javascript・jQuery部 上級
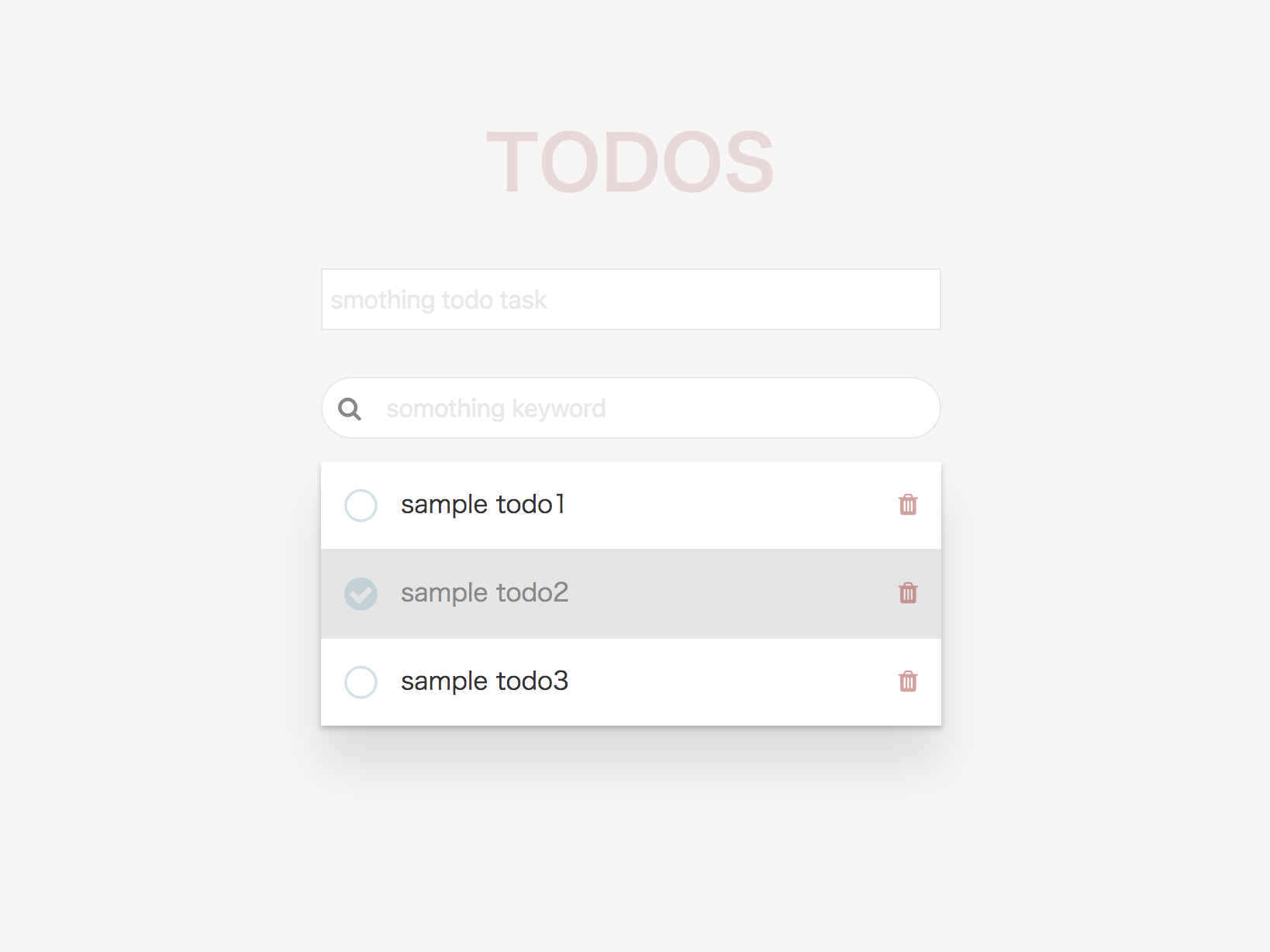
この部活で作るもの

javascript・jQuery部 上級の練習メニュー
レッスン一覧はレッスンを進めていくごとにゲームのように解放されていきます!
無料で受講してみる次の練習へ進む ボタンで解除
Lesson 01 | jQueryでToDoリストを作ろう!〜htmlの実装〜
JavaScriptのフレームワークにどんなものがあるのかを紹介します。 今まで使ってきたjQueryもJavaScriptのフレームワークの一種です! そのjQueryを使って、まずはToDo管理アプリの画面(html)を作っていきましょう!

次の練習へ進む ボタンで解除
Lesson 02 | jQueryでToDoリストを作ろう!〜タスク追加機能の実装〜
ToDo管理のシステムはjsで行う要素の「追加」「取得」「編集」「削除」「アニメーション」という操作全てを使うので、サンプルとしては最適! まずは、タスクを追加する機能を作っていきましょう!

