HTMLの文書内で作品のタイトルを表すciteタグ。
あまり使われることがないため、HTMLを学び始めた初心者でciteタグを理解できていない人も多いでしょう。
・citeタグってどんな要素?
・使い方がわからない・・・。
・使うときに気をつけるべきことを知りたい。
こんな悩みを抱えていませんか?
今回は、citeタグの
・基本的な使い方
・blockquoteタグとの使い分け
・使うときの注意点
について説明します。
目次
citeタグとは
citeタグとはどういった要素なのか、意味や役割を知らない初心者の方も多いのではないでしょうか。
なのでここでは、citeタグについて詳しく解説していきます。
citeタグの読み方
citeタグは「サイト」と読みます。
「citation」の略で「引用・参照」という意味があり、HTMLでも同じ意味として使われます。
例えば、引用元の作品名や題名などを表すことが多いです。
citeタグは作品のタイトルを表す要素
citeタグは「作品のタイトルを表す要素」です。
例えば次のようなジャンルの作品名や題名を表すことができます。
- ・本
- ・書類
- ・随筆
- ・詩
- ・楽譜
- ・歌
- ・脚本
- ・映画
- ・テレビ番組
- ・ゲーム
- ・彫刻
- ・絵画
- ・劇場作品
これらのような作品のタイトルを表すときに、citeタグが使われます。
citeタグで利用できる属性
citeタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
citeタグの基本的な使い方
ここからは、citeタグの具体的な使い方を解説していきます。
使い方を知らない人は、しっかり理解していきましょう。
citeタグの使い方
citeタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>私の一番好きな小説は<cite>「作品名」</cite>です。</p> </body> </html> |
上記のように、引用したい作品のタイトルや題名をciteタグで囲みます。
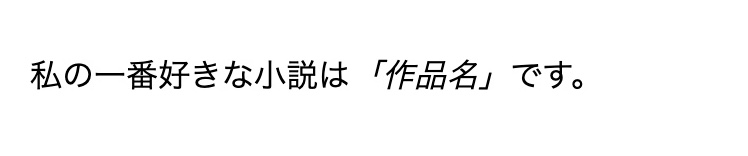
結果を表示すると、以下のようになるでしょう。
作品名の部分が斜体になっているのがわかりますね。
citeタグを使えば、検索エンジンのクローラーが「引用した作品名」と認識してくれます。
もし文書内で作品名を引用する機会があれば、実際にciteタグを使ってみましょう。
citeタグとblockquoteタグとの使い分け
作品を引用する際に、citeタグとセットでblockquoteタグという要素を使うことがあります。
blockquoteタグとは、「作品の文章を引用する要素」です。
- ・citeタグ:作品のタイトルを表す要素
- ・blockquoteタグ:作品の内容や文章を表す要素
簡単に解説すると、citeタグとblockquoteタグには上記の違いがあります。
citeタグは基本、作品名や題名のみを引用するのに対し、blockquoteタグはその作品の内容や文章を引用します。
では、実際の使い分けをコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <blockquote> <p>吾輩は猫である。名前はまだない。</p> </blockquote> <p><cite>「吾輩は猫である」</cite>より引用</p> </body> </html> |
blockquoteタグは、段落のpタグを使って文章を引用します。
そして、その引用した文章の作品名を紹介する形で、citeタグが使われます。
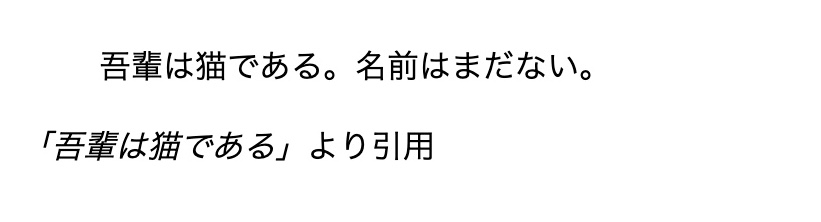
結果を表示すると以下のようになるでしょう。
blockquoteタグの部分の左側に少し余白があり、citeタグの部分は斜体になっていますね。
作品の内容とタイトルの両方が引用されているのがわかります。
このように、citeタグとblockquoteタグは一緒に使われることが多いので、使い分けができるようにしておきましょう。
citeタグを使うときの注意点
citeタグの基本的な使い方がわかりましたが、使うときにいくつか注意するべきことがあります。
なのでここでは、citeタグを使うときの注意点について解説します。
引用文を含めることができない
まず、citeタグは引用文を含めることができません。
なぜなら、citeタグは作品名や題名を表す要素だからです。
間違ったciteタグの使い方として、以下をご覧ください。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>私は<cite>吾輩は猫であるの「吾輩は猫である。名前はまだない。」</cite>というセリフが好きだ。</p> </body> </html> |
上記のコードでは、作品名以外に内容文まで含まれていますね。
citeタグは作品のタイトルしか含むことができないので、これは間違った使い方となります。
使い方を間違えてしまうと、検索エンジンのクローラーに誤って認識されてしまう可能性があるのです。
なので、citeタグを使うときは、引用文を含めないように気をつけましょう。
人名を含めることができない
citeタグは、人名を含めることもできません。
理由は先ほどと同様、citeタグは作品名や題名のみを表す要素だからです。
間違ったコードの書き方は以下の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>私は<cite>夏目漱石</cite>が書いた小説が好きです。</p> </body> </html> |
上記のコードでは、citeタグに人物名が含まれていますね。
citeタグのルール上、これはできないことになっているので、間違った使い方となります。
もし、人物名を引用する場合はspanタグを使う方が望ましいでしょう。
まとめ
今回は、citeタグの意味や使い方を徹底解説しました。
citeタグはあまり使われることがありませんが、引用元の作品名や題名を表すのに便利です。
なので、今回解説した使い方や注意点を覚えておくといいでしょう。
この記事がciteタグの学習に役立つと幸いです。