まずはお試しで無料ツールを使ってみたい
「HTMLの勉強はしたいけど続くかわからない」という不安がある場合、まずは無料で学習ツールを試してみたいですよね。
HTMLはプログラミングの基礎ということもあり、無料で学習できる方法もあります。特にオンライン学習サイトがおすすめです。
しかしHTMLを学べるサイトはたくさんあり、どれを使えば良いのか迷うかもしれません。この記事では勉強スタイル別に、HTMLを勉強するときに最適な学習サイトをご紹介します。
HTMLを無料で学習する2つの方法

お金をかけずにHTMLを学習するには、2つの方法があります。図書館の本で勉強する方法と、オンラインの学習サイトを使う方法です。
どちらも無料で学習できますが、メリットとデメリットもあります。ここでは、HTMLを無料で学習する2つの方法について説明します。
図書館の本を利用する
プログラミングを学習する人が増え、HTMLに関する書籍も多く発売されています。初心者が最初に学習する言語としてHTMLを選ぶため、初心者むけの本も多くありおすすめの勉強方法です。
しかし、書籍を新品で購入すると一冊千円以上かかってしまいます。本を購入するお金がもったいない、という人は図書館を利用しましょう。
図書館の本でHTMLを学習するメリットは、無料で何冊もの本を読めることです。金額を気にせず好きなだけ読むことができます。
一方、図書館の本を利用するデメリットは、返却期限があることです。じっくり勉強したくても、返却期限が来れば本を返さなくてはいけません。
しかし、本を読む時間が限られていることはメリットにもなります。返却期限内に本を読み切る必要があり、集中してHTMLの学習に取り組めます。
オンライン学習サイトを使う
本を読むのが苦手な人におすすめなのが、オンラインの学習サイトを利用する方法です。
本を読んだり、動画を見たりして知識をインプットすることは重要ですが、HTMLを学習する上でより力を入れたいのがアウトプットです。オンライン学習サイトでは、動画で解説をするタイプや実際にコードを書きながら学習を進めるタイプなどがあります。
オンライン学習のメリットは、隙間時間に学習を進められる点です。また、アニメーションを使ったゲームで学習ができるサイトもあり、楽しみながら勉強できます。
デメリットは、コンテンツによっては有料となる点です。多くの学習サイトがHTMLの基礎について無料で公開していますが、学習を進めるには有料プランに切り替える必要が出てくることがあります。
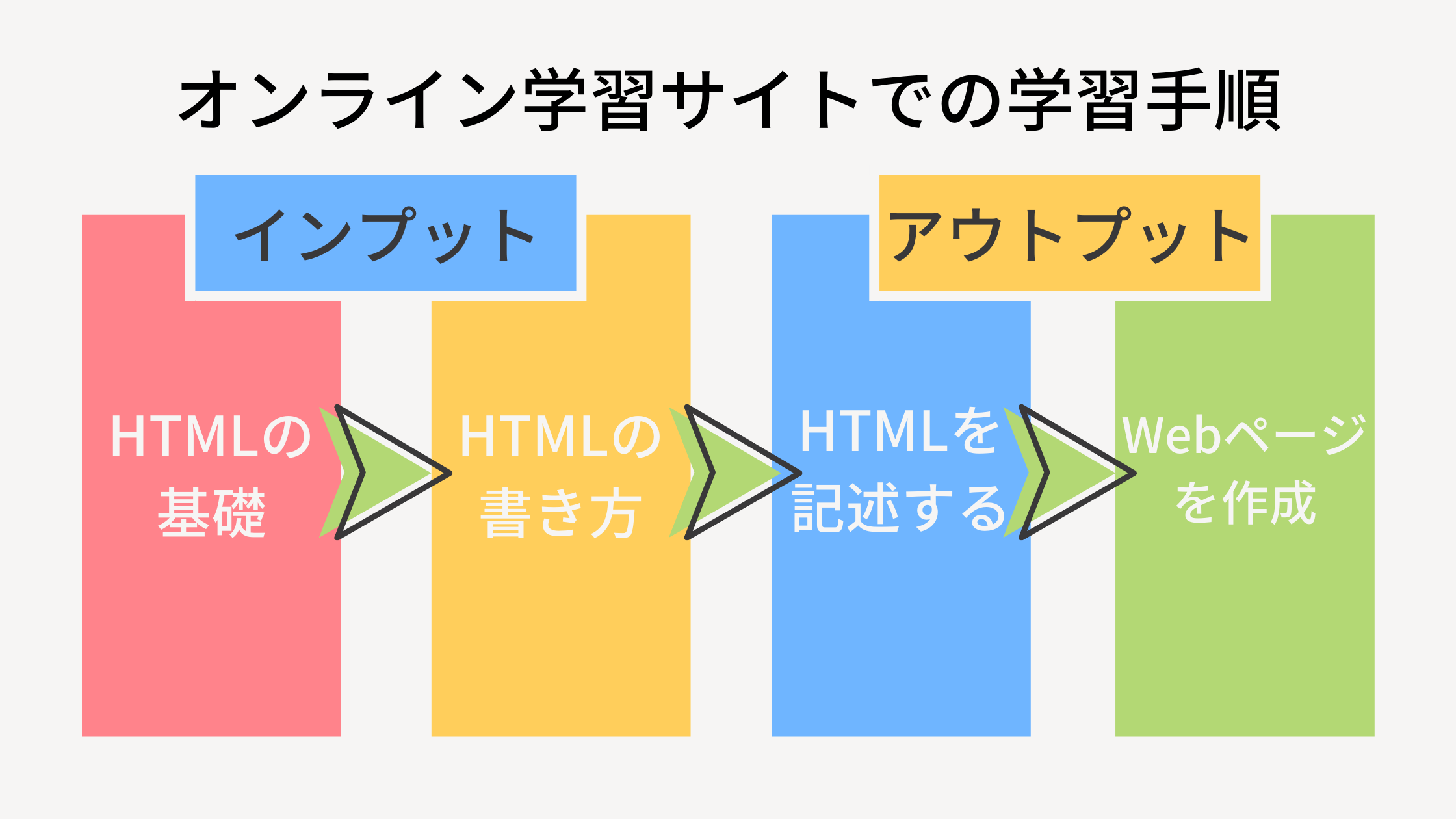
オンライン学習サイトを使ってHTMLを学ぶ手順

