HTMLだけじゃWebサイトを作れないの?
HTMLはなんとなくわかったけど、今度はCSSという聞きなれない言葉が出てきた!と頭の中がパニックになっていませんか?でも安心してください。CSSはHTMLがわかっていれば、理解することはそう難しくありません。
この記事では、CSSの基本的な使い方や書き方を丁寧に説明します。CSSを使えるようになると、好きなデザインのWebサイトを作ることだってできちゃいますよ。
目次
CSSとは?
Webサイトを作ろうとしたら、いきなり「CSS」という言葉出てきた。CSSって何?と思いますよね。ここでは、まずCSSの基本的な知識を勉強しましょう。
CSSってなに?
CSSとは、Webサイトを作るときに使うスタイルシート言語です。CSSやHTMLをプログラミング言語と思っている方も多いですが、厳密にはプログラミング言語ではありません。
コンピュータを操るには、コンピュータが理解できる言葉である人工言語を使う必要があります。スタイルシート言語であるCSSも、コンピュータに指示を送るための言語です。
マークアップ言語
コンピュータが処理する人工言語の一つ。文章構造を指示する役割をし、テキストで表現されます。HTMLは代表的なマークアップ言語です。
スタイルシート言語
文章の見た目(スタイル)を指示するコンピュータ言語の一つです。マークアップ言語であるHTMLと組み合わせて使われています。
プログラミング言語
コンピュータに指示を出すための人工言語。プログラミング言語には、スマホアプリの作成に使われるSwiftやJAVA、Webツールなどに使われるPythonなど用途によって使い分けられています。
CSSの役割は?
CSSは、HTMLで指定した文章構造のスタイル(見た目)を指示する役割をしています。HTMLでテキストを作成し、CSSで見た目を整えるというイメージです。WebページをHTMLだけで作成すると、下の画像のように、ただ文章が並んでいるだけのページになります。

では、このページにCSSを組み合わせてみましょう。
先ほどまで、文章が並んでいるだけでしたが、文字の大きさや色、太さなどが変わったことがわかります。このように、テキストの見た目を自由に修飾できるのがCSSの特徴です。

HTMLとCSSの関係は?
Webサイトを作成するときは、HTMLとCSSの両方を書く必要があります。CSSだけではWebサイトはできません。
通常はHTMLでテキストを作成し、あとでCSSを使ってデザインを整えます。このときにHTMLで修飾したい文章に名前を付け、CSSでその名前を指定することでスタイルを指定できます。つまり、設計図となるHTMLを基に作られた家に、CSSで家の内装を作るイメージです。
