WordPressでサイトやブログを作るときに必須となるのが、「お問い合わせフォーム」です。Webサイトにお問い合わせフォームがあれば、読者からの質問だけでなく、企業からの直接依頼などがあっても安心。お問い合わせフォームがないと、せっかくの機会を逃してしまうかもしれません。
でも、WordPressでお問い合わせフォームをどうやって作成するのか、よくわからないですよね?
実は、WordPressでも簡単にお問い合わせフォームを設置できる方法があります。ちょっとしたカスタマイズも可能です。ここでは、WordPressでお問い合わせフォームを作る流れから、おすすめのお問い合わせフォーム、実際の導入方法まで徹底解説します。
目次
WordPressでお問い合わせフォームを作る流れ

WordPressでお問い合わせフォームを設置する主な方法は以下の2つ。
- プラグインを使用する
- 外部アプリケーションと連携させる
どちらの方法も難しくはありません。でも、何から始めれば良いのか戸惑いますよね?
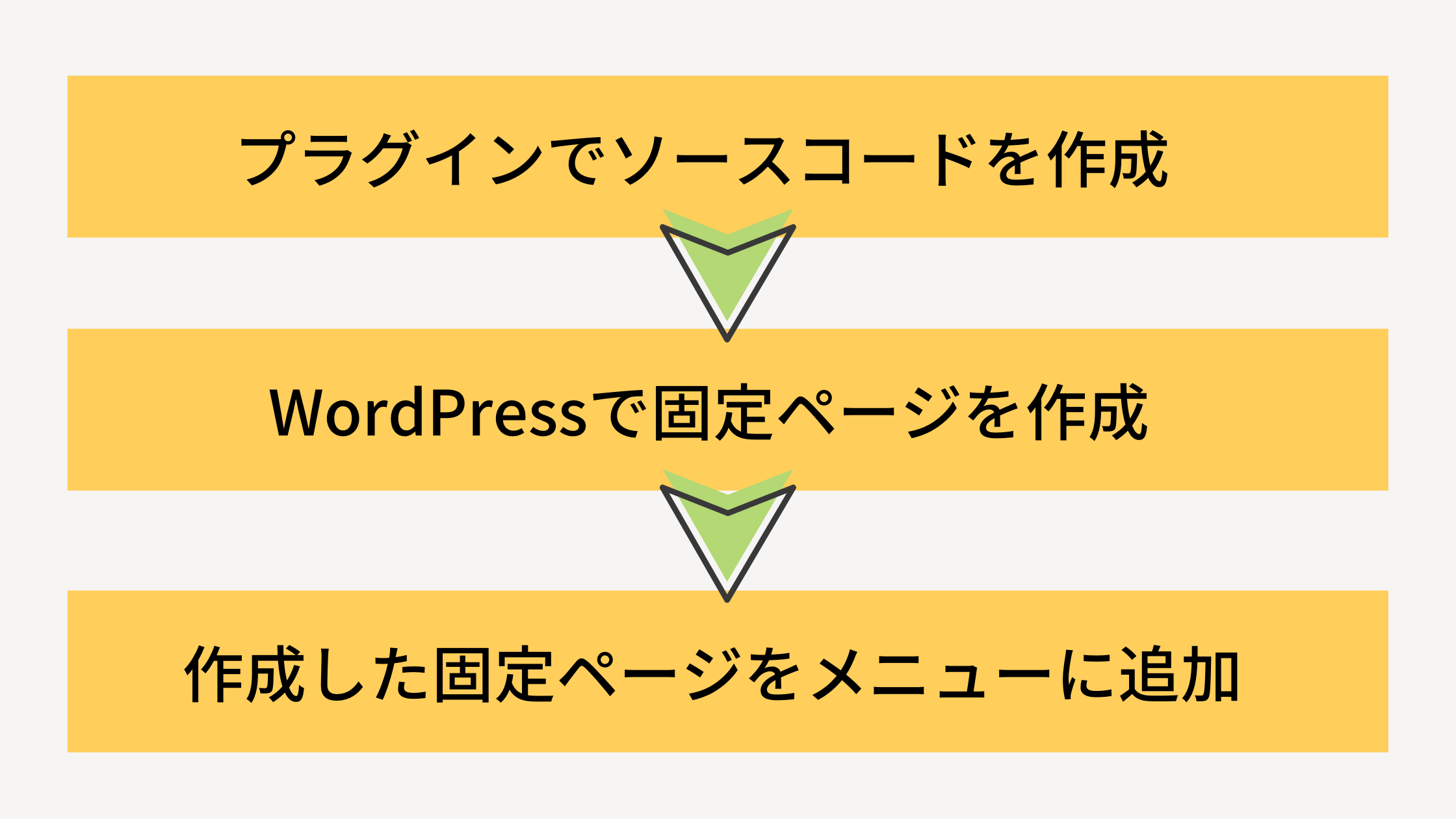
ここでは、WordPressでお問い合わせフォームを作るときの流れについて説明します。大まかな流れをつかんでおくと、あとで説明する詳細な方法が理解しやすくなります。
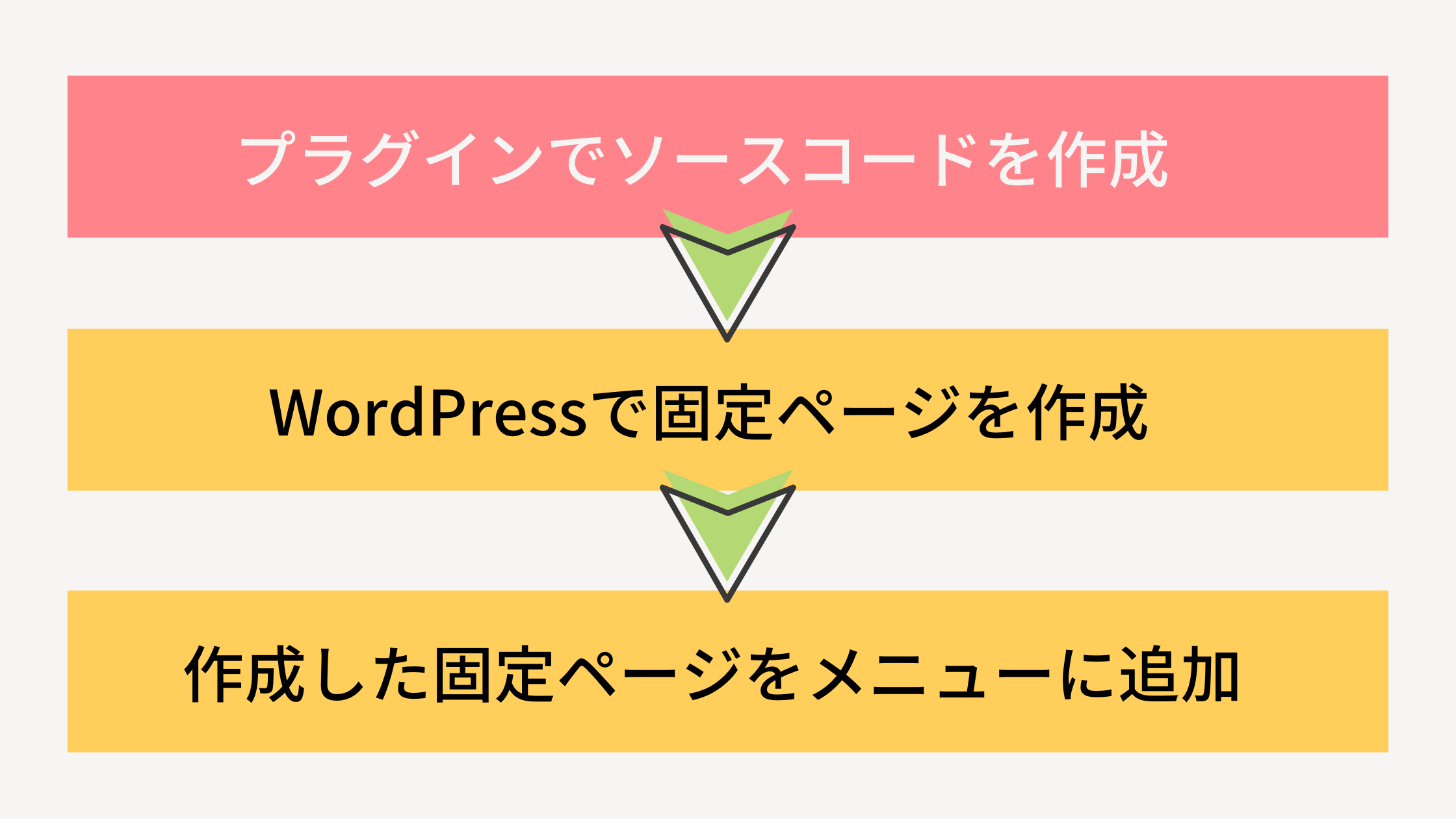
プラグインあるいは外部アプリケーションでソースコードを作成
まず、お問い合わせフォームを作る必要があります。プラグインか、外部アプリケーションを使用してソースコードを作成します。
自作することもできますが、HTMLやCSSに慣れないうちは、プラグインなどのツールを使うのが簡単です。ツールの使い方はあとで詳しく解説します。
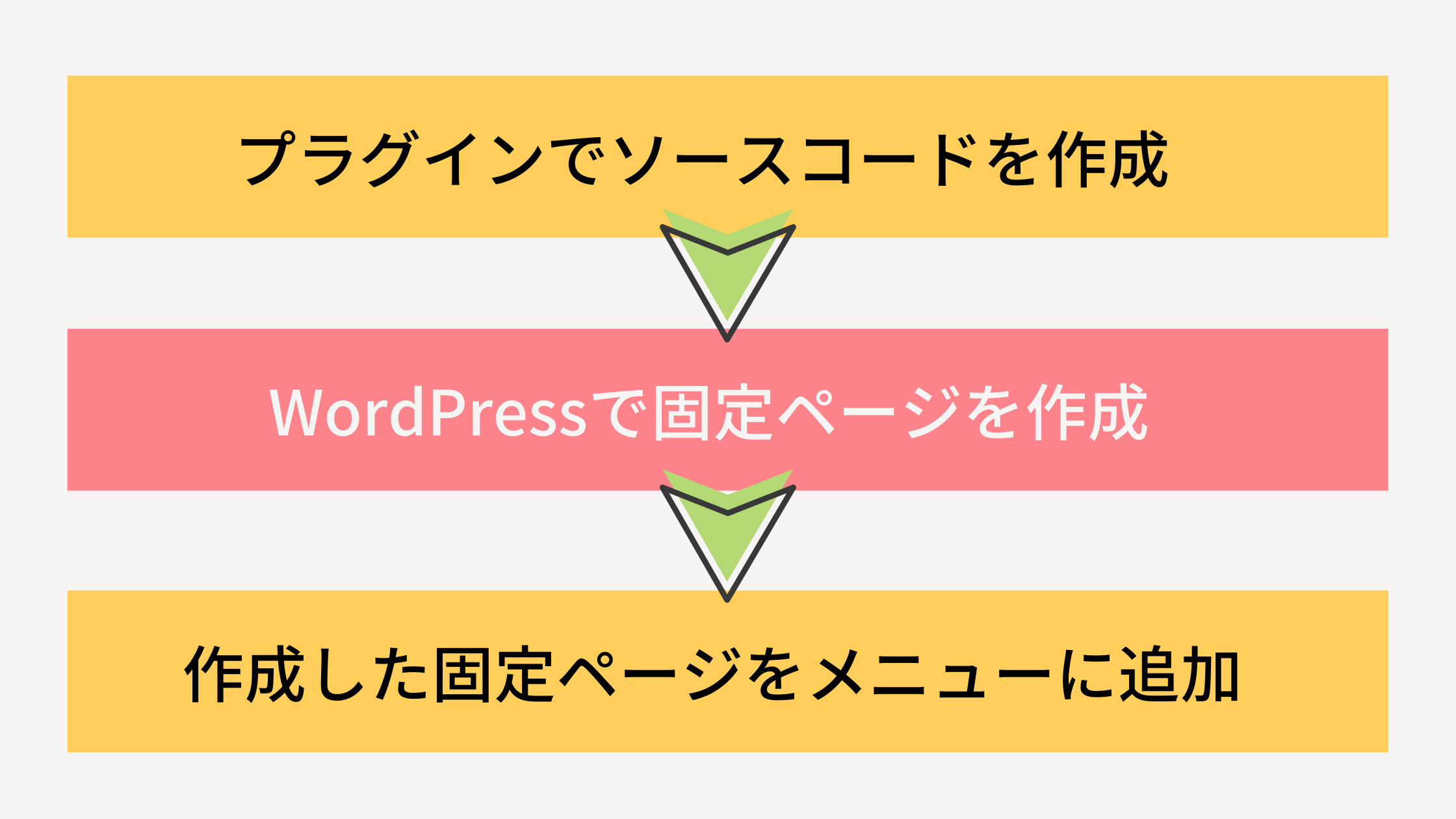
WordPressで固定ページを作成
お問い合わせフォームのソースコードを作ったら、次は、WordPressにお問い合わせフォーム用の固定ページを作成します。固定ページの作成といっても難しくありません。プラグインで作ったコードを、WordPressの固定ページに貼りつけるだけです。
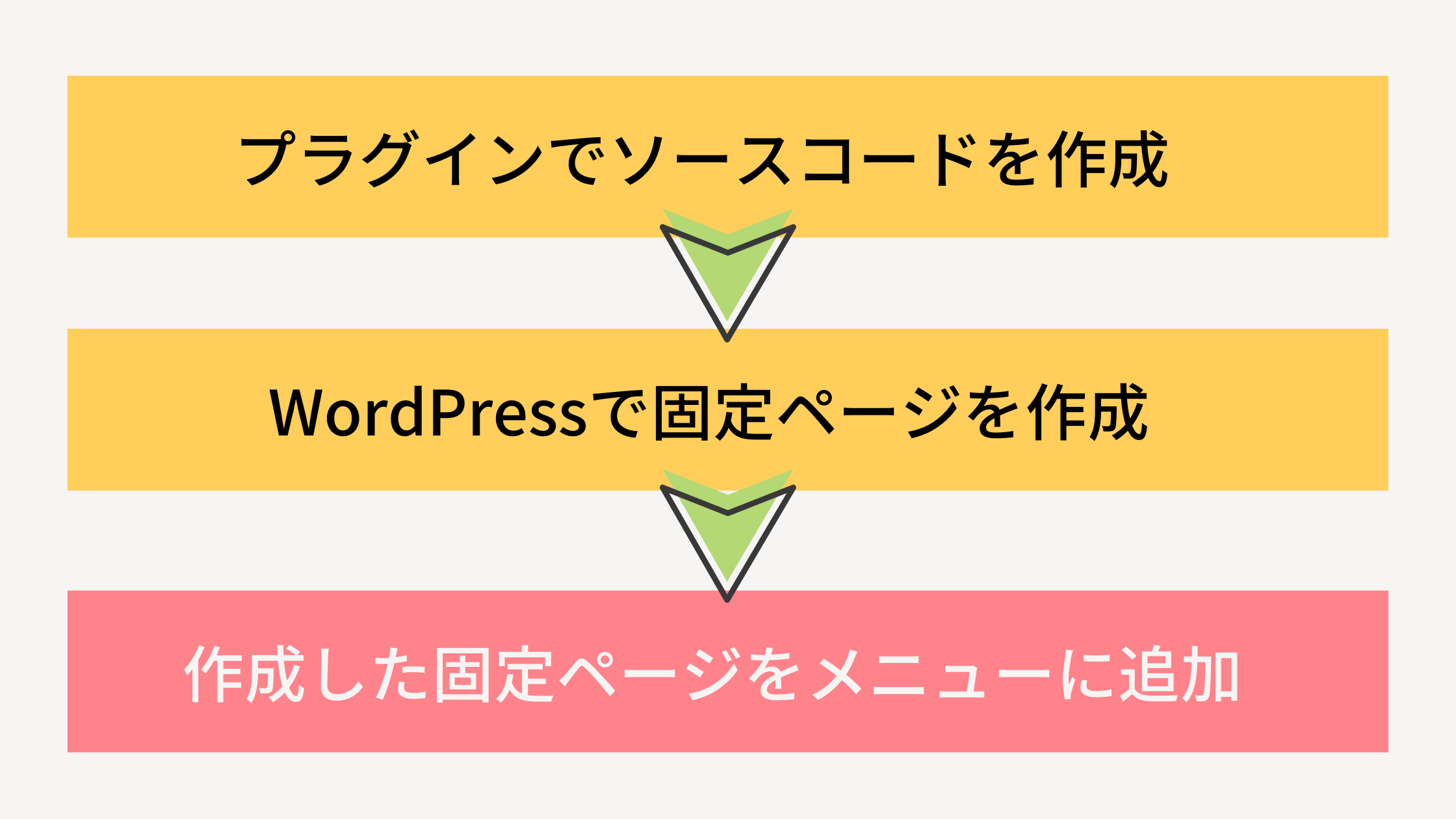
作成した固定ページをメニューに追加
お問い合わせフォームの固定ページを作っただけでは、ユーザーが問い合わせることはできません。お問い合わせフォームにアクセスするルートを作る必要があります。つまり、Webサイトにお問い合わせフォームのURLを貼る作業が必要ということです。
作った固定ページのURLを貼ればそこからアクセスができます。しかし、グローバルメニューやサイドメニューにお問い合わせフォームのリンクを貼りたいときは、WordPressの管理画面から操作が必要です。これについても、あとで詳しく説明します。
WordPressでおすすめのお問い合わせフォーム3選
まずは、お問い合わせフォームを作成しましょう。ここでは、WordPressでおすすめのお問い合わせフォームを3つご紹介します。
WordPressプラグイン『Contact Form7』