HTMLを初めて勉強するときは、基礎的な知識から学ぶ必要があります。最終的には、HTMLを使って実際にWebサイトを作れるようなることを目標としましょう。
ここでは、オンライン学習サイトを使ってHTMLを学ぶ手順を解説します。
HTMLの基礎を知る
まずHTMLの基礎を学ぶために、動画やテキストスタイルの講義を受けましょう。オンライン学習サイトでは、HTML基礎編の講義は無料で受けられるので有効活用してくださいね。
動画で学べる学習サイトなら、電車の中など移動時間にも勉強ができます。このあと紹介するオンライン学習サイトから、自分の勉強スタイルに合ったものを選びましょう。
HTMLの書き方を学ぶ

HTMLの基本的な知識をインプットしたら、実際の書き方を学びましょう。HTMLの記述方法も、オンライン学習サイトで公開されている無料レッスンを利用できます。
また、ネットでもHTMLの書き方についての記事が公開されていますので、参考にするのも良いでしょう。
HTMLを実際に書いてみる
オンライン学習サイトで学んだ知識を基に、自分でHTMLのソースコードを書く練習をします。無料のエディタもありますので、使いやすいものをインストールして利用してみてくださいね。
エディタの導入方法やファイルの作り方も、オンライン学習サイトの無料レッスンで解説されています。
HTMLを使ってWebサイトを作ってみる
HTMLの書き方を理解し、実際にソースコードを記述できるようになれば、HTMLの習得まであと少しです。最後に、自分でデザインしたWebサイトを作ってみてください。
一から作るのは無理!という方は、Webページを作成しながらHTMLやCSSを学べるオンライン学習サイトがおすすめです。まずは講義を聞きながら、Webサイトを作成する手順を学ぶと良いでしょう。
勉強スタイル別のおすすめHTML学習サイト
どのオンライン学習サイトを選べば良いか迷いますよね?ここでは、勉強スタイル別におすすめの学習サイトをまとめています。
隙間時間を使って学習したい人におすすめのサイト
隙間時間でHTMLを学習したい人には、動画を使った講義がおすすめです。動画で学べるおすすめのオンライン学習サイトをご紹介します。
ドットインストール

