HTMLを使って作成したサイトを、CSSで彩りたい!
参考書やWeb検索で大まかな設定は完了したものの、もう少しオリジナリティが欲しいですよね。
そんな時に役立てていただきたいのが、CSSを利用したアイコン設定!例えば電話番号やメールアドレスなど、文章の表記の前に簡単にシンプルなアイコンを付け加えられるのです。
今回は初心者向けにWebサイト上でのコピペ~細かな詳細設定までをサンプルコード付きでご紹介します。ぜひCSSアイコンの技術を習得していってくださいね。
目次
CSSアイコンとは?ダウンロードせずに使えるアイコン設定方法

まずはCSSアイコンがどんなものなのかを簡単にご紹介します。
CSSアイコンとは、CSSを使って電話の受話器やハートマーク、吹き出しなど、簡単なアイコンを付け加えることができる技術のこと。
主に時間表示や、コンタクト欄のメールアドレス、電話番号、SMS送信などで使用されています。
たかがアイコンと思うかもしれませんが、アイコンを付け加えることでよりデザイン性に優れた、直感的なサイトを作ることができるのです。
文字を読まずとも、ここから電話番号の情報がわかるのは一目瞭然!アイコンを挿入するだけで、手の込んだ感じも演出できるのもポイントです。
『FontAwesome』を使ったCSSアイコンの設定方法
今回アイコンを挿入するために使用するのは、『FontAwesome』という海外製のWebサイト。全てのアイコンを使うには有料プランへの加入が必須となりますが、基本的なアイコンは完全無料で使用することができます。