『Contact Form7』は、お問い合わせフォームの作成で最も有名なプラグインです。作成手順も難しくありません。
無料プラグインですが、細かいカスタマイズも可能です。メッセージ送信時にユーザーに送る自動メッセージの文言を自由に変更もでき、カスタマイズ用のコード記入欄もあります。
初心者にも使いやすいのはもちろん、オリジナルのお問い合わせフォームを作りたいときにも役立つプラグインです。
WordPressプラグイン『Ninja Forms』

『Ninja Forms』は、新しいプラグインです。インストールするだけで、設定画面からお問い合わせフォームを作ることができます。
カスタマイズ画面が『Contact Form7』よりも使いやすく、直感的に操作できるのが特徴です。WordPress初心者に、一番おすすめできるお問い合わせフォーム作成プラグインと言えます。
外部アプリケーション『Googleフォーム』

『Googleフォーム』はWordPressのプラグインではなく、Googleのサービスツールの一つです。Googleアカウントを持っている場合は無料で使え、簡単にお問い合わせフォームが作れます。特に、問い合わせメッセージの受信をGmailにしたいときにおすすめです。
『Contact Form7』と比較すると細かいカスタマイズはできませんが、機能が少ないので操作が難しくなく、初心者でも簡単にお問い合わせフォームが作成できます。
プラグインでお問い合わせフォームを作成する方法

では、実際にお問い合わせフォームを作っていきましょう。初心者にもおすすめな『Contact Form7』と『Ninja Forms』での作り方を説明します。どちらか好みのプラグインを選択して、実際に作ってみましょう。
Googleフォームを使う場合は、次項を参考にしてくださいね。
Contact Form7でお問い合わせフォームを作る方法

