こんにちは。最近ピーナッツバターにハマっているぷのこです。
さて、今回はCSSで要素を回転させる方法についてのお話。
「CSSで要素を回転させるにはどうしたらいいんだろう・・・?」
「回転させてみたいけどちょっと難しそうだなあ。」
こんな思いをお持ちではありませんか?
そこで今回は、CSSで要素を回転させる方法について解説します。
意外と簡単にできますので、ぜひ参考にしてみてくださいね。
目次
CSSで要素を回転させる方法(transform: rotate())
CSSで要素を回転させるには、transformプロパティを使います。
transformは、要素を移動や変形させることができるプロパティです。値にrotate()やrotateX()などを指定することで、要素を回転させることができます。
値ごとに使い方を見ていきましょう。
今回は、以下の正方形を共通で使い、様々な回転を加えていきます。
|
1 |
<div>sample</div> |
|
1 2 3 4 5 6 |
div { width: 100px; height: 100px; text-align: center; background: skyblue; } |
rotate(回転角度)で2D回転
rotate()は、()内に指定した角度で2D回転します。
例を見てみましょう。
|
1 2 3 |
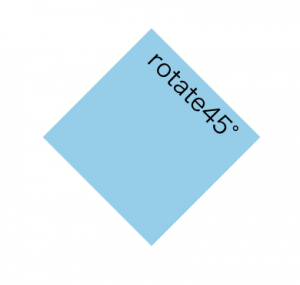
.rotate { transform: rotate(45deg); } |
右に45度傾いていますね。
回転角度はdegで指定します。プラスの値だと時計回りに、マイナスの値だと反時計回りに回転します。
マイナスの値を指定すると、こんな感じです。
|
1 2 3 |
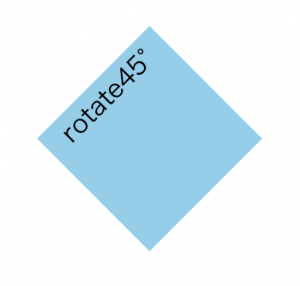
.rotate { transform: rotate(-45deg); } |
左に(反時計回りに)傾いているのがわかると思います。
rotateX(回転角度)でX軸回転
rotateX()は、X軸(横方向)を中心に回転します。
例を見てみましょう。
|
1 2 3 |
.rotate_x { transform: rotateX(180deg); } |
X軸を中心に180度回転させているので、「rotateX180°」の文字が反転しています。
動きをアニメーションさせたものは、こちらです。
X軸を中心に回転しているのがわかりやすくなったのではないでしょうか。
rotateY(回転角度)でY軸回転
rotateY()は、Y軸(縦方向)を中心に回転します。
例を見てみましょう。
|
1 2 3 |
.rotate_y { transform: rotateY(180deg); } |
Y軸を中心に180度回転させているので、「rotateY180°」の文字が反転していますね。
動きをアニメーションさせたものは、こちらです。
Y軸を中心に回転しているのがわかりやすくなったのではないでしょうか。
rotateZ(回転角度)でZ軸回転
rotateZ()は、Z軸を中心に回転します。
Z軸の方向って少しわかりにくいですよね。
ざっくりですが・・・パソコンの画面に棒がまっすぐ突き刺さっているのをイメージしてください。その棒が、Z軸です。
rotateZ()で回転させるとどうなるのか、例を見てみましょう。
|
1 2 3 |
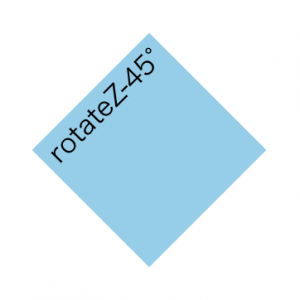
.rotate_z { transform: rotateZ(-45deg); } |
rotateZ()は、rotate()と同じような動きになります。
rotate3d(数値,数値,数値,回転角度)で3D回転
rotate3d()は、3Dの軸を中心に立体的に回転させることができます。
回転軸は、3つの数値(x,y,zの順)を組み合わせて決まります。その軸を中心に、指定した角度で回転します。
例を見てみましょう。
|
1 2 3 |
.rotate_3d { transform: rotate3d(1,1,1,60deg); } |
3D回転はイメージしにくいので、アニメーションを見てみましょう。
立体的に回転しているのがわかりやすくなったのではないでしょうか。
無限回転アニメーションをつける方法
無限にくるくる回転し続けるアニメーションも、案外簡単につけることができます。
今回は、以下の回転アニメーションを作ってみます。
では、以下の手順で作っていきましょう。
- STEP.1@keyframesで動きを定義
@keyframesの後に名前をつけて、どんな動きをするのか定義します。
書き方は以下の通りです。
12345678@keyframes 名前 {0% {開始時のスタイル}100% {終了時のスタイル}}0%にはアニメーション開始時、100%にはアニメーション終了時のスタイルを指定します。
今回は無限に回転させたいので、0%にはrotate(0deg)、100%にはrotate(360deg)を指定しましょう。
12345678@keyframes rotate_anime {0% {transform: rotate(0deg); /* アニメーション開始時のスタイル */}100% {transform: rotate(360deg); /* アニメーション終了時のスタイル */}} - STEP.2animationで細かな設定をする
あとはanimationプロパティで、アニメーションの名前や時間などを設定するだけです。
アニメーションさせたい要素にanimationプロパティを指定しましょう。
123.rotate_a {animation: rotate_anime 4s linear infinite;}各値の説明- rotate_anime→@keyframesで指定した名前
- 4s→アニメーション1回分が4秒
- linear→一定の速度で動く
- infinite→無限に繰り返す
- 完成!
表示結果を見てみましょう。
無限回転アニメーションを作ることができました。
transform:rotate()が効かない場合
transformは、インライン要素には使うことができません。
transform:rotate()などが効かない場合は、インライン要素ではないか確認し、ブロック要素かインラインブロック要素に変更してから使いましょう。
まとめ
いかがでしたか?
今回は、CSSで要素を回転させる方法について解説しました。
要素を回転させてサイトに動きをつけたい時は、ぜひ参考にしてみてくださいね。