HTMLで略語や頭字語を表すabbrタグ。
初心者の中で、abbrタグがどんな要素なのか知らない人も少なくはないでしょう。
・abbrタグってどんな要素?
・具体的な使い方がわからない・・・。
・acronymタグとの違いは?
こんな疑問を持っていませんか?
今回は、abbrタグの
・基本的な使い方
・acronymタグとの違い
について説明します。
目次
abbrタグとは
abbrタグとはどういった要素なのか、あまり理解していない初心者の方も多いのではないでしょうか。
なのでここでは、abbrタグの意味や役割について詳しく解説していきます。
abbrタグの読み方
abbrタグは「エービービーアール」や「アバー」もしくは、「アブリビエーション」と読みます。
「abbr」は「abbreviation」の略で、「略語・短縮」という意味があり、HTMLでも同じ意味として使われています。
例えば、HTML「HyperText Markup Language」やCSS「Cascading Style Sheets」、WWW「World Wide Web」などのような略語を表します。
abbrタグは略語を表す要素
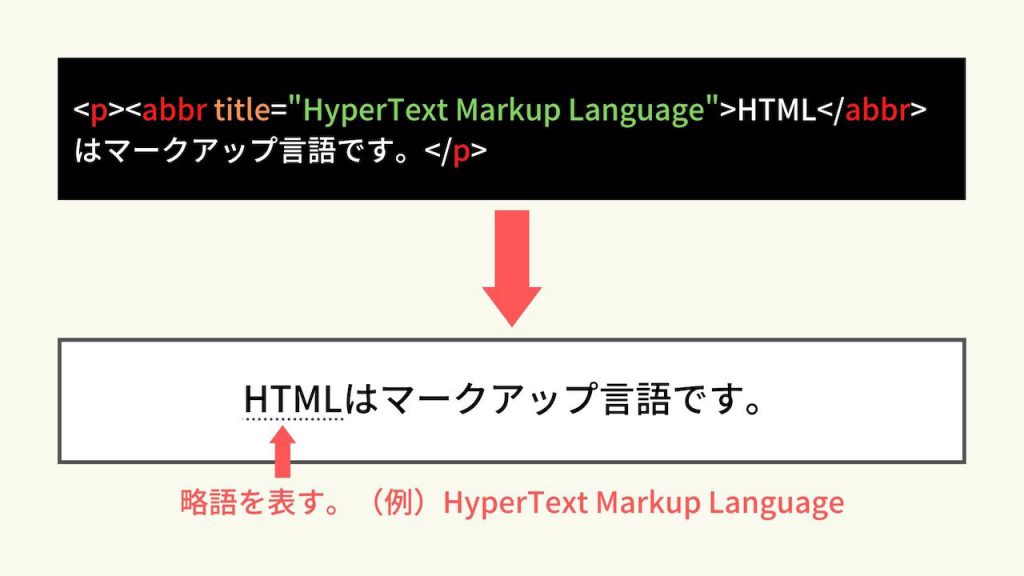
abbrタグは「略語を表す要素」です。
例えば上の図だと、HTMLが略語であることを表しています。
そして、abbrタグはtitle属性で略語の正式名称や説明を記入することができます。
abbrタグにtitle属性を指定すると、ユーザーの知らない専門用語について説明する場合に効果的です。
また、ブラウザによってはabbrタグを指定した部分に、点線が表示されることがあります。
abbrタグで利用できる属性
abbrタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
abbrタグの基本的な使い方
ここまででabbrタグの意味や役割についてわかりました。
では、ここからは実際にabbrタグの使い方について解説していきます。
まだ使い方を知らない方は、しっかりと理解を深めていきましょう。
abbrタグの使い方
abbrタグの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <p><abbr title="HyperText Markup Language">HTML</abbr>はマークアップ言語です。</p> </body> </html> |
abbrタグは上記のように、pタグやliタグの中で使われるのが基本です。
そして、文中に略語として示したい部分があるときは、そこをabbrタグで囲みます。
結果を表示すると、以下のようになるでしょう。
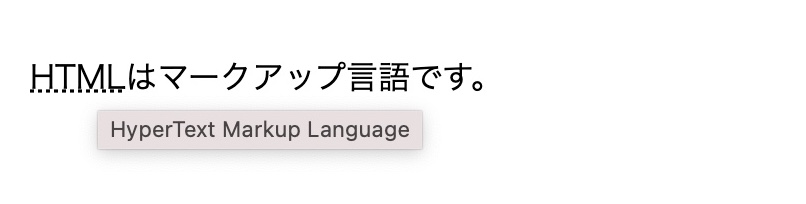
今回の例では、abbrタグにtitle属性を指定しているので、「HTML」の部分に点線が表示されています。
※title属性の指定は必須ではありません。
そして、「HTML」の部分にカーソルを当てると、「HyperText Markup Language」と表示されていますね。
これで、「HTML」は略語であると示すことができました。
関係のない説明を入れないように気をつけましょう。
ユーザーにとって知識がない専門用語には、abbrタグを使うのが効果的です。
なので、使い方を覚えておくといいでしょう。
abbrタグとacronymタグとの違い
abbrタグと似た要素で、acronymタグというものがあります。
それぞれにどのような違いがあるのかというと、
