コーディングが出来ると仕事に使える、と聞いたことはありませんか?コーディングには、プログラミングの基本的な言語である「HTML」を使います。そのため、初心者でも身に付けることは難しくありません。本やプログラミングサイトで勉強ができるので、独学して副業にすることも可能です。
この記事では、HTMLコーディングの役割や実際の書き方を解説します。さらにコーディングを使ってできる副業案件についても紹介しますので、習得した後にどんな仕事ができるのかも具体的にイメージできるようになりますよ。
目次
HTMLとCSSの基礎知識
コーディングについて説明する前に、まずはHTMLとCSSについて簡単におさらいしておきましょう。基礎は理解できている、という方は次の章から読み進めてください。
HTMLをおさらい

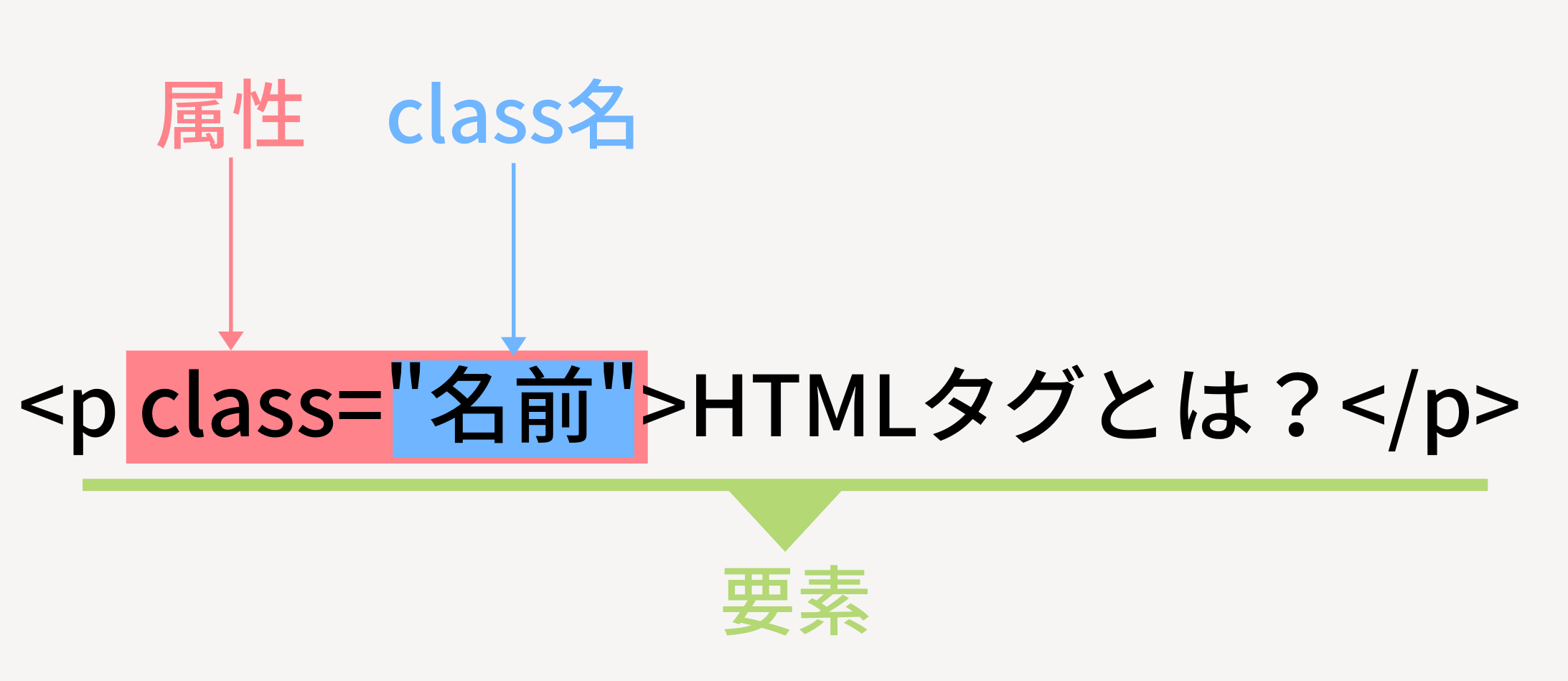
HTMLは、コンピュータに指示を送るマークアップ言語の一つでしたよね。文章の構造を指示しています。
HTMLは、Webサイトなどを作成するときの設計図のような役割をします。「ここは見出しですよ」「こっちは箇条書きですよ」といった具合です。
CSSをおさらい

CSSはスタイルシート言語と呼ばれ、HTMLのスタイルを指示する役割をします。
HTMLだけでWebページを作ると、文章が並んだだけのページが出来上がります。そこで使うのがCSSです。例えば、「見出しの色は赤で、フォントサイズは18px」というように、細かく指定できます。
コーディングの役割とは?
