最初のうちはCSSで書いたスタイルが上手く画面に反映されないということがあります。
そんな時は「調べ方(原因調査方法)」を身に着けておくことがとても大事です。
実際の仕事現場では、「自分で解決できる力」が求められるので、ここでそれを学んでおきましょう。
目次
原因の切り分け
学びはじめの頃は何がどういう原因なのかが分からず手探りで何時間も調べていく事も多いハズ。
なので、まずは「原因は何か」を探るためにも「原因の切り分け」をしていきます。
CSSのスタイルが適用されない原因は大きく2つに分かれます。
1.CSSファイル自体がブラウザに読み込まれていない
2.該当箇所にCSSのスタイルが適用されていない
なので、まずファイル自体が読み込まれているのかどうかを確認していきましょう。
1.CSSファイル自体がブラウザに読み込まれていないか確認する
CSSのスタイルというものは「適当なファイル名◯◯◯.css」で保存されたCSSファイルがブラウザに読み込まれ、その内容をブラウザが解析することで初めてスタイルが適用されて画面に反映されてます。
さらにそのCSSファイルというものは「HTMLファイル」の中に「この場所にあるこの名前のCSSファイルを読み込んでね〜」という命令をhtmlタグというもので記述してます。
ちょうどこんな感じのやつですね。
|
1 |
<link href="style.css" rel="stylesheet" media="screen"> |
htmlファイルのheadタグ内で指定するやつです。
ウェブカツ!!の「ネットワーク・サーバー部」ではイラストも交えてイメージしやすく教えていますが、ざっくりとお伝えすると
ブラウザというのはまず、大元のhtmlファイルを「サーバー」という「インターネット上のファイルの保管庫」から取ってきます。
そして、そのファイル内に書かれた命令をファイルの上の行から順々に下の方まで解析します。
ちょうど自分たちが本を読んでる時のような感じですね。
その時にこの「CSSファイルを取ってきてね」という命令を見つけ、その命令に沿って、またブラウザはサーバーまでファイルを取りにいきます。
そして、そのCSSファイルをまたブラウザは解析をして画面に反映させていく。という仕組みになっています。
ということは、もしCSSファイルが読み込まれていなければ、以下4つのどれかが原因になります。
1.そもそも命令のコードを書いてない
2.命令のコードは書いたけど書く場所が間違っている(headタグ内に書いてない)
3.命令のコードが所定の形式じゃない(ブラウザにとって何を命令されているのか解析できない)
4.命令のコードは合っているけどCSSファイルをそもそも置いていない
5.命令のコードは合っているけどファイルの指定場所(ファイルのパス)が間違っている
実際のファイルが読み込まれているかの確認はChromeというブラウザに標準でついている「Google開発ツール(デベロッパーツール)」を使えば簡単です。
ちなみに実際の現場でもこの開発ツールは多用しますので、今から慣れておきましょう。
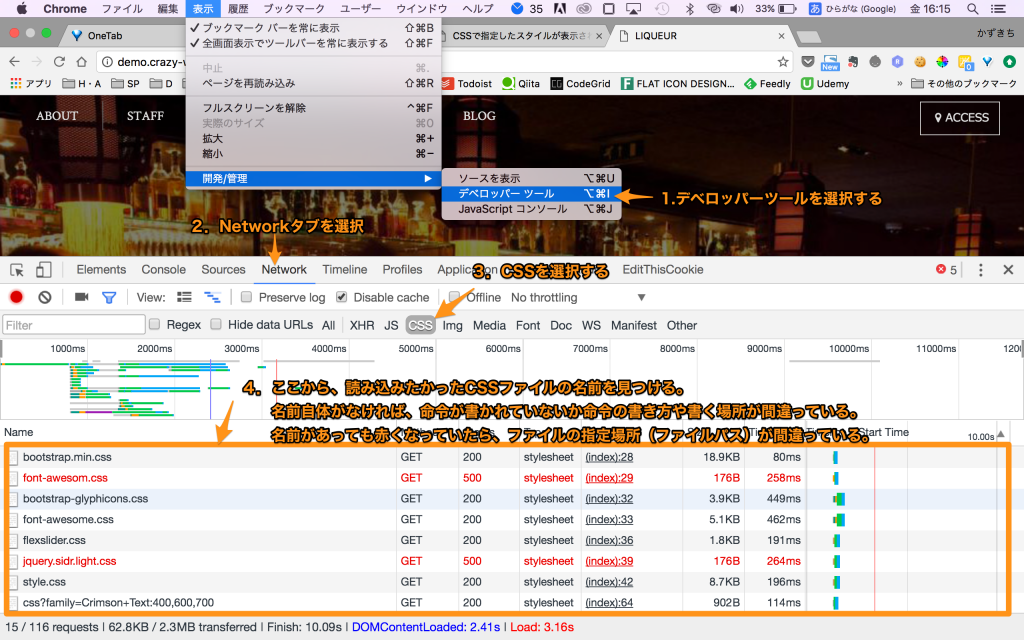
Google開発ツールでのCSSファイルが読み込まれているかの確認方法
読み込まれてるかの確認はこれだけ。

開発ツールは色々な機能があるので分かりにくく思えるかもしれませんが、全部を覚える必要ありません。というか実際の現場でも、全部使い方が分かっている開発者の人ってほとんどいません。
なので、必要な部分だけ覚えておけば大丈夫です。
