サイト内で表を作成する場合、表の見た目を整えるのは案外大変。特に1つ1つ選択し、サイズや背景色などを設定していくのは骨が折れますよね。しかしHTMLには、表の列をグループ化し、一括して設定を行うためのタグがあるのです!
今回は、表の列をグループ化するcolgroupタグの
・colgroupタグと類似するcol要素との違い
・colgroupタグ使用前後の利便性の差
について説明します。
目次
colgroupタグとは

colgroupタグの読み方
colgroup:(読み方)カラムグループ
colgroupタグの説明
colgroupは表の列をグループ化することで、一括して列を扱うことができるタグです。colgroupタグは、必ずcolタグとセットで使用します。
col -> colgroup内の列のグループひとつひとつ
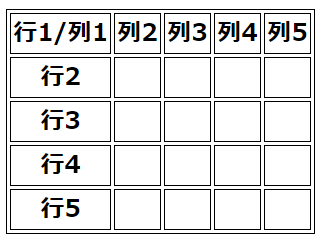
実際にcolgroupタグの説明をする前に、表に関する知識を再確認しておきましょう。特に今回は表の列と行に対する理解が必要になります。

表は縦が『列』、横が『行』です。混同しやすいので注意!
colgroupタグで利用できる属性
colgroupタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| accesskey属性 | キーボードのショートカットの生成し、簡易なアクセスを可能にする |
| class属性 | 要素に任意の名称を与える(同じclass名を複数の要素に与えられる) |
| dir属性 | テキストの書字方向を示す ・ltr:「left to right」左から右 ・rtl:「rght to left」右から左 ・auto:自動的に書字方向を決定する |
| hidden属性 | 要素に関連性がないことを示す |
| id属性 | 要素に任意の名称を与える(同じidは使用できない:一意性) |
| lang属性 | 要素の言語を定義する |
| style属性 | 要素にCSSスタイル宣言を適用する |
| span属性 | col要素やcolgroup要素でグループ化する列数を指定する |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 1 |
| Edge | 12 |
| Firefox | 1 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 4 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
colgroupタグの基本的な使い方

colgroupタグの使い方
簡単にcolgroupの動作を確認できるように、シンプルなサンプルコードを作成しました。手順を追って確認していきましょう。
- <table></table>を設置する(この中に表に関する全要素を書く)
- <colgrpoup></colgroup>を設置
- <col>タグのspan属性でグループ化する列数を指定する
- <tr></tr>を設置し、その中に<th>=セルの見出しやタイトルを書く
- <tr></tr>を設置し、その中に<td>=セルの内容を書く
colgroupタグとcolタグの動作や使い方の規則は少し複雑なので、後述する違いについて、しっかり確認しておいてください。
今回はcolタグ内でグループ化する列を3列と1列で分けました。3列の方には青色を、1列の方にはライトブルーの背景色を適用しています。
See the Pen
colgroup基本 by rabbittyu (@rabbittyu)
on CodePen.
colgroupタグと類似するcol要素との違い
colタグはcolgroupタグとセットで使用しますが、厳密には、この2つの要素は全く違う役割や意味を持ち、それぞれ使用に関する規則には注意が必要です。
colgroup要素
・表内の列のグループを定義する
・colgroupはtable要素内に設置する
col要素
・col要素はグループ化されていない列に共通のスタイルを適用する
・col要素はcolgroup要素内に設置する
※colgroup要素がspan属性を持っている場合はcol要素の配置は不可
以上がcol要素とcolgroup要素の違いになります。colgroupタグは列をグループとして定義する機能を持っていますが、colタグはグループ化する機能は持たずにまとめて扱う機能があります。つまり、colタグはグループ化することなく列をまとめて扱うのです。
colgroupタグ使用前後の利便性の差について

colgroupタグは表作成時に必須の要素ではありません。しかし、colgroupタグを使用することで、表の扱いやすさがかなり向上するため、サイト作成時はもちろん、手を加えて改変するときも容易に扱うことができるのです。
See the Pen
colgroup比較 by rabbittyu (@rabbittyu)
on CodePen.
一見は同じ表ですが、コードを見てみると煩わしさではcolgroup適用前の表の方が断然上!thやtdごとにclass属性を列全ての値にセットするのはかなり大変ですよね。
この表は行数が3行のため、まだ手順にそう大差はありませんが、100行や1000行の表を扱う際は、colgroupでの装飾が必須となるでしょう。
まとめ

今回は表の列をグループ化し、まとめて扱うcolgroupタグについてご紹介しました。行をまとめて扱うのは簡単ですが、列を扱うにはcogroupタグは必須。
最初の作成時だけでなく、その後変更が必要になったときも便利なタグなので、積極的に利用していきましょう。
参考文献:
MDN web docs <colgroup>
HTMLクイックリファレンス
<colgroup> – テーブルのカラム設定