要素の高さの最小値を指定することができるmin-heightですが、詳しい意味や使い方を知らない人も多いのではないでしょうか?
・具体的な使い方を知りたい。
・max-heightとの違いは?
こんな疑問を持っているでしょう。
今回は、min-heightの
・max-heightとの違い
・min-heightを指定する様々な方法
について説明します。
目次
min-heightとは
min-heightとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、min-heightの意味や役割について解説していきます。
min-heightの読み方
min-heightは「ミン・ハイト」または「ミニマム・ハイト」と読みます。
「minimum-height」の略で、「高さの最小値」という意味があり、CSSでも同じ意味として使われています。
例えば、要素の高さを固定したくないけど、高さの最小値を設定しておきたいときに使うと便利です。
min-heightは要素の高さの最小値を指定するプロパティ
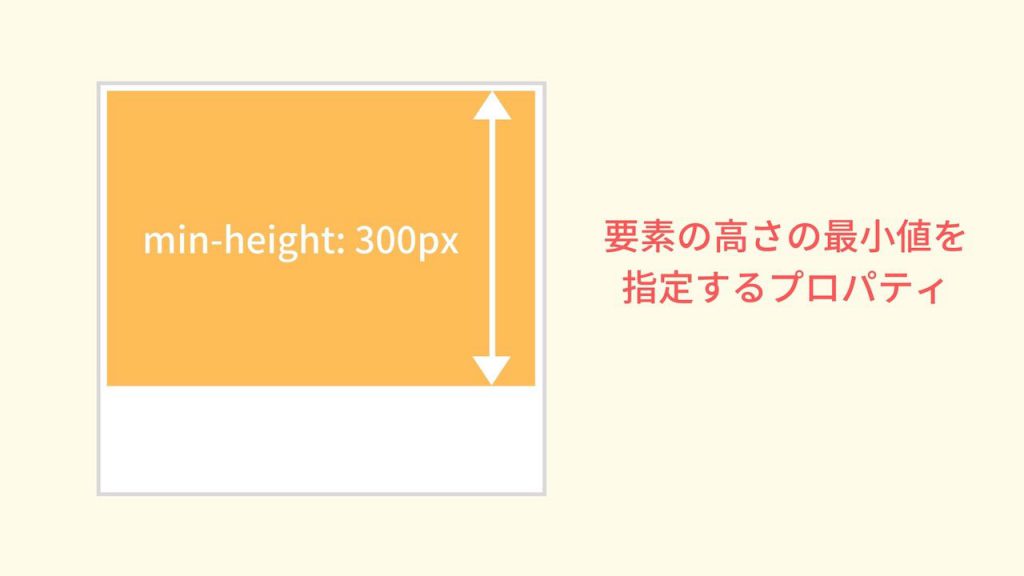
min-heightは「要素の高さの最小値を指定するプロパティ」です。
min-heightを指定すると、要素の高さの最小値を設定することができます。
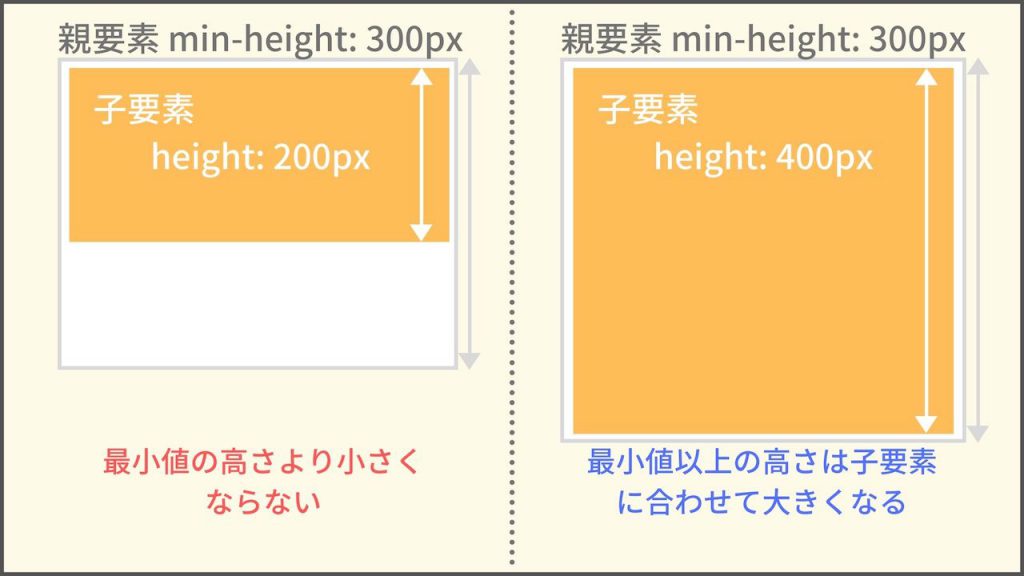
例えば、親要素にmin-heightを300px指定すると、高さは300pxより小さくなりません。
しかし、子要素の高さが300pxよりも大きくなると、それに合わせて親要素の高さも大きくなっていきます。
設定した最小値より高さが大きくなると、自動的に調整されるわけです。
min-heightで利用できる値
min-heightでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | ブラウザーが指定された要素のmin-heightを計算して選択します。 |
