こんにちは、今月の支出を計算したら思ったよりも散財していて震えたみもざです。
さて、本題に入りたいと思います。
WordPressを始めて記事を作成したはいいものの、殺風景な記事やアクセス数に悩んだりしてはいませんか?
実は、その悩みアイキャッチ画像を設定することで少しは解消します!
そこで今回は、その悩みを解決するために、
WordPressでの基本的なアイキャッチの作り方から、アイキャッチ画像の設定の仕方
まで紹介していきます。
WordPressでのアイキャッチ画像の設定方法を知らない方や、どういうアイキャッチを作ればいいのかを参考にしたい方は、ぜひ読んでみてくださいね。
目次
WordPressのアイキャッチ画像のあれこれ
WordPressのアイキャッチ画像とは?
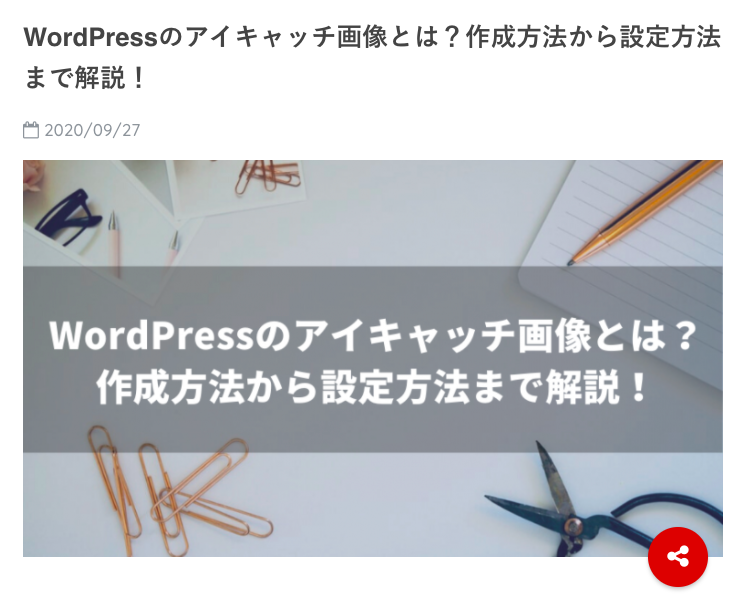
アイキャッチ画像とは、ユーザー、読者の目を引きつけるために使う、記事のタイトルや記事の内容に合った画像のことです。
SNSに記事を共有するときや、記事一覧、記事の一番上のところにアイキャッチ画像が表示されます。
言葉ではイメージが掴みにくいと思うので、サンプル画像を用意しました。
アイキャッチ画像を設定するメリット
アイキャッチ画像を設定することによってどんなメリットがあるのかを見ていきましょう。
ユーザーに対して記事のイメージを掴みやすくする
タイトルだけから記事の内容をイメージすることは、文字からの捉え方は人それぞれ違うので簡単なことではないと思います。
なので、記事の内容に合ったアイキャッチ画像とタイトルの2つが揃っていると、タイトルのみで記事の内容をイメージするよりも簡単に記事の内容をイメージしやすくなり、ユーザー・読者の気持ちを考えた優しいサイトになります。
SNSからのアクセスが増える
SNSが当たり前の今、SNSでブログやサイトを共有する方たちはたくさんいます。
その中で、自分の記事を目立たせるためには、タイトルだけの記事よりも、アイキャッチ画像がある記事の方が、目立ちやすくなるのでユーザーの目に留まり、SNSからのアクセスを増やすことが出来ます。
サイトの滞在時間を伸ばせる
特定の一つの記事だけではなく、他の記事も読んでもらいたいのであれば、アイキャッチ画像を設定しておくと、サイドメニューにある関連記事、オススメ記事などにもユーザーの目に留まり、様々な記事を読んでもらうことができ、その結果、読者の取得にも繋がっていきます。
また、アイキャッチ画像を設定しておくと、記事一覧のところのデザインも華やかになり、どんなテーマでどんな記事を主に執筆しているのかがユーザーに対して分かりやすく伝えることができます。
WordPressで設定するためのアイキャッチ画像を作ってみよう!
