CSSで要素の幅を指定するためのwidthですが、正しい使い方を知らない人も多いのではないでしょうか?
・heightとの違いは?
・widthを指定する方法を知りたい・・・。
こんな悩みを抱えている人もいるでしょう。
今回は、widthの
・heightとの違い
・widthを指定する様々な方法
について説明します。
目次
widthとは
widthとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、widthの意味や役割について解説していきます。
widthの読み方
widthは「ウィズ」と読みます。
「width」は「幅・広さ」という意味があり、CSSでも同じ意味として使われています。
例えば、サイト内にある要素の幅を調整したいときに、使われることが多いです。
widthは要素の幅を指定するプロパティ
widthは「要素の幅を指定するプロパティ」です。
CSSで要素にwidthを指定すると、幅を調整することができます。
ちなみに、widthを指定できる要素は、display: blockとinline-blockのみです。
例えば、ブロック要素であるdivタグやpタグ、ulタグなどはwidthを指定することができます。
しかし、インライン要素であるaタグやinputタグ、labelタグなどはwidthを指定することができません。
widthで利用できる値
widthでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | 指定された要素の高さをブラウザーが計算して決めます。 |
| length | 絶対値で高さを定義します。 |
| percentage | 包含ブロックの高さのパーセントで高さを定義します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
widthの基本的な使い方
ここまでで、widthの意味や役割についてわかりました。
なのでここからは、widthの具体的な使い方を解説していきます。
widthの使い方
widthの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 500px; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
CSSで要素の幅を調整するには、「width: 〇〇;」と記述します。
widthでは主に、auto、px、%を使って幅を指定することが可能です。
今回の例では、要素の幅を500pxにしたいので、「width: 500px;」となります。
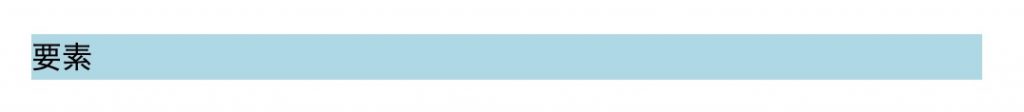
結果を表示すると、次のようになるでしょう。
※見やすいように、要素に背景色をつけています。
要素の幅が500pxになっていますね。
このようにwidthを使えば、簡単に幅を調整することができます。
なので、使い方を覚えておきましょう。
widthとheightとの違い
widthとよくセットで使われるプロパティで、heightというものがあります。
heightとは、要素の高さを指定するプロパティです。
- ・width:要素の幅を指定するプロパティ
- ・height:要素の高さを指定するプロパティ
要素の幅を調整したいときはwidthを、高さを調整したいときはheightを指定します。
またheightも、指定できる要素はdisplay: blockかinline-blockのみなので、気をつけましょう。
実際の使い方をコードで見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 500px; height: 100px; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
