こんにちは、最近本を読むことにハマっていて、週末はカフェ付きの本屋さんに行くことがマイブームなみもざです。本屋さんって落ち着く空間ですよね。
さて、本題に入りたいと思います。
CSSに慣れてきたから
もっとリッチなデザイン方法知りたいな、、、
とか思ったことはありませんか?
たくさんの種類のプロパティを持っているCSSなら、その思いも叶えてしまいます。
そこで今回は、
CSSで要素に対して影を付ける方法
を習得していきましょう。
CSSで影を付ける方法を知りたい方や、デザインに凝ったものを製作したい方は、ぜひ参考にしてくださいね。
目次
影を付けれるCSSのプロパティについて知ろう
影を付けれるCSSのプロパティは全部で3つあるので、まずは簡単に紹介していきます。
box-shadow
box-shadowは、ボックス(ボーダーとその内側)に影をつける方法として一般的によく使われるプロパティです。
filter:drop-shadow()
drop-shadowは、filterプロパティにあるフィルター関数で、box-shadowと違い、実際見えている部分に影がつきます。言葉でイメージを掴むのは難しいので、サンプル用意しました。
See the Pen
box-shadow_vs_drop-shadow by mimosa (@im_mimosa)
on CodePen.
同じPNG画像でも、box-shadowを使って影を指定してしまうと、見えて欲しくないボックスにまで影が付きPNG画像を用いた意味がなくなってしまいます。
しかし、drop-shadowを使って影を指定すると、実際に見えている画像の周りに影を付けることができます。
text-shadow
text-shadowは、文字通り、テキストに影をつけるときに使うプロパティです。
ここでは、影をつけれるCSSのプロパティを3つ簡単に説明しましたが、それぞれがどのような役割をするのか大まかに理解は出来たでしょうか?
次から、その3つのプロパティをどのように指定するのか、様々な使い方などを一つずつ詳しく見ていきましょう。
box-shadowを使って影をつけてみよう
box-shadowの構造と値を知ろう
box-shadowの構造は、
セレクタ {
box-shadow: offset-x offset-y blur-radius spread-radius color inset;
}
となっています。
では、box-shadowのそれぞれの値の意味を説明していきます。
①offset-x(必須)
offset-xは、影が基準点から横方向にどのくらい離れるのかを、長さの単位(px、emなど)を使い指定します。
マイナスの値が指定された場合、影は基準点から左方向に延び、プラスの値が指定された場合、影は基準点から右方向に延びます。
例えば、左方向10pxの位置に影を延ばしたい時は、以下のように指定します。
See the Pen
box-shadow_offset-x by mimosa (@im_mimosa)
on CodePen.
左に黒い影が延びているのがわかります。
②offset-y(必須)
offset-yは、影が基準点から縦方向にどのくらい離れるのかを、長さの単位を使い指定します。
マイナスの値が指定された場合、影は基準点から上方向に延び、プラスの値が指定された場合、影は基準点から下方向に延びます。
例えば、下方向10pxの位置に影を延ばしたい時は、以下のように指定します。
See the Pen
box-shadow_offset-y by mimosa (@im_mimosa)
on CodePen.
下に黒い影が延びているのがわかります。
③blur-radius(任意)
blur-radiusは、影をどれだけぼかすかを、長さの単位を使い指定します。
値が小さいほど影がぼかされる面積は小さく、値が大きくなるほど影がぼかされる面積は大きいです。また、offsetの値とは違い、マイナスの値は指定することができません。
例えば、影を15pxぼかしたい場合は、以下のように指定します。
See the Pen
box-shadow_blur-radius by mimosa (@im_mimosa)
on CodePen.
blur-radiusを指定するまでは、影ははっきりとした黒でしたが、blur-radiusを指定したらぼやけて影らしくなりました。
④spread-radius(任意)
spread-radiusは、影の広がりを、長さの単位を使い指定します。
プラスの値を指定した場合、影の広がり方は大きくなり、マイナスの値を指定した場合、影の広がり方は小さくなります。また、0を指定した場合は、要素と同じ大きさになります。
例えば、20pxだけ影を広げたい場合は、以下のように指定します。
See the Pen
jOqzGEq by mimosa (@im_mimosa)
on CodePen.
