
cssでイタリック(italic)の設定方法が知りたい。
斜体(oblique)との違いは?
イタリック(italic)が効かないときの対処方法は?
このような悩みを抱えていませんか?
本記事ではイタリック(italic)について初心者さん向けに解説していきます。
プログラミング言語で混乱しやすい人向けにわかりやすく説明するので安心して下さい。
目次
cssでのイタリック(italic)指定方法

イタリックは次のように指定します。

HTML
|
1 |
<p class=”sample1″>イタリックで表示します</p> |
CSS
|
1 |
p.sample1 {font-style:italic; } |
- HTMLでイタリック(italic)を表示したいところに※クラスを指定します。
- CSSでfont-style(フォントスタイル)にイタリック(italic)を指定します。
これだけです。簡単ですね。これで文字が斜めになるはずです。
初歩的なことですが、初心者さんはクラスの付け方に困惑しがちです。
(div?span?何を使ったらいいの?)
簡単に説明すると・・・
・spanは改行が入らないので途中で文字の色を変えたり、一部分の文字を装飾する際に便利です。
・spanは高さや横幅を指定できないデメリットがあるので、ボックスなどを使用する際はdivを使用します。
実際にみてみましょう。
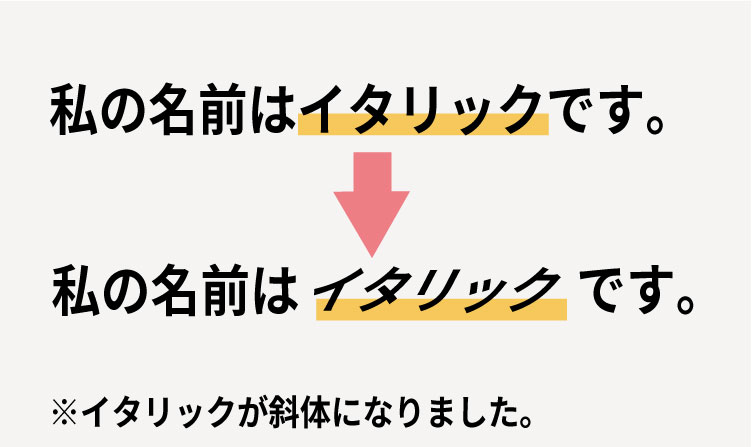
一部の文字だけ装飾を変えたい時

このような場合にはspanを使用します。
|
1 |
<p>私の名前は<span class="sample1">イタリック</span>です。</p> |
spanで指定した箇所をdivに変更すると改行されてしまうので注意です。
(divはボックス要素のため)
一文全部イタリックにしたい場合

イタリックは文字の装飾に使用するので、pタグに使用するのが一般的です。
【最初に説明した通りです。】
|
1 |
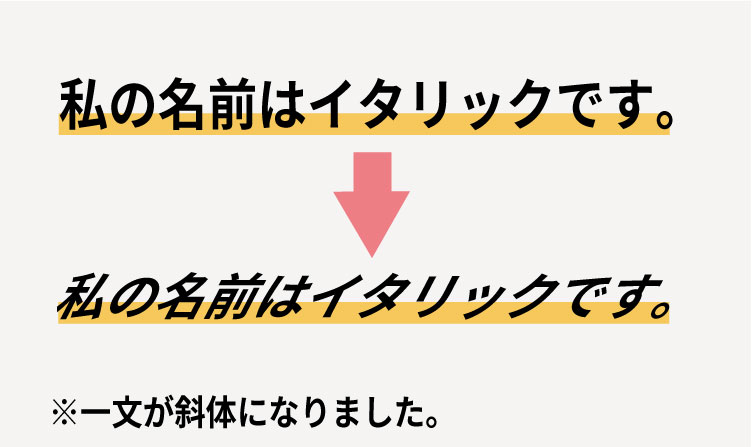
<p class="sample1">私の名前はイタリックです。</p> |
ボックス内の文字を全部イタリックにしたい場合