コーディングとはそもそも何なのでしょうか?ここでは、コーディングとは何か?どんなときに使うのか?を丁寧に解説します。
コーディングとは「コードを書くこと」

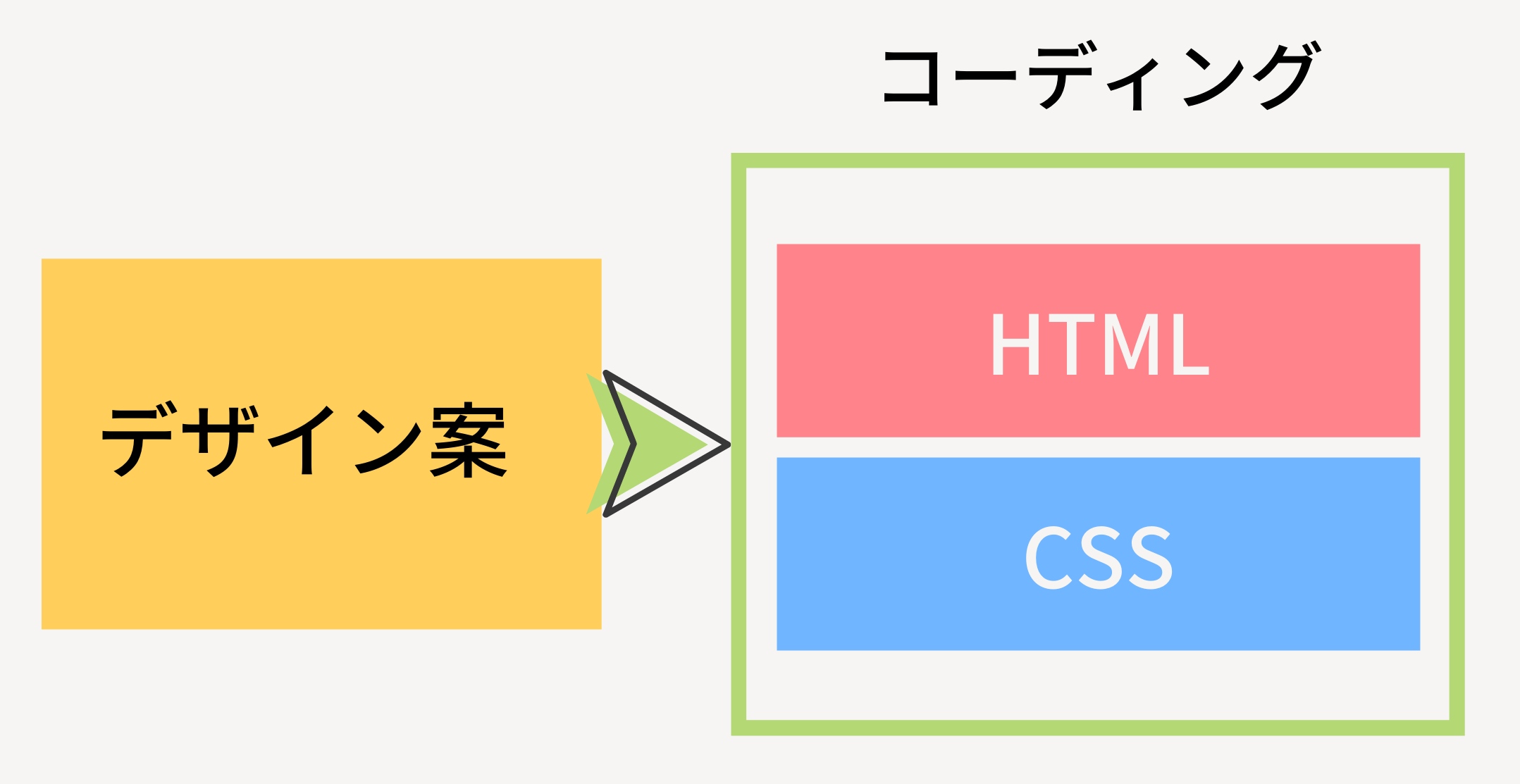
コーディングとは、文章(テキスト)をデザイン案に従って実際にコードを書くことです。HTMLとCSSを使って、コーディングを行います。
コーディングの過程では、Webページに載せたい文章とWebページのデザイン案を基に、それを実現させていきます。家を建てるときに似ていて、設計図と内装案を渡され、その通りに作ることがコーディングとイメージしてみてください。
コーディングの役割は「Webサイトを機能させること」
では、コーディングは何のために行うのでしょうか?コーディングをしていないWebサイトと、コーディングをしたWebサイトを見比べてみましょう。


下のWebサイトの方が、見やすいですよね?
このように、コーディングをすることで見栄えを良くしたり、ボタンをクリックさせたりできます。特に近年はネット社会ですから、公式サイトが見にくいと売り上げにも影響が出てしまいます。そのため、コーディングという技術が必要なのです。
コーディングを学習するときのおすすめツール
まずは、これからコーディングを学習したい方におすすめしたい学習ツールをご紹介。
