こちらは、仮入部(無料登録)特典で使用している「全くのプログラミング未経験初心者」から魅力的なプロフィールサイトを「たったの1時間」で作れるようになるレッスンになります。
動画レッスンと合わせてご利用ください。詳しい解説は動画内でのみ行なっています。
目次
作っていくもの
これから作っていくのは、こういった個人向けプロフィール用のホームページになります。
まずは、雛形を準備
ホームページを作るにはHTML言語を使うので、まずはhtmlの雛形を準備しましょう。
1からこの雛形を作ってもいいですが、現役のエンジニアでも1から作る人はまずいません。
ほとんどが、インターネットなどから拾ってきたものを使って少しカスタマイズを加える程度になります。
もちろん、細かい意味などあるのですが、わからなくてもHPは作れてしまうので今の段階ではきにする必要はありません。
このテンプレート(雛形)のbodyタグ内に実際画面に表示させたい命令(コード)を書いていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } </style> </head> <body> // ここに画面に表示するコードを書いていきます(この行ごと削除して使いましょう) </body> </html> |
作るものを確認しよう
次に作るものを確認しましょう。
さきほどは最終形をお見せしましたが、まず作っていくのがこちらになります。
ボタンがあると少しわかりくいので、まずはボタンなしでみていきましょう。
この中で、まずは「MyPortfolioPage」と書かれたいわゆる「タイトル」部分を作りましょう。
このHP自体のタイトルを表示したい場合は、h1タグを使いましょう。
|
1 |
<h1>My Profile Page</h1> |
h1の「h」は「Heading」の頭文字で「見出し」という意味になります。
このページの大見出しの部分にあたるので、h1というタグを使うことになります。
h2やh3もあり、順に「中見出し」「小見出し」で使うことになるので、そのあたりはまたあとでやっていきましょう。
全体のコードはこうなりますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } </style> </head> <body> <h1>My Profile Page</h1> </body> </html> |
bodyタグ内は見やすく改行してありますが、してもしなくても構いません。
これでファイルを保存しましょう。
ファイル名はなんでもいいですが、とりあえずこういったサンプルのファイル名につけるものは「index.html」や「sample.html」みたいな名前が多いようですね。
拡張子は必ず「.html」にしてください。
ファイルに保存をしたら、そのファイルをダブルクリックで開いてみましょう。
ブラウザが立ち上がって、タイトルが表示されているはずです。
まだこの段階では文字も白くないですし、左に寄っていたり、大きさや文字の種類(フォント)も全然違いますが、最後にそういった「見た目」を変えていくことになります。
まずは「画面に表示するもの」をHTMLタグで書いていきましょう。
最終的に見た目を変えていきますが、今回は「文字を中央に寄せる」ことだけまずやってみたいと思います。
style属性を使って見た目を変えてみよう!
見た目(スタイル)を変えるには、タグに対して「style属性」というものをつけていきましょう。
タグには「属性」という「オプション」的なものをつけられます。
属性には色々あり、タグによって使えるもの使えないものがありますが、最初から全部覚える必要もなく、また実際にはごく一部のオプションしか使用しないので、都度覚えていけば大丈夫です。
今回、「文字を画面の中央に寄せたい」場合のスタイルは下記になります。
|
1 |
<h1 style="text-align: center;">My Profile Page</h1> |
こういうようにstyle属性の中で「どんなスタイルにするのか」を指定していきます。
こうすると文字が中央に寄りましたね。
CSSを使ってみよう!
HTML言語はHPを作れはしますが、「見た目」まではなかなか綺麗に作ることができません。
そこで、見た目(スタイル)を作ることのできる「CSS」というものを使っていきます。
プログラミングを「家の建築」に例えるなら、「HTML言語」で「家の基礎部分」の柱などを建ててゆき、「CSS言語」を使って「家の見た目」を作っていくというイメージです。
style属性で下記のようにスタイルをどんどん指定して作ることも出来ますが、コードが長くなってしまって見づらくなっていくので、CSSを使った方がわかりやすく書くことが出来ます。
|
1 |
<h1 style="text-align:center;font-weight:bold;vertical-align:middle;">これはタイトルです。</h1> |
まずは、CSSを使ってh1タグを書き換えてあげましょう。
CSSは動画解説の通り「styleタグ」の中に書いていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; } </style> </head> <body> <h1 class="page_title">My Profile Page</h1> </body> </html> |
ブラウザをリロードしても、さっきと見た目はまったく一緒ですね。
style属性がなくても、きちんとclass属性でつけた名前「pate_title」のタグに対して、CSSのスタイルが適用されて「文字が中央に寄っている」ことがわかります。
画像を表示しよう!
次に画像を表示しましょう。
|
1 2 3 4 5 6 |
<body> <h1 style="text-align: center;">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> </body> |
画像はimgタグですね。
src属性というオプションに「画像のパス」を指定してあげます。画像のパスは解説動画の通りに指定しましょう。
表示されている順番通り、「タイトルの下」に必ずタグを書いていきましょう。
「表示される順番」と「タグの順番」は同じになるからです。
あとでスタイルを適用していくので、このタグにも適当な名前をclass属性でつけておきましょう。
コードを書き終わったら、ブラウザをリロード(更新)しましょう。
そうするとこんな感じになるはずです。
ここもまだ画像は四角いまま(元の画像のまま)で元の画像の大きさでブラウザに表示されているだけになりますが、こういう「見た目」も最後に変えていくので安心してください。
名前をスキルを表示しよう!
