こんにちは。
最近やっと、キッチンの蛇口をシャワーにするやつを取り付けたぷのこです。なんだこれ…快適すぎますね。。。
さて、今回はHTMLの空行についてのお話。
「HTMLで空行ってどうやって入れるんだろう?」
「改行してもスペースになってしまう・・・」
こんな疑問やお悩みはありませんか?
そこで今回は、HTMLで空行を入れる方法について解説しました。
ぜひ参考にしてみてくださいね。
目次
HTMLの空行とは?
空行とは、何も書かれていない行のことです。
Wordなどで文章を書くときは、Enterキーを押せば空行を作ることができます。
しかし、HTMLではどうでしょう?
まずは実際にEnterキーを押して空行を作ってみます。
|
1 2 3 4 5 |
<p> 僕は山田太郎です 私は山田花子です </p> |
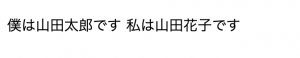
このコードをブラウザで表示すると、以下のような結果になります。
空行ができず、半角スペースが空いてしまいました。
このように、HTMLでファイルを作る場合はEnterキーを押して改行しようとしても、改行も空行も入れることができません。
では、HTMLではどのように空行を作れば良いのでしょうか?これから解説していきます。
HTMLで空行を入れる方法
HTMLで空行を入れる方法はいくつかありますが、中にはNGな方法もあります。空行の幅の調整方法も合わせて、それぞれ解説します。
pタグで空行を入れる
基本的には、pタグで文章を囲って空行を入れるようにしましょう。
先ほどの例を使って空行を入れてみます。
|
1 2 |
<p>僕は山田太郎です</p> <p>私は山田花子です</p> |
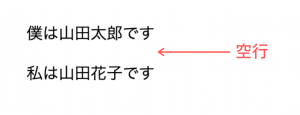
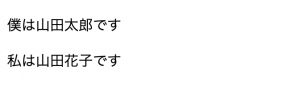
このコードをブラウザで表示すると、以下のような結果になります。
pタグで囲った部分は一つの段落として認識されて、2つの文章の間に空行ができました。
CSSで文章の余白を調整する
空行などの余白の幅を調整するには、CSSを使います。
p要素とp要素の間と、p要素内の調整方法についてそれぞれ解説していきます。
p要素とp要素の間はmarginを使う
p要素とp要素の間は、marginを使って調整しましょう。marginは、要素の外側の余白を指定するプロパティです。
今回の例では、p要素にmargin-bottomを使用して、下側の余白を調整しています。
|
1 2 |
<p>僕は山田太郎です</p> <p>私は山田花子です</p> |
|
1 2 3 |
p{ margin-bottom: 40px; } |
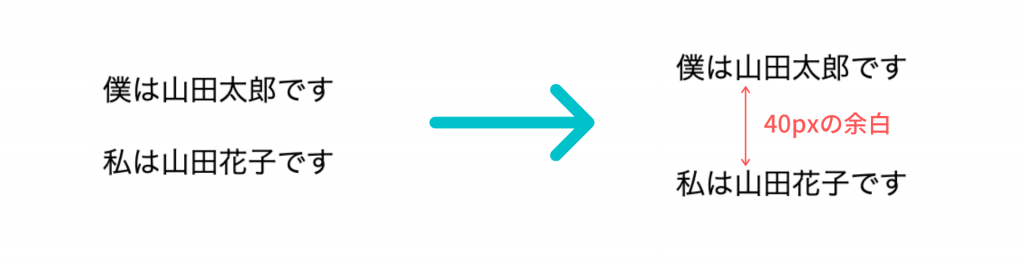
このコードをブラウザで表示すると、以下の画像の右側のように、p要素の下に余白ができます。
今回は40pxの余白を取ったので、広めの余白が空いていますね。
p要素内はline-heightを使う
p要素内の文章の行間は、先ほどのようにmarginで調整することはできません。なぜなら、marginは要素の外側の余白を調整するプロパティだからです。
そこで、p要素内の行間を調整する場合はline-heightを使います。
line-heightは、行の高さを指定するプロパティです。今回は「2」を指定しているので、行の高さがフォントサイズの2倍になることで行間が広がります。
例を見てみましょう。今回は、brタグで改行した文章の行間を調整します。
|
1 2 3 4 5 |
<p> 古池や<br> 蛙飛び込む<br> 水の音 </p> |
|
1 2 3 |
p{ line-height: 2; } |
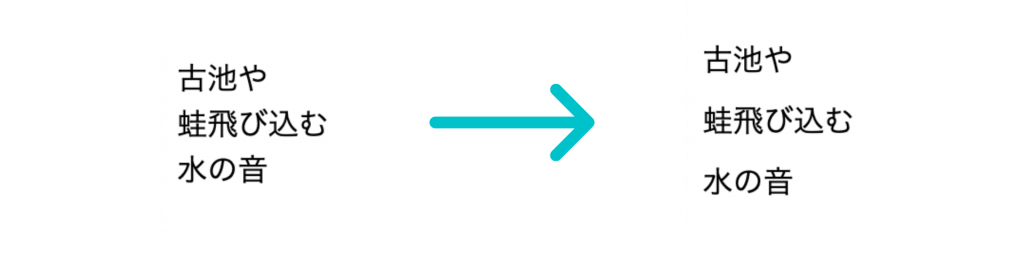
このコードをブラウザで表示すると、以下の画像の右側のように、行間が広がります。
このように、p要素内の行間を調整する場合はline-heightを使いましょう。
brタグで空行を作るのはNG
「brタグで改行できるなら、空行もbrタグで作ればいいのでは?」と思われる方もいるかもしれません。例えばこんなふうに書けば、シンプルで楽な気がしますよね。
|
1 2 3 4 5 6 7 8 9 |
<p> 僕は山田太郎です。<br> <br> 私は山田花子です。<br> <br> <br> <br> 私たちの苗字は山田です。 </p> |
このコードをブラウザで表示すると、以下のような結果になります。
空行もできているし、複数行の空行を作ることもできるし、一見問題はないように見えます。
しかし、このようにbrタグで空行を作る方法は推奨されていません。
その理由をご説明します。
brタグは改行のために使うタグだから
brタグはあくまでも改行のために使うタグです。俳句や住所など、改行がないと意味が変わってしまうものについてはbrタグを使うべきですが、それ以外に使ってしまうと検索エンジンに正しい文書構造を伝えることができません。
空行を作って段落ごとに分けたい場合はpタグを使うようにしましょう。
余白の部分はCSSで調整するべきだから
余白を広く取りたい場合もbrタグを使いたくなってしまいますが、これも本来の使い方ではありません。
要素と要素の間の余白や行間を調整したい場合は、marginやline-heightを使うようにしましょう。
まとめ
いかがでしたでしょうか?
今回は、HTMLで空行を作る方法について解説しました。
ぜひ今後のコーディングに取り入れてみてくださいね。