おすすめは、Progateとドットインストール。どちらもこれからプログラミングを勉強し始める初心者向けのツールなので、これからコーディングの仕事をする人にもぴったりです。
Progate
可愛らしいキャラクターと一緒に、楽しく進められるプログラミング学習ツールです。一般会員は無料で、基礎講座の一部を使えます。月額980円(税別)の有料会員になると、すべての講座が受講できます。
一つの講座の構成は、解説と実践の繰り返しです。解説部分を読み終えると、実際にコードを書いて理解を深められます。
実践ページでは、指示に従いコードを書いていきます。自分の書いたコードと正解のコードを見比べ、どこが間違っているのかを復習できます。
答え合わせをして合っていたらポイントがもらえ、ポイントを増やすとレベルが上がるのでゲーム感覚で取り組めます。楽しんでコーディングを勉強できるのが魅力ですね。
ドットインストール
Progateと並ぶ人気を誇るプログラミング学習ツールです。こちらも、一部の講座は無料で利用できます。プレミアム会員(月額1080円)に登録すると、すべての講座を受講可能です。
ドットインストールでは毎回3分の動画で解説されており、隙間時間に取り組めます。ゲームとしてプログラミングを学べるように作られているので、楽しみながら進められるでしょう。
コーディングのおすすめツール
そう尻込みしていませんか?