次に名前部分とスキル部分を表示していきましょう。
名前やスキルというのは「タイトル」ではなさそうですよね。
どちらかというと「文章」です。
なので、こういう時は「p」タグを使います。
pは「Paragraph」という「文章」という意味の英語の頭文字になります。
それで書くと、bodyタグの中はこうなります。
|
1 2 3 4 |
<h1 style="text-align: center;">My Profile Page</h1> <img src="image/human_and_dog.jpg"> <p>Kazukichi</p> <p>System Engineer | Web Designer</p> |
htmlで文字を表示するためのタグには、大まかに「タイトル」という意味の「h」タグと「文章」という意味の「p」タグがありますが、どちらを使っても文字は表示できます。
ただし、「機械」にとっては「どっちがタイトルでどっちが文章」なのかわからないので、タグが分けてあるわけですね。
この違いはGoogleなど検索エンジンのSEO対策という部分に関わってくるんですが、そういったお話はまた本入部用カリキュラムで解説していますので、今の時点では「タイトルっぽいのはhタグで、それ以外の文字を表示するにはpタグ」と覚えておけば大丈夫です。
こちらも、class属性でタグに名前を適当につけておきましょう。
基本的にタグには何かしらの名前をつけておきましょう。大抵あとでスタイルを変えていくことになります。
初学者の段階では「どのタグにどんなスタイルを適用していくのか」はイメージ出来ませんが、何度かHPを作っていくうちに自然と「あ、このタグにはあとでこんなスタイルを適用しなきゃな」という事が感覚的に分かっていくので、最初のうちはとりあえず名前をつけておくかもしくは最後にスタイルを適用する段階に入ってからclass属性をつけてその都度スタイルを変更していきましょう。
|
1 2 3 4 |
<h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> |
ブラウザをリロードするとこんな感じになっているでしょう。
これで一通りメインキャッチ部分の文章と画像が表示できましたね。
今の段階での全体のコードはこちらになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; } </style> </head> <body> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> </body> </html> |
スタイルを変更していこう!
まずは、画像を小さくしましょう。
画像のclass属性の名前に対してCSSでスタイルを適用していきます。
「サイズ」を指定するには「width(横幅)」「height(高さ)」を使っていきます。
それぞれ、「200px」に今回はしたいと思います。
styleタグの中はこうなりますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; } .main_img{ width: 200px; height: 200px; } </style> |
書く場所はstyleタグの中であればどこでもいいですが、下にどんどん書いていきましょう。
ブラウザをリロードすると小さくなっているのが分かるかと思います。
次にデザインでは「画像が丸く」なっていますね。さらに画像の周りに「枠線」がついています。
このスタイルに変えていきましょう。
同じく画像につけた名前「main_img」の中のスタイルを追加していきます。
|
1 2 3 4 5 6 7 |
.main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; } |
画像など「丸く」するには「border-radius」を使うと丸く出来ます。
「border-radius」は「角」を丸くするもので、pxで指定をします。
|
1 |
border-radius: 200px; |
丸さをきつくしていくと「まん丸」に出来るんですね。
丸くするには「縦横幅と同じpx」を指定する。
と覚えておきましょう。
また、「枠線」をつけたい場合は「border」を指定します。
それぞれ「枠線の太さ」「枠線種類(solid以外使うことはまずない)」「線の色」の順番で半角スペース区切りで指定します。
|
1 |
border: 8px solid white; |
さらに「border」を指定する場合には
|
1 |
box-sizing: border-box; |
も合わせて指定しましょう。
これは詳しくは本入部後のレッスンで解説していますが、今の段階では「必ず一緒に指定するものだ」と覚えておけば大丈夫です。
box-sizingの後にborderを指定していますが、こういった「スタイルの順番」は今の段階では気にする必要はないので、全て好きな順番で書いていきましょう。
これでブラウザをリロードすると丸くなっているのが確認できます。
この状態では、枠線は白なので背景の白と同化してわかりませんね。
枠線の色を試しに「black」に変えてみるときちんと枠線はついているのが確認できるはずです。
|
1 |
border: 8px solid black; |
変更したら、必ず「ブラウザのリロード」を忘れないようにしましょう。
「あれ、変わってない?」と思ったら、「ブラウザのリロードを忘れていた」なんてことは初心者のうちによくあります。
背景を入れよう!