開発ツールの「Network」タブでは、今ブラウザで開いている画面(ページ)を表示するためにサーバーから取得をしてきたファイルの一覧と取得までにかかった時間なんかが見れます。
なので、CSSファイル名がここになければ「1.そもそも命令が書かれていない」か「2.命令の書く場所が間違っている」「3.命令の書き方が間違っている」ということです。
他の部分が間違っているということは絶対にあり得ないということなので、htmlファイルを見て、そこだけを重点的に見れば大丈夫です。
もし、ファイル名が一覧にあって赤文字になっていたとすると「4.命令のコードは合っているけどCSSファイルをそもそも置いていない」か「5.命令のコードは合っているけどファイルの指定場所(ファイルのパス)が間違っている」のどちらかしかありません。
なので、ファイルを置いているのかどうか、ファイルのパスの指定の仕方は間違っていないかどうかだけを確認すれば大丈夫です。
もし、ファイル名も一覧にあって黒文字で表示されていたとすると「ファイルはサーバーから取得できて、ブラウザには読み込まれている」ということになるので、その時は次の段階に移ります。
キャッシュに注意しよう!
ただし、「キャッシュ」されている可能性があるので注意です。
詳しくはサーバー・ネットワーク部で解説していますが、CSSなどファイルは1回「ブラウザ」というソフトの中に読み込まれると「キャッシュ(保存)」されます。
保存されると新たにCSSファイルの中身を修正して再度ブラウザを「リロード(再読み込み)」してもブラウザ側が「これ、同じCSSファイルでしょ?だったら、新しいのじゃなくて僕ば持ってるやつ使うからいらない!」と「キャッシュされた前のCSSファイル」を読み込んでしまうのです。
そういう時は、リロードを10回くらい連打しまくるとブラウザ側が「わかった!わかった!そんなに読み込んでほしいならそうするよ!」とやっと読み込んでくれるのです。
毎回そんなことをするのでは面倒なので、Chromeブラウザのリロードボタンにある「キャッシュの消去とハード再読み込み」を利用するれば、それでリロードした際に毎回キャッシュが削除されて新しいファイルを読み込んでくれます。
もしくは、開発ツールを開いたままにしている間有効な「Disable cache」を有効にしておきましょう。
http://www-creators.com/archives/2781
こうすれば、開発ツールを開いている間は普通にリロードしても全て新しいファイルを読み込んでくれます。
これは、cssファイルだけでなくブラウザで読み込まれるファイル全て(画像やhtmlファイル、JavaScriptファイルなど)も同じことなので、
「あれ?修正したのに表示が変わらない。。」
と思った時はキャッシュかもしれないことを思い出してください。
実際に現場でも、自分が作ったものをマーケティングや営業担当などの人が見る場合があるんですが、「修正してます?表示変わってないんですけど」と言ってくる事が多々あります。
開発者でない限りはキャッシュの事など知らないので、前もって「リロードしただけではすぐ反映されないので、キャッシュの消去とハード再読み込みをしてください」と伝えておけばコミュニケーションの手間が省けますね。
前もって相手がやらかしそうなポイントをこちらで予想して先手を打っておくというのは仕事で稼ぐ上では、とても大事なポイントです。
次回は、原因切り分けその2の「該当箇所にCSSのスタイルが適用されていない」場合の調べ方をみていきましょう。
オンラインプログラミング学習サービス「ウェブカツ!!」
- 1
- 2





[…] 1 […]