こんにちは、この季節は本当にお鍋が美味しいですよね。
冷えた体には、温かいお鍋が最高ですが、
「プログラミング関係ならこの人の記事が分かりやすい!」
と言われたいキョーヘーです。
突然ですが、
![]()
![]()
と思ったことはありませんか?
プログラミング学習をしたいが、プログラミングする環境を作るのが大変。
というのが、プログラミングの入り口にある高い壁です。
今回は、学習環境が作りやすく、学習しやすいPHPというプログラミング言語について、専門用語を控えて誰でも分かりやすいように説明していきます。
PHPを学習する事で HTMLやCSSでは出来ない、WEBサービスの裏側を作ることが可能になります。

この記事では、PHPを説明する上で欠かせないサーバというものの解説から始まり、実際にPHPでコードを書いて実行するところまでを説明します。
PHPを学習するための設定について知りたい。PHPの基礎の部分を知りたいという方はぜひご一読ください。
目次
PHPとApacheを動かすための設定はMAMPで簡単に
-
- Windowsを使っている人はXAMPP
- Macを使っている人はMAMP
というソフトをインストールします。
MAMPやXAMPPは、PHPの学習をするために必要なものを一気にインストール出来るアプリです。
MAMPはWindowsでも使えますが、不具合が出ることもあるので、Windowsの方はXAMPPをインストールすることをオススメします。
説明自体はMacを使用し、MAMPを基準に進めますが、Windowsをご利用の方でも行うことは同じ様な内容ですのでご安心ください。
Windowsの方はXAMPP
https://www.apachefriends.org/jp/download.html
Macの方はMAMP
https://www.mamp.info/en/downloads/
MAMPの詳しいインストール方法はこちら

2020.07.10【PHP初心者向け】MAMPインストール手順を簡単解説!
PHPが動く仕組みとApache
PHPを動かすための準備として、MAMPまたはXAMPPをインストールしていただきましたが、MAMPやXAMPPの中には共通して、Apacheというものが入っています。
Apacheは、「WEBサーバ」というものを立ち上げる事ができます。
PHPという言語で書かれたプログラムは、Chromeなどのブラウザで翻訳出来ません。
だからこそ、PHPで書かれたプログラムを翻訳して動かすために、WEBサーバというものが必要になります。
それでは、実際にWebサーバを起動してみましょう。
先程インストールしたMAMPやXAMPPをクリックして起動します。

