サイトのヘッダー部分を表すheaderタグですが、初心者にとっては詳しい意味や役割を知らない人も多いのではないでしょうか?
・headerタグの意味は?
・headerタグの使い方を知りたい。
・headerタグとheadタグって何が違うの?
こういった疑問を持った人もいるでしょう。
今回は、headerタグの
・基本的な使い方
・headタグとの違い
・headerタグを固定する方法
について説明します。
目次
headerタグとは
headerタグとはどういった要素なのか、知らない人も多いでしょう。
なのでここでは、headerタグについて詳しく解説していきます。
headerタグの読み方
headerタグは「ヘッダー」と読みます。
「header」は「ヘッダー・文書の各ページの上部にあるもの」という意味があり、HTMLでも同じ意味として使われています。
例えば、ブログサイトや企業ページの上部にある見出しやナビゲーションを表している部分が「header」に当たります。
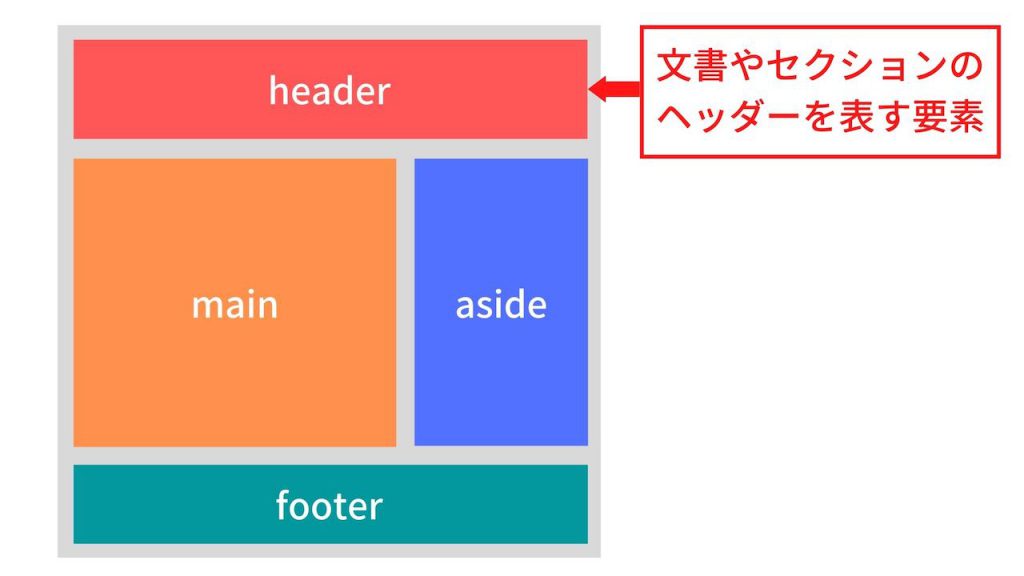
headerタグは文書やセクションのヘッダーを表す要素
headerタグは「文書やセクションのヘッダーを表す要素」です。
上の図のように、headerタグはサイトの冒頭部分を表します。
よくサイトの見出しやメニュー欄がトップに配置されているのを見たことがあると思いますが、その部分をheaderタグで囲った部分がheaderとなります。
headerタグで利用できる属性
headerタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
headerタグの基本的な使い方
ここからは実際にheaderタグの使い方を解説していきます。
使い方を知らない人は、しっかりと理解していきましょう。
headerタグの使い方
headerタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <header> <h1>Webブログ</h1> <nav> <ul> <li>ホーム</li> <li>プログラミング</li> <li>IT関連</li> <li>お問い合わせ</li> </ul> </nav> </header> </body> </html> |
headerはサイトの冒頭部分になるため、見出しが含まれることが多いです。
なので、h1やh2タグがheaderタグの中に来ることもあるでしょう。
また、上記のコードのようにナビゲーションを表すnavタグが入ることもあります。
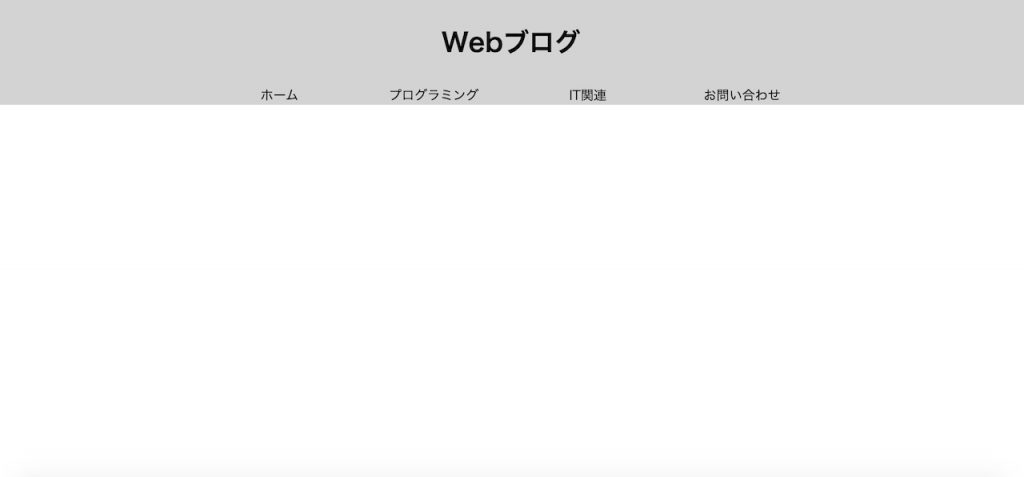
結果を表示すると、以下の通り。
※headerタグの見分けがしやすいように、背景色をつけています。
見出しやナビゲーションがheaderに囲まれていますね。
headerタグとheadタグの違い
headerタグと似た綴りの要素でheadタグというものがあります。
同じ意味を持ったタグのように見えますが、実は全く違います。
headタグは「HTMLファイルの情報を宣言する要素」です。
例えば、headタグは以下のような使われ方をします。
|
1 2 3 4 5 |
