HTMLで表を作成したとき、表を列ごとに扱うことができれば便利ですよね!そんなときにぜひ利用したいのが、表の縦列にまとめてスタイルシートを適用できるcolタグ。
今回は、colタグの
・colタグを利用した表作成のサンプルコード
・colタグと類似するcolgroup要素との違い
について説明します。
目次 [非表示]

colタグとは

colタグの読み方
colタグ:(読み方)カラムタグ
colタグの説明
colタグは、表の列をまとめて指定するタグです。多くの場合は、列にまとめてスタイルシートを適用するために使用されます。
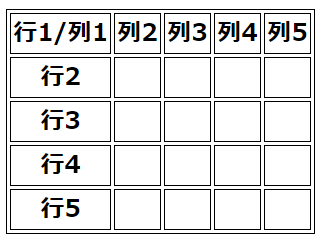
実際にcolタグの説明に移る前に、表の列と行に関して認識を改めておきましょう。表の列と行は非常に混同しやすいので注意が必要です。今回colタグでまとめられるのは、縦の『列』です。

縦の列を『列』、横の行を『行』と呼びます。
colタグで利用できる属性
colタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| accesskey属性 | キーボードのショートカットの生成し、簡易なアクセスを可能にする |
| class属性 | 要素に任意の名称を与える(同じclass名を複数の要素に与えられる) |
| dir属性 | テキストの書字方向を示す ・ltr:「left to right」左から右 ・rtl:「rght to left」右から左 ・auto:自動的に書字方向を決定する |
| hidden属性 | 要素に関連性がないことを示す |
| id属性 | 要素に任意の名称を与える(同じidは使用できない:一意性) |
| lang属性 | 要素の言語を定義する |
| style属性 | 要素にCSSスタイル宣言を適用する |
| span属性 | col要素やcolgroup要素でグループ化する列数を指定する |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 1 |
| Edge | 12 |
| Firefox | 1 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 4 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
colタグの基本的な使い方

colタグの使い方
colタグの基本はcolgroupタグの中に設置することです。colタグを使用する場合は、colgroupタグ内でspanタグを設置してはいけません。
またcolgroupタグ、colタグは基本的にtableタグの中に設置します。colgroupタグとcolタグで列をまとめて指定したら、実際に表を作っていきます。今回は『登録番号』『名前』『学部・学生番号』ごとに色を変更します。よってcolタグのspan属性は、1、1、2です。
CSSではcolタグで付けたクラス名ごとに、スタイルシートを適用します。ここでは背景色をそれぞれ変更しました。
colタグと類似する要素との違い
colタグとcolgroupタグの決定的な違いは、列をグループ化するかどうかです。colタグは列をグループ化しませんが、colgroupタグは列を一旦グループ化してからまとめて扱います。
また注意が必要なのが、colgroupタグにspan属性がある場合はcolタグの設置は不可能であるということです。colタグはcolgroupタグ内でしか定義できないため、この規則はしっかり覚えておきましょう。
colgroup要素
・表内の列のグループを定義する
・colgroupはtable要素内に設置する
col要素
・col要素はグループ化されていない列に共通のスタイルを適用する
・col要素はcolgroup要素内に設置する
※colgroup要素がspan属性を持っている場合はcol要素の配置は不可

colタグの応用的な使い方

colタグは上手く扱えれば非常に便利なことがわかりますが、行数が少ない表ではあまり実感できませんね。実際に行数が15行ある表でcolタグの便利さを確認していきましょう。
まずはcolタグとcolgroupタグを設定した場合です。『商品名』と『品番』のみ背景色を変更するために、colタグを利用しました。しかしこれをcolタグなしで適用するとなるとどうでしょうか。
colタグを利用しないと、thタグとtdタグそれぞれにclass属性を適用しなければならないため、コードも全体的に長くなり、表を完成させるまでにもかなりの時間を要するのです。
まとめ

今回はcolタグについてご紹介しました。colタグは表の装飾を容易にする便利なタグです。行数が少ない場合はcolタグを意識しなくても良いかもしれませんが、行数が増えると1つ1つ装飾を加えるのは大変。ぜひ今回ご紹介した、colタグとcolgroupタグを活用してくださいね。
参考文献:
MDN web docks <col>
<colgroup> – テーブルのカラム設定
HTML5クイックリファレンス – <col>