実は、パソコンとHTMLエディタのソフトウェアさえあれば誰でもコーディングができちゃいます。HTMLエディタには、無料ソフトもあります。無料とはいえ、非常にたくさんの機能を備えているので、コーディングするには十分です。ここでは、実際にコーディングをするときに使うツールをご紹介します
Atom
Atomは、無料で使えるHTMLエディタです。無料とは思えないほど多機能で、多くのプログラマーから人気を得ています。
必要に応じて機能を拡張できるので、自分が使いやすいようにカスタマイズができる点が魅力です。
Visual Studio Code

https://azure.microsoft.com/ja-jp/products/visual-studio-code/
こちらも無料のHTMLエディタ。Microsoft社が提供していることもあり、人気のツールです。使い方に関する情報も多く、安心して使えます。Atomと同じように機能の拡張性も抜群で、ショートカットキーの設定でコーディングの効率を上げられます。
Brackets
Adobe社が提供している無料のHTMLエディタです。日本語表示のため、英語表示に慣れていないプログラミング初心者にも使いやすいのが特徴。
また、AtomやVisual Studio Codeとは違い、初期設定が済まされた状態で使用開始できます。機能が多すぎて設定が大変という初心者には、使いやすいエディタです。
Dreamweaver

https://www.adobe.com/jp/products/dreamweaver.html
Bracketsと同様に、Adobe社が提供しているWebサイト開発ソフトウェアです。先の3つとは異なり有料ではありますが、Webサイトの作成に必要な機能がすべて揃っています。
一方で、多機能ゆえに初心者には少し使いづらい側面を持っています。有料ソフトであることも、初心者が最初から使用するソフトに選びにくいと言えます。
HTMLコーディングの手順
コーディングツールを手に入れたら、早速コーディングを始めてみましょう。ここでは、HTMLコーディングの手順について説明します。
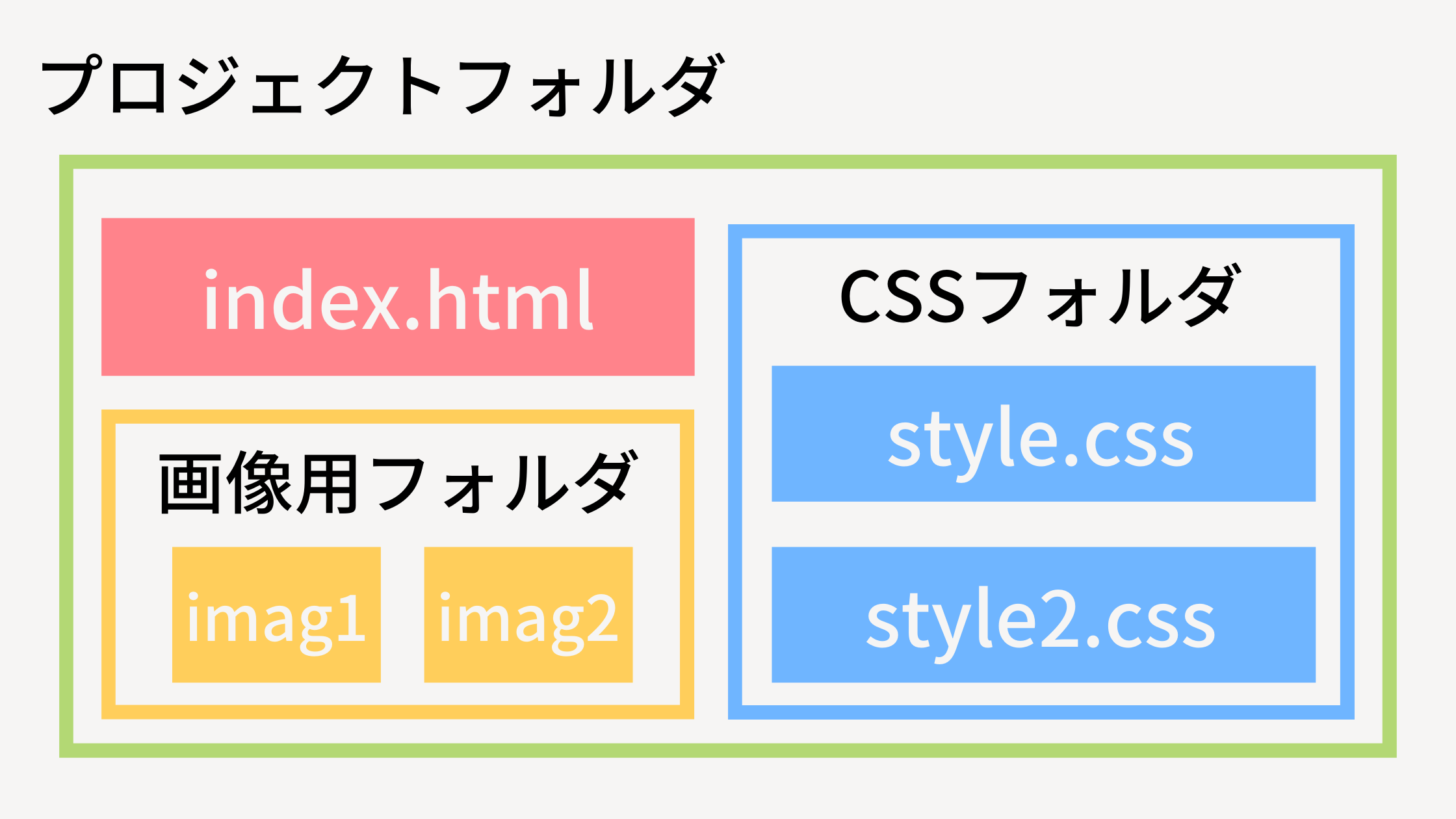
【コードを書き始める前に】必要なファイルやフォルダを作成
実際にコードを書き始める前に、必要なファイルやフォルダを作成します。まずはプロジェクトフォルダという大枠のフォルダを作り、そこにCSSフォルダや画像などを入れるフォルダを作りましょう。