アイキャッチ画像を作ることができるツール
Illustrator
Illustrator(イラストレーター)とは、ロゴ制作ややレイアウトデザインなどをする時に主に使うAdobe社の有料ソフトウェアです。
Photoshop
Photoshop(フォトショップ)とは、写真を加工したり合成したりする時に主に使うAdobe社の有料ソフトウェアです。
Canva
Canva(キャンバ)とは、ほとんど無料で使える(一部有料)グラフィックツールで、インストールする必要もなく、ブラウザ上で使うことができる便利ツールです。
また、豊富なデザインテンプレートも用意されているので、デザインが得意ではない、慣れていない方にも馴染みやすいです。
今回の記事では、Canavaを使用してアイキャッチ画像を作成していきます。
アイキャッチ画像をデザインする時のポイント
見やすいシンプルな記事の内容に合った画像を探す
ごちゃごちゃした画像よりも、見やすいシンプルな画像を使用した方が、テキストが載せやすく、アイキャッチ画像を作成しやすいです。
おすすめのフリー画像サイトは、こちらです。
Unsplash
Pexels
Pixabay
上記のサイトは、フリーな上にお洒落な画像まで見つけることができるのでオススメです。
色使いに気を付ける
デザインをする上で重要とされるのが色使いです。お洒落に見えて、尚且つユーザーに見やすいデザインにするには、できるだけ少ない色(2色が基本)を使うことがポイントとなります。
また、初めの頃は、原色(青や赤など)を使いこなすのは難易度が高いので、白や黒など無難な色を使うといいです。
目立たせるために、色をたくさん使うと統一感がなくなりダサく見えてしまうので気を付けたいところです。
適切な文字の大きさ・文字の種類を選択する
アイキャッチ画像では、画像の上に記事のタイトルであるテキストをのせます。
その時に、文字が小さかったり、ユーザーがパッと見て読みにくいフォントを使うことは避けたいです。
