こんにちは、ラクシュミです。
今回はJavaScriptのgetElementByIDの使い方についてインドからお届けしたいと思います。
「動的なWeb制作ができる」という理由でJavaScriptも学んでいる人も多いと思います。しかし、具体的にどうやって動的なサイトを作成できるのか分からない人も少なくないと思います。
今回は、DOMを使ってJavaScriptでHTMLを操作する方法として一番基本的な、『要素を取得するgetElementByID』について説明していきます。
目次
DOMで何ができるの?

DOM( Document Object Model )というAPI (アプリケーション・プログラミング・インタフェース)では、XML文書からデータを取り出すことや、XML文書に新たな要素や属性などのデータを書き込むことができます。
インターネットに関する様々な取り決めを行っている、W3C(World Wide Web Consortium)という組織で仕様が決定されています。XML操作のためのインタフェースですので、特定の言語に依存することはありませんが、文字列をオブジェクトとして処理することから、Javaとの相性が良いです。
DOMを使用すると、ページの再読み込みをしなくてもページの一部を書き換えることや、 スタイルを変更することができます。
getElementByIdは何ができるの?

getElementByIdとは、指定したHTML内のid値を持つ要素をElementオブジェクトとして返す処理を行います。
HTMLタグの中から指定したidを取得してHTMLの書き換えやスタイルを変更することができます。
IDはDocument内に1つというルールがあるので、IDを取得する場合にとても便利です。
getElementByIdを使ってみよう。
idのtextに文字を表示する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!INU html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>id textに文字を表示する</title> </head> <body> <p id="text"></p> <script> document.getElementById("text").innerHTML = "ナマステ!"; </script> </body> </html> |
【実行結果】

ナマステ!
idの要素を取得し、色を変更する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <body> <p id="demo">インドの国旗の色は黄色と緑と白</p> <button onclick="myFunction()">Try it</button> <script> function myFunction() { var x = document.getElementById("demo"); x.style.color = "red"; } </script> </body> </html> |
【実行結果】

Try itを押すと。。。

赤くなりました。
段落タグ内にあるテキストを取得する
getElementByIdを使用して、段落タグ内にあるテキストを取得することもできます。
・<html>&<body>タグの段落タグ「<p>」内に「element1」というIDが作成され、段落タグ内に「GetElementById1」というテキストが含まれます。
・「<script>」タグを作成して、「getElementById()」メソッドを実装するためのJavaScriptコーディングを開始しています。
・変数「s1」が作成され、段落タグの「element1」IDにアクセスして、特定のIDの属性値を取得します。
・document.write(s1)が作成され、変数値「GetElementById1」が出力されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
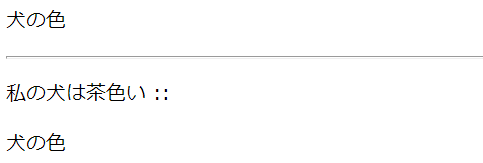
<html> <body> <p id="element1">犬の色</p> <hr> <p>私の犬は茶色い :: </p> <script> var s1 = document.getElementById("element1").innerHTML; document.write(s1); </script> <hr> </body> </html> |
【実行結果】

指定のテキストに置き換える
テキストをgetElementByIdに割り当ててから、変数sに割り当てることにより、元のテキストの部分「GetElementById1」を指定されたテキスト「PROFITLOOPS」に置き換えます。
・最初にID属性が段落タグ内に作成されます。ID属性は「Element1」で、テキスト値は「GetElementById1」です。
・getElementByIdを割り当てるための変数が作成されます。ここでは「PROFITLOOPS」と呼ばれる文字列テキストが作成され、元のテキストを置き換えるために割り当てられます。
・document.write関数を使用して、s変数の出力が出力されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
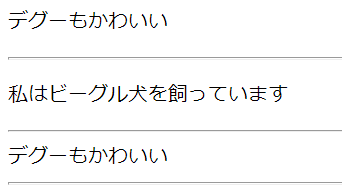
<html> <body> <p id="element1">犬はかわいい</p> <hr> <p>私はビーグル犬を飼っています </p> <hr> <script> var s = document.getElementById("element1").innerHTML = "デグーもかわいい"; document.write(s); </script> <hr> </body> </html> |
【実行結果】

HTML内のidを変更する
|
1 2 3 4 5 6 7 8 9 10 |
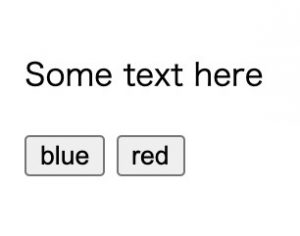
<html> <head> <title>getElementById example</title> </head> <body> <p id="para">Some text here</p> <button onclick="changeColor('blue');">blue</button> <button onclick="changeColor('red');">red</button> </body> </html> |
上のようなHTMLを後付けのJavaScriptのコードで操作をできます。
|
1 2 3 4 |
function changeColor(newColor) { var elem = document.getElementById('para'); elem.style.color = newColor; } |
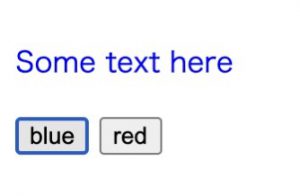
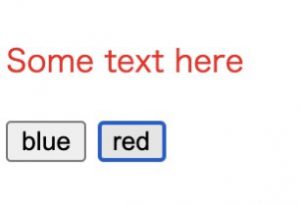
【実行結果】
ボタンを押す前はデフォルトの黒のテキストです。
「Blue」のボタンを押すと青になります。

「Red」のボタンを押すと青になります。

まとめ
いかがでしたか?今回は、JavaScriptのgetElementByIdについて説明しました。
学び始めた頃はDOMもgetElementByIdで何ができるのか分かりにくいかと思いますが、量をこなしていけばすぐに慣れて簡単に使えるようになります。焦らずにゆっくりと理解を深めていってくださいね。