JavaScriptと言えば、初心者におすすめされることが多いプログラミング言語ですよね。
しかし、
JavaScriptをおすすめされたけど、JavaScriptでどんなアプリを作ることができるのか分からないと学習のモチベーションが上がらないな・・・。
という方も多いのではないでしょうか。
実際、JavaScriptの基本的な文法と動作を学んだだけでは、それらを組み合わせてどんなアプリができるのかまでイメージが湧かない場合が多いのです。
そこで今回の記事では、JavaScriptを一通り学んだ初心者でも簡単に作ることができるアプリをご紹介します!
JavaScriptを学ぼうか悩んでいる方や、JavaScriptを学び始めてはみたけど学習意欲が落ちてきちゃったな・・・という方は、ぜひ読んでみてくださいね。
目次
JavaScriptは初心者におすすめのプログラミング言語!

JavaScriptは、動きのあるWebページを作るために開発されたプログラミング言語です。
例えば、Webページでアンケートを入力して送信ボタンを押す、Webページに表示されたGoogleマップをマウスで左クリックしてスライドさせるというように、ユーザーの操作に応じてWebページを変化させる際にJavaScriptが必要となります。
昨今、ネットサーフィンをしていてJavaScriptを使ったページに出会わない日はほぼないと言ってよいでしょう。
また、開発環境を簡単に整えることができる点、入門者向けの情報が多い点などから、初心者におすすめされることが多い言語であるというのも特徴です。
JavaScriptではどんなアプリが作れるの?
JavaScriptで作ることができる代表的なアプリは、Webアプリとスマホアプリです。
以下で順に見ていきましょう。
Webアプリ

Webアプリとは、ブラウザ上で動作するアプリのことです。動きのあるWebページのことですね。
一般的なアプリはPCやスマホにインストールする必要がありますが、Webアプリはブラウザ上で動作させることができるのが特徴です。
テキストエディタとブラウザがあれば作ることができるので、初心者はまずWebアプリを作成してみることをおすすめします。
スマホアプリ

スマホアプリとは、スマートフォン上で動作するアプリのことです。iPhoneやAndroidで動作するアプリですね。
元々、iPhoneアプリはObjective-C、AndroidアプリはJavaで作られていましたが、最近は様々なプラットフォームの登場により、これら両方をJavaScriptで作ることができるようになりました。
しかし開発環境を整えるのが少し難しいので、初心者の方は手間取ってしまうかもしれません。
初心者でも作れる!JavaScriptのWebアプリ5選!!
さて、それでは本題です!
ここからは、初心者でも簡単に作ることができるJavaScriptアプリを5つご紹介します。
なお、本記事は初心者向けですのでWebアプリの例のみを挙げることにしました。スマホアプリに関しては、Webアプリの作成に慣れてきたらぜひ調べてみてくださいね!
それでは、テキストエディタとブラウザを準備して、レッツスタート!!
①電卓アプリ

まずは定番!電卓アプリです。
電卓アプリを作るには、繰り返し処理、条件分岐、足し算、引き算、かけ算、割り算・・・といった基本的な処理が一通り必要となります。そのため、プログラミング初心者には電卓アプリの作成がおすすめなのです。
今回ご紹介するアプリでは、HTMLのformタグを使って電卓の外観を作成し、電卓の各ボタンが押された際の処理をJavaScriptで記載しています。
ソースコードが詳細に解説されているので、初心者でも問題なく理解することができるはずです。
最初に「この箇所はこういう処理をしているのかな?」と予想しながらソースコードを写経した後で、解説に目を通すとよいでしょう。
②動画キャプチャアプリ

こちらは動画の画像をキャプチャすることができるアプリです。
ブラウザ上に動画が流れている状態で動画横の「Capture」ボタンを押すと、ボタンの押下時の動画画像をキャプチャすることができる、という仕様です。
一番下の「Download Code」ボタンからソースコードをダウンロードすることができます。コードを書き換えるとキャプチャ対象の動画を変更することができるので、ぜひ試してみてください。
③QRコード生成アプリ

こちらはQRコードを生成するアプリです。QRコードに埋め込むテキストとQRコードのサイズとを指定すると、指定した条件を満たすQRコードが生成される、という仕様です。
このアプリでは、QRコードの生成処理でJQueryというJavaScriptのライブラリを使用しています。このようなライブラリを使用することで、複雑な処理を簡単に行うことができるのです。
こちらのアプリに関しても、一番下の「Download Code」ボタンからソースコードをダウンロードすることができます。ちなみに、JavaScriptコード内の「$」マークで記載されている部分がJQueryライブラリを使用している箇所です。
QRコードは今や日常生活でもなじみ深いものですが、それがどのように生成されるかを知るのは面白いですね。
④パスワード強度チェックアプリ

こちらはパスワード強度をチェックするアプリです。パスワード強度の判定は、SNSなどでのユーザー登録時にもよく使われていますよね。
このアプリにもJQueryが使用されています。
指定されたフォームにパスワードを入力すると、入力したパスワードの強度(そのパスワードがどれだけ類推されにくいか)をパーセンテージで表示する、という仕様です。
こちらのアプリのコードも、「Download Code」ボタンからダウンロード可能です。非常に少ないコードで実装されているのが驚きですね!
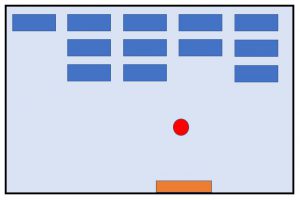
⑤ブロックくずし

最後にご紹介するのは、ブロックくずしゲームです。積み重ねられたブロックにボールを当てて、ブロックを順に消していくものですね。
こちらのアプリは上の4つよりも難易度が高めですが、リンク先ではコードの内容が詳細に解説されているので、じっくり取り組めば理解することができるでしょう。
当たり判定やボールを弾ませるための処理といったゲーム作成における基礎的事項が多く盛り込まれているため、将来的に本格的なゲームを作りたい!という方はぜひチェックしてみてください。
既存のWebアプリを改造してみよう!
さて、ここまでいくつかのWebアプリをご紹介してきました。すぐに作れそうなものもたくさんありましたよね。
しかし、各アプリのソースコードをその通りに入力して、動作を確認して、予想通りに動いたから終わり!!ではあまり意味がありません。
プログラミング学習で最も効果的なのは、自分でソースコードを改造し、プログラムの動作がどう変化するかを確認することです。
例えば英会話を練習する場合、決められた会話文だけを繰り返すのではいつまでたっても会話は上達しませんよね。自分なりに少し言い回しを変えたり、違う情報をつけ足したりして、実践の中で試行錯誤をすることが必要です。
プログラミング学習もこれと同じ。決められたソースコードを打ち込むだけではいつまでもプログラミング能力は上達しません。自分で何度もトライ&エラーを繰り返す必要があるのです。
せっかく簡単に真似できそうなアプリのソースコードがあるのですから、ぜひこれらのコードを改造してみてください。
まとめ
いかがでしたか?今回は、JavaScriptを使ってどんなアプリを作ることができるのかについてご紹介しました。
簡単なものが多く、JavaScriptの基本を一通り学んだ方ならコードを理解することができるでしょう。
これからJavaScriptを学ばれる方は、「こんなアプリが作れるようになりたい!」というモチベーションを持って学習に励んでくださいね!