文字の種類は、ゴシック系(Noto SansシリーズやRoundedシリーズ)を使うと目立つ上に見やすくなります。また、フォントの太さは、細いと目立たないので太くすることをオススメします。
文字を目立たせるようにする
白の背景に対して白色のフォントを使ったり、暗い背景に対して暗いフォントカラーを使ったりすると目立たないし、見にくいですよね。
その時は、文字を縁取りにしたり、文字の背景に色を付けることで、文字が目立ちやすくなります。
レイアウトをきちんと考える
どんなにお洒落なフォントや、背景画像を使っていても、レイアウトが崩れていたら台無しになってしまいます。
文字の位置を端と端キツキツに配置するのではなく、端と端の余白も程よく取ったり、上下中央寄せに配置することで、綺麗なレイアウトになります。
また、タイトルなどのテキストを入力で、改行をする時は文章の区切りのいいところで改行をするとよりよいデザインにすることができます。
Canvaを使ってアイキャッチ画像を作ろう
①Canvaにアクセスして登録しよう
Canvaにアクセスすると登録画面が出てくるので、グーグルアカウント・フェイスブックアカウント・メールアドレスのいずれかでCanvaに登録します。
②デザインを作成してみよう(画像編)
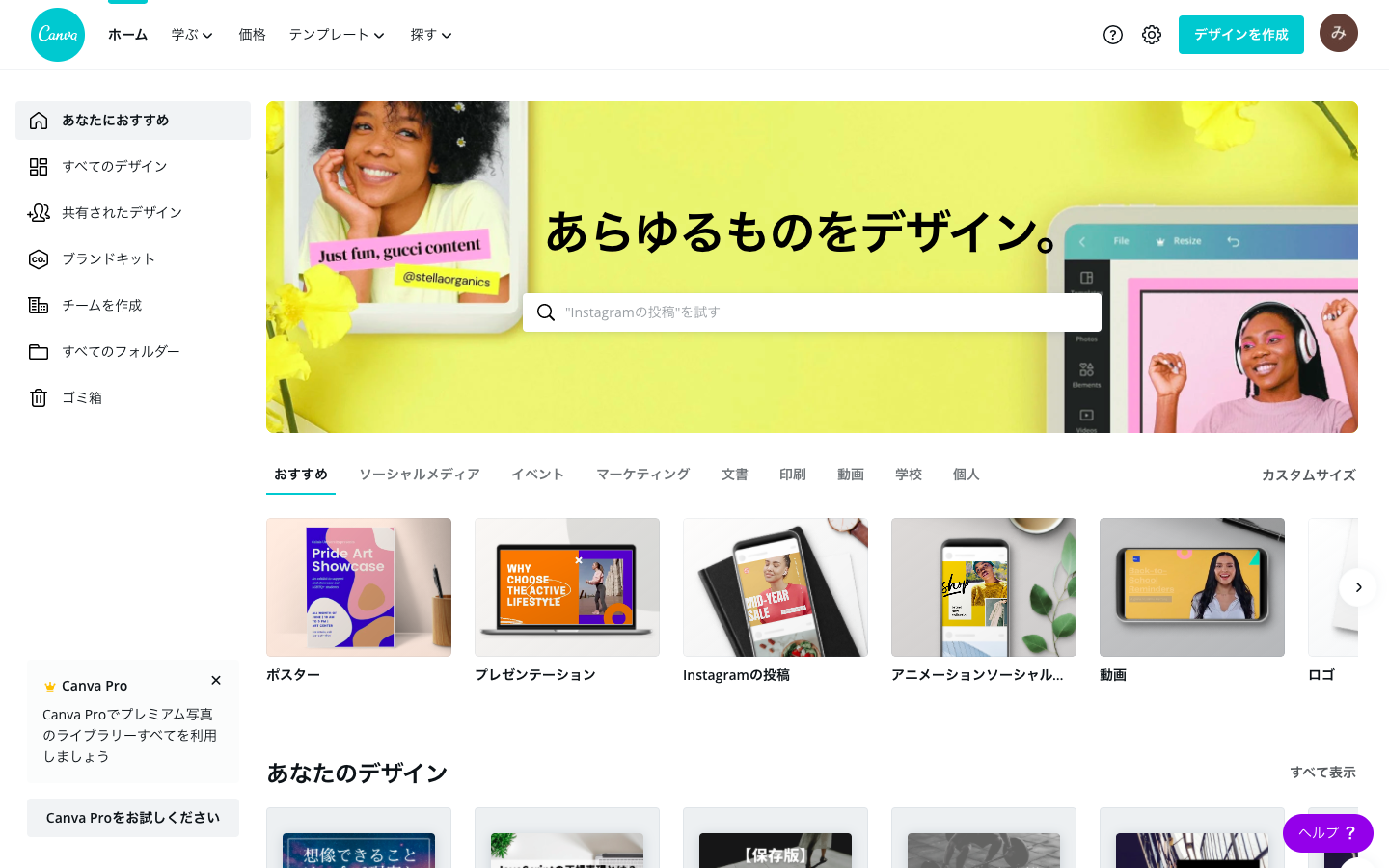
Canvaに登録できたら、以下のような画面が出てくるので、右上にある「デザインを作成」をクリックします。
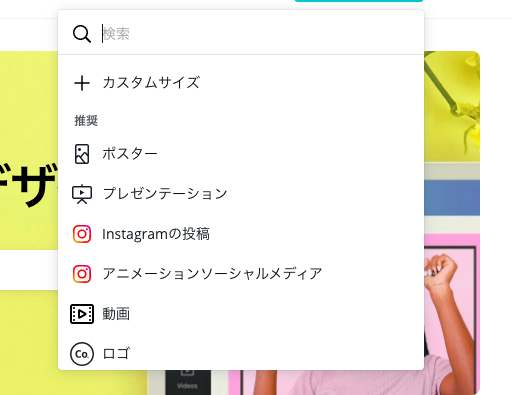
すると、サイズの選択欄が現れるので、「カスタムサイズ」を選択します。
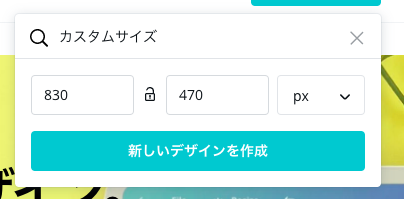
サイズは、大体「16:9」にすることでアイキャッチ画像を綺麗に表示させることができます。
今回は、830px×470pxに設定し、「新しいデザインを作成」をクリックします。
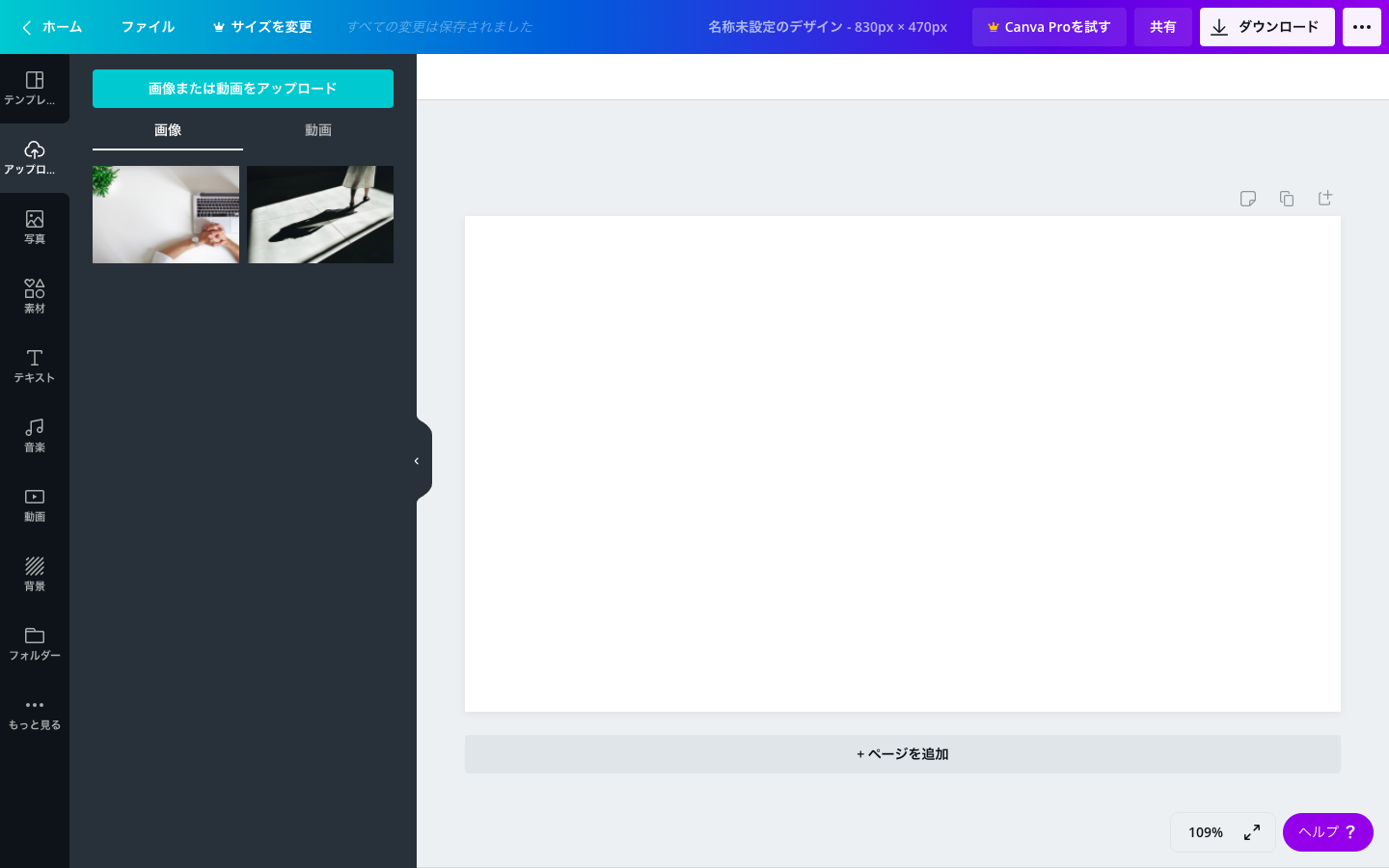
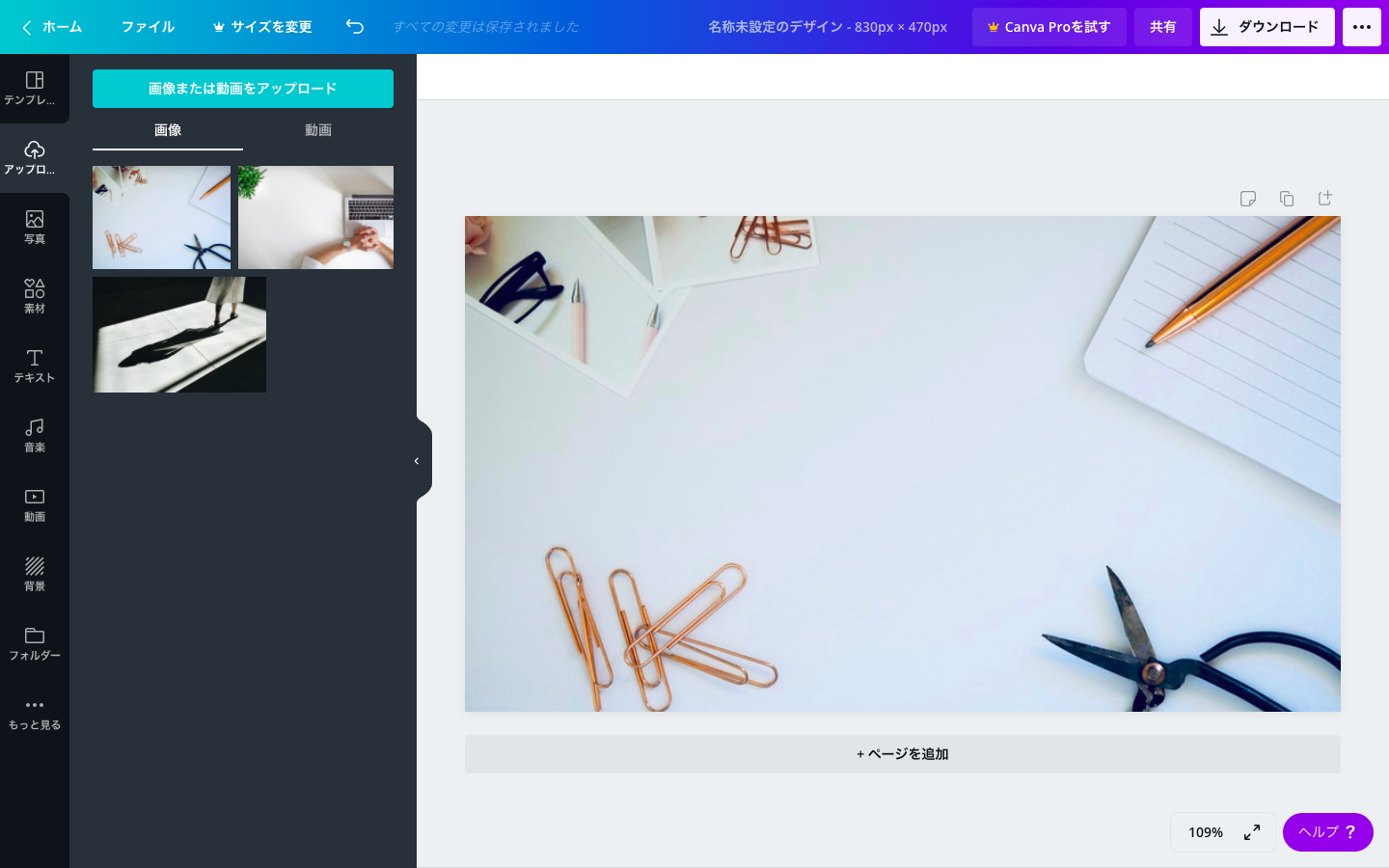