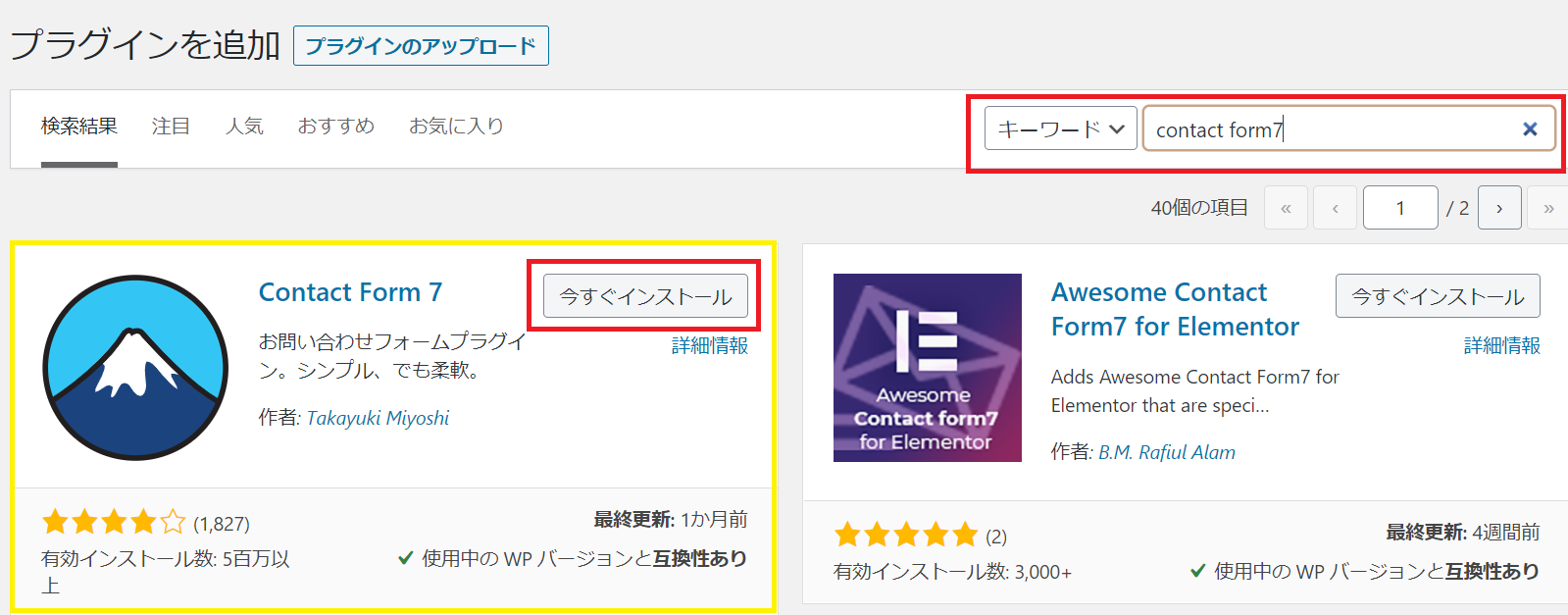
最初に、WordPressのプラグイン新規追加で『Contact Form7』をインストールしましょう。検索窓に入力すると一番最初に出てきます。インストール後に、プラグインを「有効化」してください。

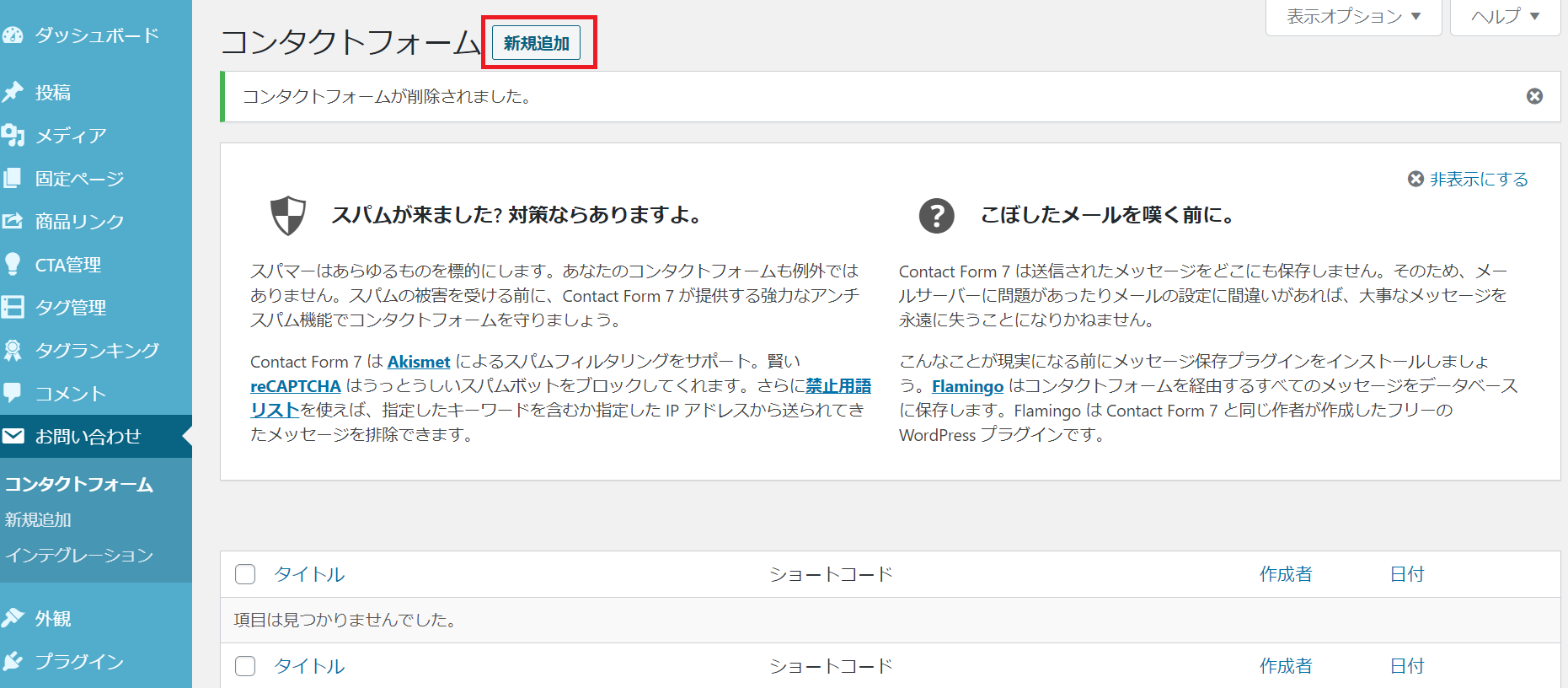
有効化により、WordPress管理画面のメニューに「コンタクトフォーム」が追加されます。これを開いて「新規追加」ボタンをクリックしましょう。

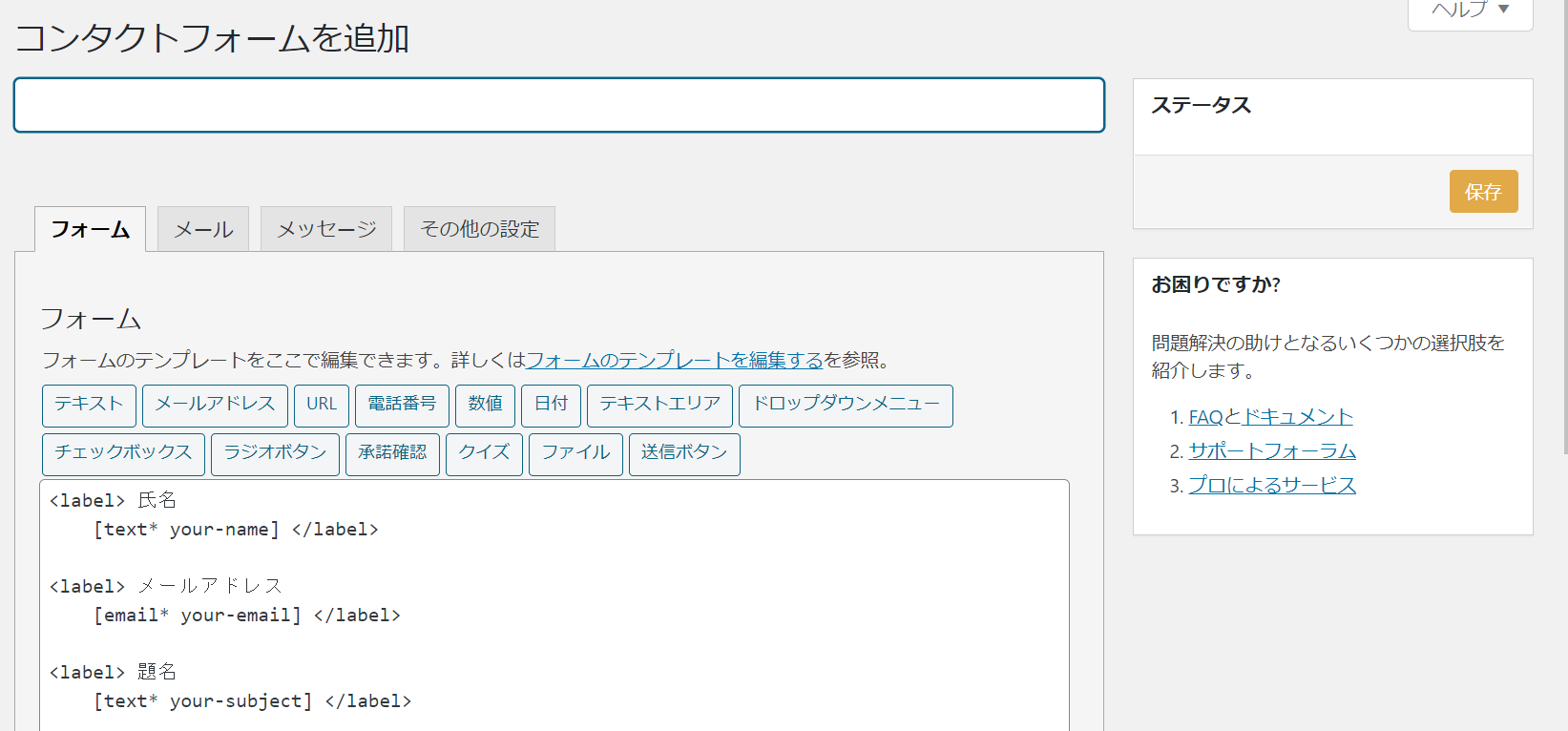
すると、「コンタクトフォームを追加」の画面が開きます。ここでお問い合わせフォームを作成します。最初から基本の形で入力されていますので、どの項目が必要かわからないときはデフォルトのままでもかまいません。