こういった場合にいちいちpクラスを指定するのは面倒なのでdivクラスを使用し、ボックスを作りボックスの中全部をイタリックにします。
|
1 2 3 4 5 |
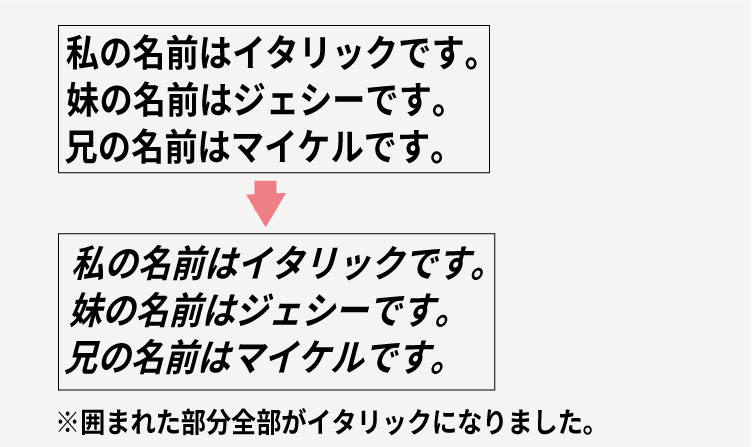
<div class="sample1"> <p>私の名前はイタリックです。</p> <p>妹の名前はジェシーです。</p> <p>兄の名前はマイケルです。</p> </div> |
一文だけに装飾する場合はpタグにクラスを指定
複数の文に指定する場合はdivでボックスを作りボックス内全体に指定
クラス名についてはこれぐらいにして話を戻します。
font-style(フォントスタイル)って何?フォントスタイルの設定の仕方

イタリックはfont-style(フォントスタイル)で指定をしましたがfont-styleとは何なのでしょうか?
フォントスタイルとは文字通りフォント(書体)のスタイルを指定するプロパティです。
全部で3つしかないので、難しいことと考えず、3つの書体を設定できることを覚えておきましょう。
- 標準(normal)
- イタリック体(italic)
- 斜体(oblique)
フォントスタイルはこの3つが指定できます。
標準はその名の通り、普段目にしているどこにも傾いていない文字のことをいいます。
問題はイタリックと斜体です。

どちらを指定すればいいの?
このように困惑しやすいのでわかりやすく説明します。
イタリック(italic)と斜体(oblique)の違いについて

結論から言うと日本語フォントを扱うのであればイタリックでも斜体でも見た目に変わりはありません。
そのため傾けたいのであれば、fontstyle : italicとcssで指定しておけばオッケーです。
その理由を順を追ってわかりやすく説明していきます。
イタリックと斜体の違いは?
イタリックも斜体もどちらも斜体なのですが、それぞれ違うフォントです。
英語フォントを例にみていきましょう。
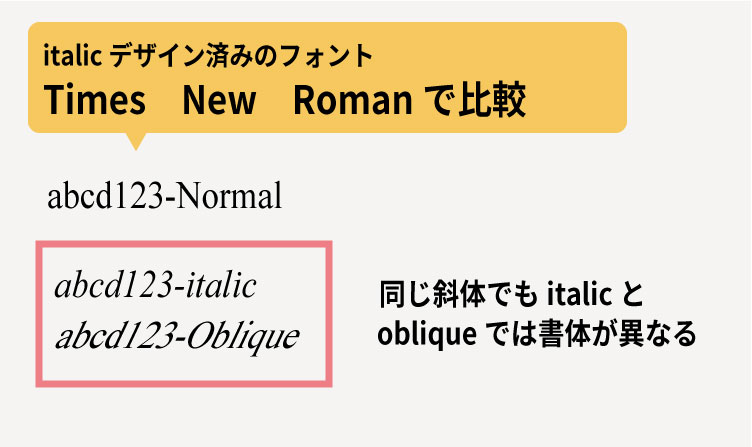
英語フォント(Times New Romanの場合)

イタリックは筆記体のように傾けデザインされたフォントに対し、斜体はただ斜めに傾けたフォントです。
(環境やブラウザによってはitalicとobliqueが同じに表示されることもあります)
ですがこれはイタリックがデザインされた英語フォントの時です。
日本語フォントではイタリックを使用しても斜体を使っても見た目の変化はありません。
実際にみていきましょう。
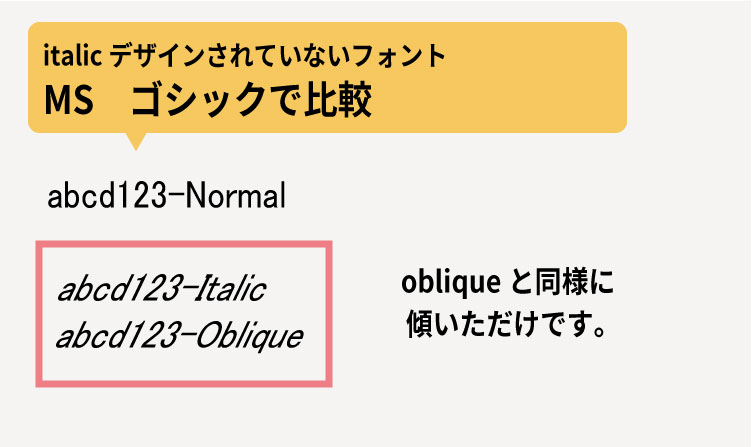
日本語フォント(MSゴシックの場合)