CSSフォルダの中には、style.cssと名前をつけたCSSファイルを入れます。また、プロジェクトフォルダにはHTML用にindex.htmlというファイルを作成しておきましょう。

【手順1】レイアウト案を確認
必要なフォルダとファイルが準備できたら、コーディングをするレイアウト案を確認します。依頼されている案件があるのなら、そのレイアウト案を作成するための手順をイメージしましょう。
特にHTMLの構造を具体的に書き出してみると、実際にコードを書く段階で役立ちます。
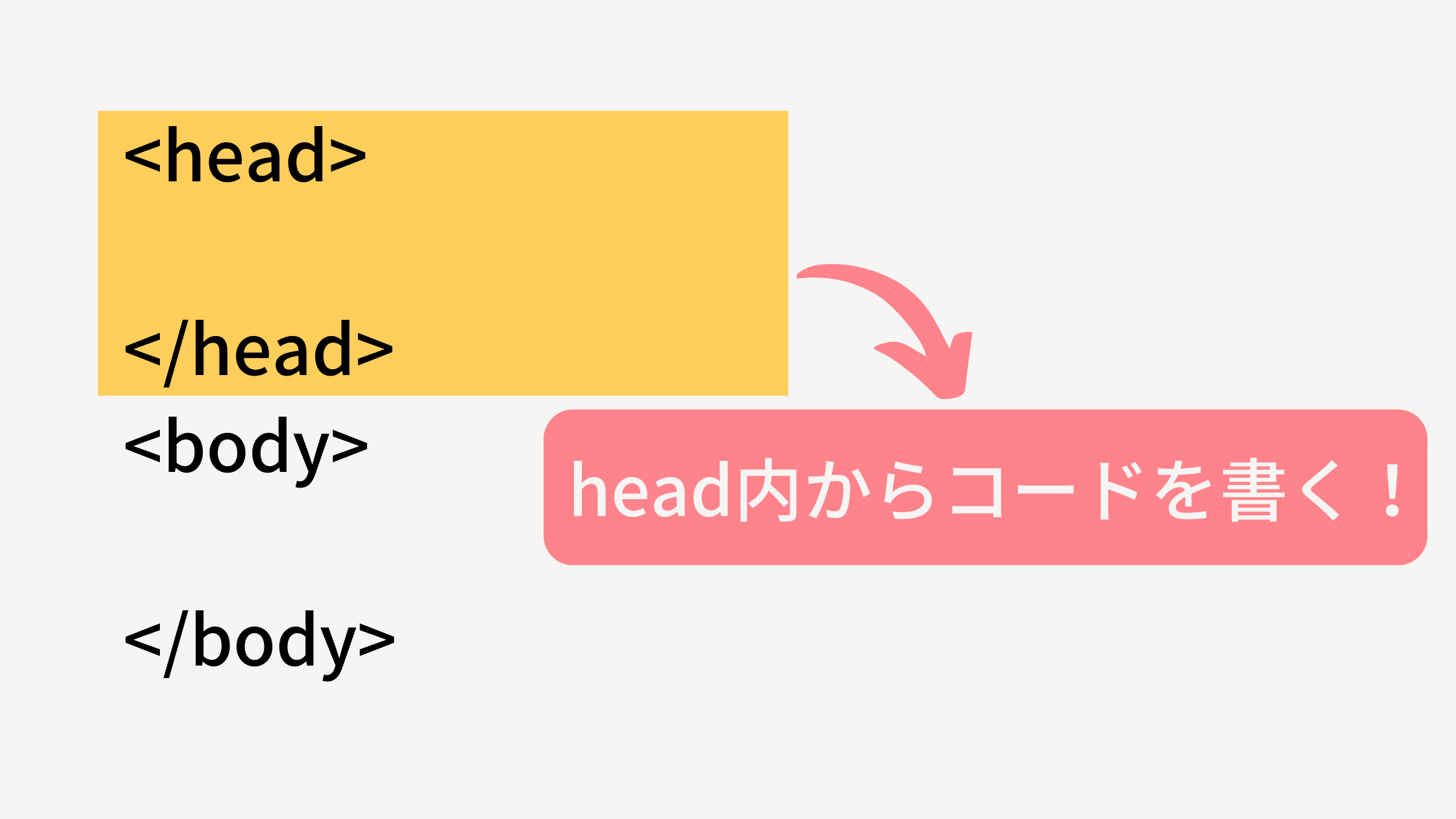
【手順2】HTMLのhead内を記述

レイアウト案のイメージが掴めたら、早速HTMLを書いていきます。いきなりbody部分から書いたりせずに、まずはhead内を完成させましょう。
headにはWebページ全体の情報を記述します。ここがきちんと書けていないと、ページ全体が崩れてしまうので注意して取り組みます。
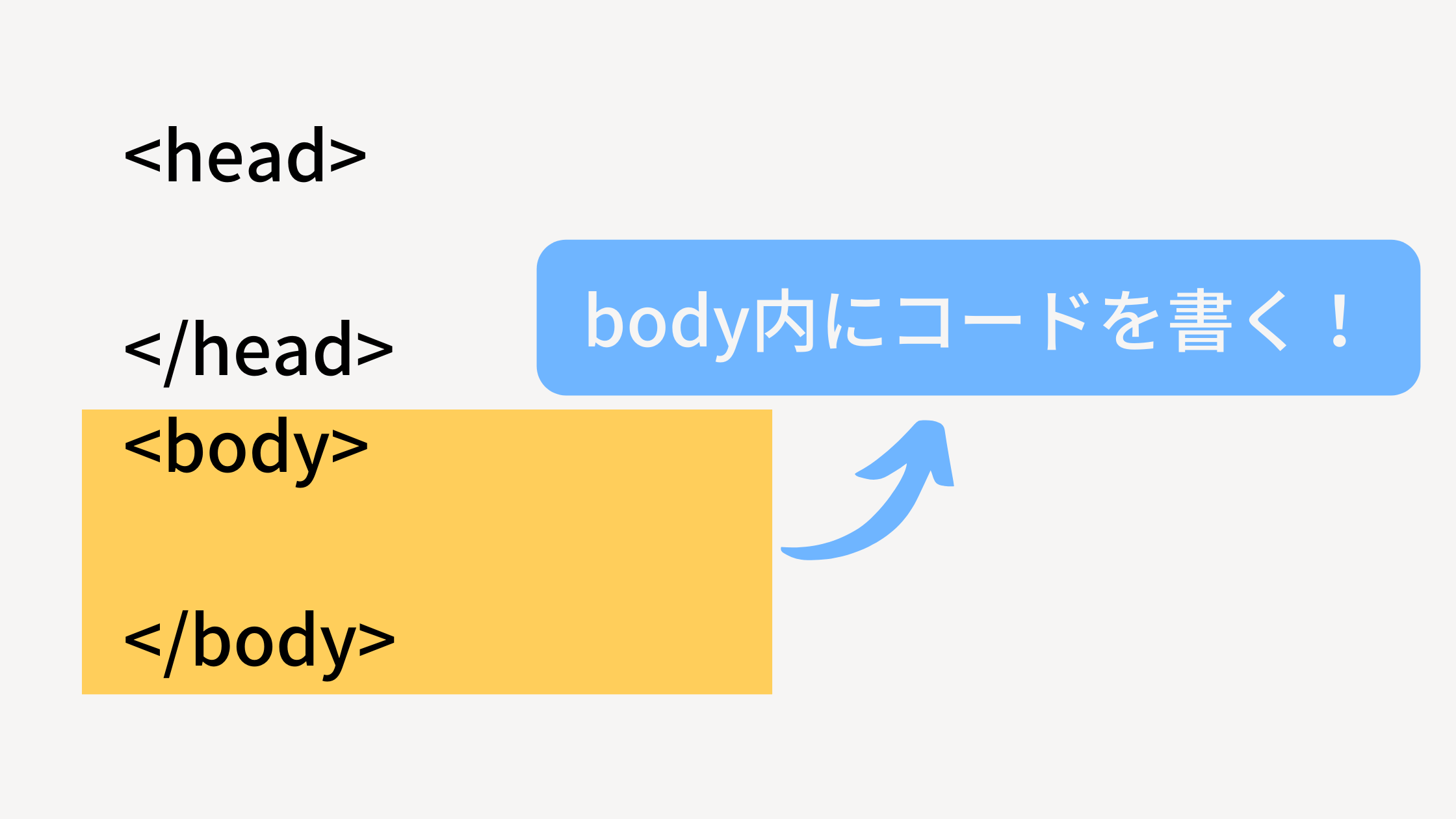
【手順3】HTMLのbody部分を記述