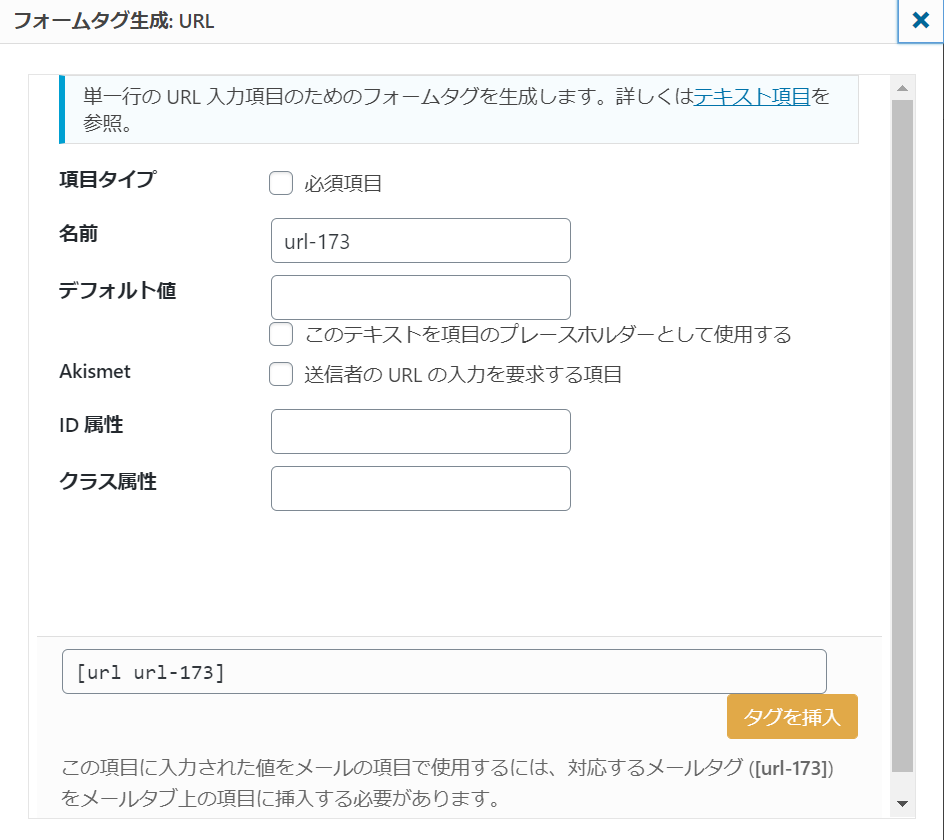
項目を追加するときは、入れたい項目のタブをクリックし、タグ作成画面を開きます。「名前」は実際に表示されるものではないので、わかりやすい名前をつけると良いでしょう。
また、項目タイプの「必須項目」にチェックを入れると、ユーザーが必ず入力しなければならない必須項目として設定できます。設定できたら、下の「タグを挿入」で追加します。

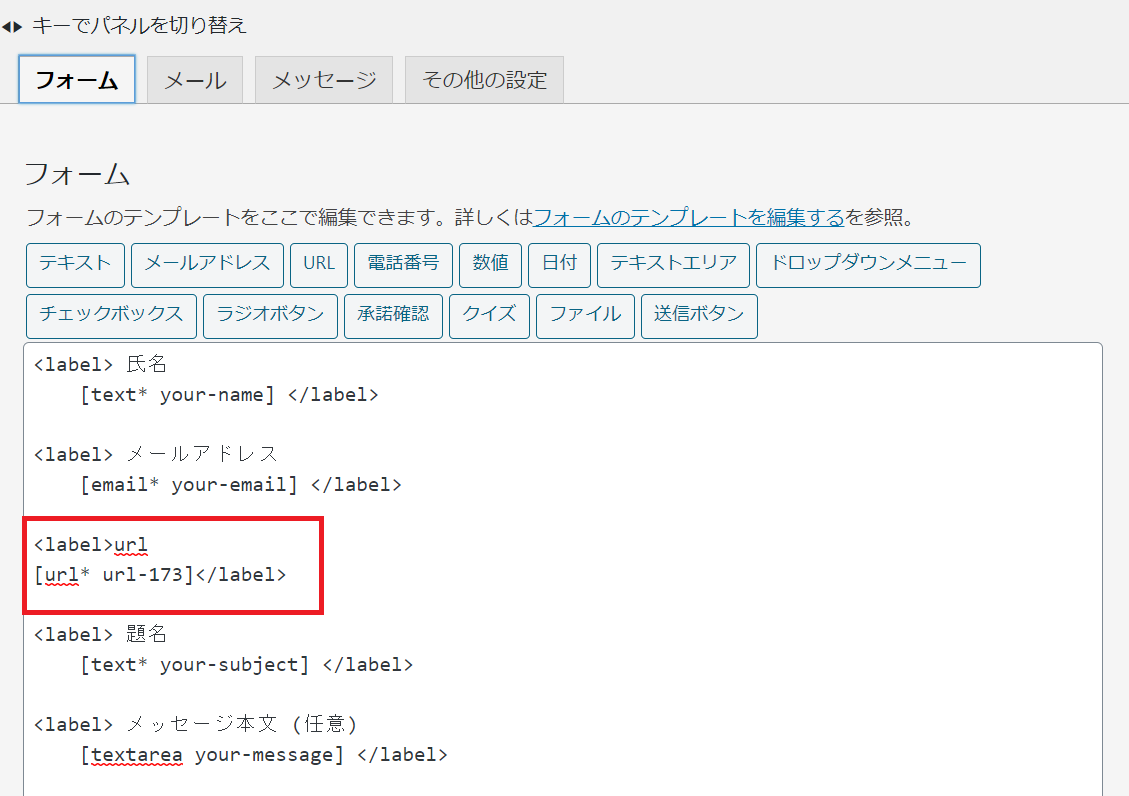
項目を追加したら、下記のHTMLも追加しましょう。
|
1 |
<label>作成したタグ</label> |
また、<label>のすぐあとに項目名を入力します。これが実際に、ユーザーに表示される項目名です。

上部のタブを切り替えると、メッセージの送信先を指定したり、自動メッセージのコメントを入力したりできるカスタマイズも可能です。最初は送信先だけ入力して、カスタマイズせずにデフォルト設定のままでも十分使えます。

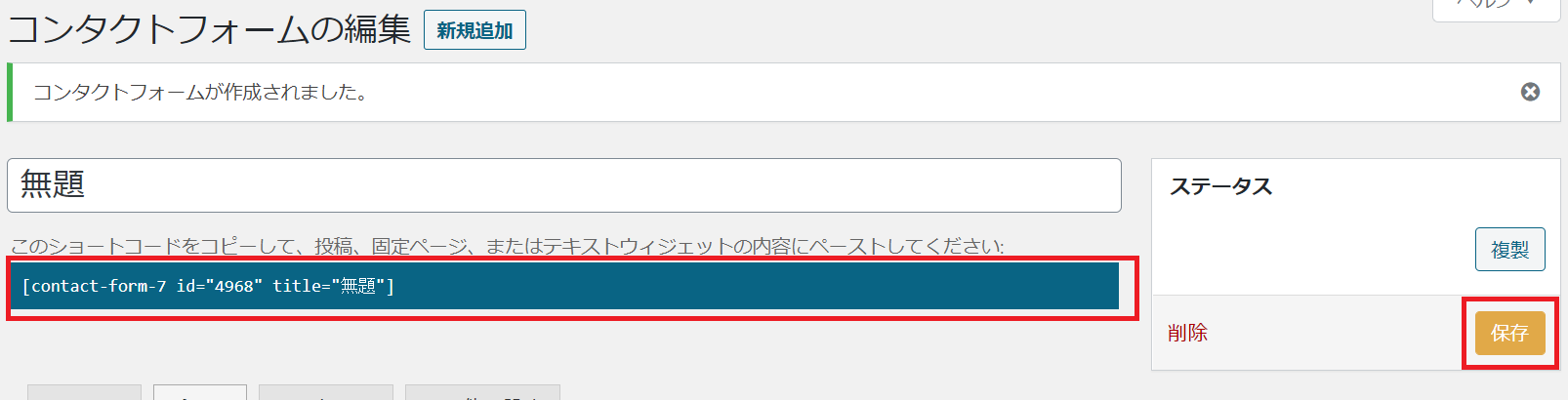
すべての設定が完了して「保存」ボタンを押すと、ショートコードが表示されます。次の手順で使用しますので、コピーしておきましょう。