次の練習へ進む ボタンで解除
Lesson 03 | jQueryでToDoリストを作ろう!〜DONE処理やタスク削除・編集モード開始の実装〜
domを後から追加した場合、最初にセットしたイベントが発火しない(動かない)ことがあります。 そんな時でもイベントがきちんとセットされる方法も紹介!

次の練習へ進む ボタンで解除
Lesson 04 | jQueryでToDoリストを作ろう!〜更新処理・検索絞り込み処理〜
編集モードでタスク名を編集した後の「確定処理(タスク名の更新処理)」やタスク名で検索・絞り込みを行う機能を実装していきましょう! Shift+Enterキーを押したら、編集モードを確定するよう、「キーコード」を取得して「どのキーが押されているか」を判別しましょう! また、htmlのタグにデータを持たせることができる、data属性のjsでの2通りの取得方法と注意点も見ていきます!

次の練習へ進む ボタンで解除
コーヒーブレイク「投資の小話3」

次の練習へ進む ボタンで解除
Lesson 05「backbone.jsの基本の機能と書き方〜modelの作り方・使い方〜」
jsのFW(フレームワーク)の中でもとてもシンプルなFWと言われる、「Backbone.js」について学んでいきます! 今回はMVCの中の「M(Model)」について! また、backbone.jsではunderscore.jsというライブラリに依存しているため、underscoreついても解説します!

次の練習へ進む ボタンで解除
Lesson 06「backbone.jsの基本の機能と書き方〜Modelの作り方・使い方part2〜」
Modelの作り方の続き! セキュリティ知識の一つとして「XSS(クロスサイトスクリプティング)」という攻撃内容とその対策についても解説!

次の練習へ進む ボタンで解除
Lesson 07「backbone.jsの基本の機能と書き方〜Viewの作り方・使い方〜」
Backboneを使ったViewの使い方・作り方を学んでいきます! また、eventプロパティを使った「クリックしたら〜」「マウスオーバーしたら〜」といったイベントのセットの仕方も学びましょう。 イベントが発火した際のjs独自の「イベントの伝搬」という仕組みについても解説します!

次の練習へ進む ボタンで解除
Lesson 08「bacbone.jsの基本の機能と書き方〜underscore.jsとtemplate機能〜」
backbone.jsはunderscore.jsというライブラリを使って作られています。 便利な関数が使えるようになるunderscore.jsのもう1つの大きな機能「テンプレートエンジン」の使い方を学んでいきます!

次の練習へ進む ボタンで解除
Lesson 09「bacbone.jsの基本の機能と書き方〜ViewとModelの連携前編〜」
前回までに学んだBackbone.jsの「View」と「Model」を連携させていきましょう!データを保存するオブジェクトの「Model」からデータを取り出し、「View」に渡して画面に表示をさせていきます! 今回からは中級の部でもやったパッケージ管理の「npm」とタスクランナーの「gulp」も使ってきます!

次の練習へ進む ボタンで解除
Lesson 10「bacbone.jsの基本の機能と書き方〜ViewとModelの連携後編〜」
templateのプロパティにModelのデータを流し込んでみましょう! Modelが変更されたタイミングで画面を再描画する方法もご紹介!

次の練習へ進む ボタンで解除
Lesson 11 | backbone.jsで実際にToDoアプリを作ろう!〜タスクItemの作成〜
backbone.jsの基本的な機能が分かったところで、実際に今までと同じようにToDoアプリを作りましょう! 今回はまずタスク1つ1つのItemのViewとそれに紐づくModelを作っていきます!

次の練習へ進む ボタンで解除
Lesson 12 | backbone.jsで実際にToDoアプリを作ろう!〜タスクItemの作成その2〜
タスクItemの処理を1つ1つみていきましょう!

次の練習へ進む ボタンで解除
Lesson 13 | backbone.jsで実際にToDoアプリを作ろう!〜タスクItemList前編〜
ItemViewが複数含まれたListViewを作ってタスクのグループ部分を実装していきましょう!

次の練習へ進む ボタンで解除
Lesson 14 | backbone.jsで実際にToDoアプリを作ろう!〜タスクItemList後編〜
collectionを使って、複数タスクを管理していきましょう!

次の練習へ進む ボタンで解除
Lesson 15 | backbone.jsで実際にToDoアプリを作ろう!〜タスク追加機能の実装〜
タスクを新規追加する機能をbackboneで作ってきましょう!

次の練習へ進む ボタンで解除
Lesson 16|React.jsの基本的な使い方〜babelとwebpack〜
「一方向データバインディング」や「JSX」といったReactの機能やフロントエンド環境で使われることがほとんどの「webpack」も解説!

次の練習へ進む ボタンで解除
Lesson 17|React.jsの基本的な使い方〜JSXとコンポーネントとprops〜
新しいES6の書き方も覚えながら、Reactの基本的な機能とその使い方を学んでいきましょう! 今回はJSXとコンポーネント、propsの機能です!