CSSの基本的な構造
と思いますよね?
HTMLとCSSの関係性についてイメージをつかむことができたら、CSSをどのように書くのかを見ていきましょう。
CSSは下の図のように、セレクタ・プロパティ・値という基本構造をとります。それでは、それぞれについて説明していきます。

セレクタ
セレクタとは、HTMLのどこをデザインするのかを指定する部分です。セレクタがないと、コンピュータはテキストのどの部分を修飾すれば良いのかがわかりません。
例えば、HTMLで記述した大見出し(H1)の修飾をしたい場合、CSSセレクタは最初の画像のようにH1 を指定します。このときのh1をHTMLの要素(タグ)と呼びます。CSSのセレクタには、HTMLタグを指定するのが基本です。
プロパティ
セレクタでどこを修飾するのかを指定したら、次は「何を修飾するのか」を書きます。これをプロパティと呼びます。
プロパティで指定できるのは、色やフォントサイズ、高さや幅などです。よく使うプロパティの一覧を下記に示しますので、参考にしてみてくださいね。
color :色
font-size :フォントサイズ
font-family :フォントの種類
background-color :背景色
height :高さ
width :幅
値
どこ(セレクタ)の、何(プロパティ)を修飾するかを指定したら、次はどのように修飾するかを指示します。「どのように」に当たるのが値です。値には具体的な数字やカラーを記述します。
|
1 |
h2 { font-size: 18px;} |
上の画像では、H2の見出しのフォントサイズを18pxにするという指示を出すCSSです。
CSS書き方の基本
CSSの構造を理解したら、次は実際にCSSを書いてみましょう。まずはCSSでよく見かける記号;(セミコロンや{}(波括弧)について説明し、具体的な書き方を解説します。
CSSの基本的な書き方
まずは先ほどから使っている;(セミコロン)や:(コロン)、括弧について解説します。またCSSに反映させないコメントを書く方法や、改行とスペースの意味についても説明します。
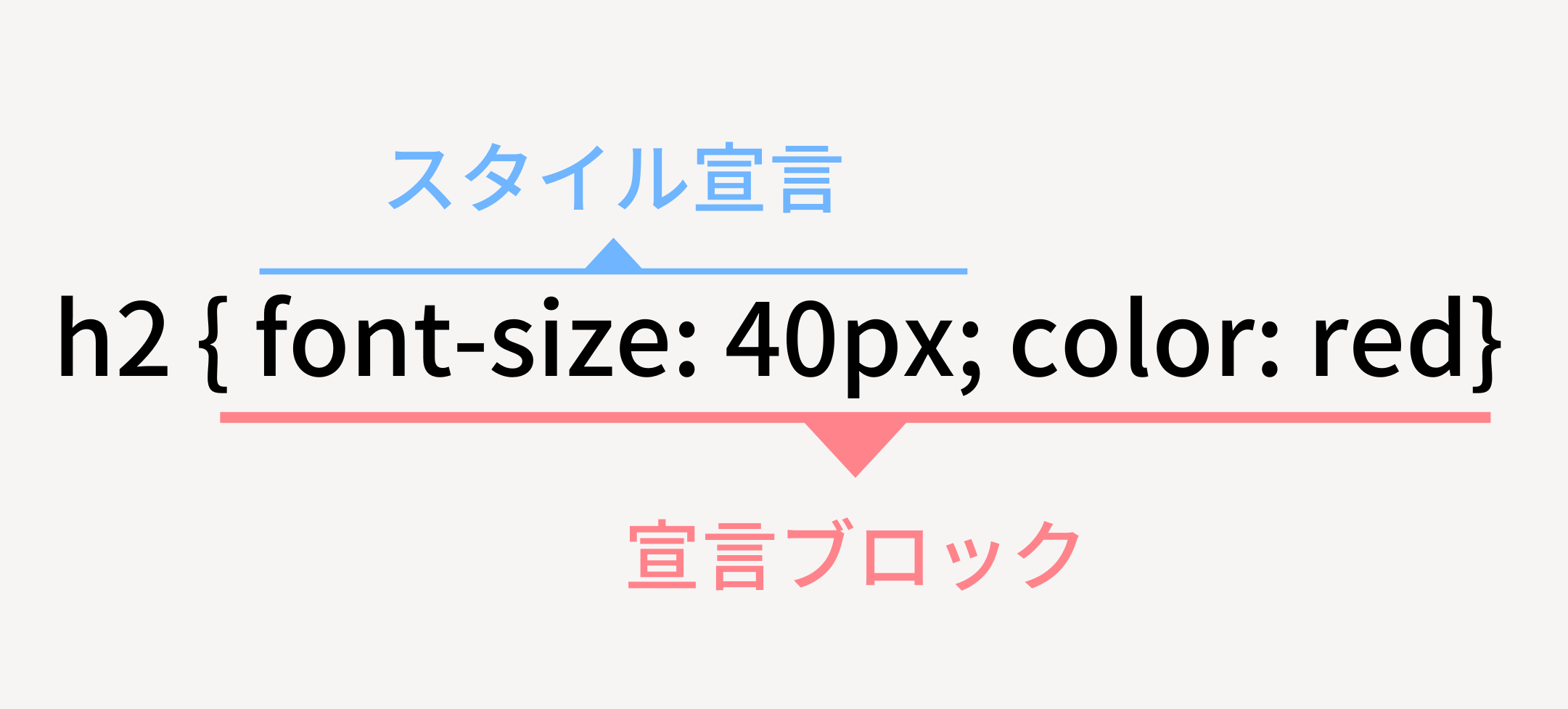
宣言ブロック
宣言ブロックとは、{}(波括弧)で囲まれた部分のことです。{}内のプロパティと値のことをスタイル宣言と呼びます。

このときに反映されるのは、{}で囲われた宣言ブロックだけです。{}の外にプロパティや値を書いても、反映されませんので注意してください。
では{}内のプロパティや値ならどう書いても良いのかというと、そういうわけではありません。基本的な書き方があります。
宣言ブロック内で主に使うのは、:(コロン)と;(セミコロン)です。例文を見ながら解説していきます。