heightで高さを調整するときも、auto、px、%などで指定することができます。
今回は要素の高さを、100pxとしたいので、「height: 100px;」と記述します。
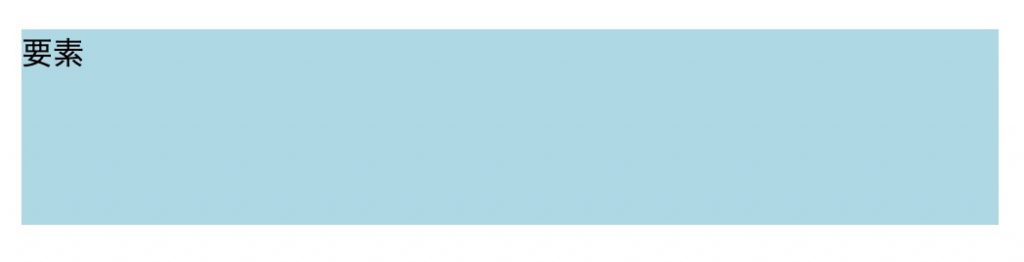
結果を表示してみると、次のようになるでしょう。
高さが100pxになっていますね。
このようにwidthとheightを使って幅や高さを調整する場面がたくさんあるので、使い方を覚えておきましょう。
widthを指定する様々な方法
widthの基本的な使い方についてわかりました。
なのでここでは、widthを指定する様々な方法について解説していきます。
幅をpxで指定する方法
まずは、幅をpxで指定する方法です。
実際のコードで使い方を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 200px; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
指定方法は先ほどと同様で、 「width: 200px;」というように指定します。
ただ、widthをpxで指定するときに、気をつけるべきことがあります。
例えば、画像を要素の中に入れるときなどです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 200px; } </style> <body> <div> <p>要素</p> <img src="example.jpg" alt=""> </div> </body> </html> |
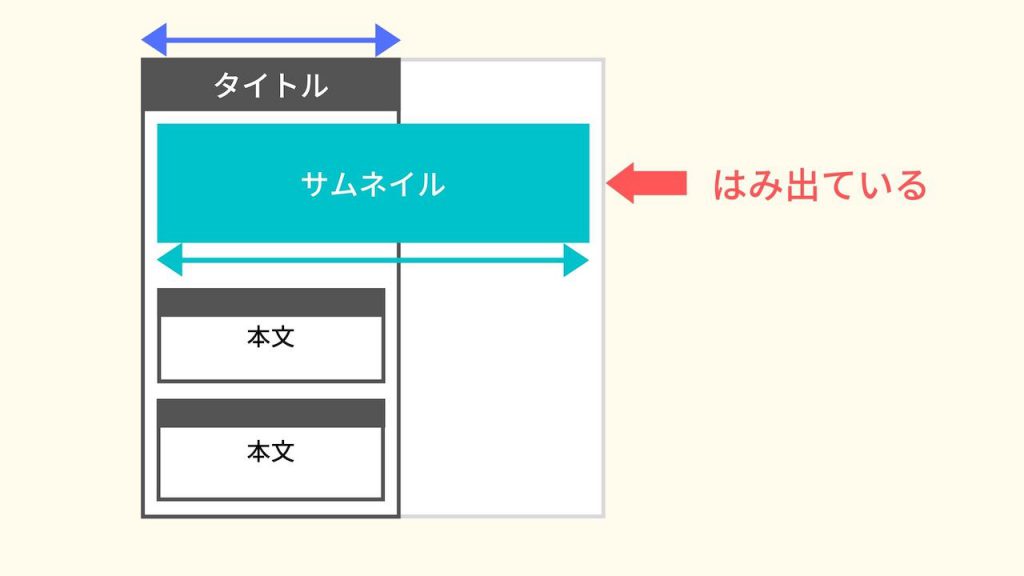
上記では、要素の中に画像を入れています。
しかし、要素に指定した幅「width: 200px;」は画像より小さいので、画像が要素からはみ出てしまっています。
普段スマホでサイトを見ていると、一部分だけ要素からはみ出てしまっているのを見たことがあるのではないでしょうか?
そうならないために、widthにpxを指定するときは気をつけましょう。
幅を%で指定する方法
今度は、幅を%で指定する方法です。
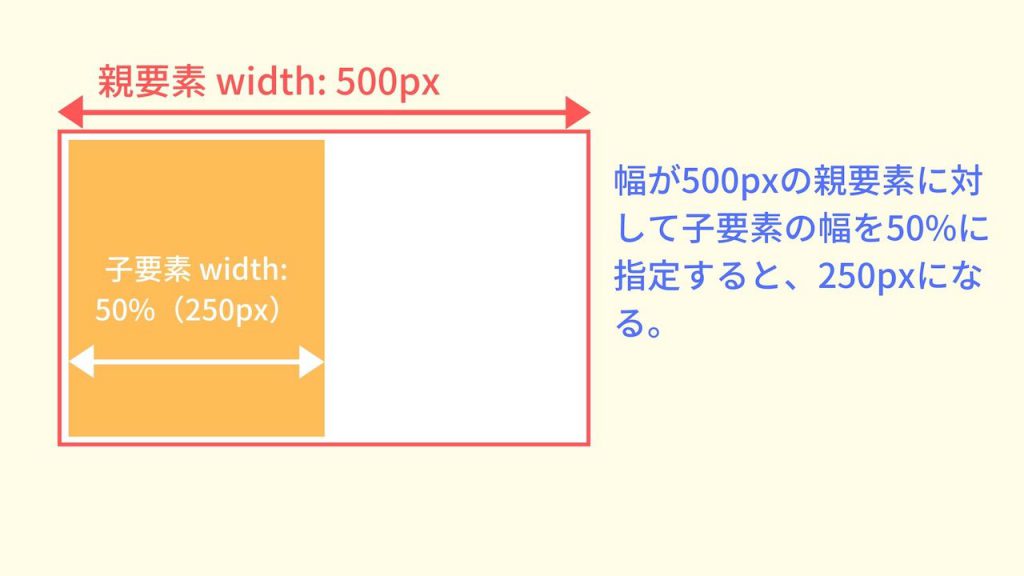
%で幅を指定する場合は、親要素に対して何%なのかを表します。
例えば、幅が500pxの親要素に対して、子要素の幅を50%に指定すると、250pxになります。
コードの書き方は、pxのときと同じで「width: 50%;」と書くことができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { background-color: lightblue; width: 500px; } p { background-color: lightyellow; width: 50%; } </style> <body> <div> <p>要素</p> </div> </body> </html> |
このように要素の幅は、widthの%を指定して調整することができるので、やり方を覚えておくといいでしょう。
まとめ
今回は、widthの意味や使い方について徹底解説しました。
widthは要素の幅を指定するための要素です。
レイアウトを整えるために幅を調整する場面はたくさんあるので、使い方を覚えておきましょう。
また、heightとセットで使われることも多いので、それもセットで覚えておくといいです。
この記事がwidthの学習に役立つと幸いです。
参考文献:MDN web docs|width – CSS:カスケーディングスタイルシート