次に背景を入れてみましょう。
背景をここで入れた方が、あとあとで画像や文字の位置を調整する時にわかりやすくなるので今の段階で入れておきます。
まず背景を指定するための「ボックス」を作りましょう。
ボックスを作るには「div」というタグを使います。
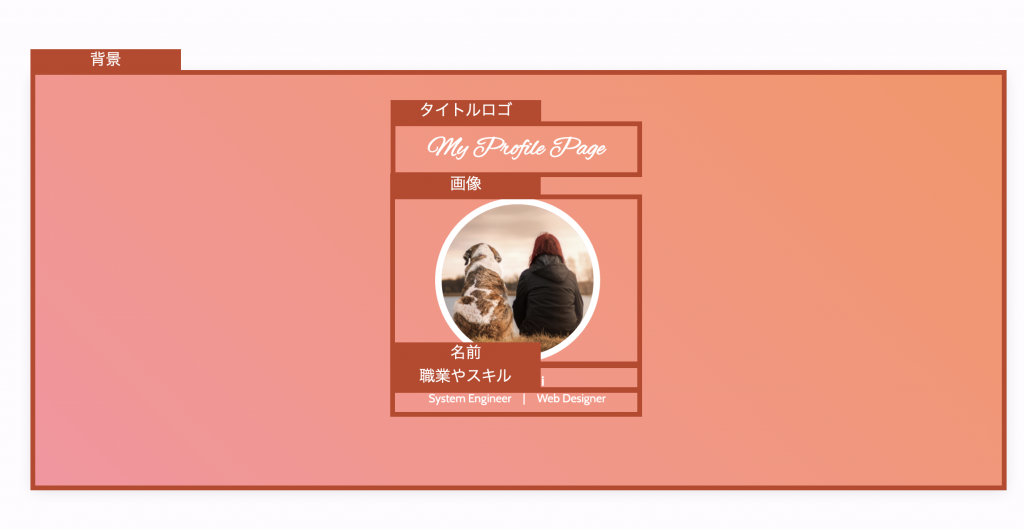
今回、今まで作った画像やらタイトルやらの後ろに背景色がついていますよね。
逆を返せば、背景の色がついた「ボックス」があり、その中に「タイトルロゴ」や「画像」やらが入っている。という状態です。
こういうようにHTMLは「ボックスを並べる」だけでなく、「ボックスの中にボックスが入っている」という「入れ子構造」で作る事ができます。
こういったデザインを作るには、HTMLで「タグ(ボックス)を入れ子にする」必要があります。
なので、さっき作ったh1タグやimgタグを全てdivタグで囲ってしまいましょう。
こんな感じですね。divタグには背景色をつけるので、class属性で名前をつけておきます。
|
1 2 3 4 5 6 7 8 9 10 |
<body> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> </div> </body> |
これでブラウザをリロードしても、何も変わりませんね。
divタグは「文字や画像など何かを画面に表示する」ものではなく、単に「空の見えないボックス」をつくるだけのタグだからです。
ですが、このdivタグにスタイルをつけていくと一変していきます。
それでは、このdivタグに背景色をつけましょう。
背景色をつけるには
|
1 |
background-color: black; |
といったようにスタイルを指定すればいいですが、それでは「1色のベタ塗り」しかできません。
今回は「グラデーション」がかかっていますね。
ちょっと複雑になるので、こういった時は下記のような「コピペで使えるCSSのグラデーションサービス」を使いましょう。
こういったものからCSSのコードをコピペをして、divタグに対してスタイルをあてていきます。
|
1 2 3 |
.top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); } |
こんな具合です。
コードで何をどうやっているのかは今の段階で知っておく必要はないので安心してください。
ブラウザリロードするとこうなりますね。
ただ、これだけだと「背景の高さ」が足りないので、背景の高さを指定しましょう。
今回は500pxの高さに指定します。
|
1 2 3 4 |
.top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } |
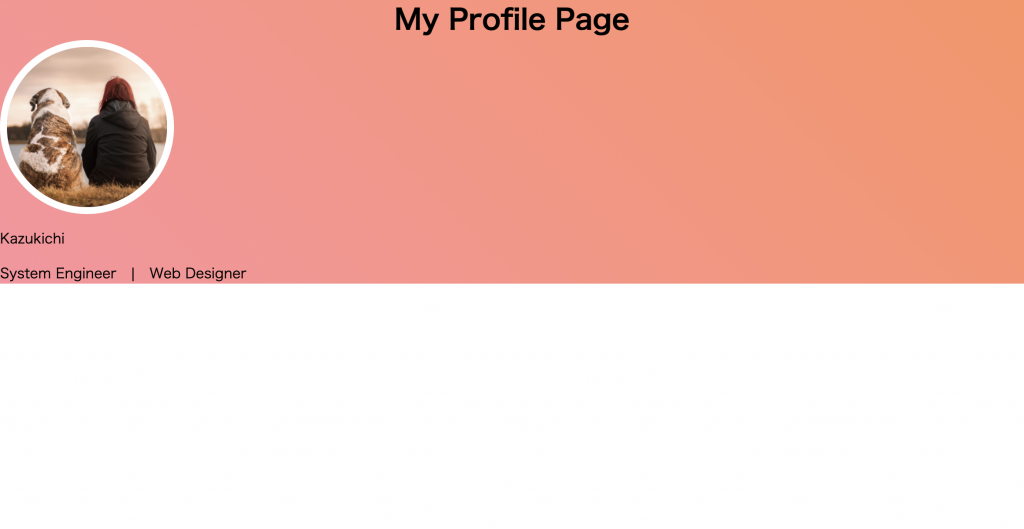
そうするとこんな感じで背景の高さが変わりましたね。
背景に関してはこれで大丈夫です。
あとは画像や文字の位置を変えたり、フォントの種類や色を変えていきましょう。
タイトルの位置を変えてみよう!