なんで日本語フォントはイタリックも斜体も変化なしなの?
理由は、日本語フォントのほとんどにイタリックがデザインされていないからです。
イタリックがデザインされていないフォントを使用した際は、ブラウザが判断し、単純に標準の文字を斜めに傾けて表示されます。
そのためイタリックを指定しても、斜体をしてもただ標準文字を傾けただけの結果になるので同じなのです。
斜めに傾けたいときにイタリックと斜体どっちを使用すればいい?
結果が同じならどちらを使用すればいいのか悩ましいところです。
どちらを使用してもいいのですが、イタリックを使用するのが一般的です。
【余談】角度を変えたい時には斜体を使用します
斜体の角度を変えたいならイタリックではなく斜体(oblique)を使用します。
イタリックは角度を変えることができません。
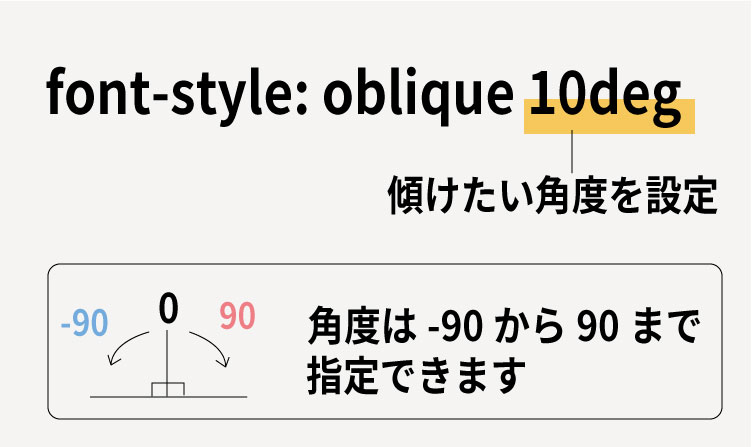
設定方法は次の通りです。

フォントスタイルで斜体を指定した後、半角スペースを空けて傾けたい角度を指定します。(例・10deg)
数字の部分は-90から90までです。
正の数では行末に向けて傾いていき、負の数で行頭に向けて傾いていきます。
角度が指定されない時は14度の角度で傾きます。
【イタリック使用の注意点】メイリオはイタリックが効かない

イタリックや斜体を使用しても傾いてくれない書体があります。
それはメイリオです。
実際にみていきましょう。
メイリオ使用の例文

このようにメイリオにイタリックや斜体を使用しても傾かないので注意が必要です。
そんな時は、フォントがメイリオになっていないかチェックしてみてください。
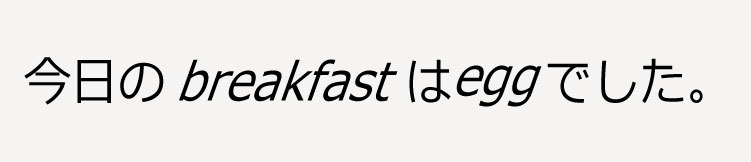
書体がメイリオでも英数字だけはイタリックになります

書体がメイリオでも英数字だけはイタリックが適用され傾きます。
そのためイタリックを指定した文に英数字が使用されていると、日本語は標準で半角英数字は斜体になり、ガタガタした印象の文になるので注意が必要です。
イタリックはどんな時に使用するの?

