線をくっつけて一本の線にするには、tableにborder-collapse: collapseを指定します。
border-collapseは、隣り合うセルの線をくっつけるか離すかを指定するプロパティです。
|
1 2 3 |
table{ border-collapse: collapse; } |
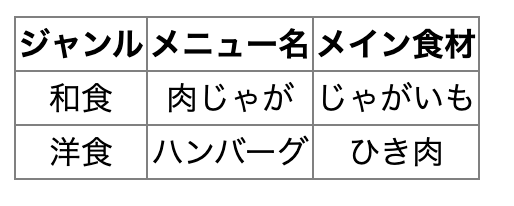
枠線が一本になりました。
また、見栄えを良くするために文字を中央寄せにしましょう。
tableにtext-align: centerを指定します。
|
1 2 3 4 |
table{ border-collapse: collapse; text-align: center; } |
文字が中央寄せになりました。
セルに余白を作る
このままだとセル内が少し窮屈なので、余白を作りましょう。
余白を作るには、paddingで指定します。
|
1 2 3 4 5 6 7 |
table th{ padding: 15px 20px; } table td{ padding: 5px 20px; } |
thの上下に15px、左右に20px。tdの上下に5px、左右に20pxのpaddingを取りました。
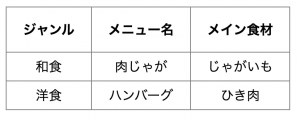
先ほどよりもセル内に余白が生まれました。
文字色を変える
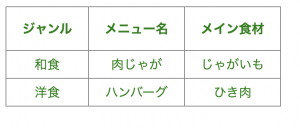
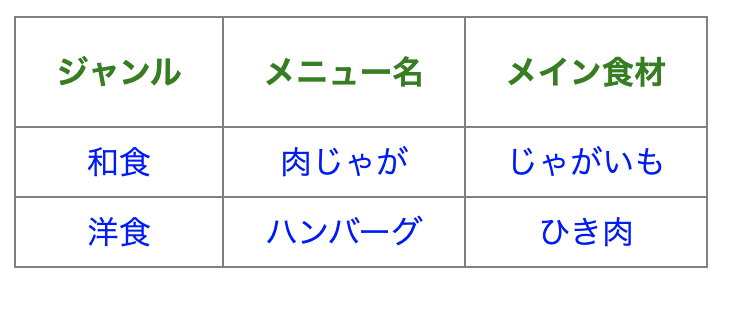
文字色も変えてみましょう。
table全体を同じ文字色にするには、tableにcolorを指定します。
|
1 2 3 |
table{ color: green; } |
thとtdで色を変えたい場合は、それぞれに指定します。
|
1 2 3 4 5 6 7 |
table th{ color: green; } table td{ color: blue; } |
背景色を変える
背景色を変えるには、backgroundで指定します。
thの背景色を赤、文字色を白にしてみましょう。
|
1 2 3 4 |
table th{ color: #fff; background: red; } |
セルを結合する
セルを結合するには、rowspanやcolspanをthやtdに書きます。
例を見てみましょう。
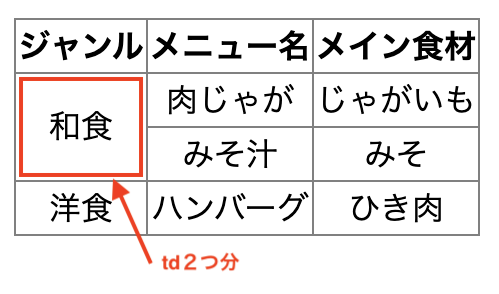
rowspanで縦につなげる
縦につなげる場合は、つなげたいthやtdに「rowspan=”つなげたいセル数”」と書きます。
注意点は、つながる予定のセルは削除しておくことです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<table> <tr> <th>ジャンル</th><th>メニュー名</th><th>メイン食材</th> </tr> <tr> <td rowspan="2">和食</td><td>肉じゃが</td><td>じゃがいも</td> </tr> <tr> <!-- ここのtdは削除 --><td>みそ汁</td><td>みそ</td> </tr> <tr> <td>洋食</td><td>ハンバーグ</td><td>ひき肉</td> </tr> </table> |
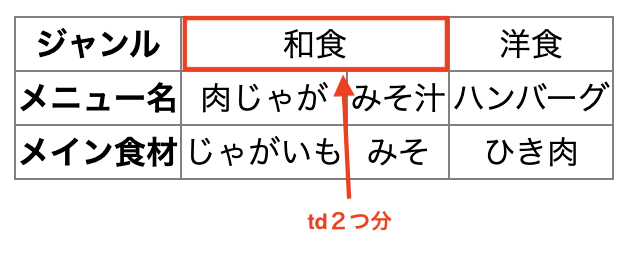
colspanで横につなげる
横につなげる場合も縦の場合と同じです。
例を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table> <tr> <th>ジャンル</th><td colspan="2">和食</td><!-- ここのtdは削除 --><td>洋食</td> </tr> <tr> <th>メニュー名</th><td>肉じゃが</td><td>みそ汁</td><td>ハンバーグ</td> </tr> <tr> <th>メイン食材</th><td>じゃがいも</td><td>みそ</td><td>ひき肉</td> </tr> </table> |
テーブルの幅を変える
テーブル全体の幅を変えたい場合には、tableにwidthを使います。
単位はpxでも%でも指定することができます。
width:600pxにした場合
|
1 2 3 |
table{ width: 600px; } |
width:100%にした場合
|
1 2 3 |
table{ width: 100%; } |
このように、指定した幅に合わせて列の幅も変更されます。
まとめ
いかがでしたか?
今回は、HTMLでテーブルを作る方法について解説しました。
テーブルを作る際には、ぜひ参考にしてみてくださいね。