こんにちは。
もし猫が家に迷い込んできて懐かれたらどうしよう・・・といらない心配をしているぷのこです。
さて、今回はCSSで色々な下線を引く方法についてのお話。
「CSSで文字に下線を付けたい」
「下線の色々なデザインを知りたい」
こんな思いをお持ちではないでしょうか?
そこで今回は、CSSで色々な下線を引く方法について解説します。
ぜひ参考にしてみてくださいね。
CSSで下線を引く方法
CSSで下線を引くにはいくつか方法があります。
- text-decoration・・・シンプルな下線を引く
- border-bottom・・・下線にアレンジを加えられる
- background・・・蛍光マーカー風の下線を引ける
各プロパティによってできることとできないことがあるので、それぞれ詳しい使い方を解説していきます。
text-decorationで引く(シンプルな下線)
text-decorationは、手軽にシンプルな下線を引くことができます。
書き方
|
1 |
text-decoration: underline 線の種類 線の色; |
値はどの順序で書いても大丈夫です。線の色を指定しなければ、文字と同じ色になります。
線の種類は、以下の通りです。
- solid・・・一本線
- double・・・二重線
- dotted・・・点線
- dashed・・・破線
- wavy・・・波線
使い方の例をそれぞれご紹介していきます。
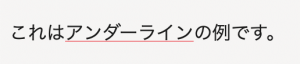
一本線
|
1 |
<p>これは<span class="td_solid">アンダーライン</span>の例です。</p> |
|
1 2 3 |
.td_solid { text-decoration: underline solid #ff838b; } |
二重線
|
1 |
<p>これは<span class="td_double">アンダーライン</span>の例です。</p> |
|
1 2 3 |
.td_double { text-decoration: underline double #ff838b; } |
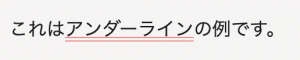
点線
|
1 |
<p>これは<span class="td_dotted">アンダーライン</span>の例です。</p> |
|
1 2 3 |
.td_dotted { text-decoration: underline dotted #ff838b; } |
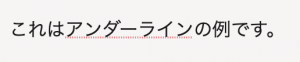
破線
|
1 |
<p>これは<span class="td_dashed">アンダーライン</span>の例です。</p> |
|
1 2 3 |
.td_dashed { text-decoration: underline dashed #ff838b; } |
波線
|
1 |
<p>これは<span class="td_wavy">アンダーライン</span>の例です。</p> |
|
1 2 3 |
.td_wavy { text-decoration: underline wavy #ff838b; } |
おまけ:リンクの下線を消す方法
リンクにデフォルトでつく下線は、text-decoration: noneで消すことができます。
|
1 2 |
<p>ホームページは<a href="#">こちら</a>(下線あり)</p> <p>ホームページは<a class="link" href="#">こちら</a>(下線なし)</p> |
|
1 2 3 |
.link { text-decoration: none; } |
border-bottomで引く(アレンジできる)
border-bottomは、線の太さや文字と線の隙間を調整することができます。
書き方
|
1 |
border-bottom: 線の太さ 線の種類 線の色; |
値はどの順序で書いても大丈夫です。
線の種類は主に、以下の通りです。
- solid・・・一本線
- double・・・二重線
- dotted・・・点線
- dashed・・・破線
使い方の例をそれぞれご紹介していきます。
一本線
|
1 |
<p>これは<span class="bd_solid">アンダーライン</span>の例です。</p> |
|
1 2 3 |
.bd_solid { border-bottom: 1px solid #ff838b; } |
二重線
|
1 |
<p>これは<span class="bd_double">アンダーライン</span>の例です。</p> |
|
1 2 3 |
.bd_double { border-bottom: 4px double #ff838b; } |
二本の線と隙間を合わせた幅が太さになるので、広めに設定しましょう。1pxだと二重線にならず、一本線になってしまいます。
点線
|
1 |
<p>これは<span class="bd_dotted">アンダーライン</span>の例です。</p> |
|
1 2 3 |
.bd_dotted { border-bottom: 1px dotted #ff838b; } |
破線
|
1 |
<p>これは<span class="bd_dashed">アンダーライン</span>の例です。</p> |
|
1 2 3 |
.bd_dashed { border-bottom: 1px dashed #ff838b; } |
太さを変える方法
線の太さを変えるには、pxの数値を大きくします。
|
1 |
<p>これは<span class="bd_solid">アンダーライン</span>の例です。</p> |
|
1 2 3 |
.bd_solid { border-bottom: 4px solid #ff838b; } |
4pxを指定したので、線が太くなりました。
文字と下線の隙間を広げる方法
文字と下線の隙間を広げるには、padding-bottomで余白を広めに取ります。
|
1 |
<p>これは<span class="bd_pad">アンダーライン</span>の例です。</p> |
|
1 2 3 4 |
.bd_pad { border-bottom: 1px solid #ff838b; padding-bottom: 10px; } |
文字と下線の隙間が広くなりました。
text-decorationとborder-bottomの使い分け方法
text-decorationとborder-bottomはそれぞれメリットとデメリットがあるので、用途に合わせて使い分けすることをおすすめします。メリットとデメリットは以下の通りです。
| メリット | デメリット | |
|---|---|---|
| text-decoration | ・波線が使える | ・線の太さを変えられない ・文字と下線の隙間がない |
| border-bottom | ・線の太さを変えられる ・文字と下線の隙間がある ・文字と下線の隙間を調整できる |
・波線が使えない |
蛍光マーカー風の下線を引くbackground
蛍光マーカー風の下線を引くには、backgroundプロパティを使います。
書き方
|
1 |
background: linear-gradient(transparent %, 色 %); |
linear-gradient()は、グラデーションを指定できる関数です。transparentは「透明な」という意味です。
蛍光マーカー風に表現するには、透明部分と色部分の%を指定します。%の大きさで、文字全体・下半分・もっと細くなど、マーカーの太さを変えることができます。
使い方の例をそれぞれ見ていきましょう。
文字の下半分に引く
文字の下半分に引く場合は、透明部分と色部分を両方50%に設定します。
|
1 |
<p>これは<span class="marker1">マーカー風</span>の例です。</p> |
|
1 2 3 |
.marker1 { background: linear-gradient(transparent 50%, #ffce5b 50%); } |
線を細くする
マーカーの線を細くするには、透明部分と色部分の%を大きく設定します。
|
1 |
<p>これは<span class="marker3">蛍光マーカー風</span>の例です。</p> |
|
1 2 3 |
.marker3 { background: linear-gradient(transparent 75%, #ffce5b 75%); } |
2つの%は同じ値にします。%が大きくなるほど、線が細くなります。
文字全体に引く
文字全体に引くには、透明部分と色部分を両方0に設定します。
|
1 |
<p>これは<span class="marker2">マーカー風</span>の例です。</p> |
|
1 2 3 |
.marker2 { background: linear-gradient(transparent 0, #ffce5b 0); } |
まとめ
いかがでしたか?
今回は、CSSで色々な下線を引く方法について解説しました。
文字に下線をつけたい時は、ぜひ参考にしてみてくださいね。