不自然ですが、spread-radiusを20pxにすると影の広がりが大きくなりました。
⑤color(任意)
colorは、影の色を、カラーコードなどを使い指定します。
例えば、影を青色にしたい場合は、以下のように指定します。
See the Pen
box-shadow_color by mimosa (@im_mimosa)
on CodePen.
colorを青色に指定したことによって、影の色がデフォルトの黒から青色に変化しました。
⑥inset(必要に応じて)
insetは、ボックスの内側に影を指定したい時に使います。ボックスの内側に影をしていすることにより、ぷっくりしたデザインや凹んだデザインをすることができます。
See the Pen
box-shadow_inset by mimosa (@im_mimosa)
on CodePen.
insetを指定する時の注意点として、offset-xをマイナスの値で指定すると右方向に影が付き、offset-yをマイナスの値で指定すると下方向に影が付きます。
影を内側に付ける時のオフセットの値は、影を外側に付ける時の逆と覚えておきましょう。
【実践】box-shadowに慣れよう
box-shadowの構造と、値の意味が理解出来たところで、実際にボックスに影を付けてみましょう。
<要件>
150pxの正方形ボックスに、右に15px、下に10pxの位置に影を配置し、影を20pxぼかし、影の広がりは小さくしたいので5pxで指定してみよう。また、正方形ボックスのカラーは好きな色で、影の色はデフォルトのままで大丈夫です。
See the Pen
box-shadow_practice by mimosa (@im_mimosa)
on CodePen.
ポイントとしては、影の広がりを小さくしたかったので、マイナスの値を使うことです。
filter:drop-shadowを使って影をつけてみよう
filter:drop-shadowの構造と引数を知ろう
filter:drop-shadowの構造は、
セレクタ{
filter: drop-shadow(offset-x offset-y blur-radius color);
}
となっています。filterがプロパティ、drop-shadowが関数です。
では、それぞれの引数を説明していきます。
①offset-x(必須)
offset-xは、影が基準点から横方向にどのくらい離れるのかを、長さの単位(px、emなど)を使い指定します。
マイナスの値の場合は左方向に、プラスの値の場合は右方向に影が配置されます。
例えば、右方向に10pxのところに影を配置したい場合は、以下のように指定します。
See the Pen
drop-shadow_offset-x by mimosa (@im_mimosa)
on CodePen.
プラスの値を指定したので右側に影がついているのがわかります。
②offset-y(必須)
offset-yは、影が基準点から縦方向にどのくらい離れるのかを、長さの単位を使い指定します。
マイナスの値の場合は上方向に、プラスの値の場合は下方向に影が配置されます。
例えば、上方向に10pxのところに影を配置したい場合は、以下のように指定します。
See the Pen
drop-shadow_offset-y by mimosa (@im_mimosa)
on CodePen.
マイナスの値を指定したので上側に影がついているのがわかります。
③blur-radius(任意)
blur-radiusは、影をぼかす役割をし、値が0に近いほど影がぼかされる面積は小さく、大きくなるにつれて影がぼかされる面積は大きくなります。
例えば、要素の影を10pxにぼかしたい場合は、以下のように指定します。
See the Pen
drop-shadow_blur-radius by mimosa (@im_mimosa)
on CodePen.
blur-radiusを指定するとぼやけた影が付きました。
④color(任意)
colorは、影の色を、カラーコードなどを使い指定します。
例えば、影をオレンジにしたい場合は、以下のように指定します。
See the Pen
drop-shadow_color by mimosa (@im_mimosa)
on CodePen.
colorをオレンジに指定したことによって、影の色がデフォルトの黒からオレンジに変化しました。
【実践】filter: drop-shadow()に慣れよう!
