こんにちは。
最近本格的に涼しくなってきたので、布団が快適すぎていつも寝坊しそうなぷのこです。
さて、今回はHTMLでカレンダーを使う方法についてのお話。
「HTMLでカレンダーを作ってみたい」
「HTMLでカレンダーを埋め込む方法を知りたい」
こんな思いをお持ちではありませんか?
そこで今回は、HTMLを使ってカレンダーを作る方法や、カレンダーの埋め込み方法について解説します。
HTMLでカレンダーを作りたい方や、Webページにカレンダーを入れたい方はぜひ参考にしてみてくださいね。
目次
HTMLでカレンダーを作成する方法
プログラミングを学習していると、カレンダーを作成したい場面もあると思います。
HTMLとCSSでシンプルなカレンダーを作る方法を見ていきましょう。
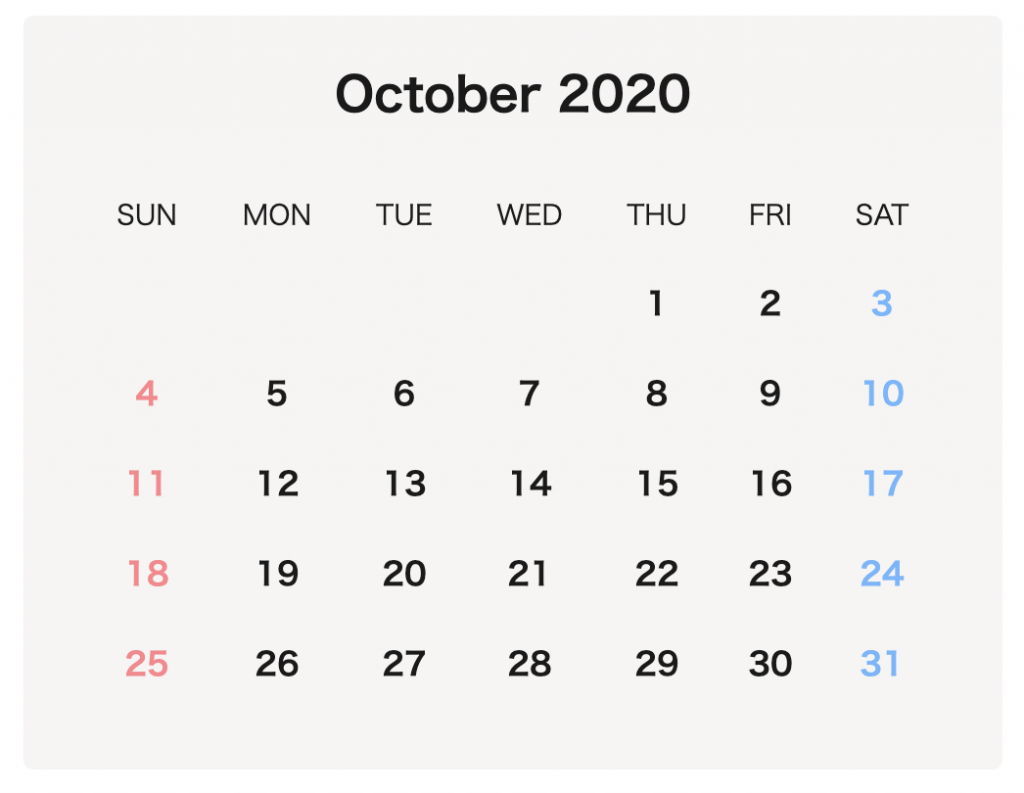
完成サンプルはこちらです。
HTML
では早速、HTMLのコードから見ていきましょう。
今回は、tableタグでカレンダーの部分を作っていきます。
|
1 2 3 |
<table class="calendar"> <!-- ここにカレンダーの中身を作る --> </table> |
日曜から土曜の1週間ごとにtrタグで囲います。
1〜31の日付を入れる部分にはdayというクラスを当てています。
|
1 2 3 4 5 6 7 8 |
<table class="calendar"> <tr></tr> <tr class="day"></tr> <tr class="day"></tr> <tr class="day"></tr> <tr class="day"></tr> <tr class="day"></tr> </table> |
SUN〜SATの曜日部分は見出しを表すthタグで囲っています。
|
1 2 3 4 5 6 7 8 9 |
<tr> <th>SUN</th> <th>MON</th> <th>TUE</th> <th>WED</th> <th>THU</th> <th>FRI</th> <th>SAT</th> </tr> |
日付部分はtdタグでそれぞれ囲っています。
|
1 2 3 4 5 6 7 8 9 |
<tr class="day"> <td>4</td> <td>5</td> <td>6</td> <td>7</td> <td>8</td> <td>9</td> <td>10</td> </tr> |
HTMLの全コードはこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>2020 Calendar</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="calendar-container"> <h1>October 2020</h1> <table class="calendar"> <tr> <th>SUN</th> <th>MON</th> <th>TUE</th> <th>WED</th> <th>THU</th> <th>FRI</th> <th>SAT</th> </tr> <tr class="day"> <td></td> <td></td> <td></td> <td></td> <td>1</td> <td>2</td> <td>3</td> </tr> <tr class="day"> <td>4</td> <td>5</td> <td>6</td> <td>7</td> <td>8</td> <td>9</td> <td>10</td> </tr> <tr class="day"> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> <td>16</td> <td>17</td> </tr> <tr class="day"> <td>18</td> <td>19</td> <td>20</td> <td>21</td> <td>22</td> <td>23</td> <td>24</td> </tr> <tr class="day"> <td>25</td> <td>26</td> <td>27</td> <td>28</td> <td>29</td> <td>30</td> <td>31</td> </tr> </table> </div> </body> </html> |
HTMLだけだと、このような表示になります。
CSS
