こんにちは。
JavaScriptのプログラミング初心者が間違いやすい要素の1つに、「文字列⇔数値の変換」があります。
この記事ではJavaScriptプログラミングでよく使用される「文字列⇔数値の変換」について、サンプルプログラムを用いながら、ケースに応じた記述方法について紹介します。
記事を通じて、JavaScriptの「文字列⇔数値の変換」について理解を深めていきましょう。
目次
JavaScript「文字列⇔数値の変換」とは?
ある型を別の型に変換することを「型変換」といいます。その代表的なものとして「文字列⇔数値の変換」があります。
では、なぜ型変換が必要なのでしょうか?それは、「コンピュータは型にしたがって処理される」ためです。
なお、JavaScriptでの型変換には、「明示的変換」と「暗黙的変換」があります。
明示的変換は、関数(toStringなど)を用いて明示的に型の変換を行う処理です。
一方の暗黙的変換は、オペランド(+などの演算子)でつなぎ、どちらかの型に合わせる自動的に変換する処理です。
以下の例で暗黙的変換を説明します。
|
1 2 3 4 5 |
//数値をセット var number = 1; //numberが数字型から文字列型に変換され、出力される console.log('numberは' + number + 'です。'); |
上記のサンプルコードでは、最初に変数「number」に数値’1’をセットしています。その後、console.logで以下の結果を出力します。
ここでは、numberが文字列型に変換され、console.logで「numberは1です。」と出力しています。
JavaScriptでの「文字列⇔数値の変換」方法
JavaScriptでの「文字列⇔数値の変換」には、ケースに応じて様々な方法があります。
以下に具体的に紹介します。
数値から文字列への変換(toString/String)
最初に「数値から文字列への変換方法」について紹介します。
数値から文字列への変換では、「toString」を使用します。
まずは以下のサンプルコードをご覧ください。
|
1 2 3 4 5 6 7 |
//数値をセット var number = 1; var changeNum = number.toString(); //numberが数字型から文字列型に変換され、出力される console.log(changeNum); console.log(typeof changeNum); |
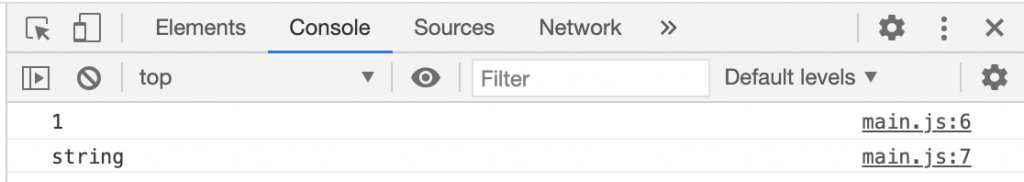
実行結果は以下の通りです。
上記サンプルコードでは、最初に変数「number」に数値’1’をセットしています。その後、toStringメソッドによって、数値型に変換されています。「console.log(typeof changeNum;」の実行結果を見ると「string」となっていることから、文字列型に変換されていることが分かります。
また、以下のサンプルコードのように、Stringを用いて文字列型に変換する方法もあります。
|
1 2 3 4 5 6 7 |
//数値をセット var number = 1; //numberが数字型から文字列型に変換され、出力される var changeNum = String(number); console.log(changeNum); console.log(typeof changeNum); |
実行結果は以下のように同じ結果になります。
文字列から数値への変換(Number/parseInt)
次に紹介するのは「文字列から数値への変換方法」です。
まずは「Number」を用いた変換方法について紹介します。
以下のサンプルコードをご覧ください。
|
1 2 3 4 5 6 7 |
//数値をセット var str = '1'; //strが文字列型から数値型に変換され、出力される var changeStr = Number(str); console.log(changeStr); console.log(typeof changeStr); |
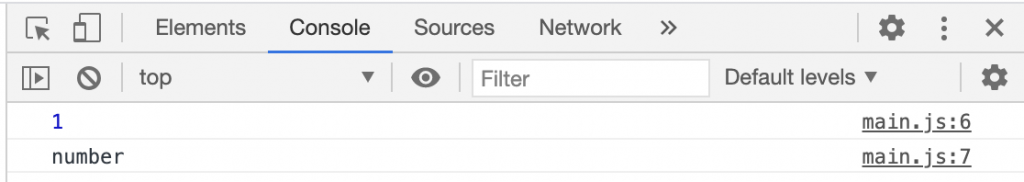
実行結果は以下の通りです。
上記サンプルコードでは、最初に変数「str」に文字列’1’をセットしています。その後、Numberオブジェクトによって、数値型に変換されています。「console.log(typeof changeStr;」の実行結果を見ると「number」となっていることから、文字列型に変換されていることが分かります。
また、数値への変換には「parseIn」を使う方法もあります。
以下にサンプルコードを紹介します。
|
1 2 3 4 5 6 7 |
//数値をセット var str = '1'; //strが文字列型から数値型に変換され、出力される var changeStr = parseInt(str); console.log(changeStr); console.log(typeof changeStr); |