| length | min-heightを絶対的な値で定義します。 |
| percentage | min-heightを包含ブロックの高さに対するパーセント値で定義します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
min-heightの基本的な使い方
min-heightの意味や役割がわかりましたね。
なのでここでは、min-heightの実際の使い方を解説していきます。
min-heightの使い方
min-heightの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 400px; min-height: 300px; border: solid 1px #333; padding: 5px; } span { display: block; background-color: lightyellow; width: 100%; height: 200px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
min-heightで高さの最小値を決めるときは、auto、px、%で指定します。
今回は、親要素であるdivタグに「min-height: 300px;」と指定しました。
そして、子要素であるspanタグには「height: 200px;」と指定します。
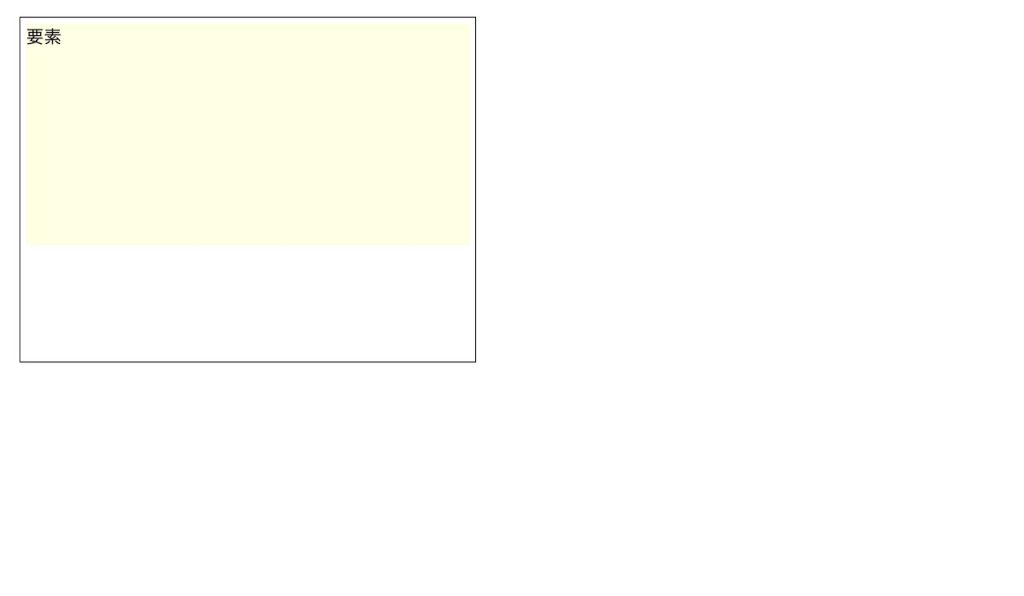
結果を表示して確認してみましょう。
※見やすいように、ボーダーや背景色をつけています。
spanタグは高さが200pxになっているのに対し、divタグの高さは300pxのところで固定されていますね。
では、子要素の高さを300px以上にすると、親要素の高さはどうなるのでしょうか?
