文書の著者の連絡先や問い合わせ先を指定するaddressタグですが、初心者で意味や使い方を理解していない方も多いでしょう。
・addressタグってどんな要素?
・どうやって使うの?
・使うときの注意点は?
こんな疑問を持っていませんか?
今回は、addressタグの
・基本的な使い方
・使うときの注意点
について説明します。
目次
addressタグとは
サイト作成者の連絡先を記載するために使われるaddressタグですが、具体的な意味や使い方を知らない方も多いです。
なのでここでは、addressタグについて詳しく解説していきます。
addressタグの読み方
addressタグは「アドレス」と読みます。
「address」は「住所・所番地・宛先」などの意味があり、HTMLでも同じ意味として使われています。
例えば、サイトの末尾に作成者の名前やメールアドレス、電話番号などを記載されている箇所がaddressタグです。
addressタグは文書の連絡先や問い合わせ先を示す要素
addressタグは「文書の連絡先や問い合わせ先を示す要素」です。
例えば、次のようなもの。
- ・メールアドレス
- ・電話番号
- ・住所
- ・ファックス番号
- ・フォームのリンク
addressタグは、これらの情報を記載するために使われます。
addressタグで利用できる属性
addressタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
addressタグの基本的な使い方
ここからはaddressタグの具体的な使い方を解説していきます。
サイトで連絡先や問い合わせ先を記載するには便利な要素なので、しっかり理解していきましょう。
addressタグの使い方
addressタグの使い方をコードを用いて見ていきましょう。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <address> 名前:山田太郎<br> E-mail:hogehoge@hoge.com<br> 電話番号:123-456-7890 </address> </body> </html> |
addressタグの中には、原則としてサイト作成者の連絡先のみ記載できます。
なので、上記のコードのように作成者の名前、メールアドレス、電話番号などを書きましょう。
また、サイトのURLや問い合わせ先のURLを記載することも可能です。
結果を表示してみると、以下のようになります。
サイト作成者の連絡先が表示されていますね。
また文字がイタリック体になっていることもわかります。
もし斜体を変更したい場合は、cssで「font-family」プロパティで指定することが可能です。
addressタグはサイトの末尾にfooterタグとセットで使われることがよくあります。
なのでここでは、addressタグとfooterタグの使い方について解説します。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <footer> <p>お問い合わせは下記までお願い致します。</p> <address> 名前:山田太郎<br> E-mail:hogehoge@hoge.com<br> 電話番号:123-456-7890 </address> </footer> </body> </html> |
上記のコードのように、footerタグの中にaddressタグを使って問い合わせ先を記載することがあります。
ルールとしては、footerタグの中にaddressタグが来るようにしましょう。
例えば、addressタグの中にfooterタグ、headerタグ、articleタグというような入れ子構造はできないということです。
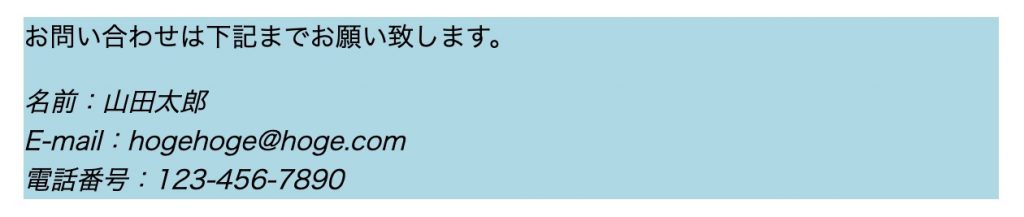
結果を表示すると、以下のようになります。
※footerタグの範囲がわかるように背景色をつけています。
footerタグの中に連絡先が書かれていますね。
このようにaddressタグはfooterタグとセットで使われることもあるので、覚えておきましょう。
addressタグを使うときの注意点
addressタグを使用するときに、いくつか注意するべきことがあります。
なのでここでは、addressタグの注意点について解説します。
addressタグに連絡先以外の情報は入れない
まず、注意点の1つ目はaddressタグに連絡先以外の情報は入れないこと。
なぜなら、addressタグはサイト作成者の連絡先や問い合わせ先を記載するための要素だからです。
間違ったaddressタグの使い方として、次のようなものがあります。
|
1 2 3 4 5 6 7 8 9 |
<address> <p>このサイトはプログラミングに関する情報を発信するブログです。</p> <p>プログラミングについてのお問い合わせは、下記までお願い致します。</p> <!-- 連絡先の情報とは関係ない --> 名前:山田太郎<br> E-mail:hogehoge@hoge.com<br> 電話番号:123-456-7890 </address> |
このコードでは、連絡先の情報と全く関係のない文章が含まれています。
関係のない情報がaddressタグに含まれていると、検索エンジンのクローラーがaddressタグを見たときに、何についての情報なのか理解しにくくなります。
なので、こういった文章を書きたい場合は、addressタグの外に書くようにしましょう。
サイトを作成した人以外の連絡先は入れない
注意点の2つ目は、サイトを作成した人以外の連絡先は入れないこと。
その理由は、addressタグはサイト作成者の情報だけを記載するタグだからです。
誤った例として、以下のようなコードがあります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<address> <!-- サイト作成者 --> 名前:山田太郎<br> E-mail:hogehoge@hoge.com<br> 電話番号:123-456-7890 <!-- サイト作成者以外の情報 --> <p>今回の記事で紹介したプログラミングスクールは下記の通りです。</p> スクール名:HogeHogeスクール<br> E-mail:hogeschool@hoge.com<br> 住所:東京都〇〇区〇〇1-2-3 WebサイトURL:https://hogehoge.com </address> |
このコードでは、サイト作成者以外にサイトで紹介したスクールの情報を記載されています。
これはaddressタグのルール上してはいけないことなので、気をつけましょう。
addressタグの配置位置に注意する
そして注意点の3つ目は、addressタグの配置位置に注意することです。
addressタグはどこに何回でも使うことが可能ですが、直近の祖先要素によって記載するべき連絡先が異なります。
例えば、次のようなコードです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<body> <article> <h1>hegehoge</h1> <p>ー本文ー</p> <footer> <p>hogehogeについてのお問い合わせ先</p> <address> 名前:山田太郎 E-mail:hogehoge@hoge.com </address> </footer> </article> <footer> <p>このサイトに関するお問い合わせ先</p> <address> 名前:hogehoge編集部 E-mail:hogehoge@hoge.com </address> </footer> </body> |
上記のように、article要素の中にあるaddressタグは、その記事内容についてのお問い合わせ先を記載します。
そして、footer要素の中にあるaddressタグは、記事全体についてのお問い合わせ先を記載することになります。
つまり、addressタグの直近の祖先要素がarticleタグなら、その記事についての連絡先を記載し、祖先要素がbodyタグならサイト全体についての連絡先を記載するのです。
少しややこしいですが、addressタグにはこのようなルールがあるので、使用する際は注意しましょう。
まとめ
今回は、addressタグの意味や使い方について解説しました。
addressタグは文書の連絡先や問い合わせ先を記載するのに、便利な要素です。
addressタグを使うことで、検索エンジンのクローラーに連絡先の情報を理解してもらいやすくなります。
また、自分でコードを見返したときも内容を判断しやすいので、使い方を覚えておくといいでしょう。
この記事がaddressタグの学習に役立つと幸いです。
参考文献:MDN web docs|address:連絡先要素