Ninja Formsでお問い合わせフォームを作る方法

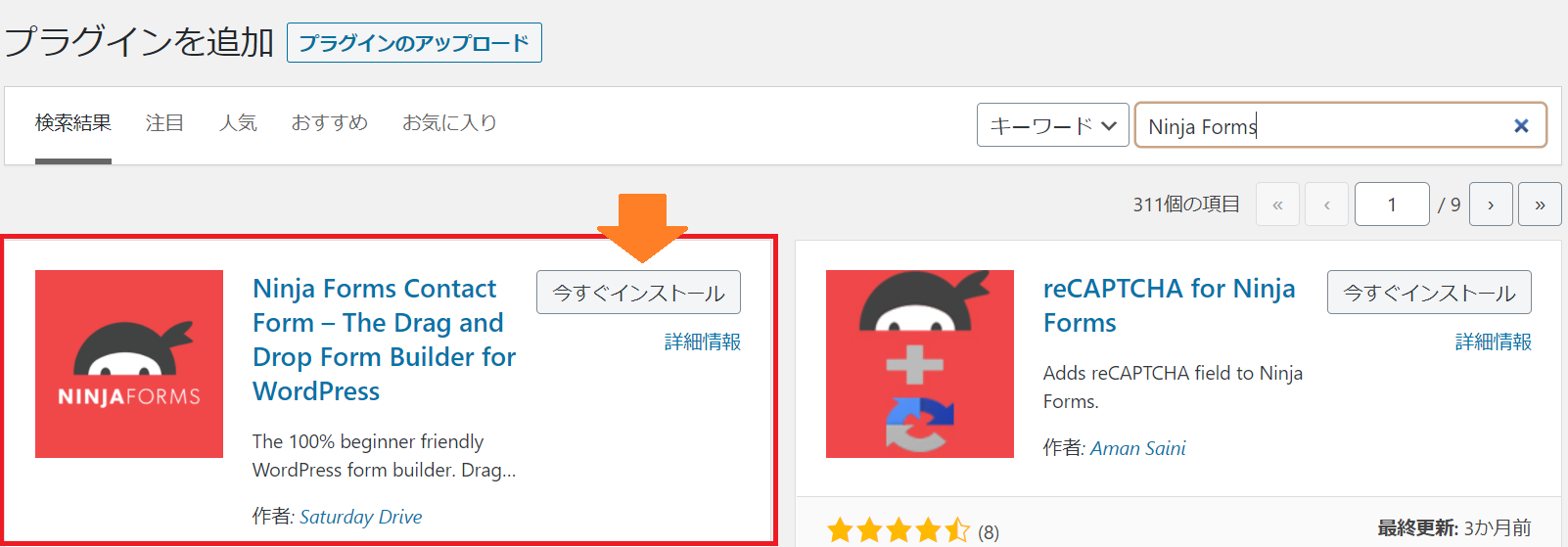
『Ninja Forms』でお問い合わせフォームを作成する場合も、『Contact Form7』と同様にプラグインの「新規追加」で『Ninja Forms』を探してインストールします。インストールしたら「有効化」を忘れないでくださいね。

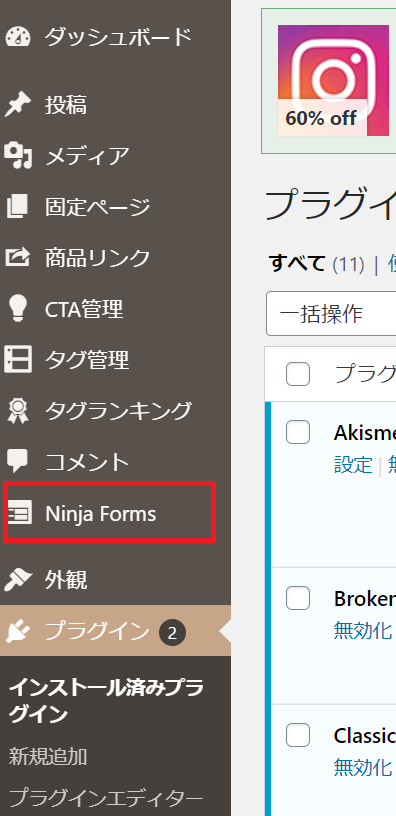
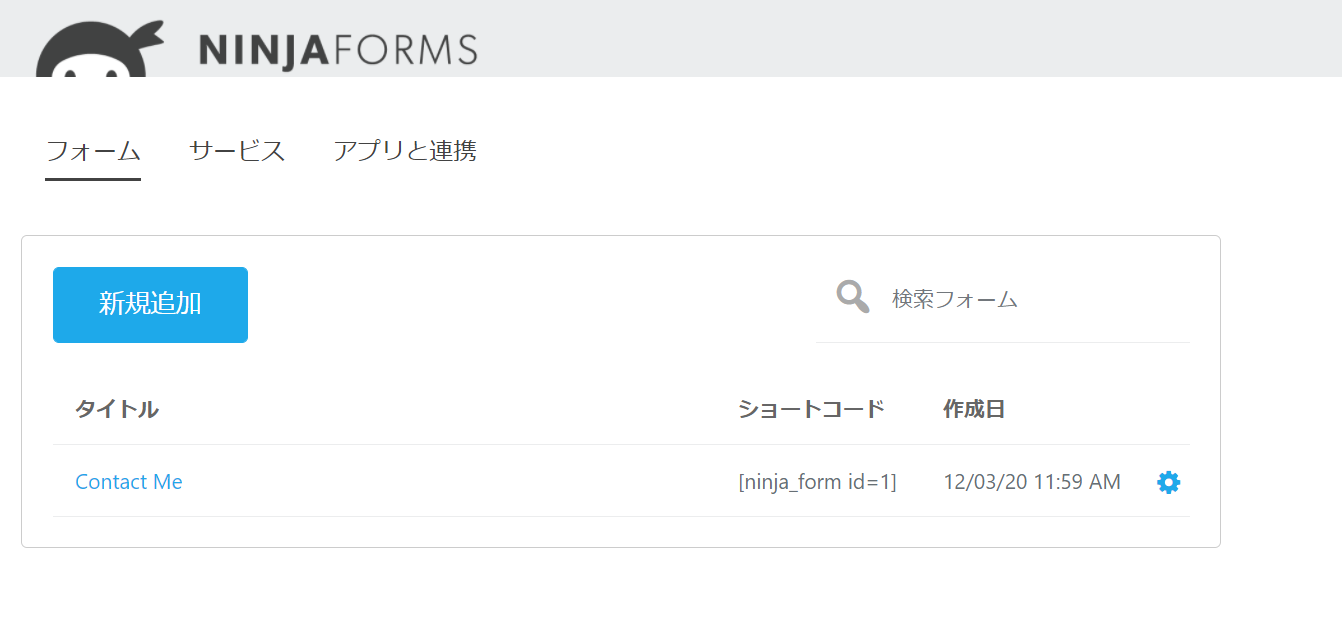
プラグインの有効化が終わると、WordPressの管理画面メニューに「Ninja Forms」が追加されます。これをクリックすると、「新規追加」ボタンが表示されますので、早速作ってみましょう。

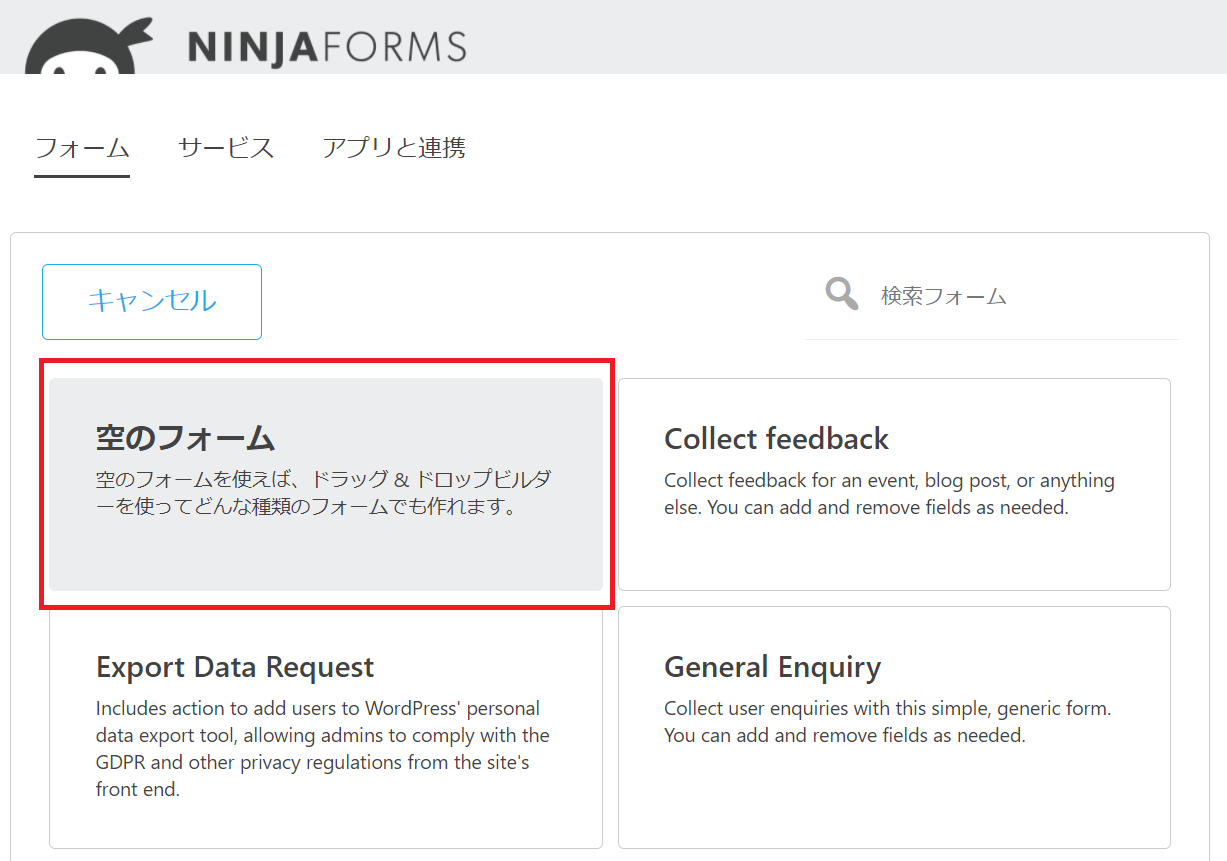
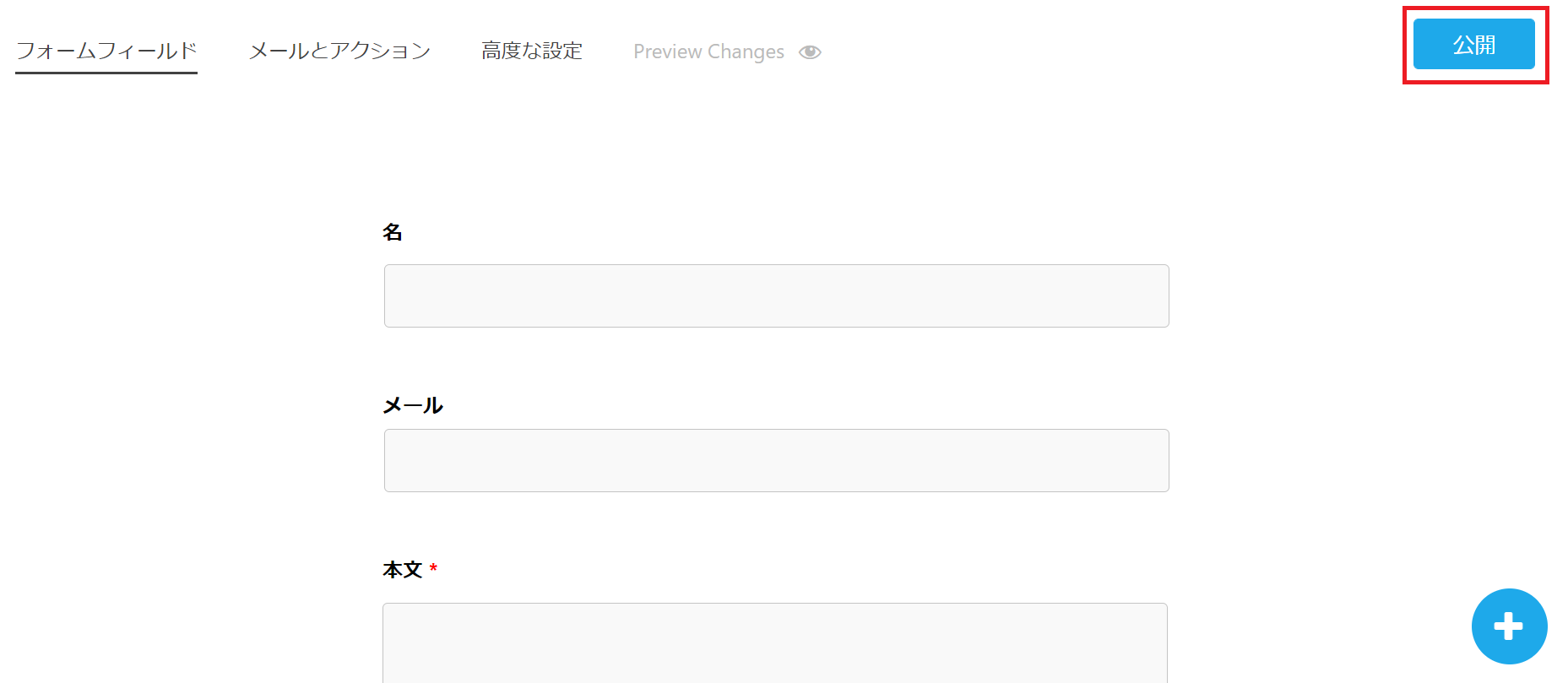
「空のフォーム」を選択すると、カスタマイズ画面が開きます。右の項目から好きなものを選んで左のフィールドに追加しましょう。順番は後からも入れ替え可能です。