filter: drop-shadow()の構造と、引数の意味が理解出来たところで、実際に要素に影を付けてみましょう。
<要件>
PNG画像を用意して、右に5px、下に5pxの位置に影を配置し、影を10pxぼかしてみよう。
See the Pen
drop-shadow_practice by mimosa (@im_mimosa)
on CodePen.
text-shadowを使って影をつけてみよう
text-shadowの構造と値を知ろう
text-shadowの構造は、
セレクタ{
text-shadow: offset-x offset-y blur-radius color;
}
となっています。
では、値の説明をしていきたいと思います。
①offset-x(必須)
offset-xは、影が基準点から横方向にどのくらい離れるのかを、長さの単位(px、emなど)を使い指定します。
マイナスの値の場合はテキストの左側に影が配置され、プラスの値の場合はテキストの右側に影が配置されます。
例えば、テキストの左側10pxのところに影を配置したい場合は、以下のように指定します。
See the Pen
text-shadow_offset-x by mimosa (@im_mimosa)
on CodePen.
見にくいですが、左側に影が配置されています。
②offset-y(必須)
offset-yは、影が基準点から縦方向にどのくらい離れるのかを、長さの単位を使い指定します。
マイナスの値の場合はテキストの上側に影が配置され、プラスの値の場合はテキストの下側に影が配置されます。
例えば、テキストの下側10pxのところに影を配置したい場合は、以下のように指定します。
See the Pen
text-shadow_offset-y by mimosa (@im_mimosa)
on CodePen.
こちらも見にくいですが、下側に影が配置されています。
③blur-radius(任意)
blur-radiusは、影をぼかす役割をし、値が0に近いほど影がぼかされる面積は小さく、大きくなるにつれて影がぼかされる面積は大きくなります。
例えば、要素の影を10pxにぼかしたい場合は、以下のように指定します。
See the Pen
