WEBサービス部
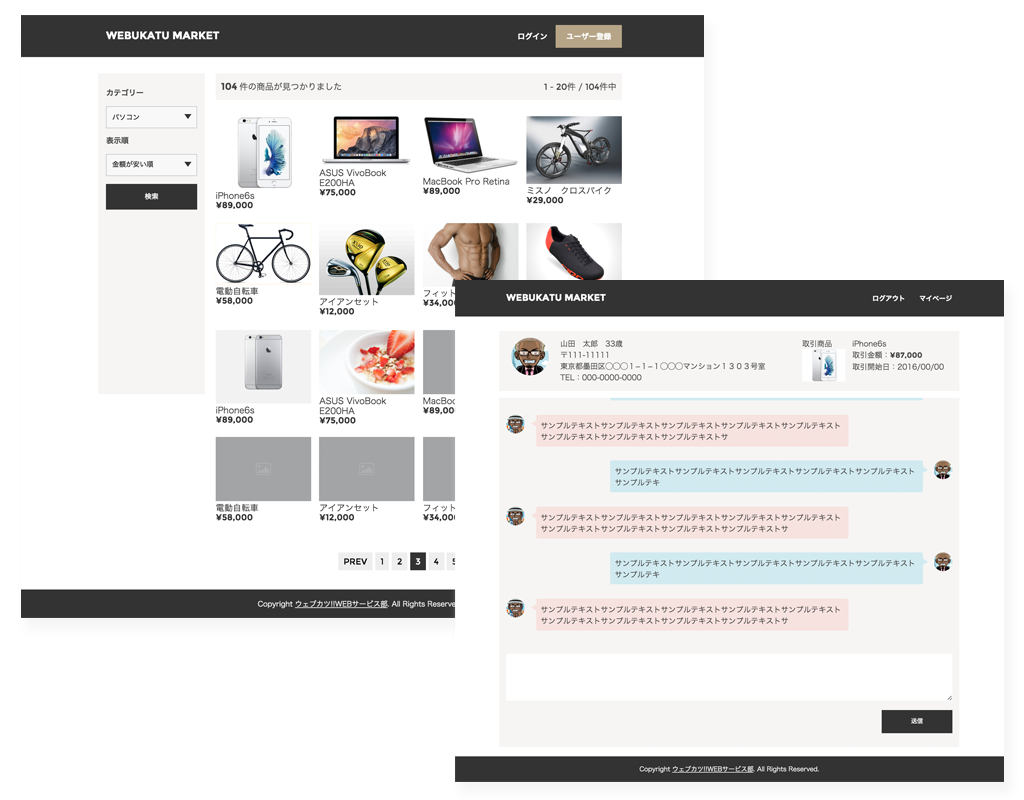
この部活で作るもの

WEBサービス部の練習メニュー
レッスン一覧はレッスンを進めていくごとにゲームのように解放されていきます!
無料で受講してみる次の練習へ進む ボタンで解除
Lesson 01「WEBサービスと必要な機能」
WEBサービスとは何か?という話から、WEBサービスを作っていくための「流れ」とファーストステップの「機能の洗い出し」をやっていきます! どんなWEBサービスも実は機能はほとんど一緒。 一度この部でWEBサービスのシステムを作ってしまえば、あとはちょっと機能をカスタマイズすれば「別のサービス」として公開することも出来るので、楽にサービスを増やしていくことが出来ます!

次の練習へ進む ボタンで解除
Lesson 02「画面を設計しよう!」
「どんな画面が必要か」「どんな情報を入力するのか」「どんな情報を表示するのか」といった画面の設計を考えていきます!

次の練習へ進む ボタンで解除
Lesson 03「テーブルを設計しよう!part1」
データベースへ「どんな情報を」「どの形式で」保存するのかを考える「テーブル設計」について学んでいきます! 今回は「情報の洗い出し」から情報を管理しやすい形に組み替えていく「テーブルの正規化」という作業の途中まで。 初心者には分かりづらいテーブルの組み方を分かりやすく解説!

次の練習へ進む ボタンで解除
Lesson 04「テーブルを設計しよう!part2」
今回は前回に引き続きテーブルを管理しやすい形に組み替えていく作業と「正規化」について解説していきます!

次の練習へ進む ボタンで解除
Lesson 05「テーブルを設計しよう!part3」
データベース(DB)のテーブルカラムの「型」について学びながら、各カラムの型を決めていきます!

次の練習へ進む ボタンで解除
Lesson 06「DB作成」
phpMyAdminを使ってMySQLのテーブル、カラムを作っていきます!

次の練習へ進む ボタンで解除
Lesson 07「画面を作ろう!」
ワイヤーフレームを元に実際に画面モックを1画面作ってみましょう!

次の練習へ進む ボタンで解除
Lesson 08「画面を作ろう!part2」
ワイヤーフレームを元に実際に画面モックを1画面作ってみましょう!の続き!

次の練習へ進む ボタンで解除
Lesson 09「ユーザー登録機能を作ろう!」
PHP部ではやらなかった「関数の引数に初期値を設定する方法」や「例外処理」「Email重複チェック」などの各種バリデーションチェックも学びます!

