HTMLの文書内で、引用文を表すqタグ。
あまり見かけることがないため、HTMLを学び始めた初心者でqタグがどういった要素なのか理解していない人も多いでしょう。
・qタグってどんな要素なの?
・具体的な使い方がわからない・・・。
・blockquoteタグとの違いは何?
こんな疑問を抱えていませんか?
今回は、qタグの
・基本的な使い方
・blockquoteタグとの違い
・qタグのスタイルを変更する方法
について説明します。
目次
qタグとは
qタグとは一体どういった要素なのか、知らない人も少なくないでしょう。
なのでここでは、qタグの意味や役割について詳しく解説していきます。
qタグの読み方
qタグは「クォート」と読みます。
「quotation」の略で、「引用」という意味があり、HTMLでも同じ意味として使われます。
例えば、HTML文書内で作品の中の短い文を引用するときなどに、使われることが多いです。
qタグは引用文や転載文を表す要素
qタグは「引用文や転載文を表す要素」です。
例えば次のようなもの。
上の図では、アインシュタインの名言を引用するためにqタグが使われています。
qタグを使うことで、その部分は引用された文であることを表すのです。
またqタグで囲った部分は、「」や””などの引用符で囲われて表示されます。(ブラウザによって表示のされ方が変わります。)
段落ごとや長い文を引用する場合は、blockquoteタグを使いましょう。
qタグで利用できる属性
qタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| cite | 引用元の情報を指定する属性です。 |
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
qタグの基本的な使い方
qタグの意味や役割がわかったので、ここからは具体的な使い方について解説していきます。
まだ使い方を知らない人は、ここでしっかり理解しましょう。
qタグの使い方
qタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>アルバート・アインシュタインは<q>成功者になろうとするな。価値ある者になろうとせよ。</q>と言いました。</p> </body> </html> |
使い方はとても簡単で、引用したい文をqタグで囲むだけです。
qタグで囲んだ部分は、「」やブラウザによっては””で囲まれて表示されます。
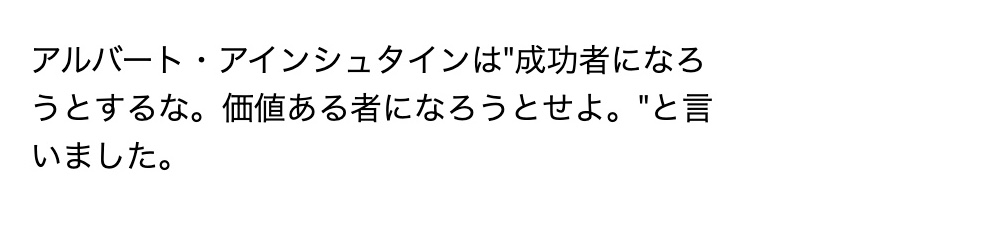
結果を表示すると以下のようになるでしょう。
引用文が「」で囲まれているのがわかりますね。
これで「成功者になろうとするな。価値ある者になろうとせよ。」を引用文として表すことができました。
cite属性で引用元のURLを示すことができる
qタグはcite属性を使って引用元のURLを示すことができます。
cite属性とは、引用元の情報を指定する属性です。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>アルバート・アインシュタインは<q cite="https://example.com">成功者になろうとするな。価値ある者になろうとせよ。</q>と言いました。</p> </body> </html> |
上記のように、「cite=“引用元のURL”」という形で指定することができます。
cite属性でURLを指定することで、検索エンジンのクローラーが引用元の情報を認識します。
しかし、読者側からは何も表示されないため、引用元の情報を確認することはできません。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p><a href="https://example.com">アルバート・アインシュタイン</a>は<q>成功者になろうとするな。価値ある者になろうとせよ。</q>と言いました。</p> </body> </html> |