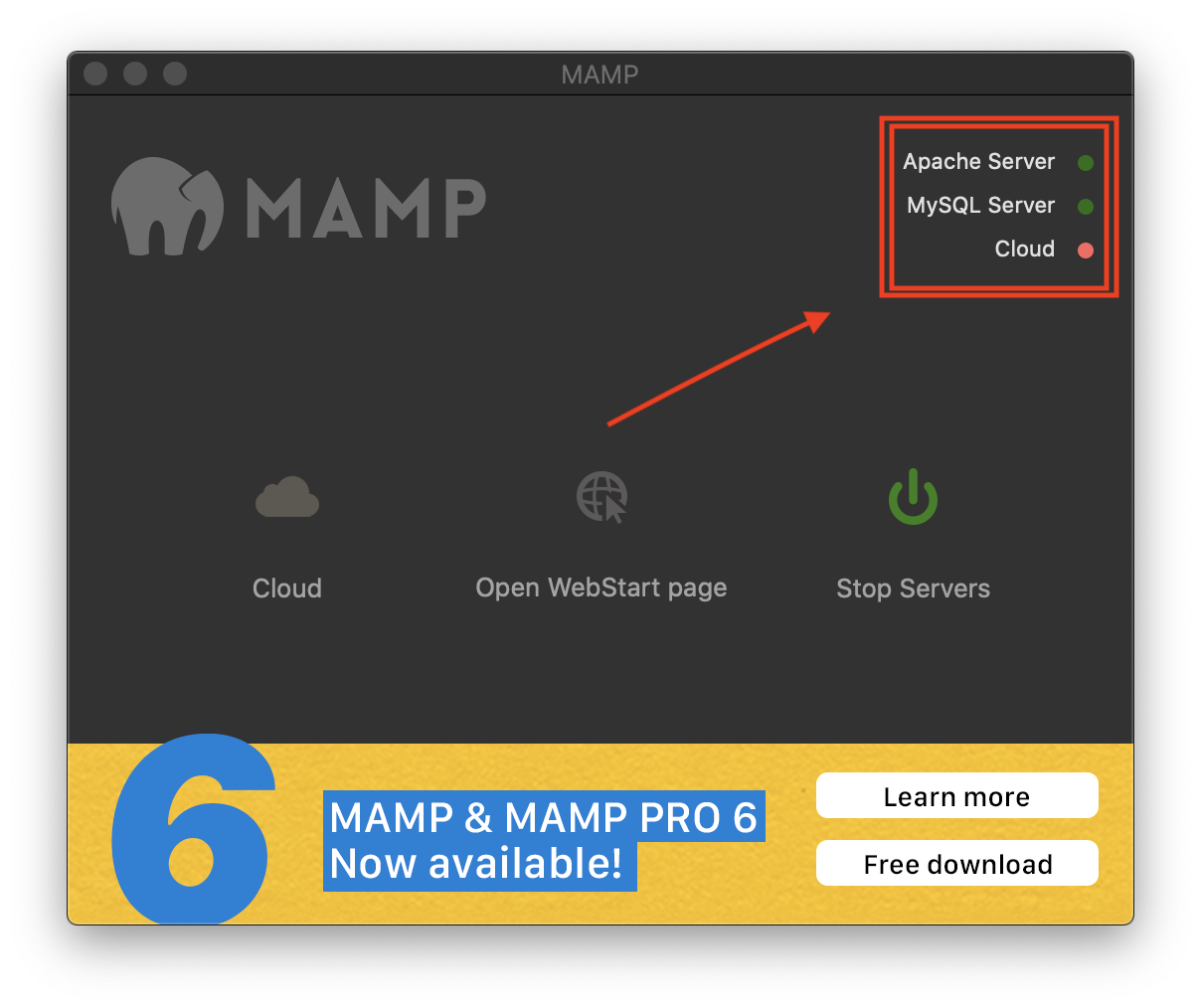
起動すると上の画像のような画面が出てきます。
次は Start Servers と書いてあるボタンをクリックします。

緑色の丸が2つ出ていれば、きちんと起動が出来ています。
そうすると、WEBサーバが動き出します。
WEBサーバと聞くと難しい物のように感じますが、実は身近なものなのです。
このブログを見る事ができるのも、ブログの記事が置いてあるサーバへ皆さんのスマホやパソコンから通信をしているからです。
そして、Youtube等のとても大きなサービスも裏側で見たい動画の保存されているサーバへ通信し、動画を見ることができています。
何かしらの通信をすると、結果として、欲しい動画のデータや、明日の天気予報の情報など様々なデータを返してくれるのがWEBサーバというものです。
PHPのコードを書いて動きを見てみましょう
次は実際にWebサーバへ通信して、結果を見てみましょう。
WEBサーバを立ち上げた画面自体を再度、クリックしてもらうと、Macの画面上部にこのようなものが表示されています。
![]()
その中から MAMP をクリックして、Preferencesをクリック。
そして、表示されたMAMPの画面内のメニューから Web Server をクリックすると、下の画像のような画面になります。

「Document Root」と書いてあるところが、PHPで書かれたファイルを置く場所です。
場所の変更は出来ますが、基本的に変更しなくて大丈夫です。
Finderを開き、アプリケーション → MAMP と順番に移動していきます。
MAMPの中の「htdocs」フォルダが見える画面まで来たら、コードエディタを開いて「htdocs」フォルダをドラッグし、エディタで開きます。

htdocsフォルダをエディタで開いたら、次はhtdocsの中に置くファイルを作ります。
使用するエディタはなんでも良いですが、下記の記事におすすめのエディタを紹介しているので、エディタ選びで迷う方は参考にしてみてください。