次の練習へ進む ボタンで解除
Lesson 10「ユーザー登録機能を作ろう!part2」
ユーザー登録機能の完成まで! 「DBカラム追加の注意点」や「パスワードのハッシュ化」「タイムゾーンの設定」についても解説!

次の練習へ進む ボタンで解除
コーヒーブレイク「投資の小話」

次の練習へ進む ボタンで解除
Lesson 11「ログイン機能を作ろう!」
セッションを使ってログイン機能を作っていきます! このレッスンでは、日時の比較がしやすい「UNIXタイムスタンプ」の使い方や30日ログインし続けられるような「ログイン保持の方法」、不具合を見つけるための「デバッグ」についても学んでいきます。

次の練習へ進む ボタンで解除
Lesson 12「ログアウト機能を作ろう!」
たった一行で終わってしまうログアウト機能を作ります!簡単に終わってしまうので、「3つのセッション削除方法の違い」や初心者がハマってしまいがちな不具合「無限ループ」についても解説していきます!

次の練習へ進む ボタンで解除
Lesson 13「退会機能を作ろう!」
退会機能も簡単! 他にも、DBの「ユニーク」「プライマリー」というオプションについて、「インデックスとインデックスの削除方法」についても解説していきます!

次の練習へ進む ボタンで解除
Lesson 14「プロフィール編集機能を作ろう!」
プロフィールを編集する画面を作っていきます!今までとは違い、「DBからデータを取得してフォームへ表示する」といった処理が入ってきます。 また、変数の空判定(中身が空っぽかどうか)によく使われる「empty」と「isset」の違いについても解説!

次の練習へ進む ボタンで解除
コーヒーブレイク「書いて書いて書きまくれ!」

次の練習へ進む ボタンで解除
Lesson 15「パスワード変更機能を作ろう!」
パスワードを変更する機能と併せて、「パスワードが変更されました」というメール送信機能も作っていきます! ローカル環境でメール送信させる方法も解説! 今回は「黒い画面」と言われる「ターミナル(Windowsではコンソール」という画面も使っていきます!

次の練習へ進む ボタンで解除
Lesson 16「パスワードリマインダー機能を作ろう!」
パスワードを忘れてしまった時に使う「パスワードリマインダー」の仕組みを図でわかりやすく解説! パスワード再発行時によく見る「認証キー」の作り方も学んでいきます!

次の練習へ進む ボタンで解除
Lesson 17「商品登録機能を作ろう!」
商品登録の画面です!今回は初めて、「新規に登録する画面」と「編集する画面」の両方を兼用した画面を作成していきます! また、画像をドラッグアンドドロップでライブプレビューする方法や、PHP部でもやった画像アップロードの本格的なものの作り方も解説!

次の練習へ進む ボタンで解除
Lesson 18「商品登録機能を作ろう!part2」
例外の種類「RuntimeException」「logicException」の解説や、画像アップロードのバリデーション、php.iniでのファイルサイズ上限の変更方法も解説!

次の練習へ進む ボタンで解除
Lesson 19「商品登録機能を作ろう!part3」
jsを使った「画像のライブプレビュー」について解説します!

次の練習へ進む ボタンで解除
Lesson 20「商品一覧表示機能を作ろう!」
とても分かりにくい「ページネーション(ページング)」と呼ばれるページ送り機能について図も交えて分かりやすく解説!

次の練習へ進む ボタンで解除
Lesson 21「商品詳細画面を作ろう!」
jsを使った画像切替や、データベース(DB)のテーブル結合(JOIN)、別名(AS)についても解説!

次の練習へ進む ボタンで解除
Lesson 22「商品検索機能を作ろう!」
商品の検索機能を作っていきます! また、現場でよくやる「影響調査」のやり方も解説!

次の練習へ進む ボタンで解除
Lesson 23「連絡掲示板機能を作ろう!」
LINEのような、連絡掲示板を作っていきましょう!今回のレッスンでは、「データの取り方」「データ構造」が大事になってきます!

次の練習へ進む ボタンで解除
Lesson 24「お気に入り機能を作ろう!」
Ajaxという技術を使って、画面をリロード・遷移させずにDBへアクセスしてお気に入り登録・削除を行っていきます! また、「フォントアイコン」やHTML5から使えるようになった「data属性」の使い方も解説!

次の練習へ進む ボタンで解除
Lesson 25「マイページ機能を作ろう!」
最終回!!マイページを作りましょう!

次の練習へ進む ボタンで解除
コーヒーブレイク「はたらくプログラミング 第5話」


この部ではWEBサービスを実際に作っていきます!「フリーマーケット」のWEBサービスを題材にして、WEBサービスの作り方の流れから、「どんな機能が必要か?」「どんな画面が必要か?」「データベースのテーブルは?」といった最初の設計を考え、実際にプログラムを組んで1つのサービスを作っていきます!
HTML、JavaScript、PHPを学んだ人向け!