JavaScript初心者が覚えておくべき、良く使うイベントを一覧で見たい。
JavaScriptのイベントの使い方を知りたい。
こんな疑問にお答えします。
この記事は、JavaScript初心者やJavaScriptのイベントが分からないという方に向けて書いていますので、最後まで読めばJavaScriptのイベントとは何なのか、どう使うのかが分かるようになります。
目次
基礎知識
イベントとは
まずJavaScriptにおける「イベント」とは、ウェブ上で表示されるあらゆる動きの名前のことです。
マウスをクリック、ページのリロード、マウスポインタを文字の上に重ねる等、ウェブ上では色々なことが発生しています。
イベントハンドラとは
「イベント」とは別に「イベントハンドラ」というものがありますので、簡単に説明します。
ボタンをクリックするとアラートが出る、ページを読み込んだときにロード画面が出る、など色々な処理が考えられます。
この様なイベントの処理を行うことが「イベントハンドラ」の役割で、イベントに「on」を付けるのがイベントハンドラのネーミングパターンです。
JavaScripのイベント一覧

JavaScriptで良く使われるイベントハンドラを一覧にしてまとめていますが、下の表以外にもイベントハンドラは沢山あります。
JavaScript初心者の方は、この表に載っているものを、頭の片隅に置いておくだけでも良いので、覚えておいてください。
| イベント | イベントハンドラ | 説明 |
| click | onclick | クリックしたとき |
| change | onchange | 内容が変更されたとき |
| dblclick | ondblclick | ダブルクリックしたとき |
| drag | ondrag | ドラッグしたとき |
| keypress | onkeypress | キーボードのキーを押したとき |
| load | onload | ページを読み込んだとき |
| mouseover | onmouseover | マウスカーソルが重なったとき |
| scroll | onscroll | スクロールしたとき |
| select | onselect | テキストなどを選択したとき |
JavaScriptのイベントの使い方

ここからは簡単にJavaScriptのイベントハンドラの使い方を解説していきます。
プログラミング学習を始めたばかりでは、なかなかプログラミングの考え方を理解するのは難しいと思うので、すぐに諦めないで「こんな感じなんだな」という程度で覚えておいてください。
イベントハンドラを使ってシンプルなコードを書こう
JavaScriptのシンプルなコードで書いて、JavaScriptでの動きを掴んでみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
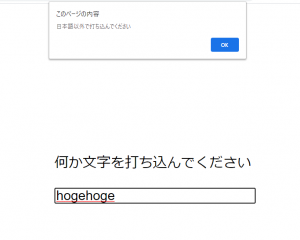
<html> <body> <p>何か文字を打ち込んでください</p> <input type="text" id="mytextbox" onchange="textkey()"> <script> function textkey() { alert("日本語以外で打ち込んでください"); } </script> </body> </html> |
今回はシンプルなものなのでhtmlの<body> </body>の中に<script> </script>を書き、その中にJavaScriptの実行指示を書き込んでいきます。
onchangeなので、テキストボックスの中に文字を打ち込み、Enterを押すと、alertに設定している “日本語以外で打ち込んでください” がポップアップで表示されます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <body> <p>何か文字を打ち込んでください</p> <input type="text" id="mytextbox" onmouseover="textkey()"> <script> function textkey() { alert("日本語以外で打ち込んでください"); } </script> </body> </html> |
JavaScriptのコードを短く書く方法
JavaScriptで動きが付くのは分かったけど、コードが長い、簡単に書けないの?
実はすごく便利なものがあるのでご紹介します。
LP(ランディングページ)を作るならjQueryもおススメ
JavaScriptなどのプログラミングを学習するきっかけは、プログラミングで副業をするなど、収入を得るということが目的の方も多いはず。
今ではインターネットも発達していて、自宅に居ながら仕事をするなんて当たり前になり、特にプログラミング学習を始めたての方に人気の仕事が、LP(ランディングページ)制作です。
HTMLとCSSだけのLP制作の案件がありますが、ページに動きを付けて欲しいという案件も多いです。
ページに動きを付けるのに役立つのがJavaScriptなのですが、jQueryというものがとても役立つので、この機会に学習するのをおススメします。
jQueryとJavaScriptは似て非なるもの
jQueryはJavaScriptのプログラムで構成されたプログラムの集合体、ライブラリと呼ばれるものです。
ライブラリとは、ある程度まとめられて、あらかじめ作ってある便利なファイルのことです。
jQueryのメリット
jQueryを使ってコードを書くと、JavaScriptでコードを書くより短い記述で済むので、時間の節約や可読性が上がるというメリットがあります。
下記のコード比較を見てみましょう。
|
1 2 3 4 5 6 7 8 9 |
HTML: <p> <span id = "test01"> </p> jQuery: <script> $('#test01').html('hoge1'); </script>\ |
<実行結果>
![]()
|
1 2 3 4 5 6 7 8 9 10 |
HTML: <p> <span id = "test02"> </p> JavaScript: <script> var t = document.getElementById('test02'); t.html('hoge2'); </script> |
<実行結果>
![]()
jQueryとJavaScriptのどちらも同じid属性での書き方ですが、jQueryは1行に対してJavaScriptは2行という結果になりました。
この様に、処理内容は同じなのに、jQueryを使うとこれだけ簡単になるということが分かっていただけたかと思います。
LP制作をするときにはjQueryは良く使われるので、jQueryも使えるようになると仕事の依頼の幅が増えて、他の人たちより有利になります。
<注意!>
JavaScriptとjQueryはコードの書き方が違うのでごっちゃにならないようにしましょう。
例:jQueryではid属性の#を使いますが、JavaScriptではid属性の#を使いません。
まとめ
ページ上で動きを付けるにはJavaScriptが必須なので、イベントなどの書き方や使い方は覚えておきましょう。
jQueryはLP制作で動きを付けるときにはとても役に立つので、使えるようになるとコードを書く時間が短くなり、仕事効率がアップし自身の収入も上がるのでおススメです。
この記事が、プログラミングの勉強に役立てられれば幸いです。