text-shadow_blur-radius by mimosa (@im_mimosa)
on CodePen.
ぼかすことによって、文字が浮き上がっているように見えます。
④color(任意)
colorは、影の色を、カラーコードなどを使い指定します。
例えば、影を緑にしたい場合は、以下のように指定します。
See the Pen
text-shadow_color by mimosa (@im_mimosa)
on CodePen.
【実践】text-shadowに慣れよう
text-shadowの構造と、値の意味が理解出来たところで、実際にボックスに影を付けてみましょう。
<要件>
好きなように文字を打って、文字の大きさを好きな大きさにし、文字色も好きな色に変えて、右に5px、下に5pxの位置に影を配置し、影を10pxぼかし、影の色をグレーに指定してみよう。
See the Pen
text-shadow_practice by mimosa (@im_mimosa)
on CodePen.
影を簡単につけることができる!?便利サイト紹介
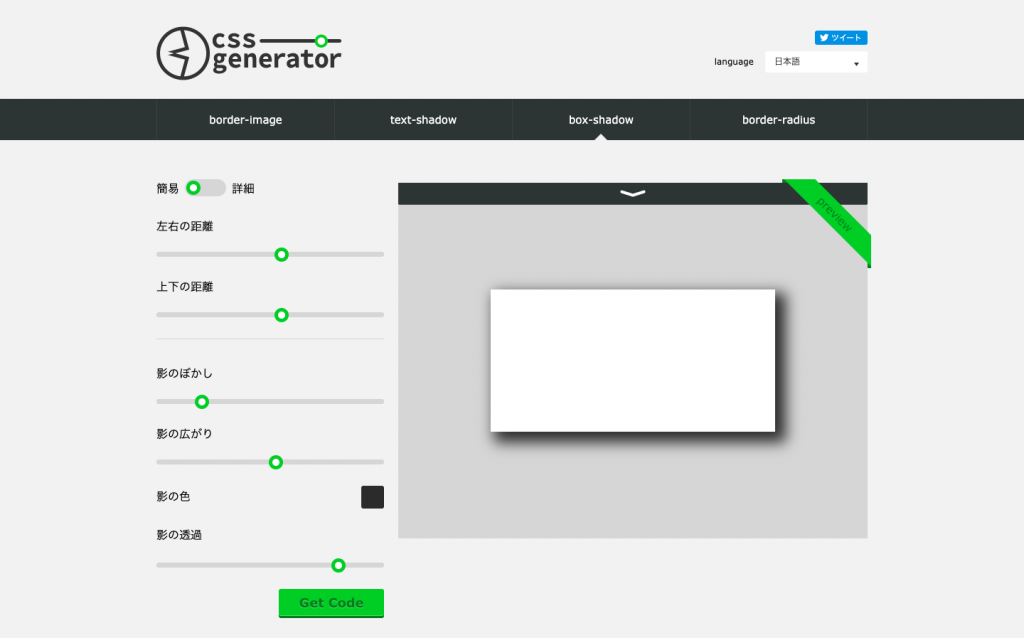
css-generator.net
https://css-generator.net/box-shadow/
プレビューを見ながら、バーを動かし好きなように影をつけたり、影の色を変えることができ、そのコードも簡単に生成してくれる便利なCSS(box-shadowとtext-shadow)ジェネレーターです。
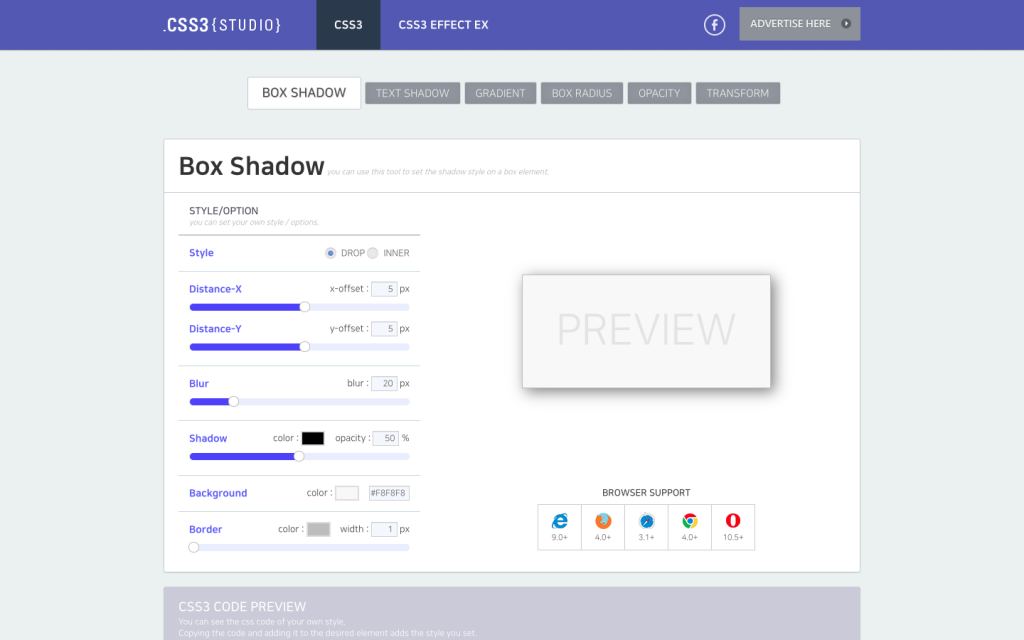
.CSS3{STUDIO}
http://css3studio.com/page-css3/css-box-shadow.php
このサイトも、プレビューを見ながら好きなように影を付けることができ、コードも生成してくれるCSSジェネレーターです。
まとめ
いかがでしたか?今回は、
よりリッチなデザインにできるCSSでの影の付け方
を紹介しました。
影を付けることによって、立体的に見えたり、ユーザーに目立たせることができます。
ぜひCSSでの影の付け方を活かして、いろいろなデザインをしてみてくださいね。