【事前に】FontAwesomeを使う前に!

実際にアイコンを挿入する前に、理解しておいてほしいのが、FontAwsomeにはアイコン挿入方法が何種類かあるということ。
その中でも、今回はCSSへの記述でアイコンを設定する方法をご紹介します。
CDNを利用する
CSSに記述することでアイコンを表示するのは『Content Delivery Network』、通称CDNと呼ばれる技術を使います。
こちらはCSS内にリンクタグを挿入し、そこにFontAwsomeからコピペしたURLを貼り付けることで、より効率的にユーザーにコンテンツを表示させることができる方法。
画像を直接貼り付ける方法と違って、アイコンとなる画像を事前にダウンロードする必要もなく、作業効率もより上がるのが特徴です。
今回は汎用性が高く、世界的によく用いられているこちらの方法でアイコンを挿入していきます。
【注意】事前に会員登録を済ませておこう!
実際にFontAwesomeを使ってアイコンを設定するには、事前に会員登録する必要があります。その他一切ダウンロード等する必要はないので、ここで登録しておきましょう。
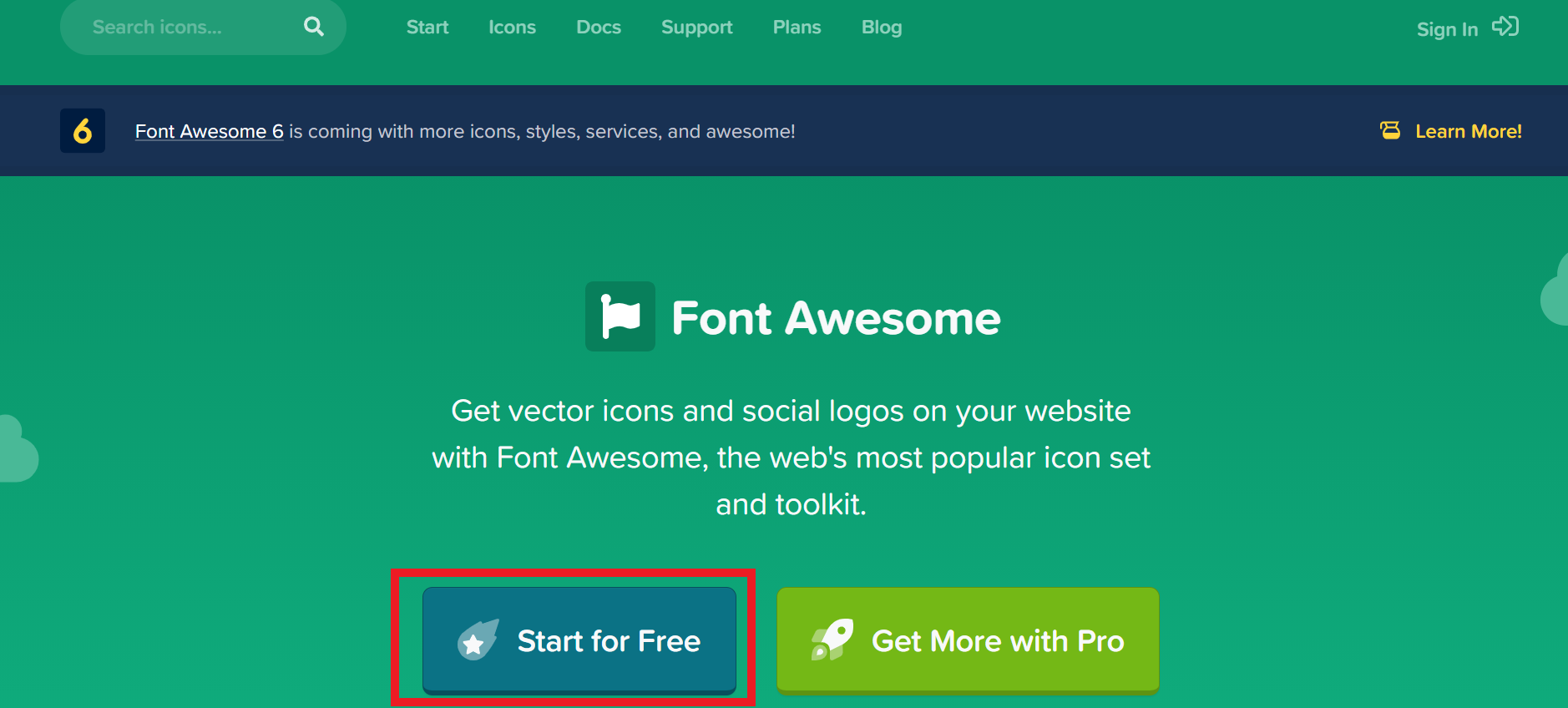
FontAwesomeの公式サイトから”Srtart for Free”をクリック。

