HTMLの文書内で削除された部分であることを示すdelタグ。
あまり使う機会がないため、delタグをよく理解していない初心者の人も多いのではないでしょうか?
・delタグってどんな要素?
・使い方がいまいちわからない・・・。
・insタグとの違いは?
こんな疑問を持っている人もいるでしょう。
今回は、delタグの
・基本的な使い方
・insタグとの違い
について説明します。
目次
delタグとは
delタグとはどういった要素なのか、知らない初心者の人も多いでしょう。
なのでここでは、delタグの意味や役割について解説していきます。
delタグの読み方
delタグは「デル」または「ディレート」と読みます。
「delete」の略で「削除する」という意味があり、HTMLでも同じ意味として使われます。
例えば、文書内で削除すべきテキストがある場合に使われることが多いです。
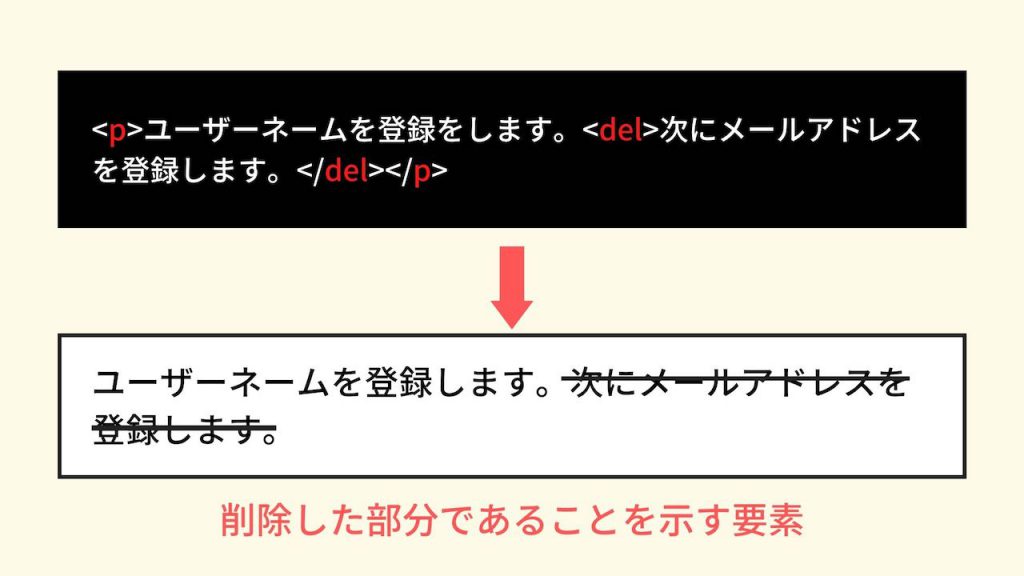
delタグは削除した部分であることを示す要素
delタグは「削除した部分であることを示す要素」です。
上の図のように、文書内で削除したい内容をdelタグで囲むと、打ち消し線がつきます。
delタグを使うことで、ユーザーや検索エンジンのクローラーに対して「削除した」ということを伝えることができます。
詳細は後ほど解説します。
delタグで利用できる属性
delタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| datetime | 要素に関連付けられた日時を指定する属性です。 |
| cite | 引用元の情報を指定する属性です。 |
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
delタグの基本的な使い方
ここまでdelタグの意味や役割についてわかりました。
なので、ここからはdelタグの具体的な使い方について解説していきます。
使い方を知らない方は、ここで理解していきましょう。
delタグの使い方
delタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>ユーザーネームを登録します。<del>次にメールアドレスを登録します。</del></p> </body> </html> |
使い方は簡単で、削除したいテキストをdelタグで囲むだけです。
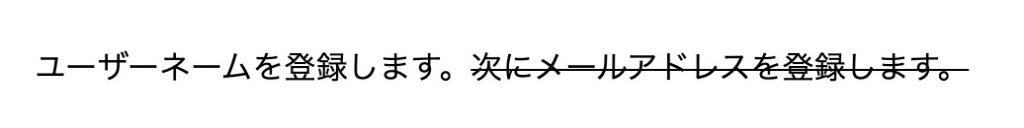
結果を表示すると、以下のようになります。
delタグで囲った部分に打ち消し線が付いていますね。
これはテキストを「削除した」ということを、ユーザーや検索エンジンのクローラーに対して伝えています。
また、今回の例ではpタグの中にdelタグがありますが、delタグの中に1つの段落を入れることも可能です。
|
1 2 3 4 5 6 7 8 9 |
<!-- delタグの中に1つの段落を入れることができる --> <del><p>削除する項目です。</p></del> <del><p>削除する項目です。</p></del> <!-- delタグの中に複数の段落を入れることができない --> <del> <p>削除する項目です。</p> <p>削除する項目です。</p> </del> |
delタグとinsタグとの違い
delタグはinsタグという要素と一緒に使うこともあります。
insタグは追加した部分であることを示す要素です。
これらの違いをコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>ユーザーネームを登録します。<del>次にメールアドレスを登録します。</del><ins>次にパスワードを設定します。</ins></p> </body> </html> |
