ご覧いただきありがとうございます。
最近、煮卵やチャーシューなど「漬け込んで放置する系」の料理にハマって、冷蔵庫の中がジップロックだらけになっているシュンヤです。
さて、今回はhtmlのblockquoteタグの話。
blockquoteタグって何?どうやって使えばいいの?他のタグとの違いは?
よくわかんないけど、なんとなくblockquoteタグやqタグを使っている方、けっこう多いのではないでしょうか?
今回は、そんなblockquoteタグについてよく理解していない方に向けて、
・blockquoteタグの概要と具体的な使い方
・blockquoteタグ、qタグ、citeタグの違いと使い分け
について説明します。
文章を引用する上で欠かせないblockquoteタグ。このタグの正しい使い方を理解することで、文章に対する信頼性の向上や、後々のトラブル回避に役立つことでしょう。
html初心者さんや、blockquoteタグの使い方を知りたい人は、ぜひ最後までご覧ください。
目次
blockquoteタグとは
blockquoteタグの読み方
blockquoteは「ブロッククウォート」と読みます。
block(ブロック)とは「かたまり」、つまり1つの文章などをまとめたもの。
quote(クウォート)は「引用する」と訳されるので、2つを合わせて「1つの文章などを引用する」という意味になります。
blockquoteタグの説明
blockquoteタグとは、そのタグで囲った箇所が【引用・転載】であることを示すタグです。
文章にも当然「著作権」が発生しますので、勝手に使ってはいけません。
他のサイトの情報を自分のサイトに掲載するときなどは、その情報が【引用】であることを必ず示しましょう。
また、blockquoteタグの役割はそれだけではありません。
インターネットで情報を検索する際に使うGoogleなどの検索エンジンに対し、

と伝える、重要な役割を担うタグでもあります。
blockquoteタグで利用できる属性
blockquoteタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| cite | 引用元の情報を指定する属性です |
対応ブラウザ
対応ブラウザは以下のとおりです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
blockquoteタグの基本的な使い方
blockquoteタグの使い方
それではさっそくblockquoteタグの実際の使い方を解説していきます。
とは言ってもやり方は簡単。引用したい部分をblockquoteタグで囲むだけでOKです。
サンプルを使って見ていきましょう。
|
1 2 3 4 5 6 7 8 9 |
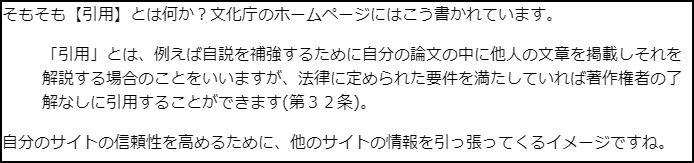
<p> そもそも【引用】とは何か?文化庁のホームページにはこう書かれています。 </p> <blockquote> 「引用」とは、例えば自説を補強するために自分の論文の中に他人の文章を掲載しそれを解説する場合のことをいいますが、法律に定められた要件を満たしていれば著作権者の了解なしに引用することができます(第32条)。 </blockquote> <p> 自分のサイトの信頼性を高めるために、他のサイトの情報を引っ張ってくるイメージですね。 </p> |
結果を見てみましょう。
見てお分かりのとおり、blockquoteタグで囲った文章だけ、インデント(字下げ)されていますね。
blockquoteタグには引用元のURLを指定しましょう
blockquoteタグはcite属性にカテゴライズされるため、引用元のURLがある場合には、そのURLも併せて指定する必要があります。
上記のサンプルをもう一度使って説明するとこんな感じ。
|
1 2 3 4 5 6 7 8 9 |
<p> そもそも~書かれています。 </p> <blockquote cite="引用元のURL"> 「引用」とは~できます(第32条)。 </blockquote> <p> 自分の~イメージですね。 </p> |
blockquoteの開始タグに半角スペースを空けて、引用元のURLを記載します。
このURLは実際には表示されませんが、指定しておくことで、

と検索エンジンに伝えることができます。
qタグとの違い
qタグは【quotation(引用)】の略で、blockquoteと同じくタグで囲った箇所が【引用】であることを示します。
blockquoteタグとは、引用箇所を示すテキストの【量】に応じて使い分けしましょう。
例えば、上記のサンプルのような文章全体、つまり比較的長い文章を引用する場合はblockquoteタグを使います。
反対に、引用部分が少ない以下のような場合は、qタグを使いましょう。
文章全体か、文章の一部かで使い分けるイメージですね。
citeタグとの違い
citeタグは【citation(引用・参照)】の略で、本や映画など引用元である作品のタイトルや、URLを表すときに使用するタグです。
作品のタイトルを囲む場合