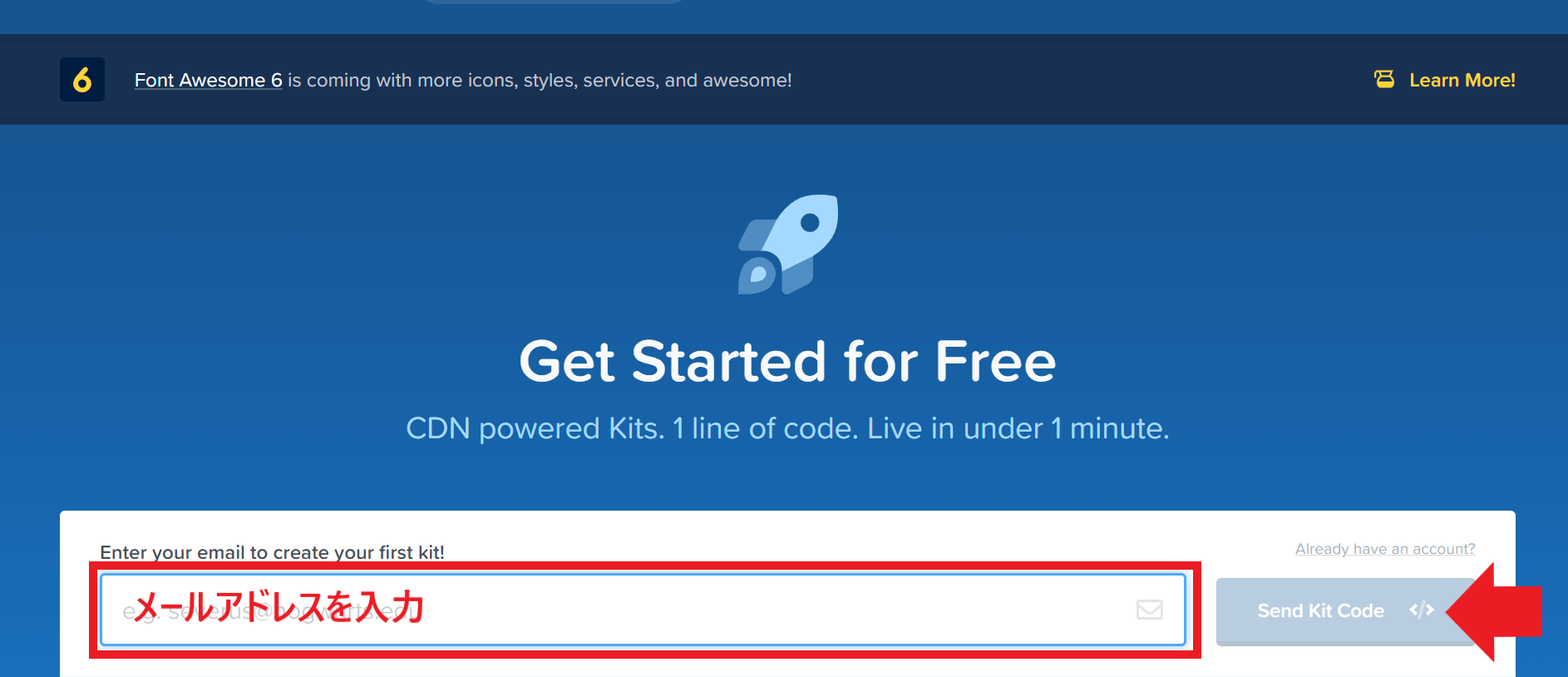
クリックすると以下のようなページが表示されますので、任意のメールアドレスを入力します。メールが配信されたら、メール内の登録用リンクで、2回パスワードを入力。これでFontAwesomeの会員登録は完了!

1.HTMLのhead内にリンクタグを挿入する
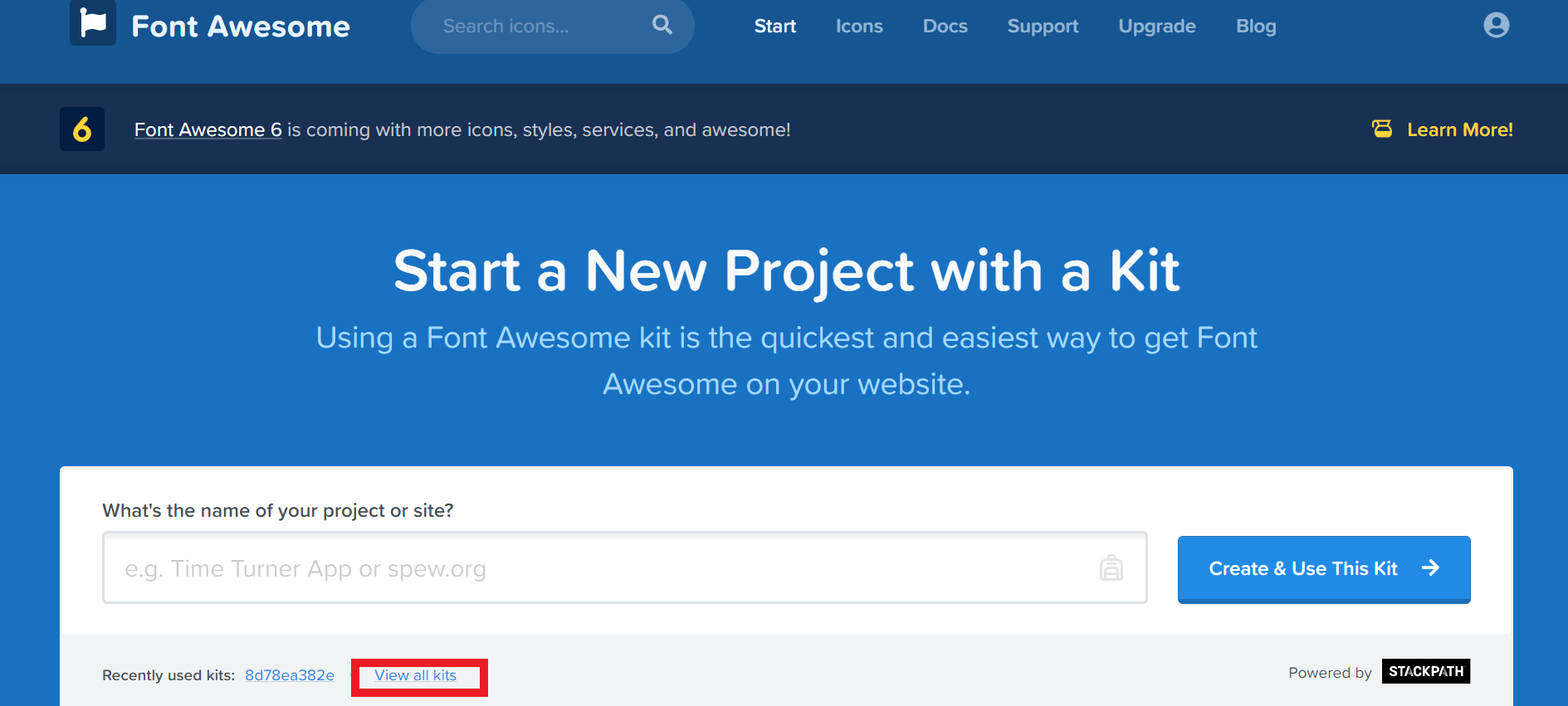
前述したCDNを使うために、まずはCSSのhead内にリンクを挿入します。先ほど登録したアカウントでログインすると、以下のようなページが表示されるので、下にある”View all Kits”をクリック。

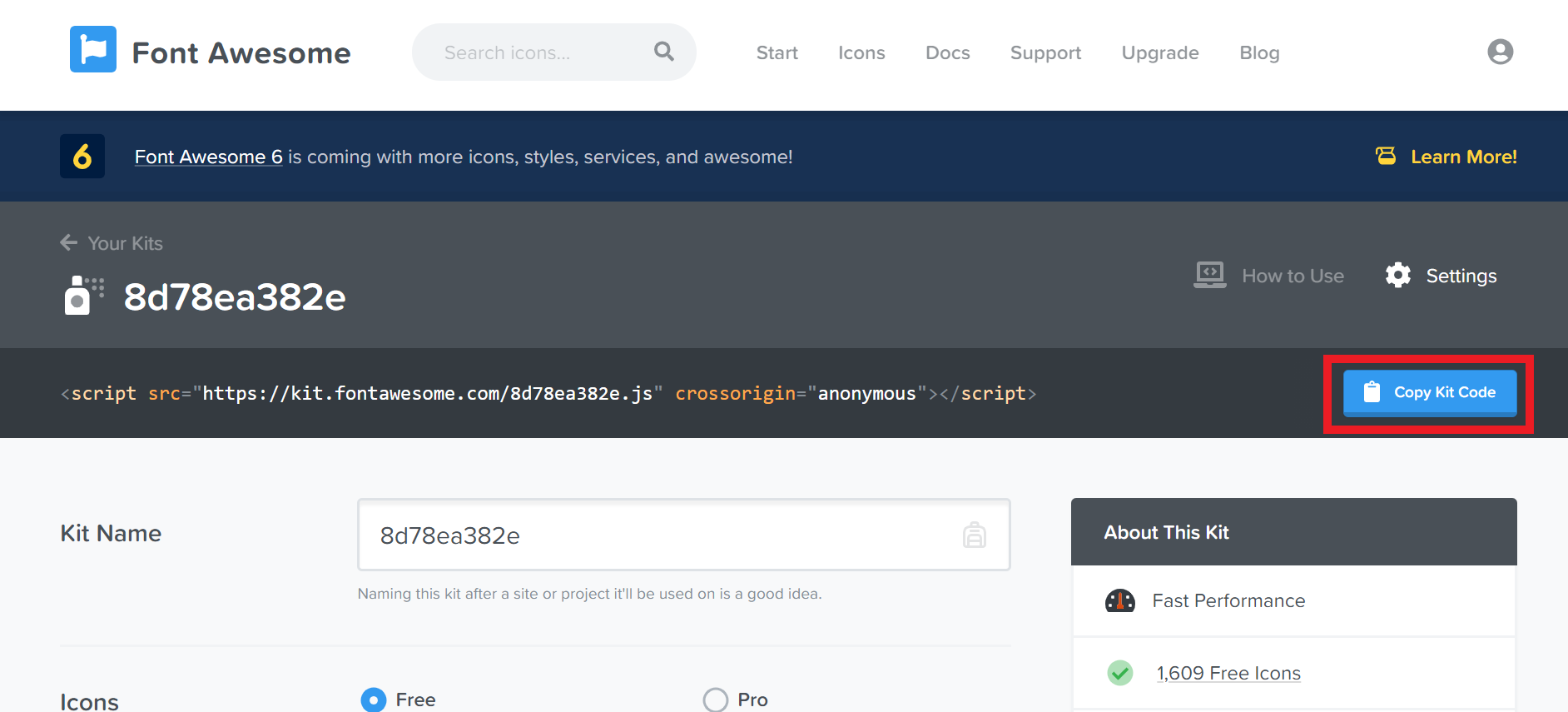
表示されたページの上から、HTML内に張り付ける<script>タグをコピーします。
|
1 |
<script src="https://kit.fontawesome.com/8d78ea382e.js" crossorigin="anonymous"></script> |

貼り付けるのはHTMLの<head>タグ内。よくわからない方は、サンプルコードを参考にしてみてくださいね。