使い方は追加したいテキストをinsタグで囲むだけです。
delタグの使い方と同じなので、問題はありません。
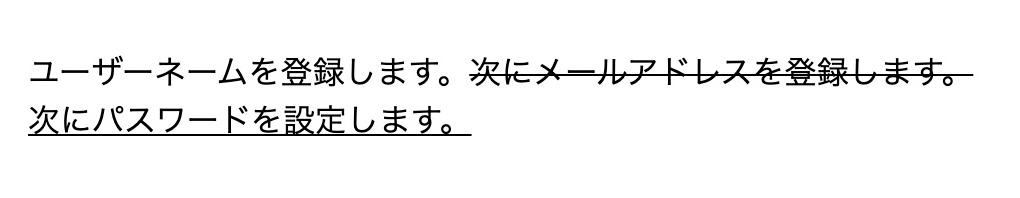
しかし、表示の仕方に違いがあります。
delタグでは打ち消し線が付いているのに対し、insタグは下線が付いています。
insタグではテキストを「追加した」ということを、ユーザーや検索エンジンのクローラーに伝えているのです。
このdelタグとinsタグを併用することで、「削除して追加する」という修正を行えるようになります。
なので、それぞれのタグの使い分けを理解しておくといいでしょう。
delタグに属性を指定する方法
delタグはシンプルにテキストを削除するだけでなく、属性を使って日付や関連リンクを指定することもできます。
なのでここでは、日付を指定できるdatetime属性と関連リンクを指定できるcite属性について解説していきます。
datetime属性で日付を指定する方法
まずは、datetime属性で日付を指定する方法です。
datetime属性は、要素に関連付けられた日時を指定する属性です。
具体的な使い方は次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>ユーザーネームを登録します。<del datetime="2020-11-23">次にメールアドレスを登録します。</del></p> </body> </html> |
datetime属性を指定するときは、「datetime=“日付”」というように記述します。
記述方法は日付の場合は「-」(ハイフン)、時間の場合は「:」(コロン)で繋げます。
結果を表示すると次の通り。
datetime属性はユーザーに対して日付を伝えるものではないので、表示に変化はありません。
しかし、検索エンジンのクローラーに対しては、明確な日付を伝えることができます。
また、後でコードを見直したときも「いつ削除したのか」というのがわかるので、とても便利です。
なので、datetime属性の使い方も覚えておくといいでしょう。
cite属性で関連リンクを指定する方法
今度は、cite属性で関連リンクを指定する方法です。
cite属性は、引用元の情報を指定する属性です。
具体的な使い方は次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p>ユーザーネームを登録します。<del cite="https://example.com">次にメールアドレスを登録します。</del></p> </body> </html> |
cite属性を指定するときは、「cite=“URL”」というように記述します。
結果を表示すると以下の通り。
cite属性もユーザーに対して関連リンクを伝えるものではないので、表示に変わりはありません。
しかし、検索エンジンのクローラーに対して、関連するリンクや引用元の情報を認識させることができます。
またこれも、後で見直したときにリンク先を確認することができるので、使い方を覚えておくといいでしょう。
まとめ
今回は、delタグの意味や使い方について徹底解説しました。
delタグは文書を修正してテキストを削除したい場合に便利な要素です。
delタグを使うことで検索エンジンのクローラーに削除したということを伝えることができます。
insタグと併用されることもあるので、使い方を覚えておきましょう。
この記事がdelタグの学習に役立つと幸いです。