htmlやcssでコーディングしていると、2カラムレイアウトを実装したくなることがありますよね。
htmlコーディングで、2カラムを実装するための方法はひとつではありません。
「2カラムを作る色々な方法を知りたい」
今回は、このような方に向けて、
について解説します。
HTMLレイアウトはたった5つの型でOK!【サンプルあります】
目次
2カラムとは?
2カラムとは、2段組みレイアウトのことを指します。wordなどで文書を作成する際にも、見やすくするために2段組みのレイアウトにすることなどもありますよね。
Webサイトでも同じく、縦にスクロールすることが多すぎるとユーザーの離脱などにも繋がってしまうので、2カラム・3カラムにしてスクロールせずともコンテンツを見ることができるようにします。
わかりやすいように、簡単なサンプルを用意しました。
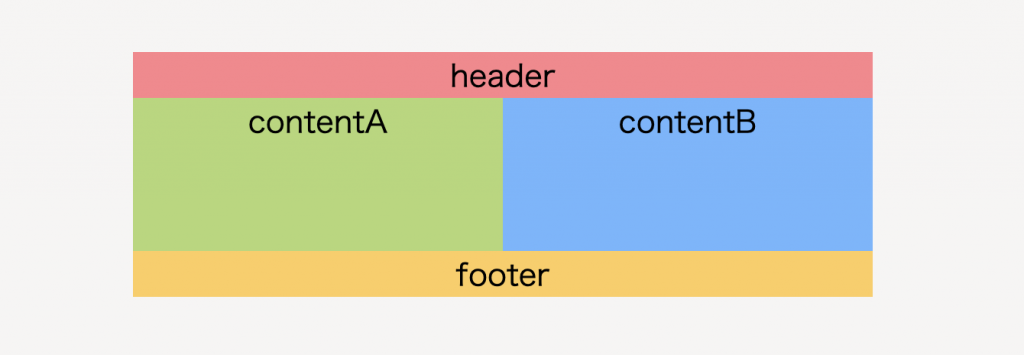
以下の画像の場合、緑色の「contentA」と青色の「contentB」の並びが2カラムレイアウトになっていますね。
今回はこちらのサンプルを目標に設定して、「htmlコーディングで2カラムを作る3つの方法」を解説していきます。
サンプルコードも用意していますので、ぜひ最後までご覧になってみてくださいね。
htmlで2カラムを作る3つの方法
【1つ目】フレックスボックスを使う
まずは「フレックスボックス」を使って2カラムを実装する方法を解説します。
以下のようなサンプルコードを用意しましたので、こちらを用いて解説していきますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* -- html -- */ <header>header</header> <div class="main"> <div class="contentA"> contentA </div> <div class="contentB"> contentB </div> </div> <footer>footer</footer> |
|
1 2 3 4 5 6 7 8 9 10 11 |
/* -- css -- */ header{background: #ff838b;} .contentA{background: #b3d874;} .contentB{background: #6fb5ff;} footer{background: #ffce5b;} .contentA,.contentB{ width: 50%; height: 100px; } |
「contentA」と「contentB」を2カラムにするためにフレックスボックスを使ってみましょう。
フレックスボックスは、2カラムにしたい要素の親要素に「display: flex;」を指定することで、自動的に2カラムになってくれる便利なcssとなっています。
実際に「contentA」と「contentB」の親要素である「main」に「display: flex;」を指定してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* -- html -- */ <header>header</header> <div class="main"> <div class="contentA"> contentA </div> <div class="contentB"> contentB </div> </div> <footer>footer</footer> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* -- css -- */ header{background: #ff838b;} .contentA{background: #b3d874;} .contentB{background: #6fb5ff;} footer{background: #ffce5b;} .contentA,.contentB{ width: 50%; height: 100px; } .main{ display: flex; } |
きれいに2カラムを実装することができていますね。
このように、たったの一行で2カラムにできる非常に便利なレイアウトモデルとなっていますので、ぜひ覚えておきましょう。
今回は2カラムの実装例を解説していますが、親要素の中にコンテンツが3つあれば「3カラム」、4つあれば「4カラム」となりますので、色々と試してみてくださいね。
【2つ目】floatプロパティを使う
次に「floatプロパティ」を使う方法を解説します。
「floatプロパティ」は2カラムなどのマルチカラムを実装するためのcssプロパティとなっています。
