HTMLには実に様々な要素が存在しますが、ユーザに操作に関するヒントを表示するために使えるタグがあるのはご存じですか?kbdタグは、「このキーとこのキーを押すと、このような操作を行えますよ!」とユーザに表示することができるタグなのです。
今回は、kbdタグの
・kbdタグの主な使い道
・kbdタグの実用的な装飾方法
について説明します。
目次
kbdタグとは

kbdタグの読み方
kbdタグ:(読み方)キーボードタグ
kbdタグはその名通り、keybordの頭文字と末尾の文字からタグの名前ができています。
kbdタグの説明
kbdタグはユーザに対して、コンピュータに関する操作のヒントを与えるためのタグです。例えば『保存』や『選択』など、画面上のボタンのクリック動作に関してヒントを与えるのです。
このkbdタグは、CSSで少し装飾を加えることでより実用的なタグとして使用することができます。
kbdタグで利用できる属性
kbdタグでは以下の、HTML全要素で使用可能なグローバル属性のみが使用可能です。
| 属性 | 説明 |
|---|---|
| accesskey属性 | キーボードのショートカットの生成し、簡易なアクセスを可能にする |
| class属性 | 要素に任意の名称を与える(同じclass名を複数の要素に与えられる) |
| dir属性 | テキストの書字方向を示す ・ltr:「left to right」左から右 ・rtl:「rght to left」右から左 ・auto:自動的に書字方向を決定する |
| hidden属性 | 要素に関連性がないことを示す |
| id属性 | 要素に任意の名称を与える(同じidは使用できない:一意性) |
| lang属性 | 要素の言語を定義する |
| style属性 | 要素にCSSスタイル宣言を適用する |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 12 |
| Firefox | 1 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 4 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
kbdタグの基本的な使い方

kbdタグの使い方
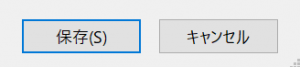
まずはCSSも適用していない、HTMLのみの使用例を見ていきましょう。『保存』のみ<kbd></kbd>で囲っており、前後のテキストと比べるとフォントやサイズが異なっていることが分かります。
このような表示は、コンピュータの画面に設置されているボタンと同じです。そのため、ユーザには分かりやすくコンピュータに関する動作のヒントを与えることができるのです。
See the Pen
kbdタグ基本 by rabbittyu (@rabbittyu)
on CodePen.

kbdタグの主な使い道
kbdタグは一見あまり使用頻度がなく、必要性のないタグに見えるかもしれません。しかしkbdタグには様々な使い方があるのです。1つずつ例を確認していきましょう。
キーボードに関する操作のヒントを与える
こちらはkbdタグを使用して、キーボードのボタンを表すという使用方法です。例えばShiftキーを押してほしい場合や、Shift+Kキーを押してほしい場合は、以下のようにコードを書きます。
See the Pen
kbd 使い方① by rabbittyu (@rabbittyu)
on CodePen.
メニュー画面に関するヒントを与える
基本の使い方で示したように、メニュー画面の操作のヒントをkbdタグを使って表すこともできます。
See the Pen
kbd 使い方② by rabbittyu (@rabbittyu)
on CodePen.
音声入力やテキスト入力を表す
ボタン操作のヒントを与えるだけでなく、入力に関するヒントを与えることもkbdタグで実現可能です。
See the Pen
kbd 使い方③ by rabbittyu (@rabbittyu)
on CodePen.
kbdタグと類似するsamp要素との違い
ユーザにヒントを与えるという点で、kbdタグと似た要素である<samp>タグがあります。kbdタグとsampタグは合わせて使用することもできますが、kbdタグある場合はsampタグは不必要とされています。
- kbdタグ -> ボタンに関するヒントを与える
- sampタグ -> 出力例を表す
kbdタグの応用的な使い方

ではkbdタグに装飾を加え、より分かりやすく表示させてみましょう。ここで紹介するのは、キーボードのキーのような白色の浮き上がった装飾方法です。
See the Pen
kbd装飾 by rabbittyu (@rabbittyu)
on CodePen.
HTMLは基本編と変わりませんが、CSSで背景色や枠線、影などの装飾を行いました。今回使用したCSSのプロパティはコメントを参考にしてみてください。
まとめ

今回はユーザに対して、キーに関する操作やテキスト入力のサポート情報を与えるkbdタグについてご紹介しました。あまり見かけないタグかもしれませんが、Webページ内でユーザに対して操作のヒントを与えたい時に役立ちそうですね!
参考文献:
MDN web docks <kbd>: キーボード入力要素
kbdタグ – CODE KITCHEN
kbdタグの意味と使い方 – できるネット
HTML5タグリファレンス