以下の画面が出てくるので、左のサイドバーにあるアップロードをクリックし、選んできた画像をCanvaにアップロードします。
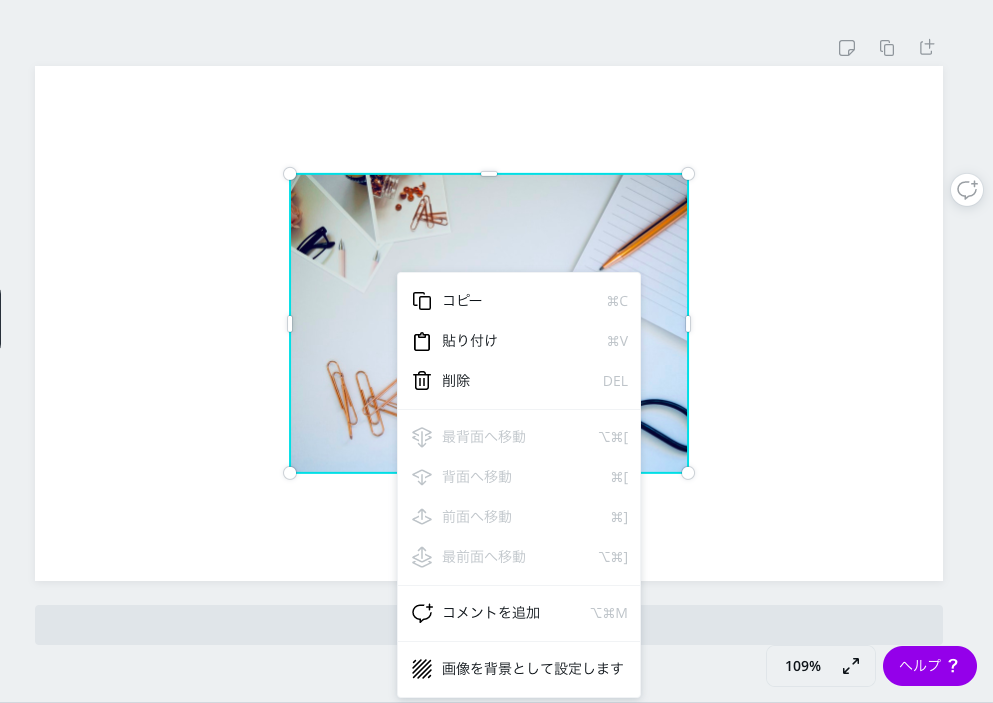
無事に選択した画像をアップロードしたら、アートボードにアップロードした画像が表示されるので、右クリックしたら下の画面が出てくるので、一番下にある「画像を背景として設定します」をクリックします。
以下の画面のように、アップロードした画像が背景として設定されました。
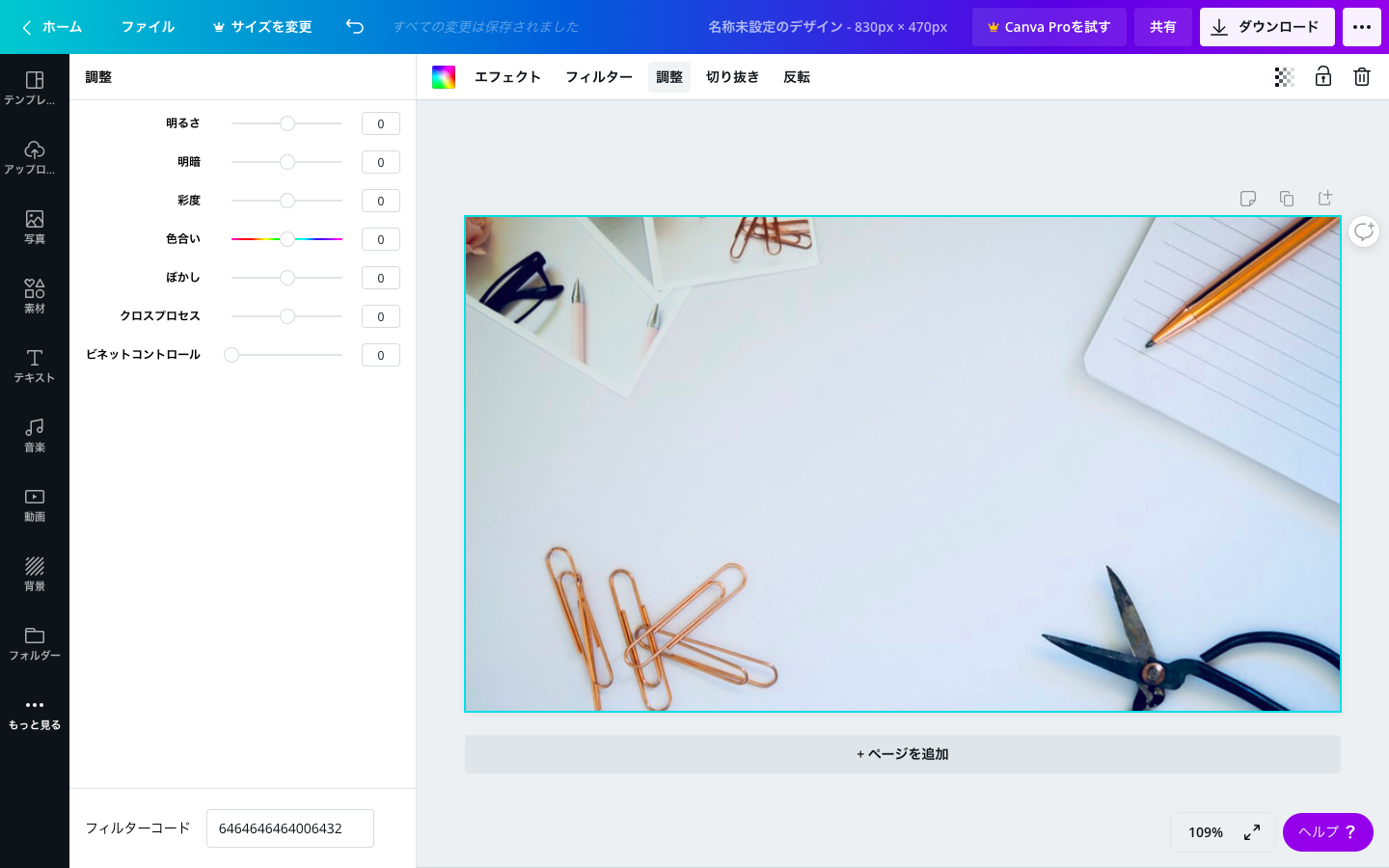
背景にした画像が明るすぎるなと思ったり、もう少し暗くしたいなと思ったら、上の方にあるバーの部分に「エフェクト」「フィルター」「調整」を選んで、背景の明度などを変更したりできます。
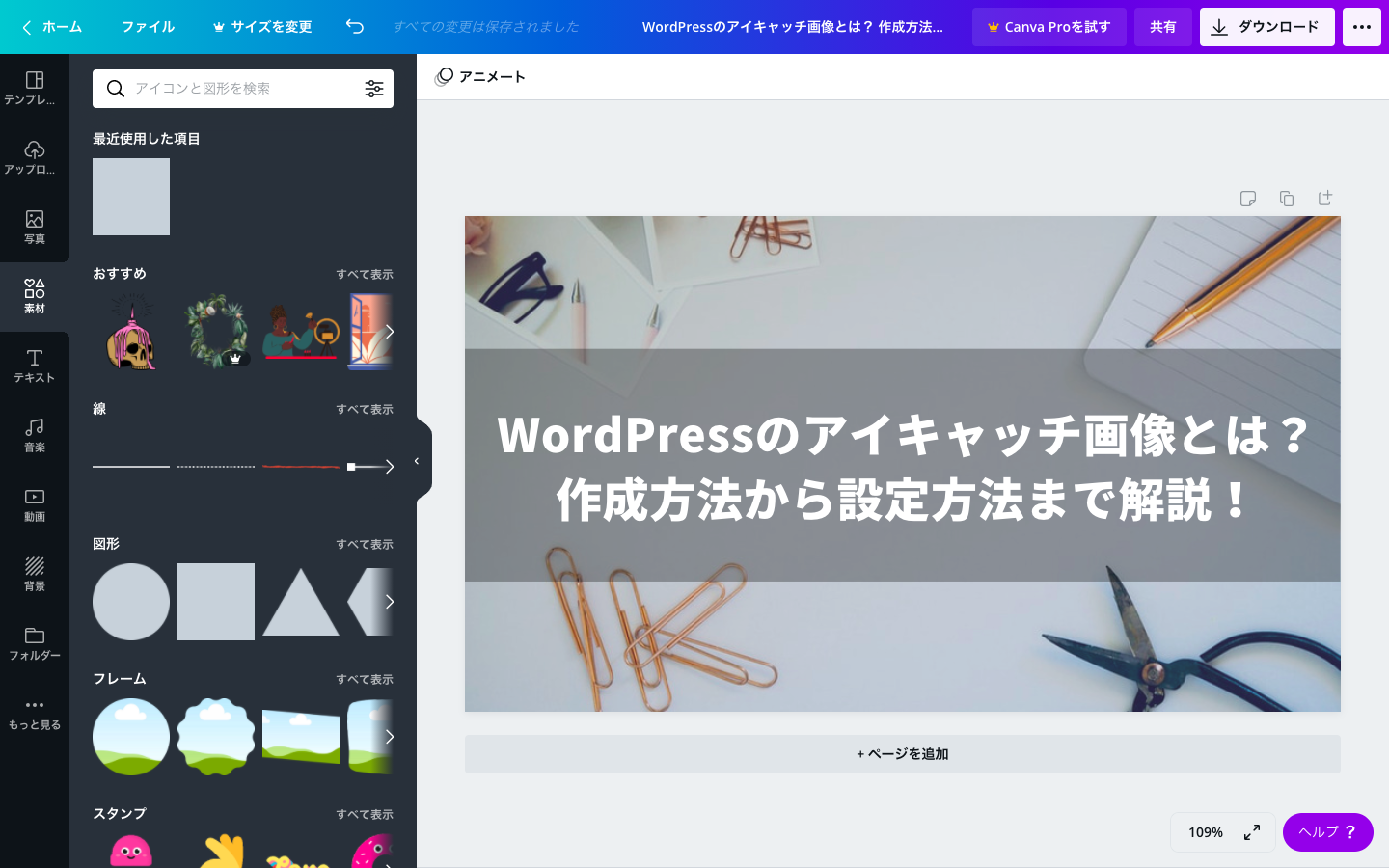
③デザインを作成してみよう(テキスト編)