次にまずは、タイトル文字の位置を変えてみましょう。
表示されているものの「位置」を変えるには「position:absolute」を使います。
他にも「position:relative」などもあるんですが、今の段階では
「表示位置を変えるなら、position:absolute」
と覚えておけば大丈夫です。
これも、タイトルのタグに対して下記のようにスタイルを指定していきます。
|
1 2 3 4 5 6 |
.page_title{ text-align: center; position: absolute; top: 50px; left: 480px; } |
追加したのは下の3行になります。
追加したあとのstyleタグ内の全体は下記になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; position: absolute; top: 50px; left: 480px; } .main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } </style> |
一つ一つ解説していきます。
まず、
|
1 |
position: absolute; |
で、「左上」に位置が変わり、「位置を移動できる状態」になります。
スタートポジションのようなものですね。
必ず「画面の左上」がスタートポジションになります。
次に
|
1 |
top: 50px; |
で「画面上端から位置」を指定します。指定は%かpxでの指定が出来ますが、今の段階ではわかりやすいpxで指定しましょう。
今回のデザインだと上から50pxの位置にあるので50pxを指定します。
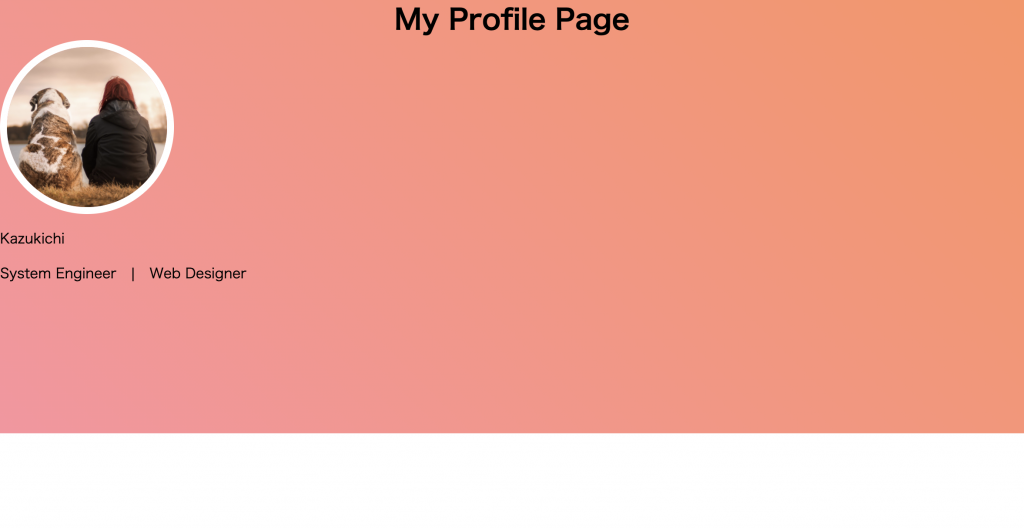
これで上からの50pxの位置にずれましたね。
最後に
|
1 |
left: 480px; |
で「画面左端からの位置」を指定します。
私の画面では480pxで中央あたりに来ますが、人によって使っているディスプレイの横幅サイズが違うので、必ず480pxではないので注意してください。
ご自分の環境の中で微調整して「だいたい中央かな」という数値を指定してもらえればと思います。
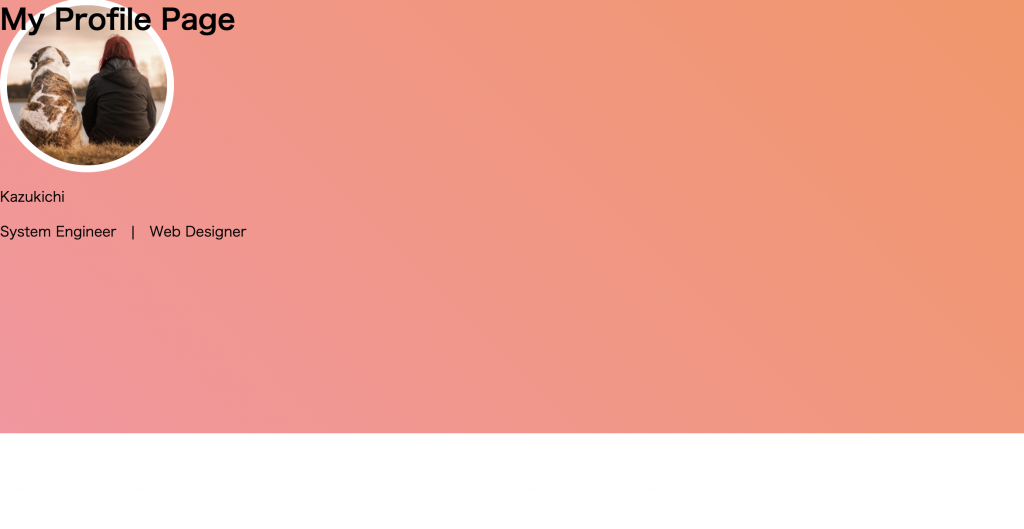
こうすると「画面中央」に文字が移動してきましたね。
こうやって「画面左端から見て、上からの位置」「画面左端から見て、左からの位置」を指定して「画面に表示されいているもの」を移動させることが出来ます。
ここまでのコード全体はこうなっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; position: absolute; top: 50px; left: 480px; } .main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } </style> </head> <body> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> </div> </body> </html> |
他のものも移動させよう!