<head> <title>サンプルページ</title> <meta name="description" content="これはサンプルページです。"> <link rel="stylesheet" href="style.css"> </head> |
headタグはtitleタグやlinkタグ、metaタグなどが指定され、それらはブラウザ上に表示されることはありません。
また、CSSのスタイルシートを読み込んだり、JavaScriptのファイルを読み込むためにも使われます。
なので、headerタグとは全くの別物というわけです。
- ・headerタグ:サイトの見出しやナビゲーションをまとめた要素。
- ・headタグ:HTMLファイルの情報を宣言するための要素。
headerタグはブラウザ上に表示され、headタグはブラウザ上に表示されないものと覚えておきましょう。
headerタグを固定する方法
Webサイトを見ていると、画面上部にヘッダーが固定されているものがあります。
そのようにヘッダーをサイト上部に固定するには、どうすればいいのでしょうか。
ここでは、headerタグを固定する方法について解説していきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> header { text-align: center; background-color: lightgrey; position: fixed; top: 0; left: 0; right: 0; } h1 { line-height: 2; } nav ul { display: flex; justify-content: center; list-style: none; padding: 0; margin: 0; } nav ul li { width: 15%; } </style> <body> <header> <h1>Webブログ</h1> <nav> <ul> <li>ホーム</li> <li>プログラミング</li> <li>IT関連</li> <li>お問い合わせ</li> </ul> </nav> </header> </body> </html> |
※headerタグが見やすいように背景色を指定し、見出しやリストのスタイルも変更しています。
headerを画面上部に固定させるには、cssで「position: fixed;」と指定します。
positionプロパティは要素の位置を調整できるもので、その中でも「fixed」と指定すると、画面の決まった位置に固定できるのです。
そして画面上部いっぱいに固定するには、「top: 0;」「left: 0;」「right: 0;」と指定しましょう。
結果を表示すると、次のようになります。
headerが画面上部に固定されていますね。
これでスクロールをしても、常にheaderが画面上部に表示されるようになります。
headerタグを画面上部に固定することはよくあるので、やり方を覚えておくといいでしょう。
まとめ
今回は、headerタグの意味や役割、使い方などを解説しました。
headerタグはサイトの見出しやナビゲーションなどを表すために必要な要素です。
ほとんどのサイトはこのheaderタグが使われているので、使い方をしっかり覚えておきましょう。
この記事がheaderタグの学習に役立つと幸いです。
参考文献:MDN web docs|header