- ・abbrタグ:略語を表す
- ・acronymタグ:1つの単語として発音する頭字語を表す
2つのタグには、上記のような違いがあります。
1つの単語として発音する頭字語は、例えばSOHO「Small Office Home Office」やLAN「Local Area Network」などです。
しかし、頭字語を表すacronymタグはHTML5で廃止され、現在は使われなくなりました。
今までは略語をabbrタグ、頭字語をacronymタグというように使い分けられていましたが、HTML5からは全てabbrタグで表すことになっています。
なので、略語であっても頭字語であっても、abbrタグを使うようにしましょう。
abbrタグのスタイルを変更する方法
abbrタグの具体的な使い方がわかりました。
ここからは、abbrタグのスタイルを変更する方法について解説していきます。
ホバー時にクエスチョンマークを表示させる方法
まず、abbrタグをカーソルでホバーしたときに、カーソルがクエスチョンマークになるように変更する方法です。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> abbr[title] { cursor: help; } </style> <body> <p><abbr title="HyperText Markup Language">HTML</abbr>はマークアップ言語です。</p> </body> </html> |
やり方は簡単で、abbrタグにcssで「cursor: help;」と指定するだけです。
cursorプロパティは、カーソルをホバーしたときの動作を指定できるもので、「help」と指定するとクエスチョンマークが表示されるようになります。
ホバー時のマークを変えることで、ユーザーの目に止まりやすくなるので、やり方を覚えておくといいでしょう。
点線の色を変える方法
今度は、abbrタグの点線の色を変える方法です。
デフォルト設定では、黒色に表示されて少し見づらいので、色を変えてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> abbr[title] { text-decoration: underline dotted red; } </style> <body> <p><abbr title="HyperText Markup Language">HTML</abbr>はマークアップ言語です。</p> </body> </html> |
これもやり方は簡単で、abbrタグにcssで「text-decoration」プロパティを指定してあげます。
今回の例では、赤色にしたいので「text-decoration: underline dotted red;」と指定します。
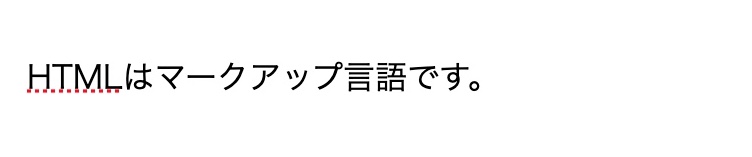
すると結果は次のように表示されるでしょう。
abbrタグの点線が赤色に変わっていますね。
これでユーザーの目にも止まりやすくなるので、効果的です。
abbrタグの点線の色を変える方法も、覚えておくといいでしょう。
まとめ
今回は、abbrタグの意味や使い方について徹底解説しました。
abbrタグは略語や頭字語を表すのに便利な要素です。
このタグを使用することは必須ではありませんが、読者に対して良心的だと言えます。
なので、今回解説したabbrタグの使い方を覚えておくといいでしょう。
この記事がabbrタグの学習に役立つと幸いです。