2020.11.1HTMLエディタの選び方と初心者におすすめのエディタ

2020.7.1プログラミングにおすすめの-人気無料エディタ7選
エディタの中でファイルを作成し、PHP言語で書かれたファイルは、拡張子を「.php」とします。
ファイル名は「test.php」とします。
ファイルが作成出来たら、下のコードをコピペして保存してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <?php echo date("Y-m-d H:i:s"); ?> </body> </html> |
phpのコードを書く時は、
|
1 |
<?php ?> |
というように<? >で囲み、その中にPHPで処理を書くという特徴があります。
保存した後、ブラウザのアドレスバーに
|
1 |
http://localhost:8888/test.php |
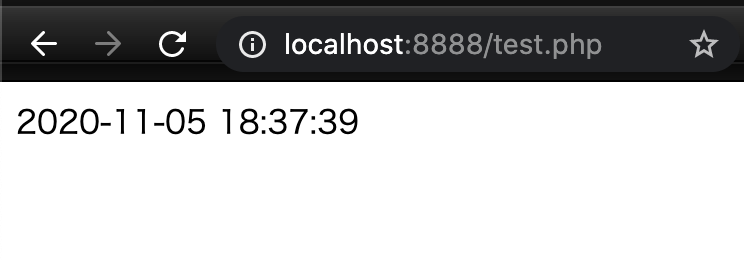
と入力してEnterを押します。

上の画像の様に現在の年・月・日・何時・何分・何秒が表示されていればOKです。
どの様に表示されているかを見るために、開発者ツールを見てみましょう。
Windowsの方も、Macの方も F12 キーで開発者ツールの画面を表示することができます。
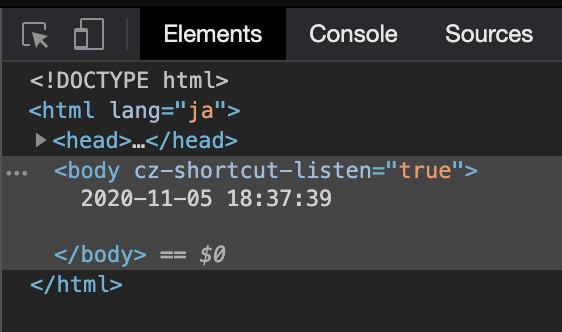
メニューから、スマホのマークの横にある「Elements」タブをクリックして頂くと下のような画面になります。

先程、コピペして頂いた内容がElementsの中に表示されていますが、下記のphpで書いた記述は表示されず、日付が表示されています。
|
1 |
<?php echo date("Y-m-d H:i:s"); ?> |
PHPで書かれた部分の「echo」 とは、その次に書いてある内容を表示してくださいという意味です。
date(“Y-m-d H:i:s”); とすると、サーバへ現在の日時を問い合わせます。
そして、問い合わせの結果返ってきた値が、echoによって「○年-○月-○日 ○時:○分:○秒」という形で表示されます。
ちなみに、最後についている ; セミコロンはとても重要なもので、これがないとPHPはエラーを起こします。
サーバへ現在日時を問い合わせて、返ってきた現在日時のデータを、指定した形式で表示する。
これがPHPで行った処理の中身です。
その値がブラウザに表示されてる、という事ですね。
まとめ
この記事では、WEBサーバ・ApacheやPHPとは何かという事と、実際にPHPのコードを書いて表示させる方法を解説しました。
MAMPやXAMPPを使えば、黒い画面に文字を打ち込んだり、色々な設定をする必要がないので簡単にPHPの学習を始められます。
PHPは沢山の人に使われている言語なので、何かエラーがあった時や困ったことが起きた時に、インターネットで検索をすれば原因や解決方法を見つけやすい言語でもあります。
更に、WordPressという自分でカスタマイズすることの出来る高機能なブログの裏側で動いている言語でもあるので、PHPでの学習に慣れた方や、自分でWordPressブログを作ってみたいという方は、ぜひ挑戦してみてください。
最後までご覧いただき、ありがとうございました!