こんにちは、Webエンジニアの雅です。
HTMLやCSSコーディングを学んだ後、動的なWebサイトを作りたいなということで、おそらくほとんどの人がJavaScriptやjQueryの学習に入るのではないでしょうか?
しかしいざjQueryでコードを書いていると、「エラーが止まない!」「何が間違っているのかわからない!」というシチュエーションはありませんか?
そこで今回は初心者にありがちなjQueryのエラーとその対処方法をサンプルコードと一緒にみていきましょう!
目次
初心者がやりがちなjQueryのエラー
エンジニアにとってプログラムのエラーは日常茶飯事です。そしてそれを対処するデバッグという作業もまた日課です。
ですがコーディングを始めたばかりの方にとってはエラーとデバッグは、プログラミング苦手を生む可能性のある非常に面倒臭い壁とも言えます。
そこでこの記事では初心者にターゲットを絞ったjQueryあるあるエラーとそのデバッグ方法を解説していくわけですが、そのエラーは大きく分けて3つだと筆者は考えています。
・jQueryの構文を間違えている
・変数などのスペルを間違えている
自分でコードを書いていて「あれ、おかしいな…」と思ったら上記の3点に該当しないかを確認してみてください。
それでは実際にこれら3つのエラーの対処法、デバッグのやり方を一つ一つ解説していきます!
 【入門】【初心者】javascriptやjQueryでエラーでうまく動かない時の対処方法
【入門】【初心者】javascriptやjQueryでエラーでうまく動かない時の対処方法
jQueryを読み込む前にプログラムを書いている
まずはじめに考えられるエラーはjQueryを読み込む前にコードを書いている可能性があるという問題です。
例えば以下のコードのような状態があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="./css/style.css"> <script src="./js/script.js"></script> </head> <body> <!-- コンテンツ --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </body> </html> |
|
1 2 3 4 |
// script.js $(function(){ console.log("Hello World!!"); }); |
上のコードはよくあるHTML5の雛形ですね。6行目に自分で書いたjQueryのプログラムファイル(script.js)を読み込んで12行目、bodyタグの終了タグの直前でjQueryを読み込んでいます。
一見問題なさそうですね。ネットサーフィンをしていると、JavaScriptのプログラムの読み込みを高速化するための方法として「JavaScriptファイルをbodyタグの終了タグ直前に入れた方がいいよ〜」なんて言葉を聞いて実践している人も多いと思います。
ですが実際にサイトを開いて検証ツールのコンソールを見てみると、下のようなエラーが表示されます。
このエラー文を翻訳すると、「script.jsの「$」ってどこにも定義されていないよ〜」という意味になります。
でもscript.jsを見てみてもおかしな箇所は見当たりませんね。しっかりとjQueryの開始文も書いているし…
これはjQueryのプログラムを読み込む順番に問題があるんです!
JavaScriptないしjQueryのプログラムは上から順に読み込むという特性があります。
今回のソースコードを見てみると、12行目でjQueryを読み込む前(6行目)で自分が書いたjQueryのコードを読み込んでいますね。
この読み込み順が原因でエラーが出ています。そのため、HTMLの雛形のサンプルコードを以下のように変更しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="./css/style.min.css"> </head> <body> <!-- コンテンツ --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="js/script.js"></script> </body> </html> |
このように、jQueryを読み込んだ後に自分が書いたjQueryプログラムを読み込ませるとエラーは直ります。
もし自分のエラーがこれに該当しているなと感じた人は読み込ませる順番を見直してみましょう!
jQueryの構文を間違えている
続いて初心者によくありがちなjQueryのエラーは構文を間違えているということです。構文の記述ミスには大きく分けて以下の2つのどちらかに該当します。
・jQueryの書き始め
・jQueryの細かい文法
それではこれら2つのエラーと対処方法をみていきましょう!
jQueryの書き始めが間違っている
jQueryには、jQueryのプログラムを書き始める前に一種のおまじないのようなコードを書く必要があります。
|
1 2 3 |
$(function(){ // jQueryのコード }); |
または
|
1 2 3 |
document.ready(function() { // jQueryのコード }); |
これがjQueryのおまじないに該当します。
このおまじないのどこかでスペルなどのミスがあると、自分が書いたjQueryのプログラムが読み込まれません。
またこれが原因の場合は、検証ツールのコンソールにもエラーとして表示されないのではじめはこのミスに気づきにくいかもしれません。
コンソールにもエラーが出てないけどjQueryが読み込まれないなと思った人は一度自分が書いたこのおまじないの構文があっているか見直してみましょう!
jQueryの細かい文法が間違っている
続いてjQueryの構文ミスでよくあるパターンが細かい構文の記述ミスです。特に ” ” や ‘ ‘ などのクォーテーション関連の記号のつけ忘れなどがよくあります。
例えば以下のコード
|
1 2 3 |
$(function(){ $(.class).css("color", "blue"); }); |
「.class」というクラスの文字色を青色にするというコードです。一見問題なさそうですよね。ですがこれを実行すると下の写真のようなエラーが出ます。
SyntaxError とは文法、いわば書き方が間違っていることを意味します。
上のサンプルコードを例にすると、
|
1 2 3 |
$(function(){ $('.class').css("color", "blue"); }); |
のように、「.class」をクォーテーションで囲む必要があります。
このような文法ミスもよくあるため、SyntaxError が表示された時は今一度コードを見直してみましょう。
変数などのスペルを間違えている
3つ目にあるあるなのが変数などのスペルミスです。
|
1 2 3 4 5 6 |
$(function(){ let cost = 10000; const tax = 1.08; totalCost = cost * tex; console.log(totalCost); }); |
上のサンプルコードの場合、定数で定義した tax という変数名が、4行目では tex とスペルミスをしています。
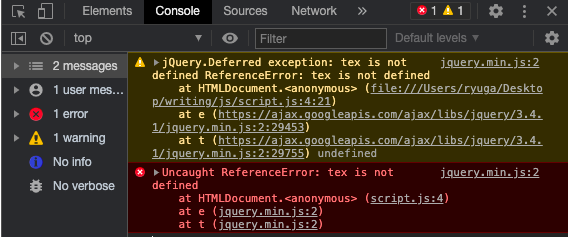
このような誤字をした場合、
このようなエラーが表示されます。何だかいっぱいありますね笑
要約すると単純に tex という変数はありませんよ〜と教えてくれています。
ReferenceError は参照エラーを表します。変数を参照しようとしたらその変数がおかしい、参照できなかった場合に表示されるエラーです。
もしReferenceError が出た場合は自分がこれらの変数などで誤字をしていないか見直してみましょう!
まとめ
いかがでしたか?
今回は初心者コーダーにありがちなjQueryのエラーとその原因、対処方法についてをサンプルコードを交えて解説していきました。
HTMLやCSSコーディングを勉強した後にjQueryを学習した人からすればこのデバッグという作業はとても難しく感じるかもしれません。ですがエラーとデバッグを繰り返す内に段々とその対処方法が自分でもわかるようになってきます!
そして安心してください。いくらプログラミングに長けているエンジニアでも日々エラーやデバッグと戦っています。
今回は初心者にありがちなエラーを中心に解説しましたが、エラー自体はエンジニアのキャリアに関係なく起こるものなので、根気強く向き合うよう努めましょう!
 【初心者必見!】jQueryが動作しないときの原因と対処法5選
【初心者必見!】jQueryが動作しないときの原因と対処法5選
 コンソールを使ってjavascriptのデバッグをする方法 【初心者向け】
コンソールを使ってjavascriptのデバッグをする方法 【初心者向け】