CSSで高さを指定するためのheightですが、正しい使い方がわからない人も少なくないでしょう。
・widthとの違いは?
・heightを指定する方法を詳しく知りたい。
こんな悩みを抱えていませんか?
今回は、heightの
・widthとの違い
・heightを指定する様々な方法
について説明します。
目次
heightとは
heightとはどういったプロパティなのか、いまいち理解していない人もいるでしょう。
なのでここでは、heightの意味や役割について詳しく解説していきます。
heightの読み方
heightは「ハイト」と読みます。
「height」は「高さ」という意味があり、CSSでも同じ意味として使われています。
例えば、要素の高さを調整したいときに、heightを使われることが多いです。
heightは要素の高さを指定するプロパティ
heightは「要素の高さを指定するプロパティ」です。
CSSで要素にheightを指定すると、高さを調整することができます。
ちなみに、heightで高さを指定できるのは、display: blockもしくはinline-blockのみです。
例えば、ブロック要素であるdivタグやpタグ、ulタグなどはheightを指定することができます。
しかし、インライン要素であるaタグやinputタグ、labelタグなどはheightを指定することができません。
heightで利用できる値
heightでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | 指定された要素の高さをブラウザーが計算して決めます。 |
| length | 絶対値で高さを定義します。 |
| percentage | 包含ブロックの高さのパーセントで高さを定義します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
heightの基本的な使い方
heightの意味や役割がわかりました。
なのでここからは、heightの使い方について解説していきます。
heightの使い方
heightの使い方をコードで見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; height: 100px; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
要素に高さを指定したい場合は、CSSで「height: 〇〇;」と指定します。
heightは主に、auto、px、%で指定することができ、それぞれで高さを調整することができます。
例えば、今回のように要素を100pxにしたいときは、「height: 100px;」と書きます。
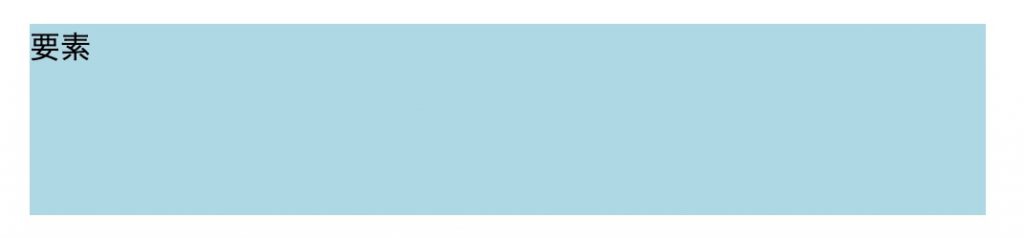
結果を表示すると次の通り。
※見やすいように、背景色をつけています。
要素の高さが100pxになっていますね。
このようにheightを使って簡単に高さを調整することができます。
heightとwidthとの違い
heightとよくセットで使われるプロパティでwidthというものがあります。
widthはどういったものなのかと言うと、要素の幅を指定するプロパティです。
- ・height:要素の高さを指定するプロパティ
- ・width:要素の幅を指定するプロパティ
要素の高さを指定するときはheight、幅を指定するときはwidthを指定するということです。