次の練習へ進む ボタンで解除
Lesson 18|React.jsの基本的な使い方〜stateとライフサイクル、仮想DOM〜
今回はstateの使い方とライフサイクル、仮想DOM について! ES6で使えるようになったアロー関数についても解説!

次の練習へ進む ボタンで解除
Lesson 19|React.jsの基本的な使い方〜formの実装方法〜
Reactを使ってformの項目を実装してみましょう!

次の練習へ進む ボタンで解除
Lesson 20|React.jsの基本的な使い方〜複数のformの実装方法〜
複数のform項目をReactで実装していきましょう!

次の練習へ進む ボタンで解除
Lesson 21|React.jsで実際にTODOアプリを作ろう!〜コンポーネント設計〜
実際にToDoアプリを作ってきましょう!まずはアプリの元になる「コンポーネント(部品・パーツ)」というものを設計しましょう!

次の練習へ進む ボタンで解除
Lesson 22|React.jsで実際にTODOアプリを作ろう!〜Taskコンポーネント〜
タスク1個のTaskコンポーネントを作っていきましょう!

次の練習へ進む ボタンで解除
Lesson 23|React.jsで実際にTODOアプリを作ろう!〜ToDoListコンポーネント〜
タスク1個1個を包括するToDoListコンポーネントを作ります!

次の練習へ進む ボタンで解除
Lesson 24|React.jsで実際にTODOアプリを作ろう!〜ToDoCreatorコンポーネント〜
タスクを新規作成するToDoCreatorコンポーネントを作りましょう!

次の練習へ進む ボタンで解除
Lesson 25|React.jsで実際にTODOアプリを作ろう!〜Searchコンポーネント〜
検索絞り込み機能のSearchコンポーネントを作ります!

次の練習へ進む ボタンで解除
Lesson 26|React.jsとReduxで実際にTODOアプリを作ろう!〜Reduxの仕組み〜
まずは、Reduxの仕組みの1つ「ActionCreator」を作っていきましょう!

次の練習へ進む ボタンで解除
Lesson 27|React.jsとReduxで実際にTODOアプリを作ろう!〜Reducers〜
実際にStoreを更新する「倉庫の作業員」の役割をするReducersをみていきます! ES6で新しく追加された機能と書き方も紹介していきます!

次の練習へ進む ボタンで解除
Lesson 28|React.jsとReduxで実際にTODOアプリを作ろう!〜TodoCreator〜
ToDoCreatorを見ていきましょう!

次の練習へ進む ボタンで解除
Lesson 29|React.jsとReduxで実際にTODOアプリを作ろう!〜containers〜
Reduxの思想の1つ「containers」を見ていきましょう! containersには、componentsで使うデータを加工する処理などをまとめておきましょう!

次の練習へ進む ボタンで解除
Lesson 30|React.jsとReduxで実際にTODOアプリを作ろう!〜reduxの仕組みのおさらい〜
Reduxは難しいのでもう一度その仕組み(設計方法)をおさらいしておきましょう!

次の練習へ進む ボタンで解除
Lesson 31|Vue.jsの基本の機能と書き方〜v-bind・v-if〜
React.jsは初心者には難しい(ドキュメントも英語だし)ものですが、Vue.jsはドキュメントも日本語で見やすくまとめられていて、初心者に優しいフレームワークで今最も人気があり現場でも使われているフレームワークです!

次の練習へ進む ボタンで解除
Lesson 32|Vue.jsの基本の機能と書き方〜v-for・v-on〜
for文と同じように使えてループさせてhtmlを複数使いたい場合に使えるv-forやイベントハンドラとして使えるv-onの使い方を見ていきましょう!

次の練習へ進む ボタンで解除
Lesson 33|Vue.jsの基本の機能と書き方〜v-show・computed、transition〜
v-ifと似たv-showの使い方や違い、methodsに似ているけど違うcomputedやアニメーションが出来るtransitionについて見てきましょう!

次の練習へ進む ボタンで解除
Lesson 34|Vue.jsの基本の機能と書き方〜コンポーネント・props・$emit〜
Reactでもやったcomponentという機能やコンポートに渡せるpropsという機能、親コンポーネントに通知できる$emitというものを見ていきましょう! ES6から使える「ヒアドキュメント」も使いましょう!

次の練習へ進む ボタンで解除
コーヒーブレイク「はたらくプログラミング 第10話」


javascript・jQuery部上級は、なんと!現役フロントエンドエンジニアでも出来ない人もいるハイレベルな内容が盛りだくさん!
お洒落なTODOアプリをBackbone.js、React.js、Vue.jsのフレームワーク別に違いをみながらJavaScriptの最新バージョンES6(EcmaScript2015)の書き方で作っていきます!
また、「npm」や「Gulp」「webpack」「babel」など現場で使われる最新の環境も使って現場ですぐに使えるフロントエンドスキルを身につけていきます。
何度も手を動かさなければ絶対に理解できないため、どんどん自分で作っていきましょう!