|
1 |
h2 { color: red; } |
:(コロン)は、プロパティに対する値を記述するときに使います。上の例文では、「color(フォントの色)はred(赤)ですよ」という指示を出しています。:がないと、どのプロパティにどの値を反映させるかをコンピュータが理解できません。:で構成される1つの宣言の塊をスタイル宣言と言います。
;(セミコロン)は、1つのスタイル宣言の終了を表します。例文では、colorに対する指示が終わり、次にフォントサイズを指定したいときに使用しています。
CSSに反映させないコメントの入力方法
CSSでは、Webページに反映させないコメントの入力ができます。そのときに使う記号が /**/です。下の画像のように使います。
|
1 2 |
/*ここにコメントを書きます*/ h2 { color: red; } |
Webページに反映させないのに、なぜCSSに書き込む必要があるの?と疑問に思いますよね。実はこれは自分やCSSを読む人のメモ代わりに使います。例えば、ここから記述するのはタイトルに関するCSSですよ、と日本語で書いてるとわかりやすいですよね。
改行やスペースの使い方
CSSでは改行やスペースは意味を持たず、実際のWebページに反映されません。では何故使うのかというと、見た目を整えるためです。
|
1 |
.title{color:red;font-size:60px;font-family:Arial;font-style: oblique;} |
CSSでは例のように、改行やスペースが入っていなくても問題なく動きます。でも見にくいと思いませんか?そこで改行とスペースを使って見た目を整えてみましょう。
|
1 2 3 4 |
.title { color: red; font-size: 60px; font-family: Arial; font-style: oblique;} |
同じ内容を記述していますが、とても見やすくなりました。何故見た目を整える必要があるのかと言うと、あとで修正をするときなどに該当箇を探しやすくするためです。改行やスペースを使わないと、後から探すのが大変ですよね。
例題を使ってCSSを書いてみよう
では、実際にCSSを書いてみましょう。下の例文を使ってCSSの記述用法を説明します。
本文「この記事では、CSSの基本的な使い方や書き方を丁寧に説明します。」
|
1 2 |
<h2>【CSSの基本】初心者が知っておきたい役割と書き方を解説</h2> <p>この記事では、CSSの基本的な使い方や書き方を丁寧に説明します。</p> |
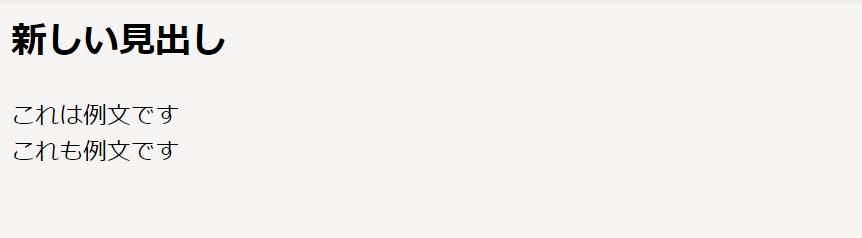