あとの画像や文章も全く同じ要領です。
画像はこうですね。下3行を追加します。
|
1 2 3 4 5 6 7 8 9 10 |
.main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px); left: calc(50% - 100px); } |
ここで、見慣れないものが出てきましたね。topやleftについている「calc」というものです。
|
1 |
top: calc(250px - 100px); |
これは、「計算」をしてくれる便利機能で今回、画像は
500pxの高さの背景の中央に表示したい
ので、その場合は直接150pxと指定してもいいですし、動画解説の通りcalcを使って計算を機械にさせることもできます。
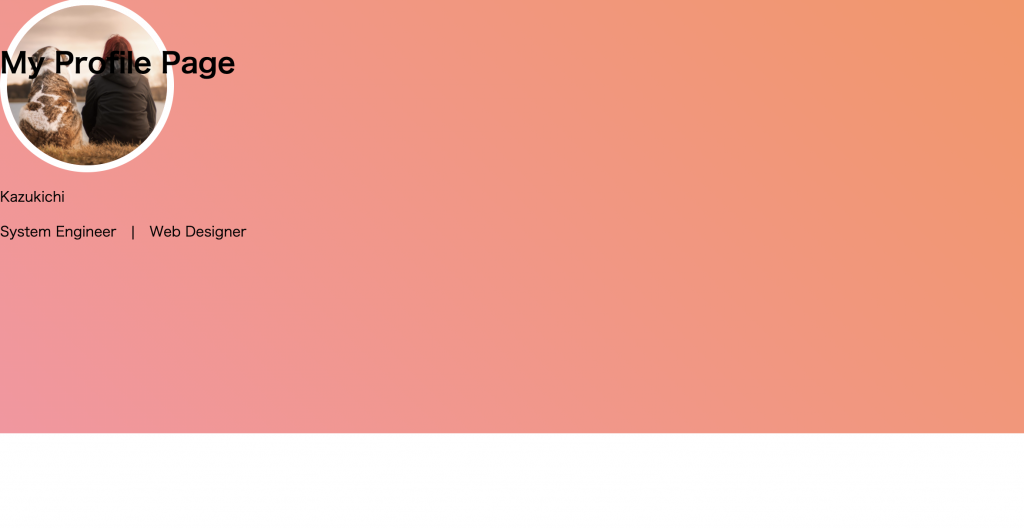
ブラウザをリロードするとこうなりますね。
WEBフォントを使ってフォントを変えよう!
今度は、フォントの種類(文字の種類)を変えましょう。
大抵はスタイルを変えてレイアウトをしていく前に最初からフォントを変えておきますが、説明の便宜上この段階でやっていきます。
フォントはもちろん後から変えても構いません。ただし、フォントの種類によって同じ文章を表示した時の「横幅」や「縦幅」が違ってきます。
そうするとせっかく「位置」を調整していたものが、フォントを変えたことでズレてきてしまうので、他の名前やスキルのレイアウトをしてく前にフォントを変えてしまいましょう。
WEBフォントは「Googleフォント」が有名なので、それを使いましょう。
https://fonts.google.com/?preview.text_type=custom&sidebar.open=true
その中から、今回は「Cabin」「Alex Brush」という名前の2つのフォントを使います。
「Cabin」は全体の文字で使い、「Alex Brush」は「タイトル」でのみ使います。
画面全体のフォントを変えよう
まずは、画面全体のフォントを「Cabin」に変えていきましょう。
使い方は、フォントを選択して出力された「linkタグ」と呼ばれるものを「headタグ」の中にコピペします。headタグ内ならどこでもいいですが、titleタグの下あたりに今回はペーストしてきたいと思います。
linkタグはこちらですね。
|
1 |
<link href="https://fonts.googleapis.com/css2?family=Alex+Brush&family=Cabin:wght@400;500;700&display=swap" rel="stylesheet"> |
ペーストしたあとのheadタグ全体はこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<head> <meta charset="UTF-8"> <title>Title</title> <link href="https://fonts.googleapis.com/css2?family=Alex+Brush&family=Cabin:wght@400;500;700&display=swap" rel="stylesheet"> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; position: absolute; top: 50px; left: 480px; } .main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px); left: calc(50% - 100px); } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } </style> </head> |
これで「ネット上からフォントを読み込む」ことが出来るようになります。
これで「フォントが使える」状態にはなりましたが、まだ「スタイルを指定してフォントを使う」ことをしなければフォントは適用されません。
なので、フォントを適用しましょう。
今回、フォントは「画面全部の文字」に適用したいので、そういう場合は「bodyタグ」に対してスタイルを適用します。
「bodyタグ」は「画面全体を表すボックス」になります。
「font-family」を使ってフォントは変更できますが、これもGoogleフォントからコピペするだけになります。
|
1 |
font-family: 'Cabin', sans-serif; |
タグ自体を指定する場合は「.」はいりません。
CSSは「class属性で名前をつけたもの」に対してスタイル適用できる他にも、「タグを指定して」適用させることもできます。
今回は、「top_section」の下にでもスタイルを作ってあげましょう。
|
1 2 3 4 5 6 7 8 |
.top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } body{ font-family: 'Cabin', sans-serif; } |
そうするとフォントが変わりましたね。
タイトルのフォントを「Alex Brush」に変えよう!
