「キャスト(型変換)ってどういうもの?」
「どんなときに使うの?」
そんな疑問を抱いている方いらっしゃいませんか?
この記事では、JavaScriptを用いてキャスト(型変換)について解説していきます。
早速みていきましょう。
目次
型(データ型)とは何か
キャスト(型変換)を学ぶ前に、型(データ型)について簡単に説明します。
型(データ型)で覚えておく必要があるものは5つのプリミティブ型です。
- Number(数値型)
- String(文字列型)
- Boolean(真偽型)
- NullI(値が入ってない状態)
- Undefined(値が定義されてない状態)
それぞれの型(データ型)について簡単に解説をしていきます。
Number(数値型)
Numberは数値を表しています。(例:-1、1000、5.5など)
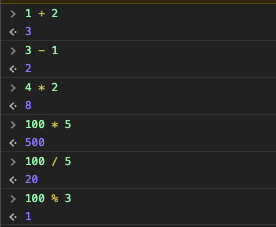
Number型は、「Number同士で四則演算をすることができる」という特徴があります。
ディベロッパーツールのコンソール上でNumber同士で四則演算をすると、以下の画像のように表示できます。

String(文字列型)
Stringは文字列を表しています。
文字列は、シングルクォーテーション同士かダブルクォーテーション同士で囲みます。
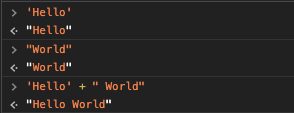
String型は、「文字列同士を「+」演算子を用いることで文字列を連結できる」という特徴があります。
ディベロッパーツールのコンソール上でString型を用いると、以下の画像のように表示できます。

Boolean(真偽型)
Booleanは真偽値を表わし、trueかfalseの値だけを持ちます。
プログラムでは「true」「false」を使います。
Booleanの例としては、if文を用いた条件分岐で用いられます。
分かりやすくするためにサンプルコードを見ていきましょう。
|
1 2 3 4 5 6 7 8 |
<script> var score = 50; if (score >= 60) { document.write(“合格です!おめでとうございます!”); } else { document.write(“不合格です!がんばりましょう!”); } </script> |
サンプルコードの例に当てはめると、if文の中の処理がtrueかfalseによって処理が変わっています。
このように、trueかfalseで値が返ってくるものがBoolean型になります。
1つ注意して欲しいのは、BooleanはString型で使うシングルクォーテーションやダブルクォーテーションを使いません。
Null(値が入ってない状態)
Nullは値が存在しないことを表しています。
プログラムでは「null」を使います。
ディベロッパーツールのコンソール上でnullを入力すると、以下の画像のようにnullが返ってくることが分かります。

Undefined
Undefinedは値が定義されていない(セットされていない)ことを表しています。
Nullのように値が存在しないわけではありません。
プログラムでは「undefined」を使います。
値が存在しないと言われてもピンと来ない人もいると思います。
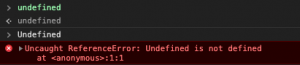
ですので、ディベロッパーツールのコンソールで最初に「undefined」を定義し、次に大文字で「Undefined」を定義してみます。
そうすると以下の画像では、2つ目の「Undefined」がコンソール上でエラーが返ってきていることが分かります。

画像のエラー文を読んでみると、「Undefined is not defined」と書いてあります。
これが、値がnull(存在しない)ではなくundefined(定義されてない)という意味になります。
以上の5つの型(データ型)を覚えておかないと、次の章で説明するキャスト(型変換)を理解できません。
まだ型(データ型)を理解していない人は、まず先に型(データ型)を理解するようにしましょう!
JavaScriptを用いたキャスト(型変換)
キャスト(型変換)とは、ある型(データ型)を別の型に変換することを指します。
キャスト(型変換)の例として、押さえたほうが良いものが以下の2つです。
- 数値型へ変更
- 文字列型へ変更
この2つの型変換についてサンプルコードを用いて解説していきます。
数値型へ変更
HTMLのフォームで入力した数字は意識しなければString型になります。
「フォームに入力した数字を文字列型でなく数字型に変更したい・・・」
そんなときにparseInt()かparseFloat()を使うことで、フォームに入力した文字列が数値型に変更できます。
parseInt()とparseFloat()の役割は基本的に同じですが、parseFloat()を用いると小数点の文字列を数値型に変更できます。
実際にHTMLフォームを用いたサンプルコードを使ってみていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div> <form name="form1"> 変数X……<input type="text" name="org_num" value="1000" /> 変数Y……<input type="text" name="obj_num" value="10" /> <input type="button" name="calc" value="実行" onClick="test()" /> <p> <input type="text" name="tasu" />X + Y …… <font color="red">ここだけXとYが文字列として連結される</font><br /> <input type="text" name="hiku" />X - Y …… 計算される<br /> <input type="text" name="kakeru" />X * Y …… 計算される<br /> <input type="text" name="waru" />X / Y …… 計算される<br /> <input type="text" name="amari" />X % Y(X/Yの余り) …… 計算される </p> <p> <input type="text" name="tasu_parsefloat" />parseFloat(X) + parseFloat(Y) ……<font color="red"> parseFloat()を使えば小数値として計算される</font ><br /> <input type="text" name="tasu_parseint" />parseInt(X) + parseInt(Y) ……<font color="red"> parseInt()を使えば整数値として計算される</font> </p> </form> </div> <script language="JavaScript"> function test() { var x = document.form1.org_num.value; var y = document.form1.obj_num.value; document.form1.tasu.value = x + y; document.form1.hiku.value = x - y; document.form1.kakeru.value = x * y; document.form1.waru.value = x / y; document.form1.amari.value = x % y; document.form1.tasu_parsefloat.value = parseFloat(x) + parseFloat(y); document.form1.tasu_parseint.value = parseInt(x) + parseInt(y); } </script> </body> </html> |
サンプルコードの実行結果は以下の画像になります。

実際にフォームに数字を入れて入力した結果が以下の画像になります。

このように、parseIntかparseFloatを用いて文字列を数値型に変換しなければ、X(1000)+Y(10)が文字列として「100010」という値が返ってくることが分かります。
文字列型へ変更
文字列型へ変更したいときに便利なメソッドが「toStringメソッド」です。
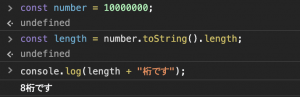
実際に下の画像のサンプルコードを用いて見てみましょう。

numberという変数の中には数値が入っています。
lengthメソッドは文字列に対して使えますが、数値型には使えません。
そこで、変数numberで定義した数値を文字列型に型変換するためにtoStringメソッドを使います。(上の画像の3行目)
その後、「+」演算子を用いて文字列を連結したものをconsole.logで出力すると、「8桁です」という結果が返ってくることが分かります。
まとめ
今回はキャスト(型変換)について解説させていただきました。
型(データ型)の特徴を知った上で、キャスト(型変換)についてもう一度ポイントをおさらいしましょう!
- number型にしたいときは「parseInt / parseFloat」
- string型にしたいときは「toStringメソッド」
上記のポイントを押さえた上で、ぜひ自分で使いこなせるように頑張りましょう!