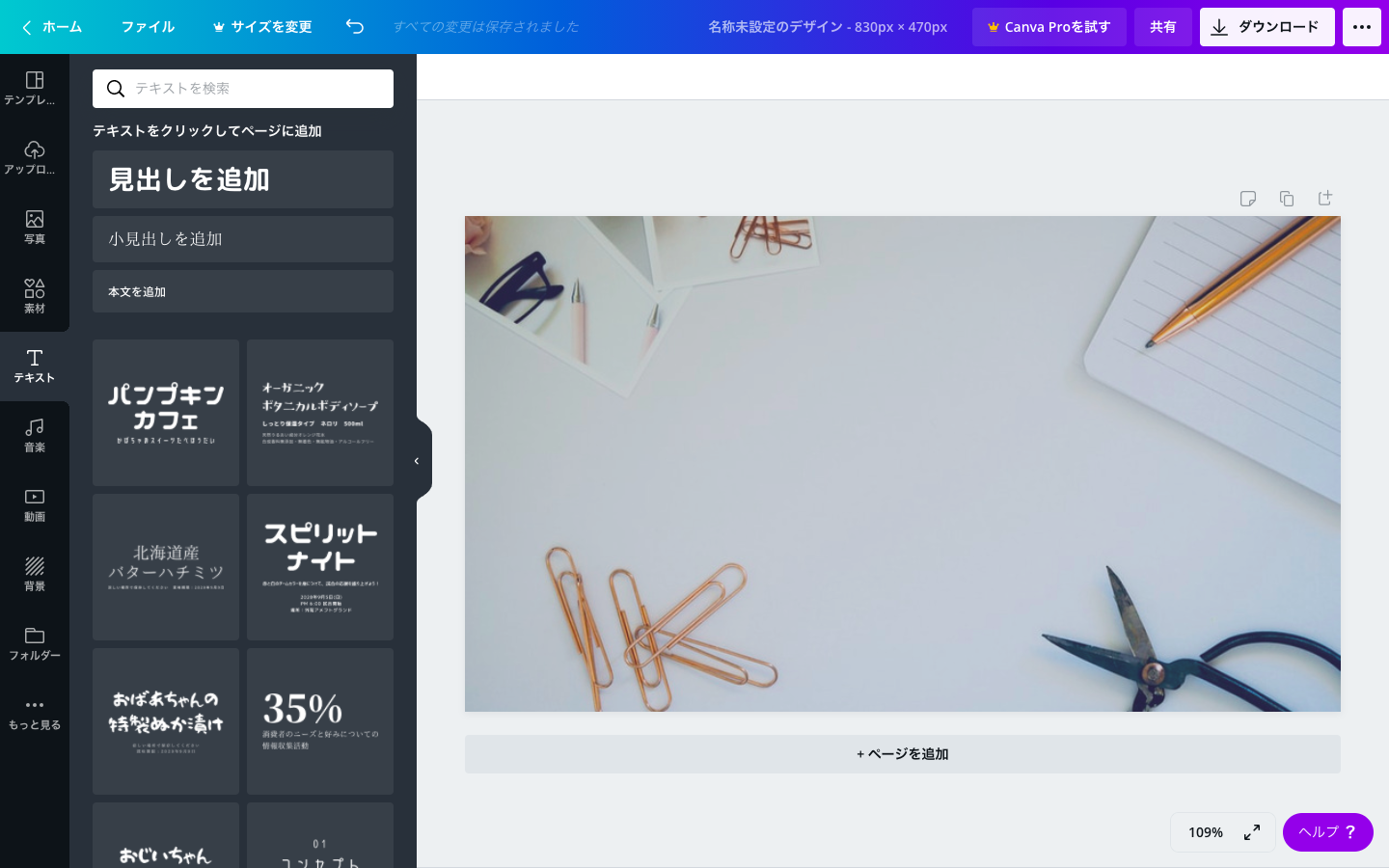
テキストを入力したい時は、左のバーにある「テキスト」と書いてある「T」をクリックします。
「見出しを追加」をクリックするとテキストボックスが現れるので、そこに記事のタイトルを入力します。
記事のタイトルを入力し終えたら、フォントのサイズや種類を変更していきます。
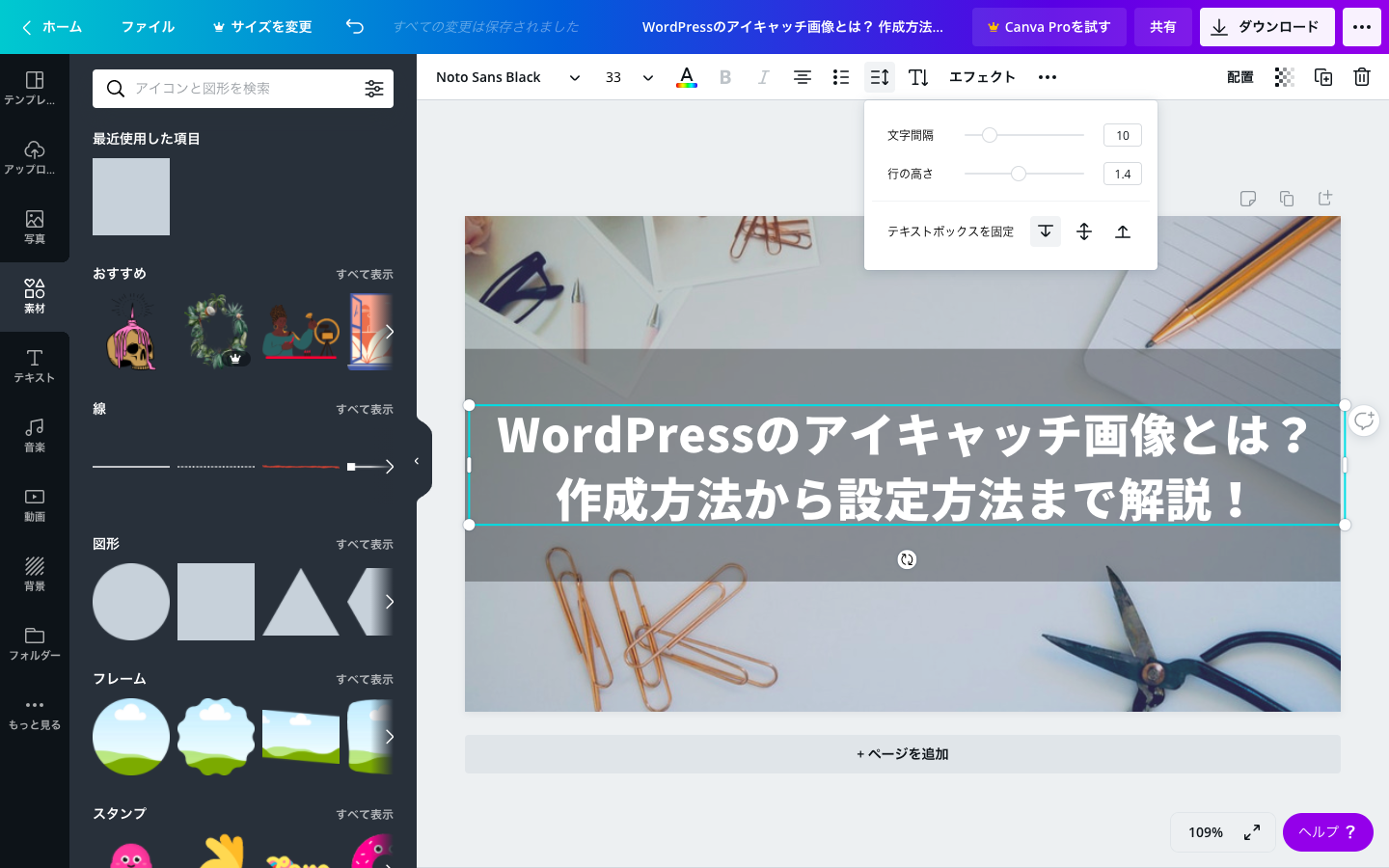
フォントサイズは、上の方にあるバーの部分にある数字のところにある矢印をクリックすると変更でき、フォントの種類はフォントサイズの左にある矢印をクリックすると変更できます。
今回は、Noto Sans Blackを選択しました。また、背景は今回白なので、目立たせるために背景色は透明度を調整した黒と、フォントカラーは白にしました。
文字の間隔や行の高さなど細かい設定をしてアイキャッチ画像の作成は終わりです。
作ったアイキャッチ画像をWordPressに設定してみよう!