このようにqタグにcite属性を指定するのではなく、aタグでURLを指定すると読者に引用元の情報を表示することができます。
qタグに対して引用元URLを指定することは必須ではないので、状況に合わせて指定するかどうかを判断するといいでしょう。
qタグとblockquoteタグとの違い
qタグと似た役割を持った要素で、blockquoteタグというものがあります。
blockquoteタグも引用文を表す要素ですが、qタグとは使い方が異なるので、間違えないように気をつけましょう。
これら2つのタグの違いは次の通り。
- ・qタグ:改行のない比較的短い文を引用する
- ・blockquoteタグ:段落ごとや長い文を引用する
簡単に説明すると、短い引用文にはqタグを、長い引用文にはblockquoteタグを使います。
実際のコードで見てみると、以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>HTML(エイチティーエムエル、HyperText Markup Language)は、<q>ウェブページを作成するために開発された言語</q>です。</p> <!-- blockquoteタグを使った引用 --> <blockquote> <p>HTML(エイチティーエムエル、HyperText Markup Language)は、ウェブページを作成するために開発された言語です。</p> <cite>引用元:HTMLクイックリファレンス</cite> </blockquote> </body> </html> |
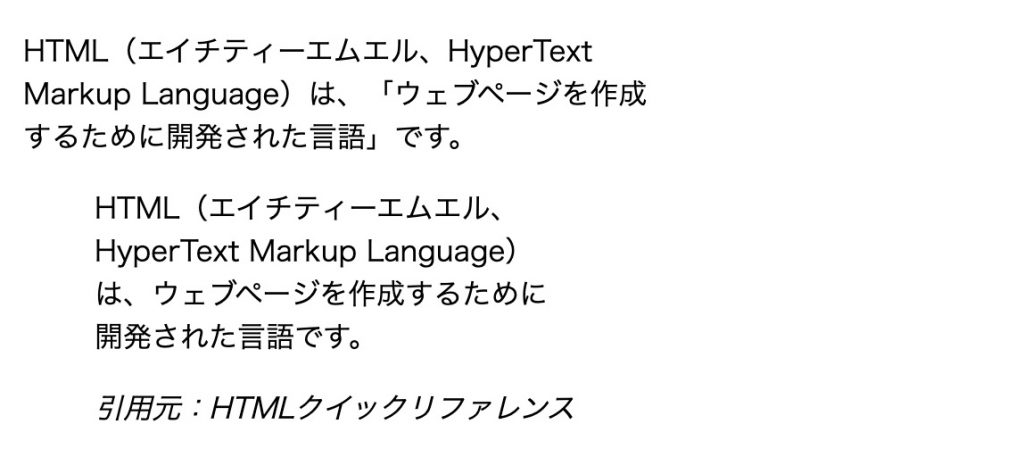
このように改行がない短い文ではqタグが使われ、段落ごとではblockquoteタグが使われます。
結果を表示すると、次のようになるでしょう。
qタグで囲まれた部分は「」が付いていて、blockquoteタグで囲まれた部分は左側に余白が付いていますね。
それぞれが引用文であることを表すことができました。
qタグとblockquoteタグは、使い間違いをしやすいので、気をつけましょう。
qタグのスタイルを変更する方法
qタグの基本的な使い方がわかりました。
ここでは、qタグのスタイルを変更する方法について解説していきます。
qタグで指定した文をブラウザで表示すると、前後に「」がつくと思いますが、これを””に変えることが可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> q::before { content: '"'; } q::after { content: '"'; } </style> <body> <p>アルバート・アインシュタインは<q>成功者になろうとするな。価値ある者になろうとせよ。</q>と言いました。</p> </body> </html> |
前後の「」はqタグの擬似要素の「::before」「::after」によって設定されています。
なので、その「::before」と「::after」に「content: ‘“‘;」(ダブルクォーテーション)と指定すれば、変更することができます。
結果を表示すると、次のようになります。
qタグの「」だった部分が””に変わっていますね。
このようにqタグのスタイルを変えて表示することもできるので、やり方を覚えておくといいでしょう。
まとめ
今回は、qタグの意味や使い方を徹底解説しました。
qタグは短い引用文を表す際に使われる要素です。
blockquoteタグも引用文を表す要素として使われますが、段落ごとの文で使われるので、使い間違いがないように気をつけましょう。
この記事がqタグの学習に役立つと幸いです。