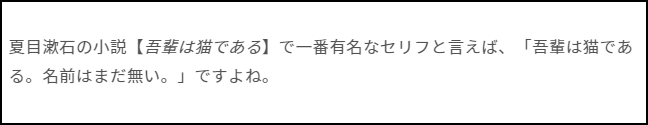
citeタグで囲った箇所は、通常のブラウザではイタリック(斜体)で表示されます。
少しわかりづらいですが、下記でいうと【吾輩は猫である】の部分。
引用元としてURLを掲載する場合
引用元としてURLを記載する場合のコードは下記のとおりです。
【a】でリンクを設定し、【href=”引用元のURL”】でURLを貼り付けします。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
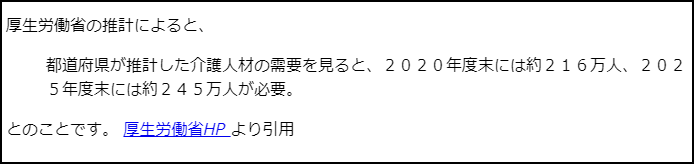
<p> 厚生労働省の推計によると、 </p> <blockquote> 都道府県が推計した介護人材の需要を見ると、2020年度末には約216万人、2025年度末には約245万人が必要。 </blockquote> <p>とのことです。 <cite> <a href=”https://www.mhlw.go.jp/stf/houdou/0000207323.html”> 厚生労働省HP </a> </cite>より引用 |
結果は以下のとおり
カンタンにまとめると、作品中の文章を引用するのが【blockquote】や【q】で、作品のタイトルや作者、引用元URLなどを引用するのが【cite】と覚えましょう。
【応用編】blockquoteタグをデザインする
CSSを使ってみよう
blockquoteタグだけでは、囲った文章がインデント、つまり右にズレるだけなのでパッと見ただけではどこが【引用】なのか分かりづらいですよね。
そこで、CSSを使って工夫してみましょう。
CSSとは【スタイルシート】と言い、htmlで作った文章に色を付けたり大きさを変えたりするなど、装飾をするための言語です。
文章を構造するhtmlを体としたら、CSSはおしゃれにするための服のようなイメージですね。
実際の使い方
htmlのサンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p> 厚生労働省の推計によると、 </p> <blockquote> 都道府県が推計した介護人材の需要を見ると、2020年度末には約216万人、2025年度末には約245万人が必要。 </blockquote> <p>とのことです。 <cite> <a href=”https://www.mhlw.go.jp/stf/houdou/0000207323.html”> 厚生労働省HP </a> </cite>より引用 |
CSSのサンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
blockquote { position: relative; padding: 30px 15px 8px 15px; box-sizing: border-box; font-style: italic; background: #efefef; color: #555; } blockquote:before{ display: inline-block; position: absolute; top: 5px; left: 3px; content: "“"; font-family: sans-serif; color: #cfcfcf; font-size: 90px; line-height: 1; } blockquote p { padding: 0; margin: 10px 0; line-height: 1.7; } blockquote cite { display: block; text-align: right; color: #888888; font-size: 0.9em; } |
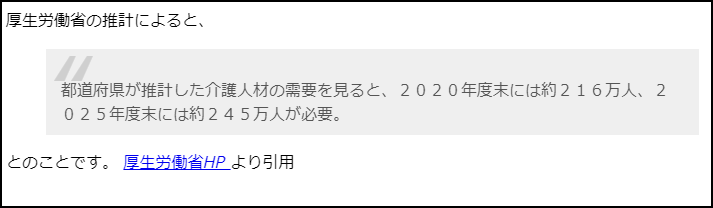
結果を見てみましょう。
このように、背景がグレーになって【 “ 】マークもついて、誰が見ても引用だと分かるようになりましたね。
ほかにもさまざまなデザインがあるので、【CSS blockquote】などで検索をして、自分好みに工夫してみましょう。
まとめ
- 【blockquoteタグ】は、囲った文章が【引用・転載】であることを示すタグ。
- 【qタグ】は文章の一部のみを引用する際に使用するタグ。
- 【citeタグ】は引用する文章のタイトルやURLを示すタグ。
いかがでしたか?
今回は、blockquoteタグの基本的な使い方から他の類似タグとの使い分けについて解説しました。
情報に信頼を与えるblockquoteタグについて理解することで、より質の高い文章を書くことができるでしょう。
また、勝手に使うことなどで生じる無用なトラブルに悩むこともなくなりますよね。
この記事が、あなたの役に立てれば嬉しいです。
ぜひhtmlの学習などにお役立てください。最後までご覧いただきありがとうございました。
参考文献:htmlクイックリファレンス
参考文献:MDN
参考文献:サルワカ【CSSリファレンス】