実行結果は以下の通りです。
numberオブジェクトをparselnに書き換えましたが、同じ結果になります。
数値変換後のNaN判定
数値型への変換の場合、変換対象の変数に数値以外の文字列がセットされていると実行結果で「NaN」と表示され、エラーとなってしまいます。
以下のサンプルコードと実行結果をご覧ください。
|
1 2 3 4 5 6 7 |
//数値をセット var str = 'abc'; //strが文字列型から数値型に変換され、出力される var changeStr = Number(str); console.log(changeStr); console.log(typeof changeStr); |
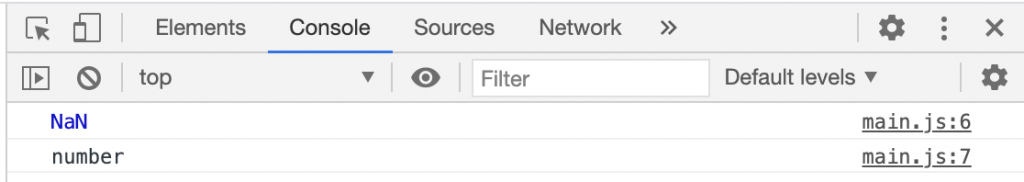
実行結果は以下の通りです。
このような場合、数値変換でエラーとなっているかどうかを判定するために「isNaN」を使用します。
以下のサンプルコードをご覧ください。
|
1 2 3 4 5 6 7 8 9 10 |
//数値をセット var str = 'abc'; //strが文字列型から数値型に変換される var changeStr = Number(str); //isNaNを用いて判定を実施 if( isNaN(changeStr)) { console.log('正しく数値に変換されていません'); } |
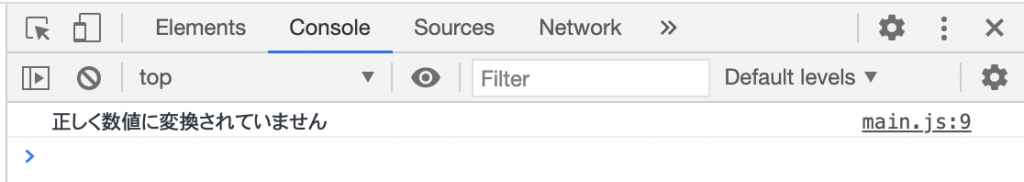
実行結果は以下の通りです。
Numberで変数「str」を数値型に変換した後、「isNaN」を用いて判定しています。そして、TRUEのとき、「正しく数値に変換されていません」というメッセージを出力しています。
数値以外の値がセットされている変数を数値型に変換したとき、isNaNを用いて判定することでメッセージを出力するなど、制御することができます。数値変換の際には覚えておきましょう。
数値からカンマ区切り文字へのの変換
「文字列⇔数値の変換」の中でよく用いられるものの1つが「数値からカンマ区切り文字jへの変換」です。金額の計算結果をカンマ区切り文字に変換して表示する場合などに用いられます。
方法としては2つあります。
1つめの方法は「toLocaleString」を用いる方法です。
toLocaleStringはロケール(国、地域、言語など)に合わせて数値変換を行うメソッドです。日本語や英語の場合は、3桁でカンマ編集で表示されます。
以下のサンプルコードをご覧ください。
|
1 2 3 4 5 |
var num = 12345; //数値をカンマ編集文字に変換する var comma = num.toLocaleString(); console.log( comma ); |
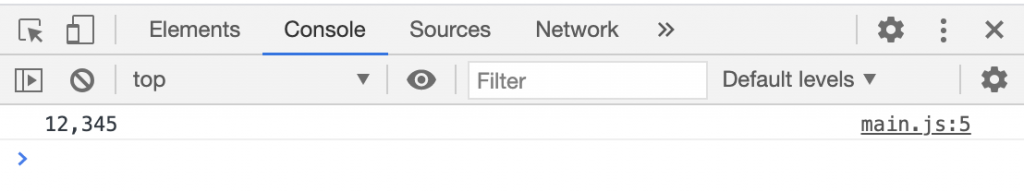
実行結果は以下の通りです。
ここでは、ロケールが「日本、日本語」であるため、3桁でカンマ編集され、表示しています。
しかし、ブラウザによっては対応していない場合があります。
そんな時に便利なのが2つめの方法である「正規表現を用いる」のが便利です。
以下のサンプルコードをご覧ください。
|
1 2 3 4 5 6 |
var num = 1234567; //数値からカンマ区切りに変換する var comma = String(num).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,'); console.log( comma ); |
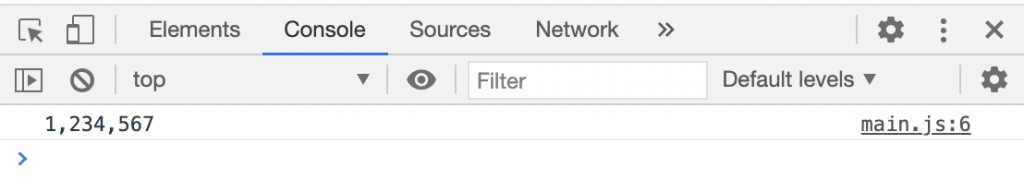
実行結果は以下の通りです。
この例では「String」メソッドの「replace」を用いて変換しています。
toLocaleStringで変換が上手くいかない時には正規表現を用いて変換を行なってください。
まとめ
今回は、JavaScripの「文字列⇔数値の変換」について説明しましたが、いかがでしたか?
「文字列⇔数値の変換」は、JavaScriptのプログラミング初心者がよく間違いやすい要素の1つです。
「文字列⇔数値の変換」についてまとめると以下のようになります。
- 型が異なるものは「変換」によって型を揃えた上で処理を行う必要がある
- 数値から文字列への変換では、「toString」や「string」を使用する
- 文字列から数値への変換は、「Number」や「parseInt」を使用する
- 数字以外の文字列を変換するとNaNとなるため、「isNaN」を用いた判定が必要
- カンマ区切り文字と数値間の変換では、「toLocaleString」や「正規表現」を使用する
この記事で紹介した使い方を参考にしながら、JavaScriptの「文字列⇔数値の変換」の理解に役立つと嬉しいです。