HTMLで動画や音声を埋め込むことができるembedタグ。
あまり見かけることがないため、embedタグについて知らない方も多いのではないでしょうか?
・embedタグってどんな要素?
・使い方がいまいちわからない・・・。
・objectタグとの違いは?
こんな疑問を持っている方もいるでしょう。
今回は、embedタグの
・基本的な使い方
・objectタグとの違い
・幅や高さを調整する方法
について説明します。
目次
embedタグとは
embedタグとはどういった要素なのか、あまり知らない初心者の方も多いでしょう。
なのでここでは、embedタグの意味や役割について詳しく解説していきます。
embedタグの読み方
embedタグは「エンベッド」と読みます。
「embedding」の略で、「埋め込み」という意味があり、HTMLでも同じ意味として使われます。
例えば、HTMLの文書内に音声や動画を埋め込みたいときに使われることが多いです。
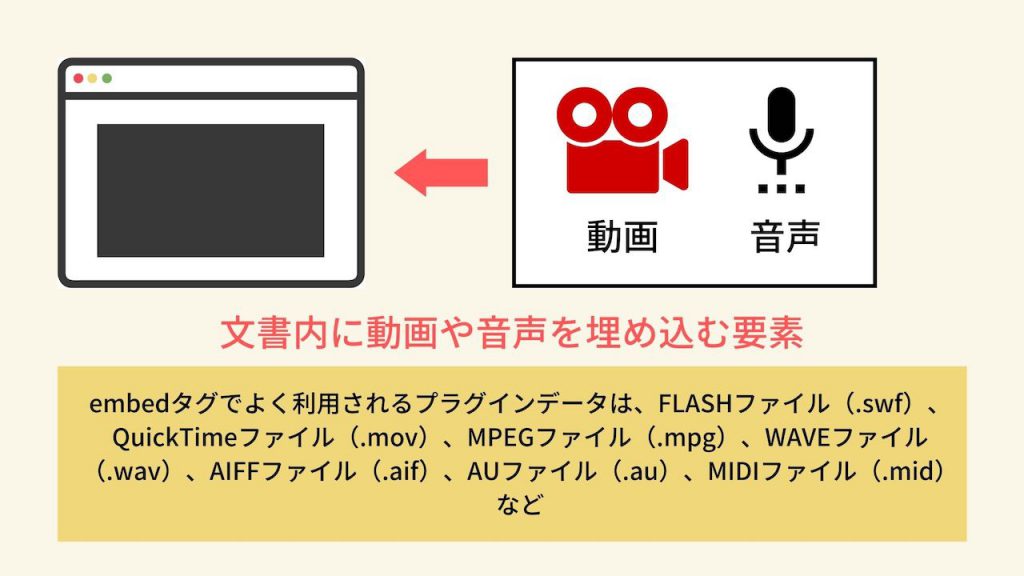
embedタグは文書内に動画や音声を埋め込む要素
embedタグは「文書内に動画や音声を埋め込む要素」です。
embedタグはsrc属性で指定ファイルを読み込むことで、動画や音声を再生することができます。
よく使われるプラグインデータは、FLASHファイル(.swf)、QuickTimeファイル(.mov)、MPEGファイル(.mpg)、WAVEファイル(.wav)、AIFFファイル(.aif)、AUファイル(.au)、MIDIファイル(.mid)などです。
詳しい調整方法は後ほど解説します。
embedタグで利用できる属性
embedタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| src | 画像やスクリプトなど、要素の参照場所を指定する属性です。 |
| type | 要素の型を指定する属性です。 |
| width | 要素の幅を指定する属性です。 |
| height | 要素の高さを指定する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 実装状況不明 |
| iOS版Safari | 実装状況不明 |
| Samsung Internet | 完全対応 |
embedタグの基本的な使い方
embedタグの意味や役割についてわかりました。
なのでここからは、実際にembedタグの使い方について解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
embedタグの使い方
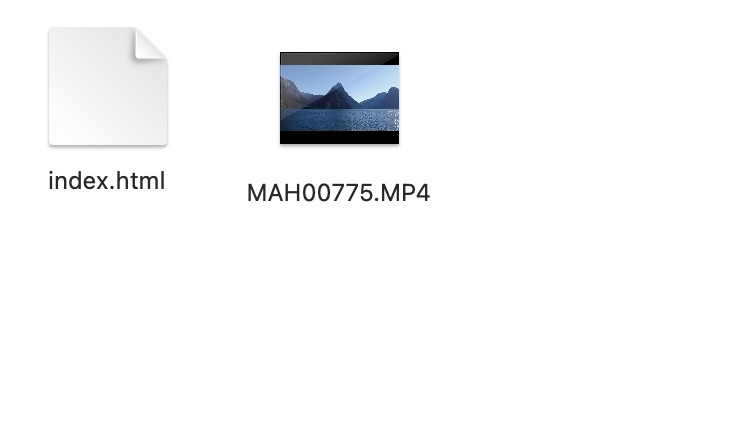
まず、embedタグで動画や音声を埋め込むには、index.htmlと同じフォルダ内にそれらを置く必要があります。
動画または音声を用意できたら、コードを書いてみましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <embed src="MAH00775.MP4"> </body> </html> |
embedタグはsrc属性を指定して動画や音声を埋め込みます。
今回の例では、「src=“MAH00775.MP4”」というようになります。
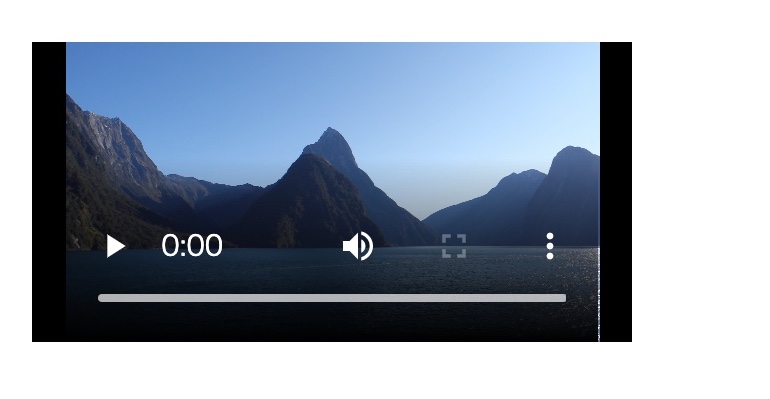
結果を表示すると次の通り。
動画が表示されていますね。
これでHTML文書内に動画を埋め込むことができました。
※MIMEタイプとは、ファイルの種類を表すもの。
|
1 |
<embed src="MAH00775.MP4" type="video/mp4"> |
今回の例では、拡張子が「mp4」の動画を埋め込みたいので、「type=“video/mp4”」というMIMEタイプを指定することができます。