head内が出来たら、いよいよWebページの内容をbody部分に記述します。このあと記述するCSSを考えながら、クラス名を付けておきましょう。
記述するときは、ときどきレイアウト案や自分のメモを見返して、構想どおりに書けているかも意識してくださいね。
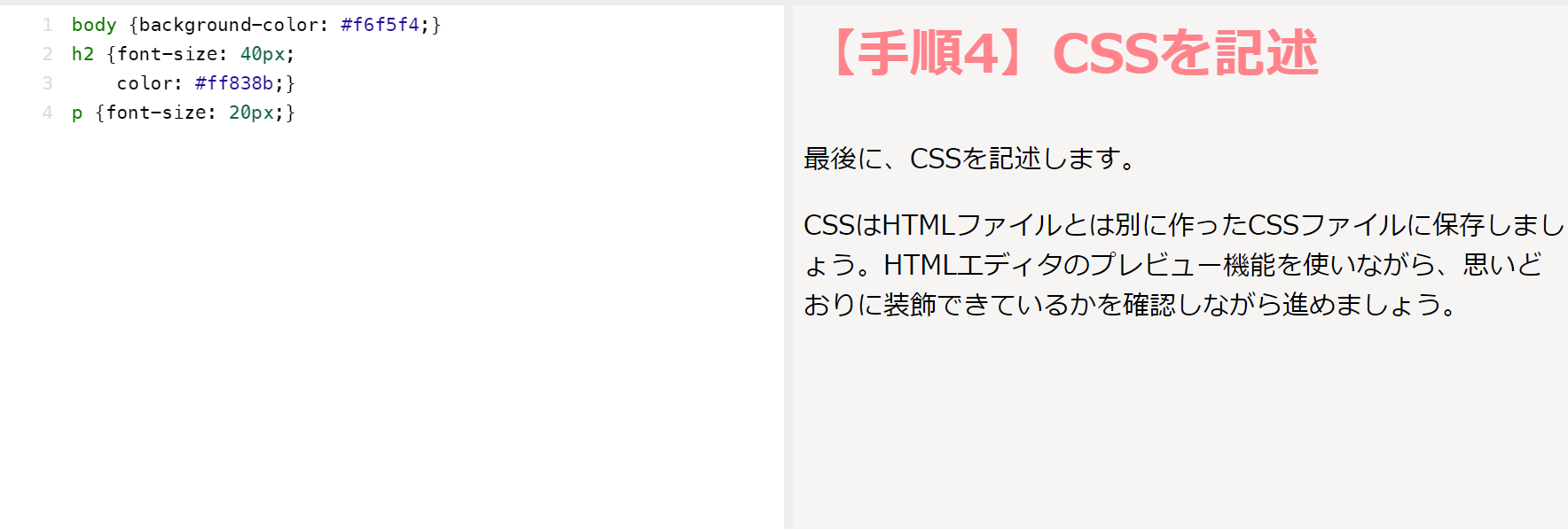
【手順4】CSSを記述
最後に、CSSを記述します。CSSはHTMLファイルとは別に作ったCSSファイルに保存しましょう。HTMLエディタのプレビュー機能を使いながら、思いどおりに装飾できているかを確認しながら進めましょう。

【手順5】CSSファイルの埋め込み
CSSファイルをHTMLファイルに読み込ませたら、コーディングは完了です。
ここからさらに、レスポンシブ対応させたりと別のコードを埋め込む工程が入ることもあります。ベースを完成させたら、あとは使いやすく見やすいWebサイトに仕上げていきましょう。
初心者でもできるコーディング案件

クラウドソーイングサイトなどで応募できるコーディング案件は、LP(ランディングページ)の作成が多いです。ランディングページとは、検索結果から最初にアクセスされるWebページのこと。そのサイトのウリになるページです。
LPのデザインは、そのWebサイトが対象としているユーザーに合わせたイメージで作られています。しかし、社内にコーディングができる人材がいるとは限りませんし、外注する方が費用を安く抑えられます。そのため、クラウドソーシングで人材を募集しているのです。
大抵は、LP1ページ〇〇円というように、クライアント側が作成したデザイン案に沿って作成します。下記に案件例を挙げますので、参考にしてみてくださいね。
- コーポレートサイトのコーディング
- LPのコーディング(1ページ)
- LP製作】不動産会社のランディングページ作成依頼
まとめ
この記事では、HTMLコーディングの基本と手順、そしてコーディングを仕事にするときの具体的な案件について説明しました。
HTMLコーディングには、難しいプログラミング言語は不要です。初心者でも独学で勉強できます。
またネット上で情報も入りやすく、図書館でコーディングの本を借りれば勉強費用もかかりません。そのため、気軽にチャレンジすることができます。副業としてなら独学でも可能です。
転職でコーディングができることを強みにしたいのなら、プログラミング教室に通って本格的に勉強するのもおすすめです。