ドットインストールは、このあと紹介する『Progate』に並ぶ人気のオンライン学習サイトです。一つのレッスンが3分の動画でまとめられており、隙間時間の学習に便利な作りになっています
HTMLの学習環境を作るレッスン全5回(OS別)、HTMLの概要に関する基礎レッスン全14回を無料で受講できます。その後のHTML基礎文法や、サイト作成のレッスンは有料です。しかし月額1,080円(税込)で利用できるので、短期集中で受講すれば安くレッスンを受けることもできます。
Udemy

プログラミングだけでなく、ビジネススキルなどの動画講義も展開するUdemy。講師の異なるHTMLの無料基礎コースを受けられます。
一つのコースが1時間から3時間と長いのが特徴です。動画ですので、途中で停止も可能。自分のペースで進められます。
無料コース以外を受講したい場合は、コースを購入するシステムです。1コース1,610円から受講できます。
Paizaラーニング

Paizaラーニングも、3分の動画でレッスンが完結します。一つのレッスンが短いので、隙間時間におすすめのオンライン学習サイトです。
Paizaラーニングの特徴は、キャラクターがスライドを使って説明していくスタイルをとるところ。可愛いキャラクターと一緒に学ぶことができます。HTMLの入門編全4回とそのあとのレッスンの一部を無料で受けられます。
また、実際にコードを入力して進めるRPG感覚のゲームもあり、コードを書く練習にもおすすめです。有料プランにすると、月額1,078円ですべてのレッスンが受けられます。
テキストでじっくり学びたい人におすすめのサイト
仕事帰りのカフェでじっくりHTMLを勉強したい人には、テキストを見ながら進められる学習サイトがおすすめです。
Cyllabus

Cyllabusは、体系立ててHTMLを学ぶことができるオンライン学習サイトです。「入社した会社でWebサイトを作る」という設定で進むので、実際の仕事に近い手順を体験できます。
オリジナルのテキストと画像を使うので、ゆっくりと自分のペースで勉強したい人におすすめです。すべてのコースを無料で受けられます。
実際にコードを書きながら進めたい人におすすめのサイト
テキストや動画で説明されても、理解できない。そんな人におすすめなのが、実際にHTMLコードを書きながら学習できるサイトです。
Progate

Progateはプログラミング初心者に人気のオンライン学習サイト。スライドによる説明のあと、実際にコードを記述して学習するスタイルです。
Webサイトを作ることを目的に進むので、HTMLの実用方法をイメージしやすい内容になっています。HTMLの初級編(書き方からコンテンツの作成まで)を無料で学習できます。
有料会員になると月額980円ですべてのコースを学習できるので、ステップアップにも最適です。
CODEPREP

CODEPREPもコードを書きながら学べるスタイルのサイトです。Progateと異なる点は、コードを入力する箇所があらかじめ決まっているところ。HTMLを入力する場所と書き方が細かく指示されているので、初めて学習する人におすすめです。
HTMLを記述するためのエディタを自分で用意する必要がないことも、初心者むきと言えます。
まとめ
ここでは、HTMLを学ぶときにおすすめの無料学習サイトを紹介しました。
プログラミングを始める人が増え、学習サイトも多くなってきました。それぞれのサイトに特色があるので、勉強スタイルに合った学習サイトを選ぶと良いでしょう。
特に、「他の言語も勉強してみたい」「有料プランに切り替えるかもしれない」という人は、学習できる言語の多く、有料プランが充実しているサイトを選ぶことをおすすめします。