項目名を変えたい場合は、フォームの右上の設定マークをクリックします。すると、「ラベル」「必須フィールド」が表示されますので、ここで好きな項目名に変更可能です。「必須フィールド」のチェックを入れると、ユーザーが必ず入力する項目に設定できます。


フォームができたら、右上の「完了」ボタンをクリックします。すると、「公開」ボタンが表示されます。

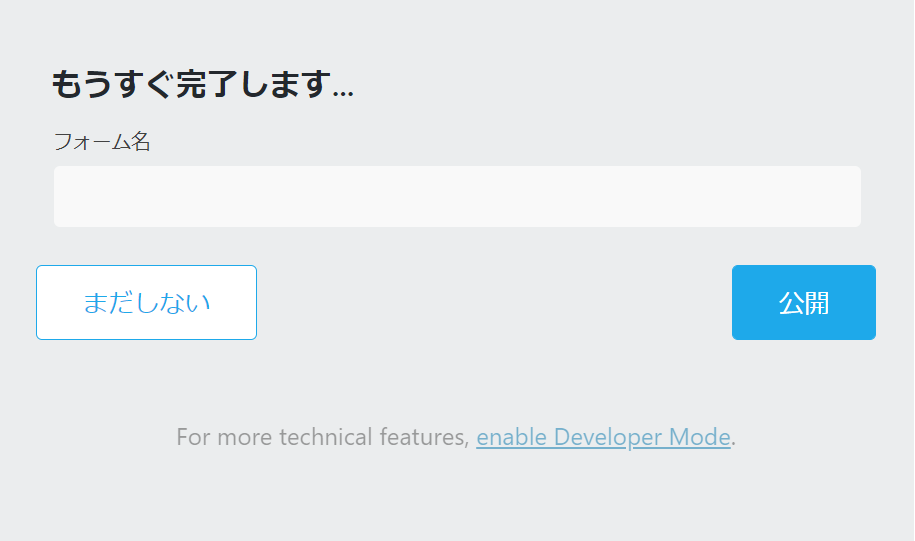
「公開」ボタンを一度押しただけでは、お問い合わせフォームはまだ完成ではありません。「フォーム名」の入力画面が表示されますので、「お問い合わせフォーム」などわかりやすい名前をつけましょう。

公開されると、Ninja Formsのトップ画面に作成したフォームが表示されます。作成日の横の「ショートコード」をあとの手順で使用しますので、コピーしてください。

Googleフォームでお問い合わせフォームを作成する方法
WordPressのプラグインを使用しない場合は、Googleフォームでもお問い合わせフォームを作成できます。Googleフォームで作成するときは、Googleアカウントが必要です。
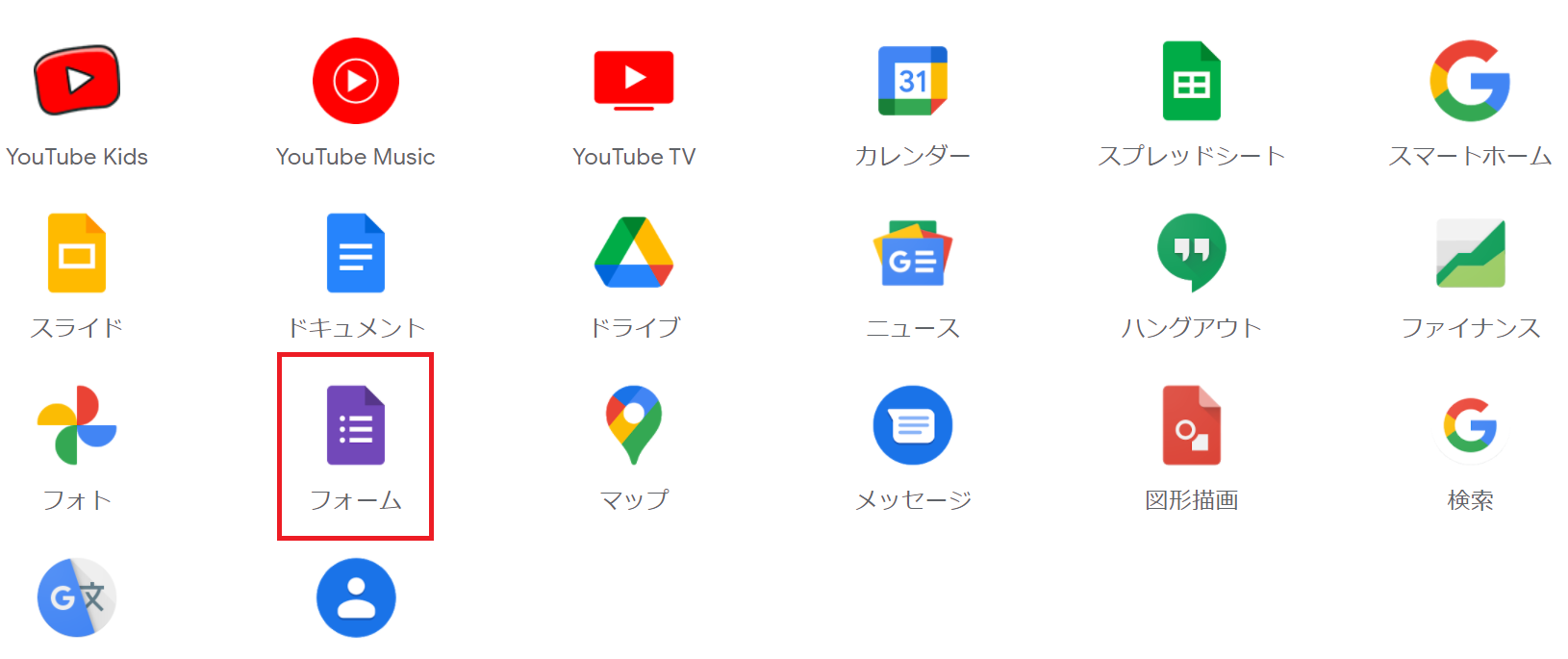
Googleにサインインしたら、アプリケーション一覧から「Googleフォーム」を探してクリックしてください。