子要素のspanタグに「height: 400px;」と指定してみます。
親要素であるdivタグの高さが子要素であるspanタグの高さに合わせて大きくなっていますね。
このspanタグの高さを500px、600pxと大きくするにつれて、divタグの高さも大きくなっていきます。
このようにmin-heightを指定すると、要素の高さの最小値を決め、一定の高さで固定することができます。
min-heightとmax-heightの違い
中には、min-heightとmax-heightの使い分けがいまいちわからないという人もいるでしょう。
なのでここでは、min-heightとmax-heightの違いを明確にしていきます。
- ・min-height:要素の高さの最小値を指定するプロパティ
- ・max-height:要素の高さの最大値を指定するプロパティ
max-heightは「maximum-height」の略で、高さの最大値という意味です。
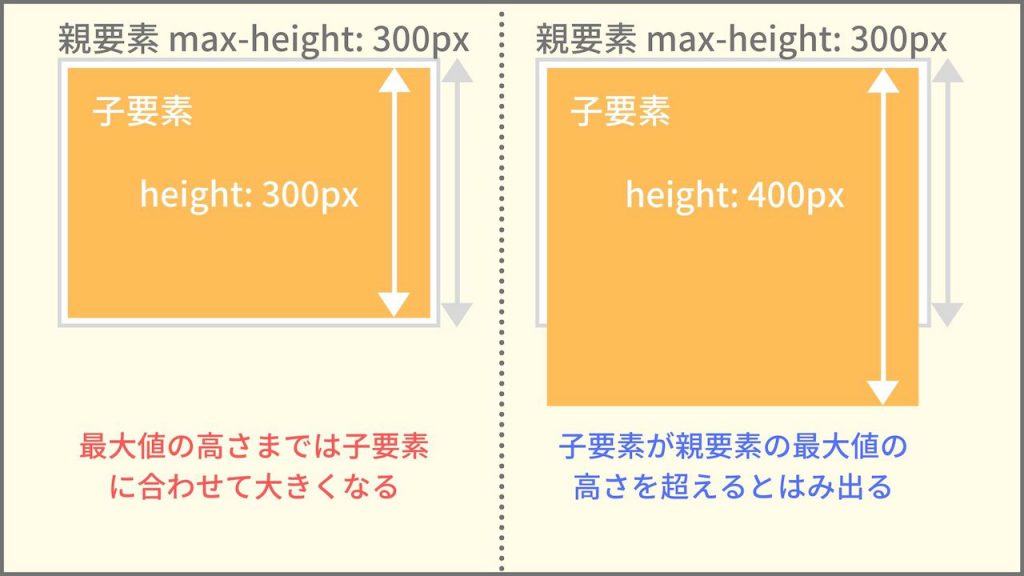
例えば、親要素にmax-heightを指定すると、高さの最大値を設定されて、それ以上大きくなることはありません。
しかし、子要素の高さが親要素の高さの最大値よりも小さくなれば、それに合わせて親要素の高さも小さくなります。
実際にコードで書いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 400px; max-height: 300px; border: solid 1px #333; padding: 5px; } span { display: block; background-color: lightyellow; width: 100%; height: 300px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
今回は、親要素のdivタグに「max-height: 300px;」と指定しました。
そして、子要素のspanタグに「height: 300px;」と指定してみましょう。
すると結果は次のようになります。
spanタグの高さがdivタグの高さに収まっていますね。
しかし、このspanタグの高さを300px以上にしてみるとどうなるでしょうか?
試しに「height: 400px;」と指定してみます。
spanタグの高さがdivタグの高さからはみ出てしまいましたね。
これは、divタグに高さの最大値を300pxと指定しているため、その高さで固定されているのです。
このようにmax-heightでは高さの最大値を設定することができます。
min-heightと使い分けができるように、覚えておきましょう。
min-heightを指定する様々な方法
ここまででmin-heightの基本的な使い方がわかりました。
なのでここからは、min-heightを指定する様々な方法について解説していきます。
min-heightをpxで指定する方法
まずは、min-heightをpxで指定する方法です。
実際のやり方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 400px; min-height: 300px; border: solid 1px #333; padding: 5px; } span { display: block; background-color: lightyellow; width: 100%; height: 200px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
指定方法は先ほどと同じで、「min-height: 〇〇px;」というように指定します。
例えば、親要素のdivタグに「min-height: 300px;」と指定します。
そして、子要素のspanタグに「height: 200px;」と指定してみましょう。
divタグの高さが300pxに指定されているのがわかりますね。
このようにmin-heightはpxを使って高さの最小値を指定することができます。
子要素のspanタグを300px、400pxと変えていって、どう変化するのか見てみるといいでしょう。
min-heightを%で指定する方法
今度は、min-heightを%で指定する方法です。
%は、親要素に対して何%なのかを表します。
これもコードを用いて使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> body { height: 600px; } div { width: 400px; min-height: 50%; border: solid 1px #333; padding: 5px; } span { display: block; background-color: lightyellow; width: 100%; height: 200px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
例えば、bodyタグの高さが600pxだとします。
そして、divタグに「min-height: 50%;」と指定すると、高さの最小値は300pxになります。
結果を表示して見てみましょう。
divタグの子要素であるspanタグに、「height: 200px;」と指定していますが、divタグの高さは300pxに固定されていますね。
もし、bodyタグの高さを500px、400pxと小さくしていけば、divタグの高さの最小値も250px、200pxと小さくなっていきます。
このようにmin-heightは%で指定することもできるので、覚えておきましょう。
まとめ
今回は、min-heightの意味や使い方について詳しく解説しました。
min-heightは要素の高さの最小値を指定することができるプロパティです。
要素の高さは固定したくないけど、高さの最小値を設定しておきたい場合に役立ちます。
なので、使い方を覚えておきましょう。
この記事がmin-heightの学習に役立つと幸いです。
参考文献:MDN web docs|min-height – CSS:カスケーディングスタイルシート