イタリックについて理解したところでイタリックの使用するタイミングを知りましょう。
イタリックの使用に決まりないので、自分の好きな時に使用してもらって大丈夫なのですが、次のようなときに使用するのが一般的です。
- 引用
- 文字を目立たせたいとき
- タイトル
実際にみていきましょう。
引用にイタリックを使用する
ウェブ上で記事を作成する際に誰かの書いた分をそのままコピペして使いたいな〜なんてときには、引用タグを用いて、参考にURLを記載します。
これがHTMLでの基本ルールになります。
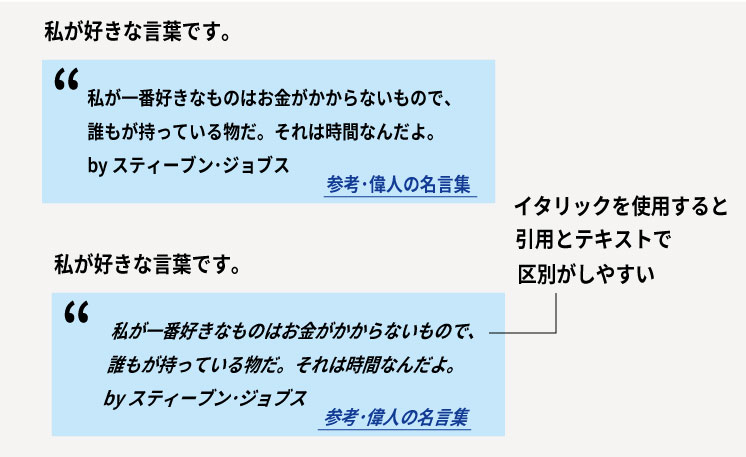
そして引用する時のポイントは自分の書いた分とはっきり区別することです。
ここからここまでは引用ですよ!というのがパッとみてわかることが理想的なのです。
そのため引用した部分のみイタリックにすると、メリハリが出て区別しやすいです。
引用する時はイタリックだけだと、区別がしにくいので、枠線で囲んだり背景の色も変えたりするとより見やすいです。
実際にみていきましょう。

もちろん引用にイタリックを使用するのは強制ではありませんが、自分の文と引用とがよりはっきり区別できるようになるのでオススメです。
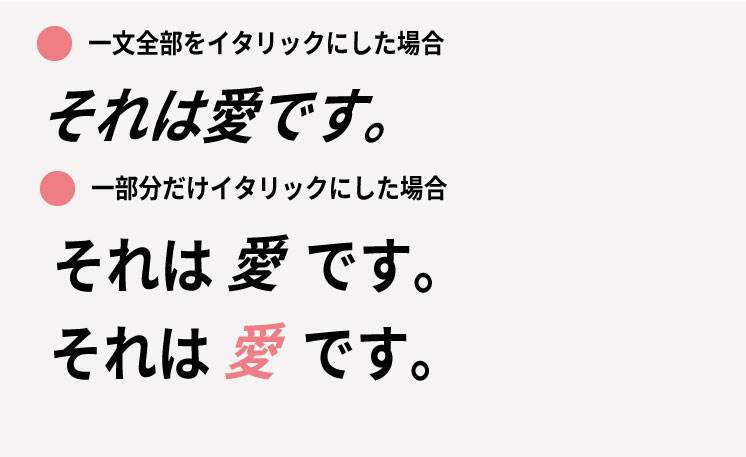
文字を目立たせたい時
文字を目立たせたいときにもイタリックを使用することがあります。
実際にやってみましょう。

イタリックだけでは文字があまり目立たず中途半端な印象になるので、同時にアンダーラインや太字、色を変えるなどの装飾を加えるのがオススメです。
タイトルにイタリックを使用する
タイトルに使用し目立たせるのもオススメです。
ここで、イタリックが印象的なWebデザインを紹介します。
LITA HAKOZAKI(リタ 箱崎)
タイトルの部分にグリーンの英字でイタリックが指定されています。
その下の日本語は通常フォントになっています。
イタリックは英字との相性がとてもいいですし、日本語の部分と区別がはっきりしていて美しいです。
番外編 iタグについて

最初に説明した通り、イタリックはfont-styleで指定します。
ですが簡単にiタグでもできます。
|
1 |
<i>イタリックで指定します。</i> |
iタグとは?どっちを使えばいいの?
iタグはitalicの頭文字をとっています。
使っても問題ないのですが、スタイルシートで代替できるため、最初に説明した通り{font-style:italic;}で指定しましょう。
まとめ
いかがだったでしょうか?
イタリックについてご理解いただけたでしょうか?
最後に今回の内容をまとめます。
- イタリックはcssで{font-style:italic; }で指定する
- font-styleにはnormal(通常)、italic(イタリック)、oblique(斜体)の3つがある
- italic(イタリック)、oblique(斜体)もどちらも斜体だが、italic(イタリック)はデザインされた斜体、oblique(斜体)はただ傾けただけと違いがある。
- イタリックのデザインされていない日本語フォントではイタリックをしてしてもただ傾いたでけの斜体が表示される。
- フォントがメイリオならイタリックを指定しても日本語は傾かないので注意
イタリックを上手に使いこなしましょう。