次にタイトルのフォントを変えましょう。同じようにしていきます。
|
1 |
font-family: 'Alex Brush', cursive; |
「page_title」がタイトル部分のタグにつけたclass名なので、そこにスタイルをコピペすればそのタグだけに適用されます。
|
1 2 3 4 5 6 7 |
.page_title{ text-align: center; position: absolute; top: 50px; left: 480px; font-family: 'Alex Brush', cursive; } |
合わせて、「フォントの色(フォントカラー)」も変えておきましょう。
フォントカラーは「color」というものを使います。今回は色が「白」ですね。
色は「RGB」「RGBa」「色名」で指定が出来ますが、今回簡単に「色名」で指定をしていきましょう。
色名は必ず英語名で半角英数字です。色名はこちらに掲載されている17色のものが使えます。なので、もっと複雑な色を使いたい時は「RGB」で基本指定をします。
https://developer.mozilla.org/ja/docs/Web/Guide/CSS/Getting_started/Color
色名指定での「白色」の場合の書き方はこうなります。
|
1 |
color: white; |
「page_title」の全体はこうなります。
|
1 2 3 4 5 6 7 8 |
.page_title{ text-align: center; position: absolute; top: 50px; left: 480px; font-family: 'Alex Brush', cursive; color: white; } |
ブラウザリロードするとこうなりますね。
フォントが変わったことでタイトルがずれているはずです。
ですので、調整しましょう。
「横位置」の調整の場合、「画面の横幅(ブラウザの横幅)」で位置がちがってきてしまうため、前にやった「calc」を今回は使いましょう。
ただし、「文字の横幅」がわからないと計算のしようがありませんね。
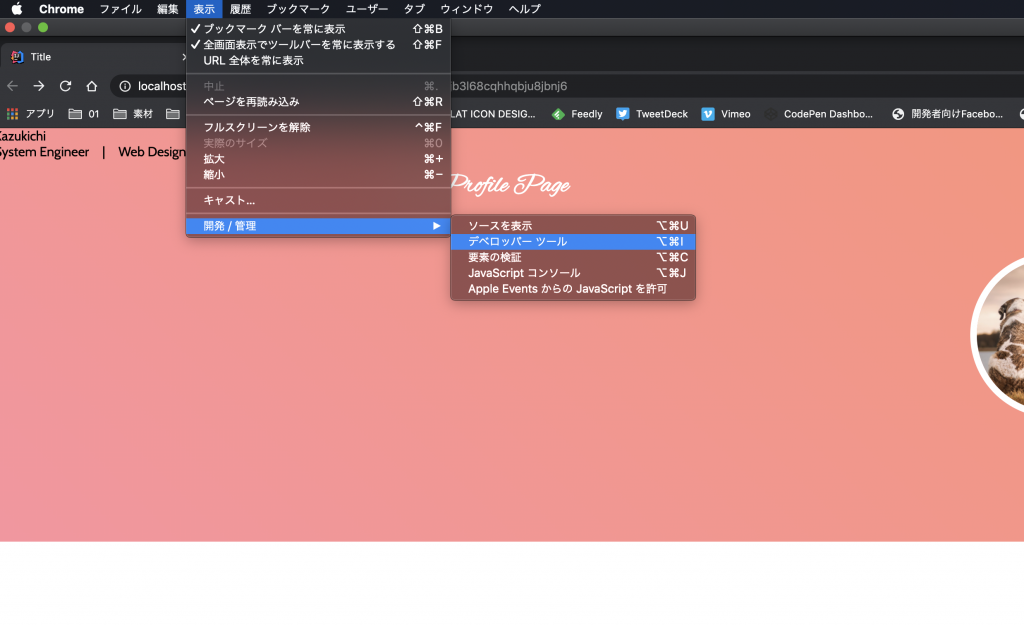
そこでGoogleChromeブラウザに標準搭載されている機能で「デベロッパーツール」というものを使います。
「表示」→「開発/管理」→「デベロッパーツール」を選びましょう。
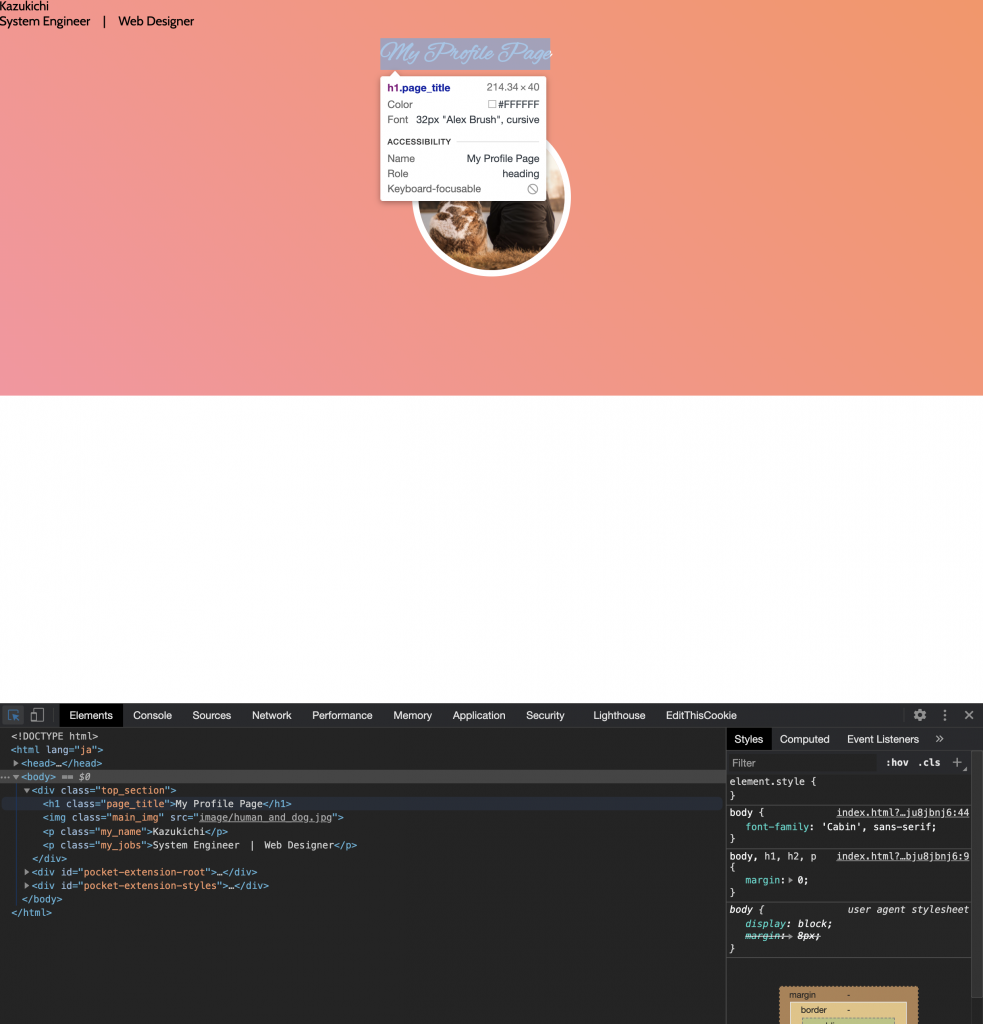
そうすると下から何やら「パネル」が出てきますね。そのパネルの「一番左上の矢印アイコン」を押して、タイトル文章にカーソルを合わせてみましょう。
するとこの画像のように色が変わって何やら情報が色々と出てきているのがわかるはずです。
その中で、「214.34×40」というのが「横幅と縦幅」になります。
これで横幅が確認できたので、それを元に計算式をCSSで入れてあげましょう。
厳密な数値まではいらないので、今回は小数点を切って「タイトルの横幅は214px」としたいと思います。