そうすることで、ブラウザに対してどんなファイルなのかを伝えることができるのです。
embedタグとobjectタグとの違い
embedタグと似た要素で、objectタグというものがあります。
objectタグも外部のリソースである動画や音声を埋め込むためのタグですが、embedタグとどのような違いがあるのでしょうか。
- ・embedタグ:プラグインを必要とするデータを埋め込む
- ・objectタグ:外部リソース全般を埋め込む
簡単に説明すると、上記のような違いがあります。
objectタグは動画や音声だけでなく、画像やHTML文書などの形式を持つデータを埋め込むことが可能です。
また、objectタグはdata属性を使って外部のURLを指定します。
実際のコードでobjectタグの特徴を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <object data="images/example-image.jpg"></object> </body> </html> |
今回の例では、objectタグを使って画像を埋め込んでいます。
data属性でimagesフォルダにある画像を表示するために「images/example.jpg」と指定すると、次のように表示されます。
画像がブラウザに表示されていますね。
このようにobjectタグは外部のリソースを埋め込むことができます。
embedタグがブラウザやバージョンによって利用できない場合などに、代わりとして使われることもあるので、使い方を覚えておくといいでしょう。
embetタグの幅や高さを調整する方法
ここまででembedタグの基本的な使い方がわかりました。
なのでここでは、embedタグの幅や高さを調整する方法について解説していきます。
width属性で幅を調整する方法
まずは、embedタグの幅を調整する方法です。
embedタグで幅を調整するには、width属性を指定することができます。
実際のコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <embed src="MAH00775.MP4" width="200px"> </body> </html> |
width属性で幅を調整するには、「width=“〇〇px”」というように指定します。
今回の例では、「width=“200px”」と指定しているので、横幅が200pxで表示されるはずです。
結果を表示すると、このようになりました。
幅が調整されているのがわかりますね。
サイトによって幅を調整するべき場合もあると思うので、やり方を覚えておきましょう。
height属性で高さを調整する方法
今度は、embedタグの高さを調整する方法です。
embedタグで高さを調整するには、height属性を指定することができます。
実際のコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <embed src="MAH00775.MP4" height="300px"> </body> </html> |
height属性で高さを調整するには、width属性と同じように「height=“〇〇px”」と指定します。
今回の例では、「height=“300px”」と指定しているので、高さが300pxになるはずです。
結果を表示すると上記のようになりました。
高さが調整されているのがわかりますね。
width属性と使い方は同じなので、合わせて覚えておくといいでしょう。
まとめ
今回は、embedタグの意味や使い方について徹底解説しました。
embedタグは文書内に動画や音声を埋め込むための要素でとても便利です。
あまり使い方を知らない人も多いので、今回説明した使い方を覚えておくといいでしょう。
この記事がembedタグの学習に役立つと幸いです。
参考文献:MDN web docs|embed:埋め込み外部コンテンツ要素