「floatプロパティ」を使ううえで注意点もありますので、同じくサンプルコードを用いて合わせて解説していきますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* -- html -- */ <header>header</header> <div class="main"> <div class="contentA"> contentA </div> <div class="contentB"> contentB </div> </div> <footer>footer</footer> |
|
1 2 3 4 5 6 7 8 9 10 11 |
/* -- css -- */ header{background: #ff838b;} .contentA{background: #b3d874;} .contentB{background: #6fb5ff;} footer{background: #ffce5b;} .contentA,.contentB{ width: 50%; height: 100px; } |
それでは早速「contentA」と「contentB」にそれぞれ「float」を指定してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* -- html -- */ <header>header</header> <div class="main"> <div class="contentA"> contentA </div> <div class="contentB"> contentB </div> </div> <footer>footer</footer> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/* -- css -- */ header{background: #ff838b;} .contentA{background: #b3d874;} .contentB{background: #6fb5ff;} footer{background: #ffce5b;} .contentA,.contentB{ width: 50%; height: 100px; } .contentA{ float: left; } .contentB{ float: right; } footer{ clear: both; } |
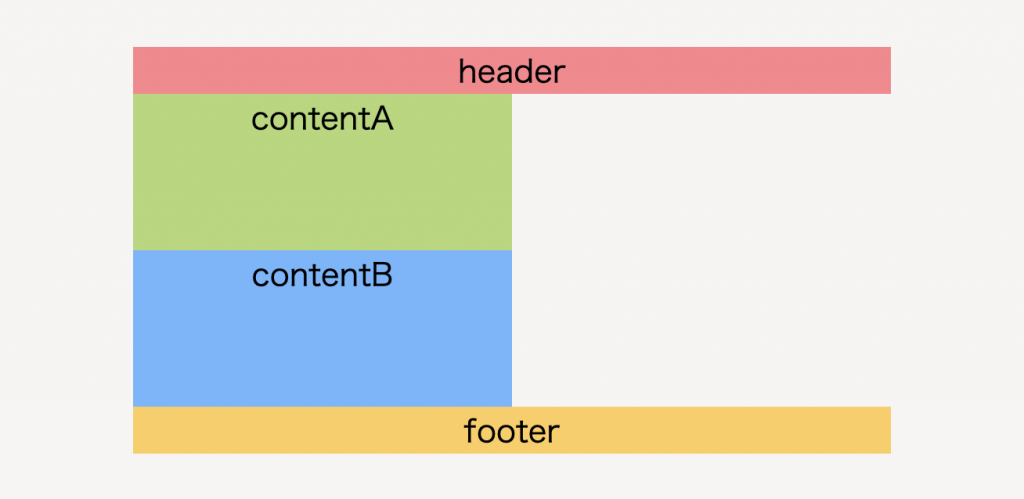
「contentA」に「float: left;」、「contentB」には「float: right;」をかけることでそれぞれの要素を左右に配置することで2カラムを再現できています。
また、「float」はその名の通り「浮動」するような性質があるため、後続の要素が回り込んでしまいます。
回り込みを防ぐために「footer」に「clear: both;」を指定する必要がありますので、忘れずに指定しましょう。
【3つ目】column-countプロパティを使う
ひとつの要素に長い文章が入る場合などがありますよね。
そういった長い文章を2カラムにするためのプロパティとして「column-countプロパティ」というプロパティがあります。
以下のような長い文章をサンプルとして解説していきますね。
|
1 2 3 |
/* -- html -- */ <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> |
それでは早速、「column-countプロパティ」を使って2カラムにしてみましょう。
|
1 2 3 |
/* -- html -- */ <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> |
|
1 2 3 4 5 |
/* -- css -- */ p{ column-count: 2; } |
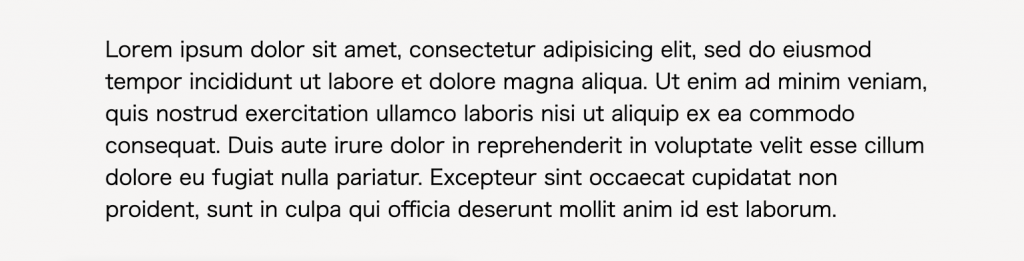
このように2カラムにしたい要素に対してたった一行の指定で長い文章がきれいに2カラムを作ることができます。
こちらも非常に便利なプロパティとなっていますので、ぜひ覚えておきましょう。
「column-countプロパティ」の値を「3」や「4」にすると、3カラム・4カラムを実装することができますので、ぜひ色々と試してみてくださいね。
未経験・初心者向け「HTML・CSSのレイアウト鬼練1〜4」
まとめ
いかがでしたか?
今回は「htmlコーディングで2カラムを作る方法」について解説してきました。
ぜひ参考にしていただいて、ご自身のホームページやブログで色々なレイアウトを実装してみてくださいね。
最後まで読んでいただいてありがとうございます。
会計士からWebエンジニアに転職成功したウェブカツ生へのインタビュー