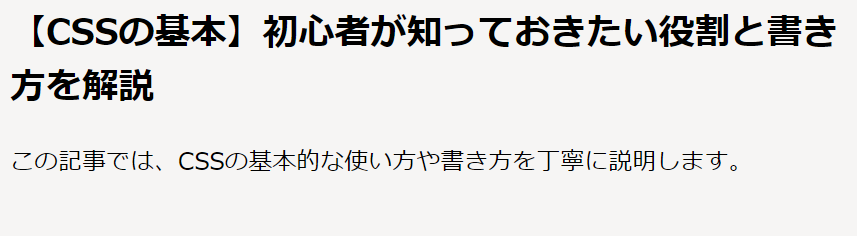
上のHTMLにCSSを適用させない場合は、Webページでは下のように表示されます。
そのままだと、H2の見出しが大きすぎて改行されてしまっています。また、見出しと本文の文字色が同じなので区別がつきにくいですね。

では、H2見出しに色をつけて、フォントサイズを18pxにします。それから、本文のフォントサイズを12pxにしてみましょう。
|
1 2 3 4 |
/*ここからCSSを書いていきます*/ h2 {color: #ff838b; font-size: 18px;} p { font-size: 12px;} |
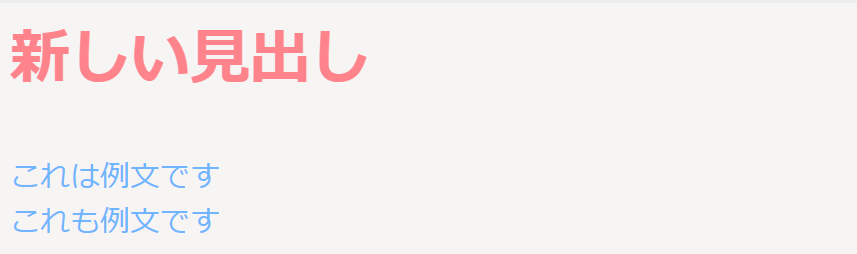
これをWebページで見てみると、下のように表示されています。

見出しが一行に収まりました。また、文字色を変えたので見出しが協調されましたね。
CSSの記述方法
CSSの基本的な書き方はわかったけど、記述場所はどこでしょうか?実は、CSSを記述する場所は3つのパターンがあります。ここでは、CSSの3つの記述方法について説明します。
- インラインに記述する
- HTMLタグに直接記述する
- 外部ファイルに記述する
インラインに記述する
インラインに記述する方法は、初心者には非常にわかりやすい方法です。ただし、記述した部分にしかCSSが適用されないため、使う機会は少ないでしょう。
インラインに記述するときは、HTMLのタグ内に直接書き込みます。「style=”CSS”」を記述するだけで、CSSを適用させられるのがメリットです。
HTMLタグを使って記述する
HTML上でタグとしてstyleを指定して、直接HTMLに書き込む方法です。
インラインに記述する場合は、該当するHTMLタグ内に直接書き込みました。一方、styleタグを使う場合は、HTMLのheadタグ内に記述します。そのため、そのページ全体に適用できます。
外部ファイルを読み込ませる
外部ファイルにCSSを書く方法は、一般的によく使われる方法です。
HTMLとは別の外部ファイルにCSSを書いて、あとから読み込ませます。手間はかかりますが、CSSファイルを差し替えて修正をしたり、複数のCSSファイルを適用させられたりと柔軟性が高いのが特徴です。
CSSの基本 まとめ
この記事では、ホームページを作るときに欠かせないCSSの基本について説明しました。
ここで説明したことは、CSSを使うときに必ず知っておきたい内容です。CSSの基本的な知識が付いたら、実際にCSSを使ってホームページを作成することができます。
聞き慣れない用語が多くて難しく感じたかもしれませんが、CSSを使いこなすためにしっかりと理解しておきましょう。