変更後がこちらです。
|
1 2 3 4 5 6 7 8 |
.page_title{ text-align: center; position: absolute; top: 50px; left: calc(50% - 214px/2); font-family: 'Alex Brush', cursive; color: white; } |
割り算も使えるので、わざわざ「214pxの半分は〜」と頭で計算する必要もありません。
|
1 |
214px/2 |
としてあげれば、「214px割る2」という意味の割り算の計算式になります。
これでタイトルも、「ブラウザの横幅を変えてみても常に中央」にきちんと寄りましたね。
同じように「名前」と「スキルなど」の部分もスタイルを変えて、レイアウトしてあげましょう。
それぞれ、下記のスタイルになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.my_name{ color: white; font-size: 16px; position: absolute; top: 350px; left: calc(50% - 33px); } .my_jobs{ color: white; font-size: 14px; position: absolute; top: 370px; left: calc(50% - 215px/2); } |
今回は、
|
1 |
font-size: 14px; |
で「フォントの大きさ」も変えています。
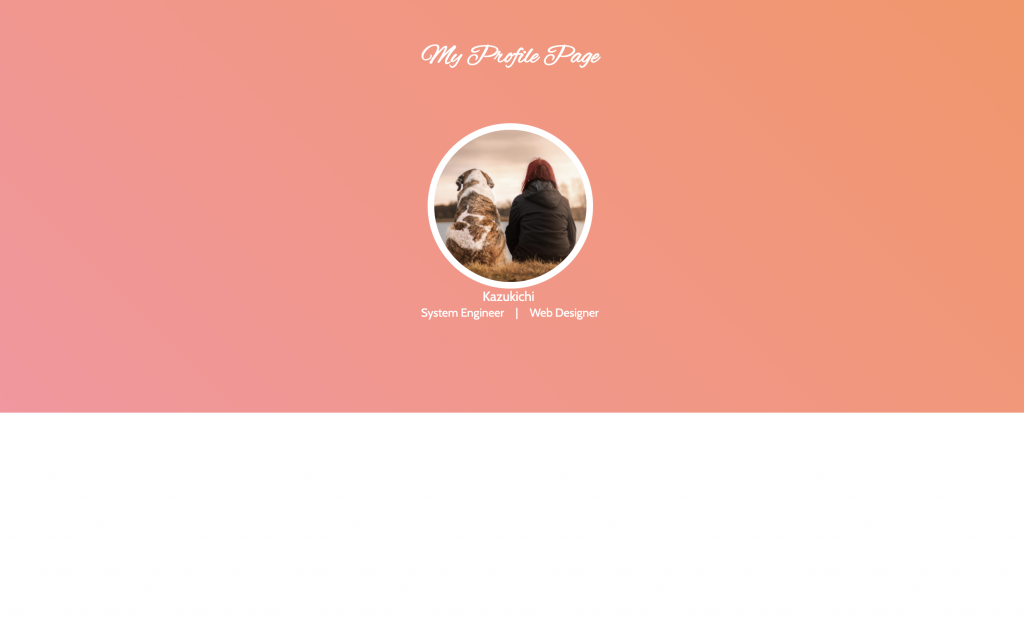
ブラウザをリロードするとこうなりますね。
styleタグ全体のコードはこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; position: absolute; top: 50px; left: calc(50% - 214px/2); font-family: 'Alex Brush', cursive; color: white; } .main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px); left: calc(50% - 100px); } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } body{ font-family: 'Cabin', sans-serif; } .my_name{ color: white; font-size: 16px; position: absolute; top: 350px; left: calc(50% - 33px); } .my_jobs{ color: white; font-size: 14px; position: absolute; top: 370px; left: calc(50% - 215px/2); } </style> |
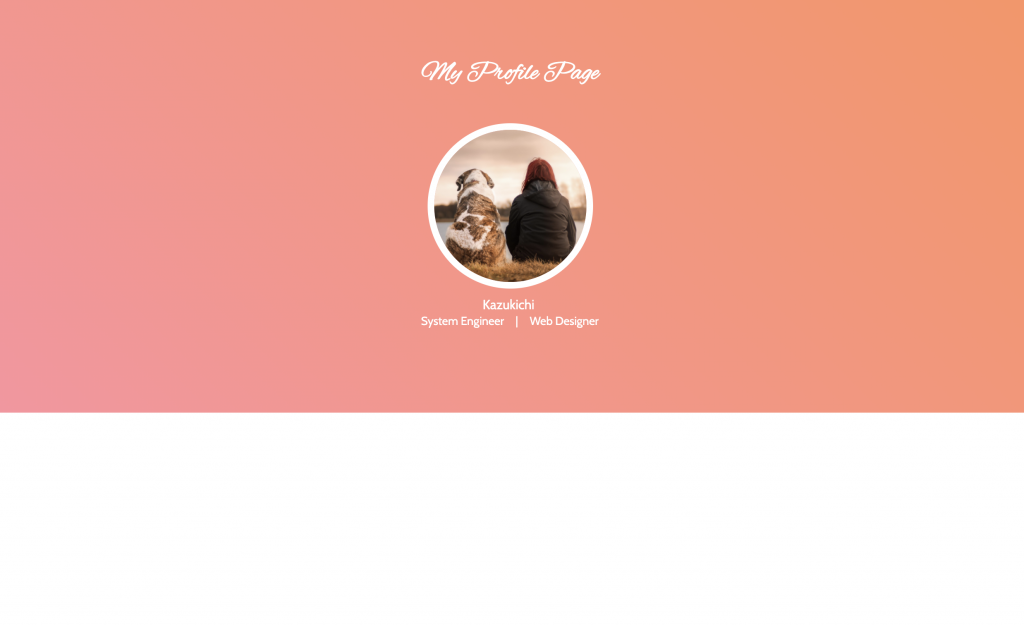