では、実際に作成したアイキャッチ画像をWordPressの方に設定してみましょう。
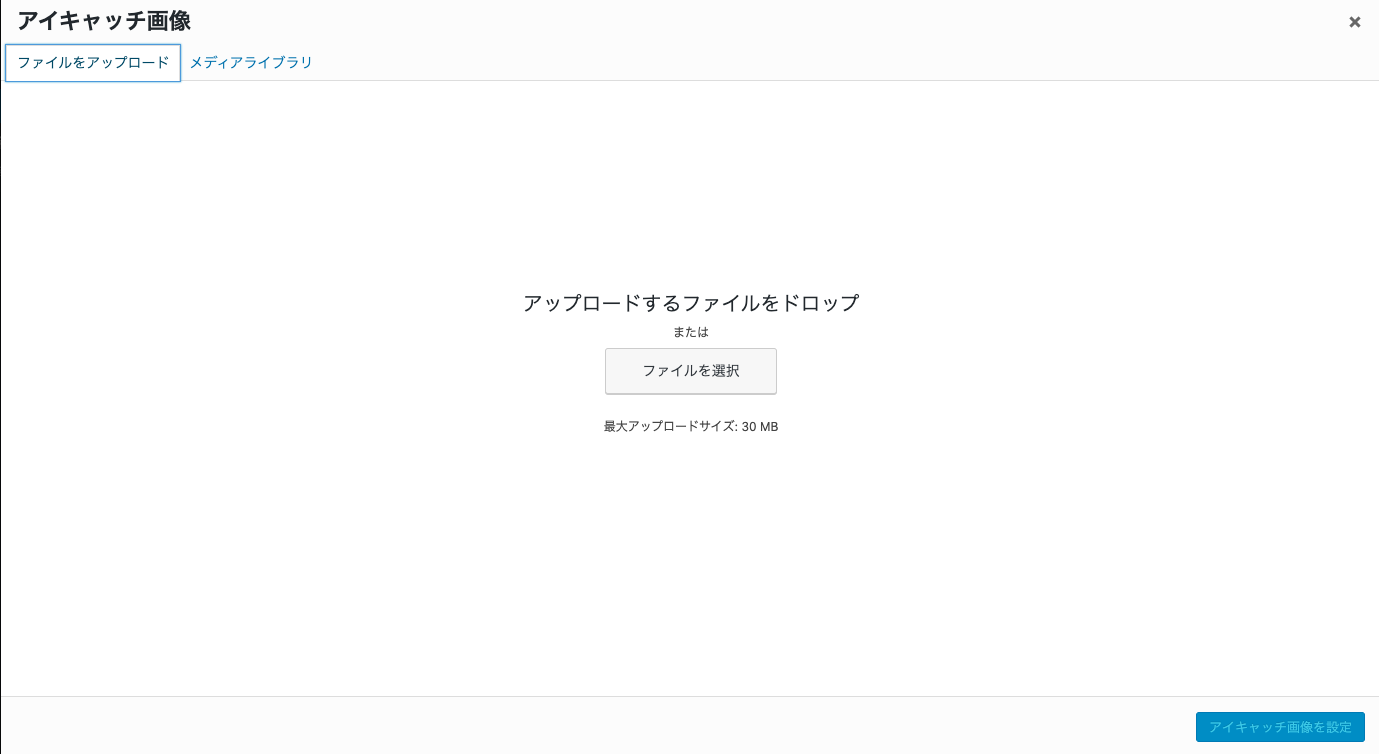
投稿編集ページの右下にアイキャッチ画像という項目があります。
そこにある「アイキャッチ画像を設定」をクリックすると以下の画面が出てくるのでそこで作成したアイキャッチ画像をアップロードしてアイキャッチ画像を設定します。
保存してプレビューをみると、記事のトップにアイキャッチ画像が表示されます。
まとめ
いかがでしたか?今回は、
・アイキャッチ画像の作り方
・WordPressでのアイキャッチ画像の設定の仕方
を紹介しました。
アイキャッチ画像を設定することにより、記事がユーザーの目に留まりやすくなったり、見たときいい雰囲気を感じられる記事になります。
よかったらこの記事を参考にして、アイキャッチ画像を設定し、ユーザーが分かるような記事を作成してみてくださいね。アクセス数が上がることを願ってます😊