それでは、CSSでスタイルを当てていきましょう。
まずは、カレンダー全体を囲っているクラスcalendar-containerに幅や背景色などを指定します。
margin: 0 autoで左右中央寄せにしています。また、border-radius: 5pxで角を丸めています。
|
1 2 3 4 5 6 7 |
.calendar-container { width: 500px; margin: 0 auto; border-radius: 5px; background: #f6f5f4; color: #1a1a1a; } |
カレンダータイトルのh1タグには、heightとline-heightに同じ値を指定して上下中央寄せにしていることに注意しましょう。
|
1 2 3 4 5 6 7 |
h1 { height: 80px; line-height: 80px; text-align: center; font-size: 24px; margin: 0; } |
表部分のクラスcalendarには、paddingを左右と下に30pxずつ指定します。
|
1 2 3 |
.calendar { padding: 0 30px 30px 30px; } |
土曜と日曜の日付の色を変えるために、日付部分のクラスdayに擬似クラスでcolorを指定します。
日曜は:first-childで赤、土曜は:last-childで青にしています。
|
1 2 3 4 5 6 |
.day *:first-child { color: #ff838b; } .day *:last-child { color: #6fb5ff; } |
CSSの全コードはこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
.calendar-container { width: 500px; margin: 0 auto; border-radius: 5px; background: #f6f5f4; color: #1a1a1a; } h1 { height: 80px; line-height: 80px; text-align: center; font-size: 24px; margin: 0; } .calendar { padding: 0 30px 30px 30px; } table { width: 100%; } th, td { text-align: center; padding: 10px; } th { font-weight: normal; font-size: 14px; } td { font-weight: bold; } .day *:first-child { color: #ff838b; } .day *:last-child { color: #6fb5ff; } |
完成形
スタイルを当てた完成形をもう一度見てみましょう。
最低限のシンプルなカレンダーなので、お好きなようにアレンジするのも良いかもしれませんね。
HTMLのカレンダーから日付入力をする方法
カレンダーから日付を入力したい場合は、inputタグで入力欄を作ることができます。
使い方は、type属性にdateを指定するだけです。
|
1 |
<input type="date"> |
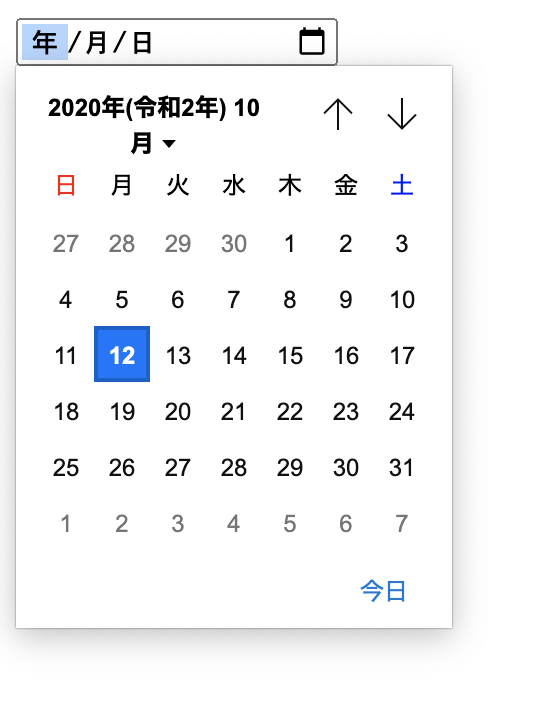
フォームの右端のカレンダーマークをクリックすると、下の図のようにカレンダーが表示されます。
ブラウザによって表示が異なり、カレンダーが表示されないこともあるので注意しましょう。
HTMLでカレンダーを埋め込む方法
HTMLでカレンダーをWebページに埋め込むには、Googleカレンダーを使うと便利です。
一からわざわざカレンダーを作らなくて済みますし、埋め込みコードをコピペするだけで簡単に埋め込むことができます。
詳しいやり方は、Googleの公式から出ている下記のサイトを参考にしてください。
Googleカレンダーをウェブサイトに追加する
https://support.google.com/calendar/answer/41207?hl=ja
Googleの公式から出ている、Googleカレンダーの埋め込み方法を解説しているサイト。
まとめ
いかがでしたか?
今回は、HTMLでカレンダーを使う方法について解説しました。
Webページにカレンダーを使いたい際はぜひ参考にしてみてくださいね。