あとは、ちょっと「タイトルの位置」と「名前とスキル」の位置を「もう少し下」に調整しましょう。
CSSの「top」のpx数を少し増やしてあげればいいですね。
調整後のhtml全てがこちらです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="https://fonts.googleapis.com/css2?family=Alex+Brush&family=Cabin:wght@400;500;700&display=swap" rel="stylesheet"> <style> body,h1,h2,p{ margin: 0; } img{ display: block; vertical-align: middle; } a{ text-decoration: none; display: block; } .page_title{ text-align: center; position: absolute; top: 70px; left: calc(50% - 214px/2); font-family: 'Alex Brush', cursive; color: white; } .main_img{ width: 200px; height: 200px; border-radius: 200px; box-sizing: border-box; border: 8px solid white; position: absolute; top: calc(250px - 100px); left: calc(50% - 100px); } .top_section{ background-image: linear-gradient(45deg, #ff929e 0%, #ff9362 100%); height: 500px; } body{ font-family: 'Cabin', sans-serif; } .my_name{ color: white; font-size: 16px; position: absolute; top: 360px; left: calc(50% - 33px); } .my_jobs{ color: white; font-size: 14px; position: absolute; top: 380px; left: calc(50% - 215px/2); } </style> </head> <body> <div class="top_section"> <h1 class="page_title">My Profile Page</h1> <img class="main_img" src="image/human_and_dog.jpg"> <p class="my_name">Kazukichi</p> <p class="my_jobs">System Engineer | Web Designer</p> </div> </body> </html> |
これで大分それらしくなりましたね。