こんにちは、毎日残業続きで疲れてるけど、素敵な上司に恵まれ仕事を頑張ることができている、みもざです。
さて、本題に入りたいと思います。
インターネットが当たり前のこの世の中、何かしらの情報を提供するのに必要となってくるホームページを、1回は見たことありますよね。
今となっては、情報提供をするときに主流なツールとなっているホームページをHTMLを使って作ることが出来てしまうのです。
そこで今回は、
・HTMLを使ってのホームページを作るためのステップ
・実際に簡単なホームページを作ってみよう
をメインにこの記事を進めていきます。
HTMLを一通り学んだプログラミング初学者の方や、HTMLを使ったホームページの作り方を知りたい方は、ぜひこの記事を読んでみてくださいね。

HTMLを使ってのホームページを作るためのステップを知ろう
実際に簡単なホームページを作る前に、まずはホームページの作成のステップを理解しておきましょう。
ステップ1:HTMLを書くためのツールを準備しよう
最初に、HTMLを書くためのツールを準備しましょう。
HTMLを書くのに必要なツールは、テキストエディタです。
オススメのテキストエディタは、AtomやVisual Studio Codeです。
テキストエディタについてより詳しく知りたい場合には、以下の記事を参考にしてくださいね。
そして書いたHTMLを確認するのに必要なツールは、Google Chromeです。
Google Chromeをダウンロードしていない方は、こちらからダウンロードしてくださいね。
テキストエディタとGoogle Chromeを用意できたら、次のステップに進みましょう。
ステップ2:どんなホームページを作るかデザインしよう
ホームページのコーディングをする前に、どんなホームページを作成するか軽くデザインすることが必要となってきます。
ホームページをデザインすることによって、自分が今から作るホームページのイメージが掴め、コーディングがしやすくなるというメリットがあります。
AdobeのXD Designや紙など、自分が一番使いやすいツールでデザインしてみましょう。
ステップ3:HTMLのファイルを作成しよう
作成するホームページのデザインをし、大体のイメージを掴めたら、ステップ1で用意したテキストエディタで、HTMLのファイルを作成します。
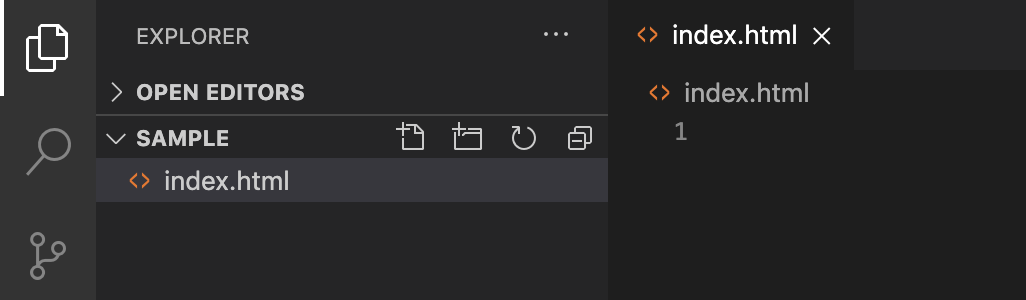
ファイル名.htmlでHTMLのファイルを作成できます。ここでは、sampleというフォルダに「index.html」というファイルを作成しました。
ステップ4:HTMLをコーディングしていこう
HTMLファイルを作成できたら、いよいよHTMLのコーディングのスタートです。
ステップ2で考えたデザインを基に、それにあったHTMLタグを使ってHTMLをコーディングしていきましょう。
コーディング途中で、記述したコードがきちんと反映しているのかを確認するには、Google Chromeでファイルを開くことで確認できます。
ステップ5:HTMLを使ってのホームページ完成
HTMLのコーディングを終えたら、Google ChromeでHTMLファイルを更新して自分の作成したホームページを確認しましょう。
この5つのステップを踏まえておけば、簡単にHTMLを使ってホームページが作れてしまいます。
【実践】HTMLを使って簡単なホームページを一緒に作ってみよう
HTMLを使ってホームページを作成するステップを理解できたら、実際にHTMLを使って簡単なホームページを作ってみましょう。
今回作成しようと思っているのは、以下のような感じのレストランのホームページです。
では、セクションごとにコードの説明をしていきます。
headタグ部分
そしてheadタグ内には、文字化け防止のために<meta>タグを記述し、<title>タグを使ってホームページのタイトルを指定します。
bodyタグ
headerの部分
まずは、<h1>タグでお店の名前を記述します。
次に、<li>タグでホームページに記載する情報のタイトルを記述し、ユーザーが簡単にその先に飛べるように<a>タグで囲みます。
今回は、「お店について」「メニュー」「連絡先」の3つの情報を載せます。
トップの画像の部分
どんなお店なのかユーザーに分かってもらうために、ヘッダーの下にホームページの内容と関連した画像を、<img>タグを使って表示させます。
画像のサイズが大きすぎるので、画像サイズを「width:50% height:50%」に指定しました。
Aboutの部分
次に<h3>タグを使ってサブタイトルを入力します。
<p>タグを使ってお店についての説明文を記述します。
Menuの部分
<li>タグを使ってメニュー名を記述し、メニューのイメージを掴むために画像を載せたいので、<li>タグの中に<img>タグを使って画像を表示させます。ここでも、画像が大きすぎるので画像サイズを「width:30% height:30%」に指定しました。
<a>タグを使って、メニューの詳しい情報を知りたい人のために違うページに遷移できるように指定します。
Contactの部分
最後にお店の情報を書いて<main>タグは終了します。

人目を引くお洒落なホームページを作るには
上記で実際にホームページを作成した時に、「想像していたホームページとなんか違うな」と感じた方もいるのではないでしょうか?
普段、WEB上で見かけるホームページは、写真の配置が綺麗に並べられていたり、色が上手に使われていたり、動きがついていたりしますよね。
そういった人目を引くお洒落なホームページを作るには、HTMLだけではなく、HTMLにデザインをしてくれるCSSや、動きをつけてくれるJavaScriptを一緒に使います。
HTMLはホームページの骨組みを作る役割だということは覚えておきましょう。
まとめ
いかがでしたか?今回は、
・HTMLを使ってホームページを作成するステップ
・実際に簡単なホームページを作成する
・お洒落なホームページを作るには
の3つを紹介しました。
HTMLをマスターすれば、簡単なホームページを作成できることがわかりました。
HTMLをマスターできたあとは、CSSやJavaScriptを学んで、ユーザーにインパクトを与える素敵なホームページを作ってみてくださいね。