こんにちは、シオンです。
さて、本題に入りたいと思います。
WebサイトやLP(ランディングページ)の作成に欠かせない存在として挙げられるのがHTMLですね。
しかし、Wordと同じようにHTMLを編集中にENTERキーで行をあけようとしても、Web上にうまく反映されていないことがありませんか?
そんなHTMLの行のあけ方について、理解できない方も少なくないのではと思い、今回は
HTMLの行のあけ方
について分かりやすく解説していきます。
HTMLを学び始めた方や、改行がうまくできずに悩んでいる方はぜひ読んでみて下さい。
HTMLとはなにか?
HTML(エイチティーエムエル)とはHyper Text Markup Language(ハイパーテキストマークアップランゲージ)の略語で、Webサイトの作成に必要不可欠なコンピューター言語です。
世界中のWebサイトはこのHTMLから成り立っていると言っても過言ではありません。
みなさんが閲覧しているこのWebサイトもHTMLをもとに作成しました。
また、CSS(Cascading Style Sheets)と組み合わせることで、HTMLの配置位置や文字色・文字サイズ・フォントなどのレイアウトを変えることができます。
このように、HTMLとCSSを学ぶことでWebサイトの見出しやリンクの指定などを自由にカスタマイズすることができます。
このWebサイトでは、初心者の方向けにHTMLの行のあけ方ついて詳しく解説していきます。
CSSの読み込み方
上記でも説明しました通り、HTMLはCSSと組み合わせることで、Webページを自由に装飾することができます。
例えば、ウェブページがスクリーンに表示される際の色・サイズ・レイアウト、音声による読み上げや印刷時に関する設定など自由にカスタマイズできます。
Webページ=HTML(骨組み)+CSS(装飾)
のようなイメージになります。
では実際にHTMLにCSSファイルを読み込ませてみましょう!!
HTMLにCSSファイルを読み込ませるために拡張子が「◯◯.css」のようなファイルを用意し、HTMLに以下のタグを記述します。
|
1 |
<link rel="stylesheet" href="sample.css"> |
HTMLファイルに上記の一行を追加することで、「sample.css」というCSSファイルを読み込ませる事ができます。
以下にHTMLファイルのコーディングの参考例を示します。
|
1 2 3 4 5 6 7 8 9 10 |
<html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="sample.css"> <title>Hello World</title> </head> <body> <p>ここに文章などを記述してください</p> </body> </html> |
ここで注意しなければならないのは、CSSファイル読み込み処理のhrefの値は、HTMLファイルとCSSファイルの配置関係によって変えなければなりません。
また、HTMLファイルと同じディレクトリにCSSというフォルダがあり、その中に読み込ませたいCSSファイルがある場合
|
1 |
<link rel="stylesheet" href="CSS/sample.css"> |
のようになります。
あくまで、CSSファイルの位置はHTMLファイルからみた相対的な場所になりますのでご注意ください。
HTMLで空白行を作る方法
ここでは具体的に空白行の作り方を説明していきます。
基本的な方法を注意点を合わせながら解説していきますので、自分に合った方法をご利用ください♪
<br>タグで改行
一番メジャーな方法は <br> タグを使用することです。
|
1 |
おはようございます<br>Good Morning<br>こんばんは<br>Good Evening |
⬇

*注意点
<br> タグの連打は可能な限り避けましょう。
|
1 |
おはようございます<br><br><br><br><br><br>Good Morning |
⬇

上記のような方法ですと確かに空白を作れますが、コーディングの見た目が汚くなり、後々のデザイン調整に支障をきたします。
また、<br>タグ を連打することで、ブラウザサイズ(パソコン、iPhone、アンドロイドなど)ごとの表示結果が異なることがあります。
デバイスサイズで改行連打が邪魔になる場合があるので<br>タグは慎重に行いましょう。
そのため、空白行の調整はCSS上で行うのが望ましいです。
・余談
<br> と <br /> の2種類が存在しますが、正確には以下の違いがあります。
・HTML4・・・<br>
・XHTML・・・<br />
・HTML5・・・どちらでも可
各自のHTMLのバージョンごとにうまく使い分けてください。
<p>タグで改行
続いてメジャーな方法として挙げられるのは、<p>タグを使用することです。
<p>~</p>に囲まれた部分は「段落」を表します。
<p>タグの前後には改行が入りますので簡単に空白行を作れます。
*注意点
こちらも同様に<p> タグの連打は可能な限り避けましょう。
|
1 2 3 4 5 6 7 8 9 |
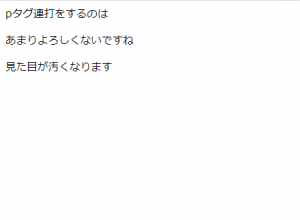
<p>pタグ連打をするのは</p> <p> </p> <p> </p> <p> </p> <p>あまりよろしくないですね</p> <p> </p> <p> </p> <p> </p> <p>見た目が汚くなります</p> |
⬇