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSSアイコン</title> <link rel="stylesheet" href="CSS_Icon.css"> <script src="https://kit.fontawesome.com/8d78ea382e.js" crossorigin="anonymous"></script> </head> <body> </body> </html> |
2.アイコンを表示するためのタグをHTMLに挿入する
1の作業が完了したらHTML内にアイコンを表示するためのタグを作成します。
今回は時計、電話番号、メールアドレスのために、計3つのタグを用意し、それぞれ”time”,”tell”,”mail”とclass名を付けました。
|
1 2 3 4 5 |
<body> <p class="time">時間</p> <p class="tell">電話番号</p> <p class="mail">メールアドレス</p> </body> |
3.CSSファイル内にアイコン用の情報を記載する
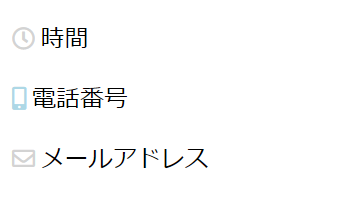
2の設定が終了したら、いよいよアイコンを挿入していきます。挿入が完了すると、このように表示されます。

では実際にサンプルコードを見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.time::before{ font-family: "Font Awesome 5 Free"; content: '\f017'; font-size: 15px; font-weight: 400; margin-right: 4px; color: lightgray; } .tell::before{ font-family: "Font Awesome 5 Free"; content: '\f3cd'; font-size: 15px; font-weight: 900; margin-right: 4px; color: lightblue; } .mail::before{ font-family: "Font Awesome 5 Free"; content: '\f0e0'; font-size: 15px; font-weight: 400; margin-right: 4px; color: lightgray; } |
.class名::before {}
クラス名を指定して、”疑似要素”を使ってアイコンを設置していきます。
font-family:
HTML内にリンクを挿入することで、リンク先のフォントを使用することができるCSSです。ここでは”Font Awesome 5 Free”と記載しましょう。
content:
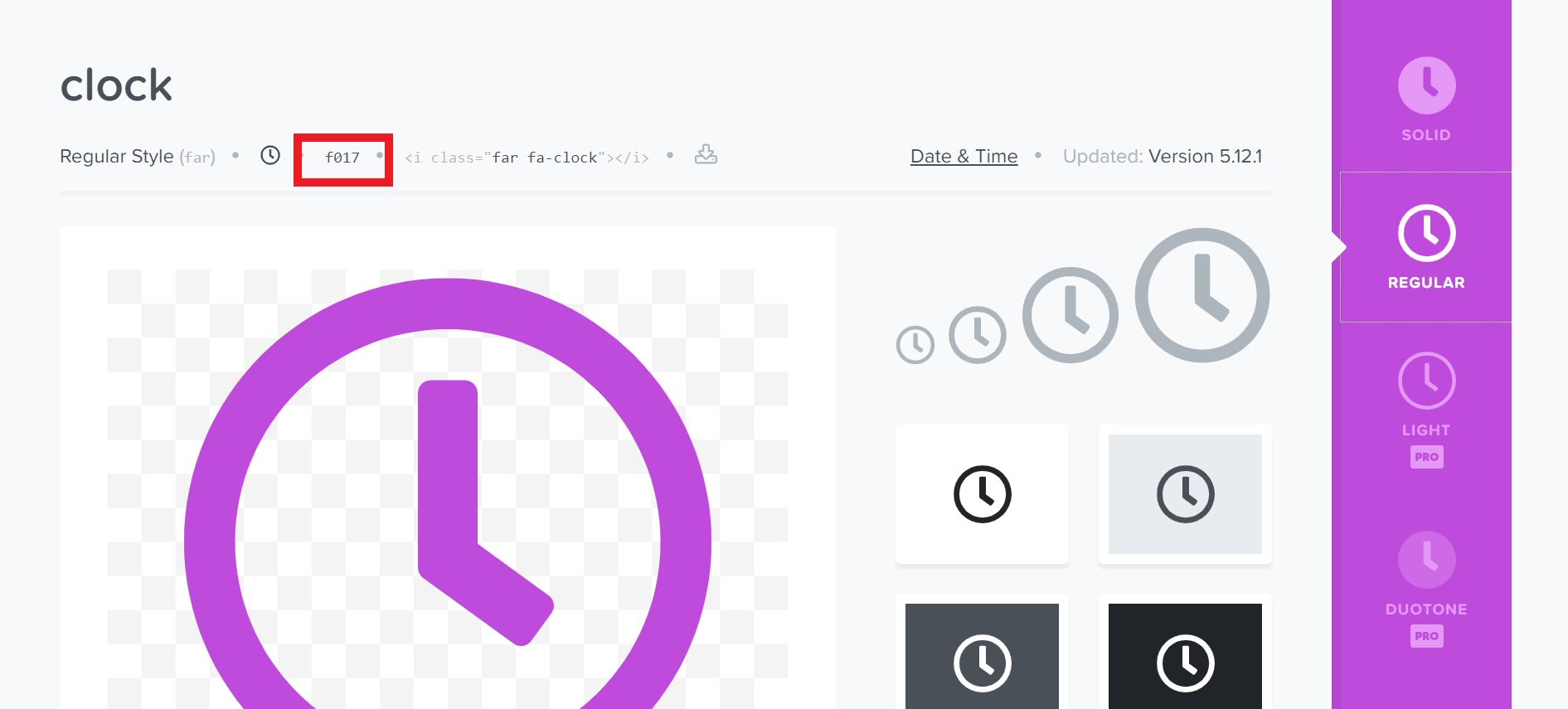