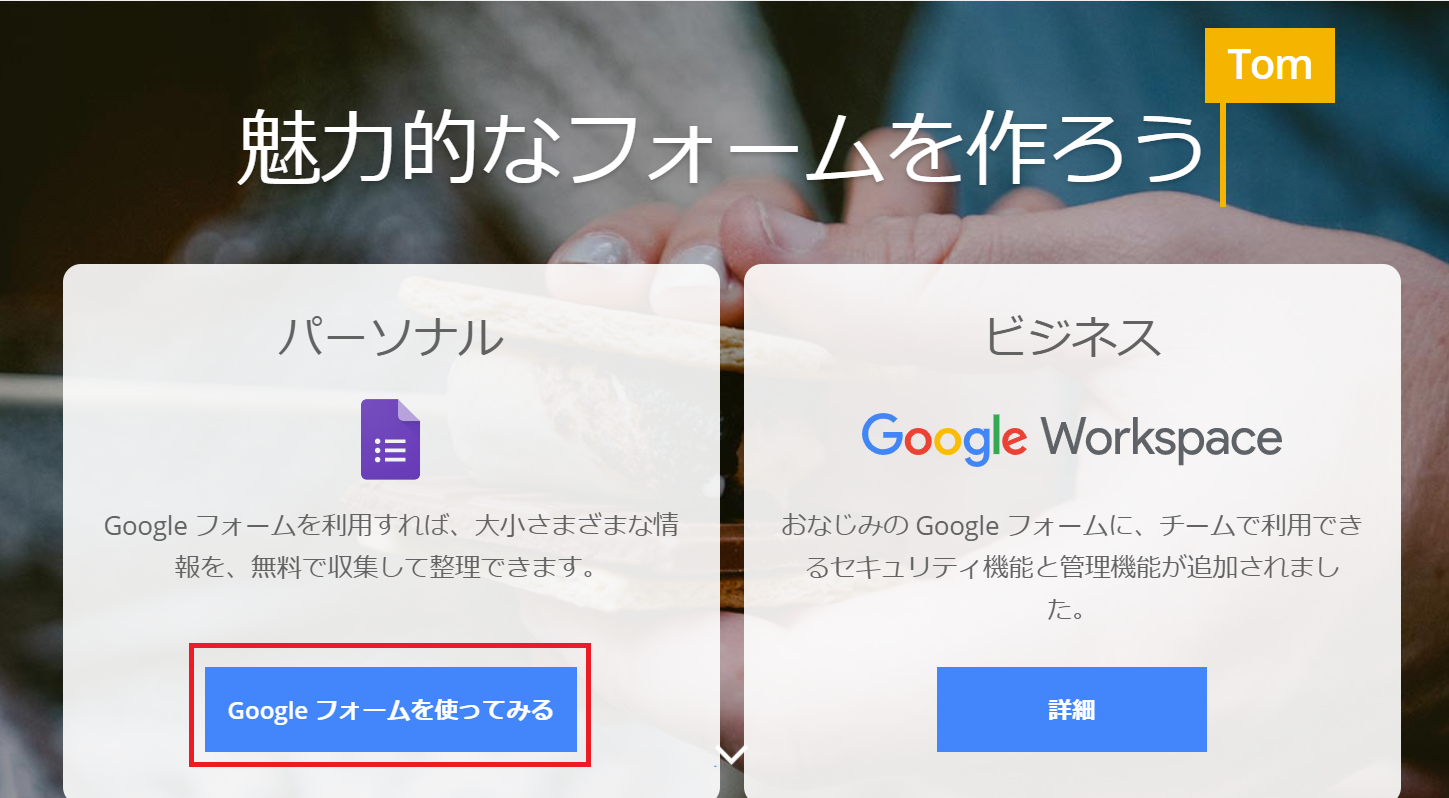
すると、「パーソナル」と「ビジネス」を選択する画面が開きます。通常は「パーソナル」の「Googleフォームを使ってみる」を選びましょう。

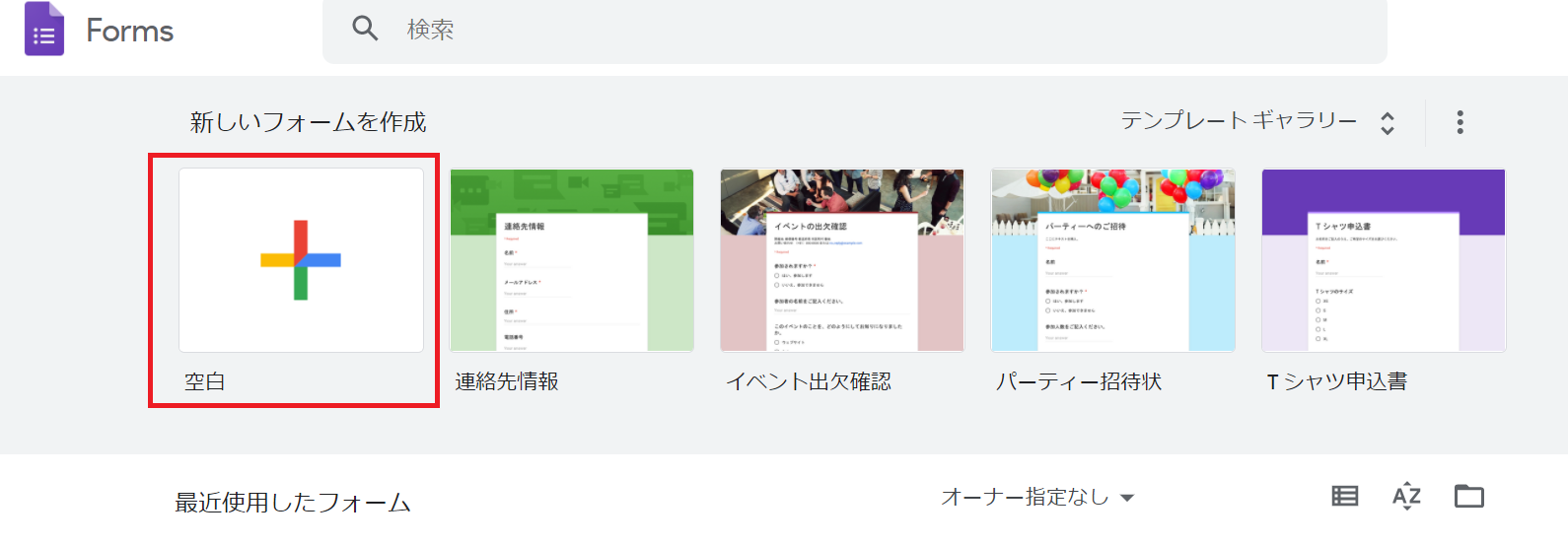
Googleフォームの作成画面が開いたら、「空白」ページを選んで新規のフォームを作成します。

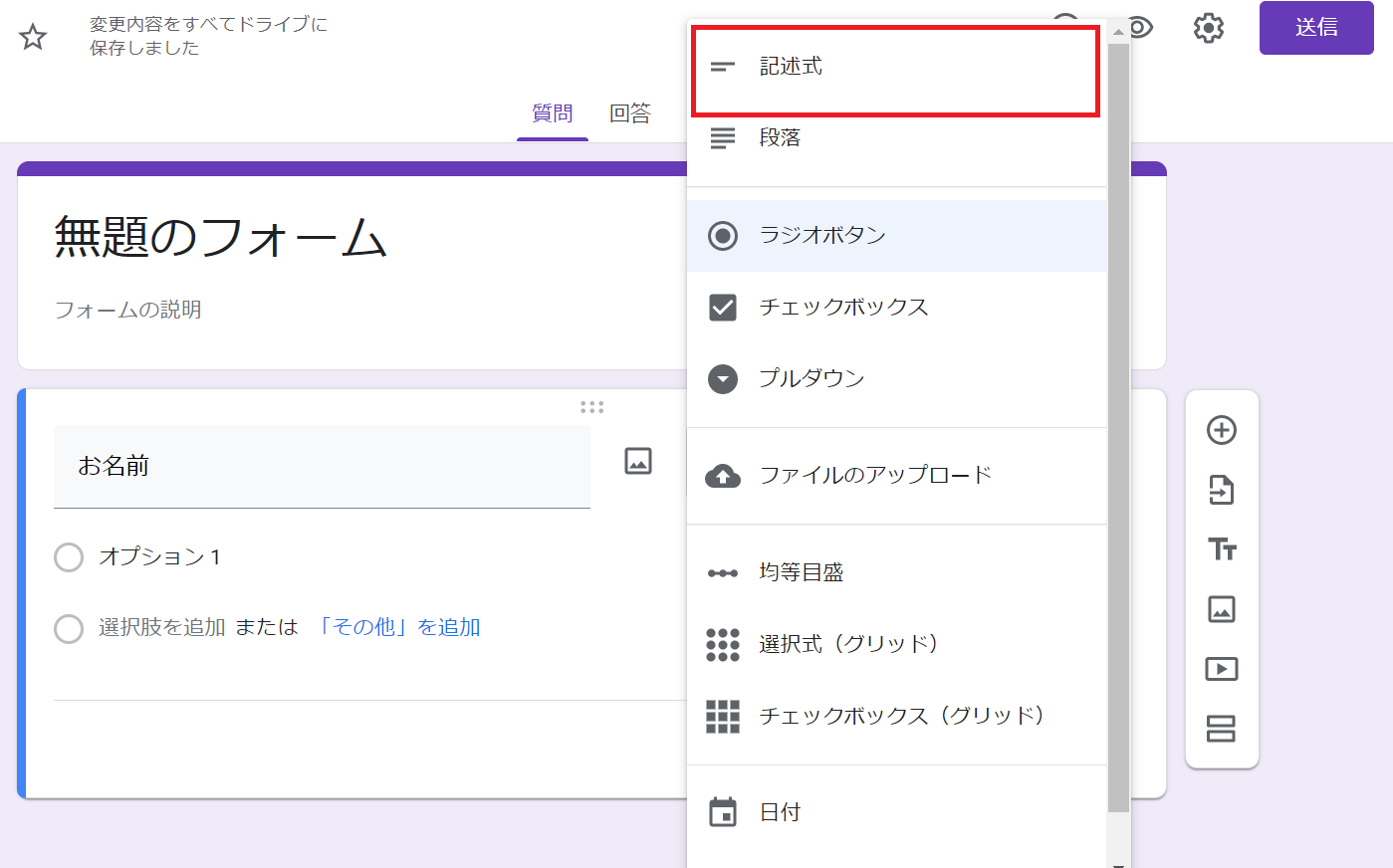
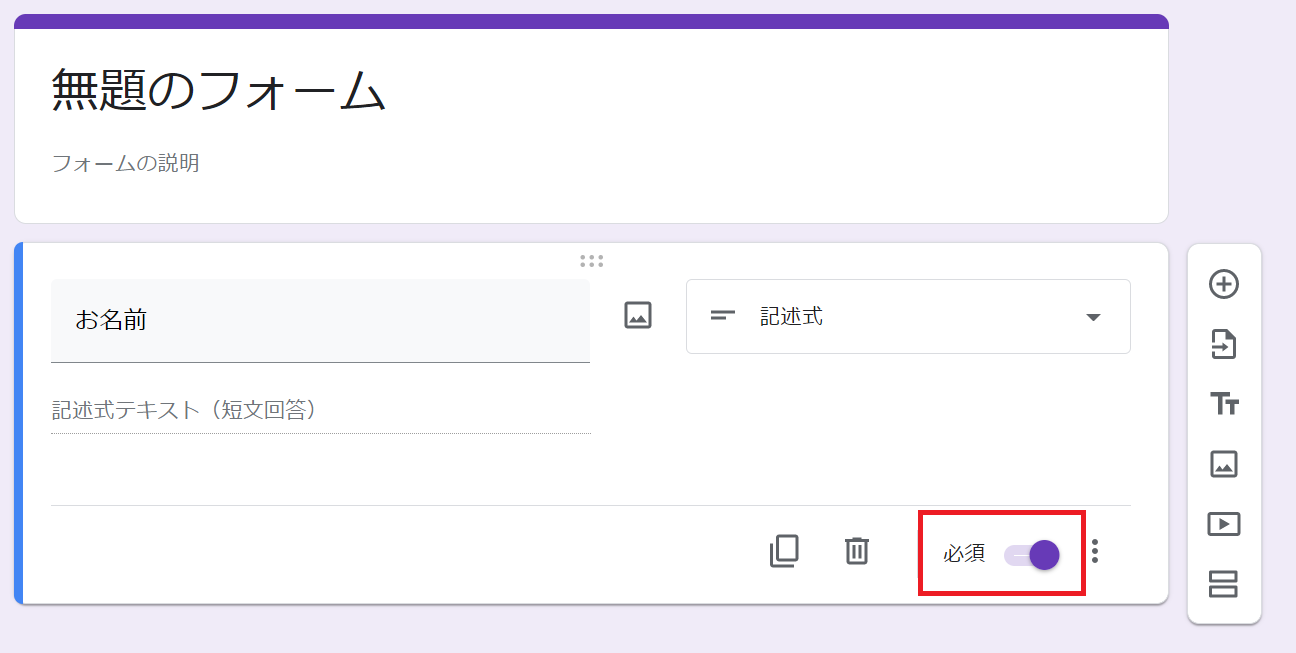
無題のフォームで、自由にお問い合わせフォームを作成できます。氏名やメールアドレスなどの入力欄を作りたいときは、右のドロップダウンから「記述式」を選択すると短文回答の作成が可能です。その他に、メッセージ本文など長文の項目は「段落」で作ると良いでしょう。