<br>タグと同様に空白を作れますが、コーディングの見た目が汚くなり、後々のデザイン調整に支障をきたします。
こちらも<br>タグと同様に、空白行の調整はCSS上で行うのが望ましいです。
display: blockで改行
display: blockを用いることでも、簡単に改行できます。
例えば、段落タグ<p>~</p>や、divタグ<div>~</div>、見出しタグ<h1>~</h1>は特に何も指定しない限り初期値としてdisplay: blockとなります。
|
1 2 3 |
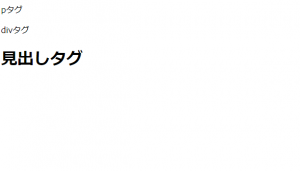
<p>pタグ</p> <div>divタグ</div> <h1>見出しタグ</h1> |
⬇

<p>、<div>、<h1>〜<h6>などdisplay:blockのタグを使うと前後に改行が入ります。
CSSのmargin-bottomで行間を調整する
<br>タグや<p>タグのときにも少し触れましたが、CSSのクラスで余白の調整を行うのが望ましいです。
こちらの方が、コーディングも美しく、後々のカスタマイズにも都合がいいからです。
ではその詳しいやり方を解説していきます。
CSSを作成する
bottom_marginというCSSファイルを作ります。
CSSファイルに以下を追記します。
|
1 2 3 |
.bottom_space { margin-bottom: 15em; } |
HTMLの余白調整したいところにクラス名を追加
余白調整箇所に、さきほどCSSで指定しておいたクラス名を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
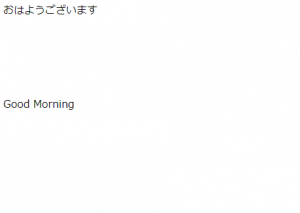
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="bottom_margin.css"> </head> <body> <p class="bottom_space">おはようございます。</p> <p>Good Morning</p> <p class="bottom_space">こんばんは。</p> <p>Good Evening</p> </body> </html> |
⬇

これは<p>タグに限らず、<div>、<h1>〜<h6>などにも使いまわすことができます。
CSSのline-heightで行間を調整する
<br>で改行した場合は、<p>とは違い全体が1つの<p>タグで囲まれています。
そのため先ほどと同じように、要素ごとの余白を調整するmargin-bottomは使用することができません。
<br>で改行した場合は、文字の行間を調整する方法でCSSを適用する必要があります。
そのためCSSで行間を調整する方法として、line-heightというプロパティが挙げられます。
ではその詳しいやり方を解説していきます。
CSSを作成する
先ほどと同じようにline_heightというCSSファイルを作ります。
|
1 2 3 |
.bottom_space { line-height: 15em; } |
HTMLの余白調整したいところにクラス名を追加
こちらも同様に余白調整箇所に、さきほどCSSで指定しておいたクラス名を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="line_height.css"> </head> <body> <h1>TEST</h1> <p class="bottom_space">おはようございます。<br>Good Morning</p> <p class="bottom_space">こんばんは。<br>Good Evening</p> </body> </html> |
⬇

「15」は文字のサイズの15倍の行間をあけるという指定になります。
行間を調整したい要素ごとにline-heightを指定できるので、文章ごとに値を指定すれば微調整も可能です。
CSSのwhite-spaceでpreを指定する(非推奨)
でもやっぱり普段のWordと同じようにENTERキーで改行したいという方もいらっしゃるかもしれません。
そこでCSSでは文章の改行に関する指定をするためのプロパティであるwhite-spaceというものが存在します。
その中でも、preを用いることで自動折り返しはせず、コードに書かれた半角スペース・タブ・改行をそのまま表示させることができます。
そのためwhite-space : preを指定した要素はエンターキーでの改行が反映されます。
CSSを作成する
先ほどと同じようにwhite_spaceというCSSファイルを作ります。
|
1 2 3 |
p { white-space: pre; } |
HTMLの余白調整したいところにクラス名を追加
こちらも同様に余白調整箇所に、さきほどCSSで指定しておいたクラス名を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="white_space.css"> </head> <body> <p>おはようございます。 Good Morning こんばんは Good Evening </p> </body> </html> |
⬇

まとめ
今回はHTMLの行のあけ方について解説していきました。
一言に行をあけるといっても、<br>タグや、<p>タグやCSSのプロパティのように様々な方法があることを説明していきました。
なれないうちは、<br>タグや<p>タグでも構いませんが、よりコーディングやWebのデザイン性にこだわるならCSS上で行間の調整を行うことをオススメします。
なぜなら、HTML タグを正確に使うことで、検索サイトに記事の構造を適切に伝えることができ、検索時に上位に表れやすくなります。
もちろん、正しい記述をしたから必ず上位表示されるとはかぎりません。
しかし、今後サイトの構造がさらに重要視される可能性もあります。
オリジナルのWebサイトの作成に、今回学んだことを生かしてみてください!!