ちなみに、widthもdisplay: blockもしくはinline-blockのみに指定することができます。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; height: 100px; width: 100px; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
widthで幅を指定する際も、auto、px、%で指定します。
今回の例では、widthを100pxにしたいので、「width: 100px;」と書きました。
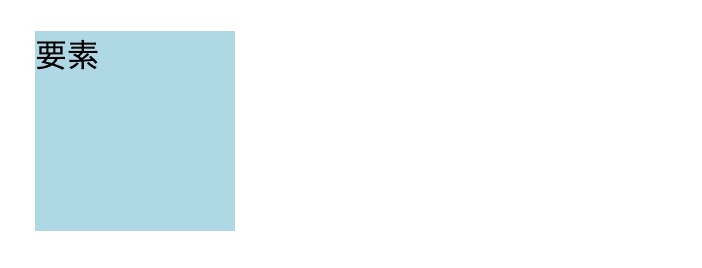
結果を表示して見てみましょう。
heightもwidthも100pxになっていますね。
このようにheightとwidthはセットで使われることが多いので、覚えておきましょう。
heightを指定する様々な方法
heightで高さを指定するとき、pxや%で指定することができます。
ここではそれらの値で高さを指定する方法について詳しく解説していきます。
高さをpxで指定する方法
まずは、高さをpxで指定する方法です。
実際のコードで見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { height: 100px; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
指定方法は先ほどと同様、要素に「height: 100px;」というように指定するだけです。
しかし、pxで指定するときに気をつけるべきことがあります。
例えば、次のようなコード。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; height: 100px; } </style> <body> <div> <p>要素</p> <img src="example.jpg" alt=""> </div> </body> </html> |
heightで100pxと指定している要素の中に、それより大きい画像があり、はみ出てしまっています。
このように親要素に子要素より小さいpxを指定するとはみ出してしまうので、気をつけましょう。
高さを%で指定する方法
今度は、高さを%で指定する方法です。
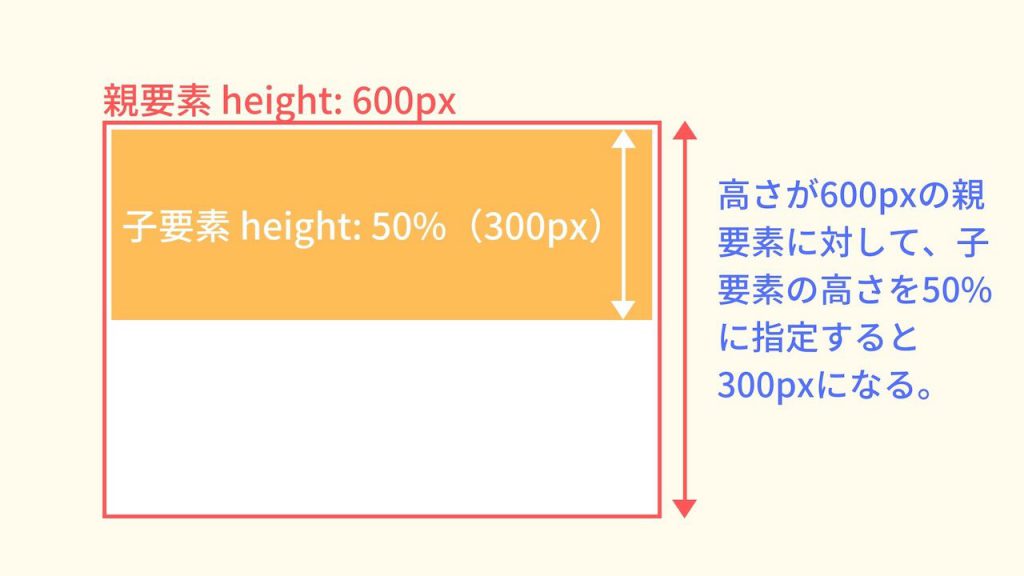
これは親要素に対して、何%の高さかを表します。
例えば、親要素が600pxの高さだとして、その子要素に50%のheightを指定すると、高さは300pxとなります。
コードで書く場合は、pxのときと同じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; height: 600px; } p { background-color: lightyellow; height: 50%; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
このように%を利用して高さを調整することもできます。
ただ%を使ってheightを指定することはあまりないので、参考程度に覚えておくといいでしょう。
まとめ
今回は、heightの意味や使い方について徹底解説しました。
heightは要素の高さを指定するためのプロパティです。
使い方をマスターすれば、自在に要素の高さを調整することができるので、覚えておきましょう。
この記事がheightの学習に役立つと幸いです。
参考文献:MDN web docs|height – CSS:カスケーディングスタイルシート