また、右下の「必須」にチェックを入れると、必須項目にすることもできます。項目を追加するときは、「+」を押して追加可能です。

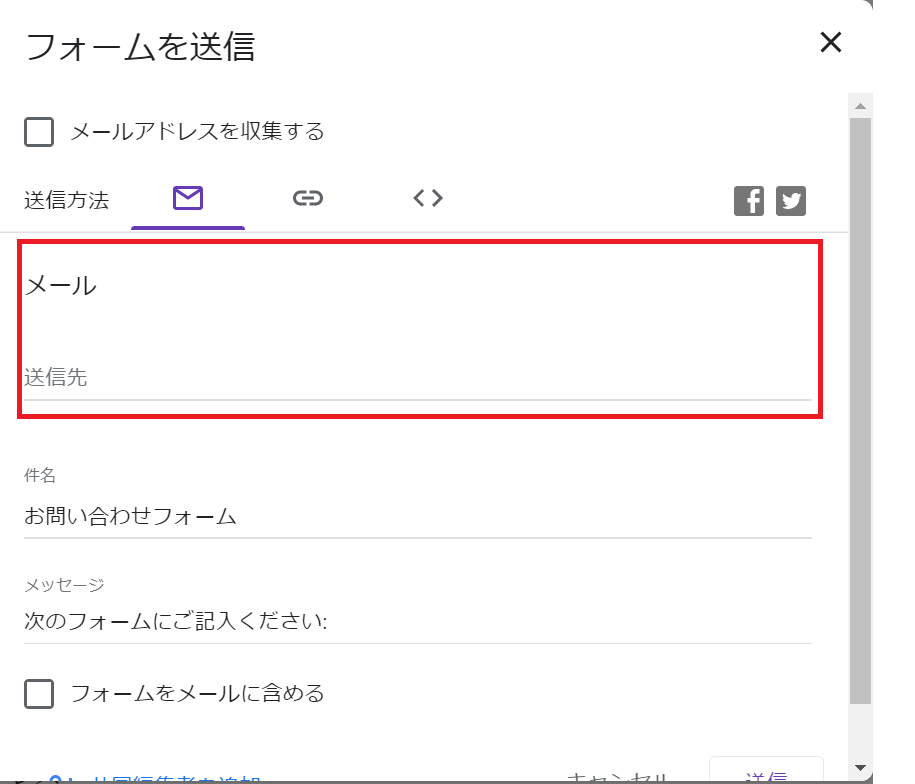
フォームができたら、「送信」ボタンを押してメールの送信先を指定しましょう。

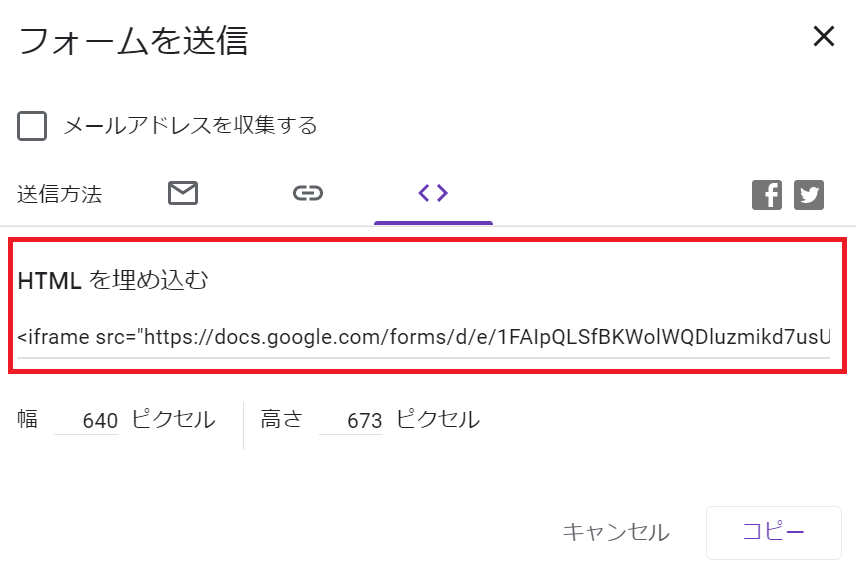
最後に、「<>」タブを開いてHTMLをコピーしたら、準備は完了です。

WordPressでお問い合わせフォームを設置する手順
プラグインやGoogleフォームでお問い合わせフォームを作成したら、次はWordPressに設置しましょう。設置の手順は2ステップです。
固定ページに問い合わせフォームを作成

1つ目のステップでは、作成したショートコードやHTMLを固定ページに貼ってお問い合わせページを作ります。WordPressの固定ページを新規作成しましょう。
タイトルは「お問い合わせ」や「お問い合わせフォーム」など、ユーザーにわかりやすい名前をつけてください。次に、本文に作成したショートコードを貼ります。HTMLの場合は、ビジュアルモードではなくテキストモードです。ビジュアルモードでそのまま貼りつけてしまうと、コードは反映されないので注意しましょう。
ショートコード、あるいはHTMLを貼ってページを公開したら、お問い合わせページの完成です。しかし、まだページができただけなので、Webページからアクセスできるようにしなくてはいけません。それが次の手順です。
お問い合わせページをメニューに追加

次に、作成したお問い合わせページを実際にWebページに設置しましょう。設置したい場所によって方法が異なります。
グローバルメニュー(ヘッダー・フッター)に設置する
Webページのヘッダーやフッターなど、グローバルメニューにお問い合わせフォームを設置するときは、メニューページから設定します。WordPressの管理画面から「外観」→「メニュー」を開きましょう。

左の「固定ページ」に、作成したお問い合わせページが表示されているのがわかりますね。設置したいメニューを選んで、お問い合わせページを追加するとメニューに追加されます。
サイドバーに設置する
お問い合わせフォームをサイドバーに設置したいときは、WordPress管理画面から「外観」→「ウィジェット」を開いてください。使っているWordPressテーマによって異なりますが、「サイドバー」などの名前で表示されているはずです。

左の項目から「固定ページ」のウィジェットをサイドバーに追加します。追加できたら、作成したお問い合わせページを選択して完成です。
まとめ
ここでは、WordPressでおすすめのお問い合わせフォーム作成方法について解説しました。
WordPressでWebサイトを作成するときには、お問い合わせフォームは必須のコンテンツです。ユーザーの声を聞けたり、企業からのオファーがもらえたりする機会を逃さないためにも、お問い合わせフォームを設置しましょう。
ここでご紹介した方法3つは、初心者でも簡単にお問い合わせフォームを作れるツールです。しかし、記載内容は自由にカスタマイズも可能。自分だけのお問い合わせフォームを作成できます。