こんにちは。
今の家に住み始めて2年半、やっとソファーを買いました、ぷのこです。ソファーっていいですねぇ。
さて、今回はHTMLのスクロールバーについてのお話です。
「HTMLでスクロールバーを表示するにはどうすればいいんだろう・・・?」
こんな疑問をお持ちの方もいらっしゃると思います。
そこで今回は、HTMLでスクロールバーを表示する方法を解説します。
スクロールバーがよくわからないという方は、ぜひ参考にしてみてくださいね。
目次
HTMLでスクロールバーを表示するには?
HTMLでスクロールバーを表示するには、CSSにoverflowプロパティを使います。まずは、overflowプロパティとはどういうものなのかをご説明します。
overflowプロパティとは?
overflowプロパティは、要素の内容がボックス内に収まらない場合に、はみ出た部分をどうするかを決めるプロパティです。overflowプロパティには主に4つの値があります。
- scroll:はみ出た部分を見えなくして、スクロールバーを表示する。
- hidden:はみ出た部分を非表示にする。
- visible:はみ出た部分はそのまま表示される。既定値。
- auto:ブラウザによって表示が変わる。(基本的にはスクロールバーを表示する)
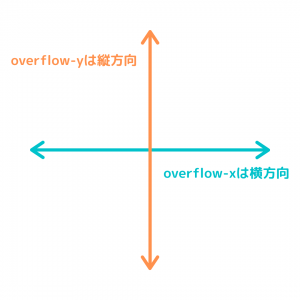
overflowプロパティには、横方向の表示を指定する「overflow-x」と、縦方向の表示を指定する「overflow-y」があります。縦横それぞれ指定してもいいですし、「overflow」とだけ書いて指定することもできます。
|
1 2 3 4 5 6 7 8 9 |
.sample{ /* 縦横それぞれ指定する場合 */ overflow-x: hidden; overflow-y: scroll; /* まとめて指定する場合 */ overflow: scroll; /* overflow-xとoverflow-yどちらもscroll */ overflow: hidden scroll; /* overflow-xがhidden、overflow-yがscroll */ } |
「overflow」と書く場合、プロパティには1つか2つの値を指定します。1つの値が指定された場合はoverflow-xとoverflow-yは同じ値に設定され、2つの値が指定された場合は1つ目の値がoverflow-x、2つ目の値がoverflow-yになります。
ここからは、overflowプロパティの4つの値の違いを具体例を出して解説していきます。
スクロールバーを表示する「scroll」
「scroll」は、ボックスからはみ出た部分を見えなくしてスクロールバーを表示し、スクロールすることで隠れた部分を表示できる値です。今回の例では、緑色のボックスの中に「あああああ」をたくさん入れています。
「scroll」を指定することで、ボックスからはみ出る部分がスクロールできるようになりました。
横にスクロールしたい場合はどうする?
縦ではなく横にスクロールしたい場合、「white-space: nowrap」を追加で指定します。
「white-space: nowrap」は、要素の内容がボックスに収まらない場合でも自動改行しないという指定です。
こうすると、横方向にスクロールできるようになりました。
「hidden」は、ボックスからはみ出た部分を非表示にする値です。スクロールバーが表示されないので、スクロールすることもできません。
スクロールしようとしてもできないのがおわかりいただけるかと思います。
全て表示する「visible」
「visible」は、ボックスからはみ出た部分もそのまま全て表示する値です。「visible」は既定値なので、overflowプロパティを指定しなければこのようにはみ出たまま表示されます。
例を見てみると、緑色のボックスからはみ出た部分もズラッと全て表示されていますね。
ブラウザによって表示が変わる「auto」
「auto」は、ボックスからはみ出た部分の表示がブラウザによって変わる値です。基本的には「scroll」を指定した場合と同じ表示になります。
この例では、「scroll」を指定した時と同じようにスクロールバーが表示されてスクロールできるようになりました。
overflowプロパティを使う上での注意点
overflowプロパティを指定する場合、要素に高さを指定しないと適用されないため注意しましょう。
高さを指定しない場合は、要素の中身の分だけボックスが縦に伸びてしまい、スクロールはできません。高さを指定するとスクロールできるようになります。
スクロールバーが表示されない場合は、高さを指定しているか確認しましょう。
テーブルにスクロールバーを表示する方法
補足として、テーブルにスクロールバーを表示する方法をご紹介します。
今回の例では、ある狭い範囲に大きめのテーブルを挿入して、スクロールで表示できるようにしてみます。
HTMLでは、table部分全体をdivで囲い、「meal-table」というクラスをつけます。
CSSでは、「meal-table」クラスにスクロールに関するスタイルを当てていきます。
・「overflow: scroll」でスクロールバーを表示
・「white-space: nowrap」で自動改行しない設定にする
|
1 2 3 4 5 6 7 8 9 |
.meal-table{ overflow: scroll; /* スクロールする */ white-space: nowrap; /* 自動改行しない */ width: 350px; height: 150px; border: 3px solid tomato; padding: 5px; box-sizing: border-box; } |
これで、狭い範囲にテーブルを挿入してスクロール表示できるようになりました。
まとめ
いかがでしたか?
今回は、HTMLでスクロールバーを表示する方法について解説しました。
スクロールバーを使いたい時はぜひ参考にしてみてくださいね。