ここの指定によって、アイコンの表示が切り替わります。ここにはFont Awesomeサイトから取得したunicodeを記述します。

font-size:
これはご存じの方も多いはず、アイコンのサイズを設定するための記述です。
font-weight:
実はこの部分が一番のポイント!FontAwesomeではSOLID、REGULAR、BRANDS、LIGHTの4つのアイコンスタイルがありますが、ここをそれぞれに対応するように設定しないと、アイコンが表示されません。
SOLID:900
REGULAR、BRANDS:400
LIGHT:300
margin-right:
文字との距離(余白)を調整します。
color:
最後にカラーを変更すれば、完成です!
手順はたったこれだけ!まずはアイコンを挿入し、自分のサイトに合わせて少しずつ調節していきましょう。
CSSアイコンまとめ!使いこなしてさらにデザイン性のあるサイトに

今回はCSSを使ったアイコンの設定方法をご紹介しました!今回ご紹介したFontAwesome以外にも、様々なサービスがありますが、このサイトが一番種類豊富なアイコンを提供しています。
-
FontAwesomeサイトから<script>タグをコピペしてHTMLに張り付ける
-
HTML内にタグを生成し、クラス名を付ける
-
CSSでunicodeを指定してアイコンを挿入する
ぜひこのアイコン挿入方法をマスターして、よりデザイン性のあるサイトを制作してくださいね!