こんにちは。
HTMLやCSSを学んでいると重なる要素の配置で登場するpositionプロパティ。
そこでよく耳にするのが「相対配置」と「絶対配置」。
と思っていませんか?
どのHTML・CSSの教材でも必ずといっていいほど登場する相対配置・絶対配置ですが、この違いを詳しく記述してある書籍は少なく、これらの違いを曖昧にしたまま使っているコーダーが多く見受けられます。
今回は、positionプロパティの
・絶対配置の小技
について紹介します!
目次
positionとは
positionの読み方
positionは「ポジション」と読みます。そのままですね!
positionは日本語訳すると「位置」という意味になります。プロパティの役割としてもほぼ同義で、要素の位置を調整するCSSプロパティになります。
positionは要素の配置を相対配置か絶対配置かを指定するプロパティ
先ほどpositionプロパティは要素の位置を調整するプロパティと言いましたが、
具体的には
となります。
相対配置、絶対配置については「positionの基本的な使い方」で解説します。
positionで利用できる値
positionプロパティでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| static | 特に配置方法を指定しない。(初期値) |
| relative | 相対位置への配置となる。 |
| absolute | 絶対位置への配置となる。 |
| fixed | 絶対位置への配置ではあるが、スクロールしても位置が固定される。 |
| sticky | 初めは通常の位置に配置されるが、指定した条件を満たした上でスクロールすると付随して移動する。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
positionの基本的な使い方
static
まず初めにpositionプロパティの初期値の static の解説をします。
これは各要素のデフォルトの配置方法で、何も設定されていない状態になります。
使用用途としては、PCでは絶対配置だけどもスマホでは絶対配置を解除したい(デフォルトの配置方法に戻したい)時などに使用します。
|
1 2 |
<!-- HTML --> <div class="outer">▲<span class="inner">●</span></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// CSS .outer { width: 200px; height:100px; background-color: black; color:blue; position:relative; } .inner { color:red; position:static; } |
青い三角形と赤い丸の位置関係に注目してください。
staticは特に配置方法を指定しないので、三角形のすぐ隣に丸があります。通常はこのようになりますよね。
relative
次に相対配置を指定する relative です。読みは「レラティブ」と読みます。
相対配置とは、positionプロパティで static を指定した時の位置を基準位置とした配置方法になります。
|
1 2 |
<!-- HTML --> <div class="outer">▲<span class="inner">●</span></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// CSS .outer { width: 200px; height:100px; background-color: black; color:blue; position:relative; } .inner { color:red; position:relative; top:20px; left:20px; } |
staticの時と比べて若干位置が変わっていると思います。
これは static の時の位置(三角形の真横)から上から20px、左から20px移動させたという解釈になります。
通常、相対配置や絶対配置を行う際には、top, bottom, left, right のいずれかを指定します。
absolute
次に絶対配置についてです。
絶対配置は先ほどの相対配置とは異なり、親要素の左上が基準位置となります。
絶対配置を行う際には、通例親要素に「 position: relative; 」を指定し、子要素に「 position: absolute; 」を指定します。
|
1 2 |
<!-- HTML --> <div class="outer">▲<span class="inner">●</span></div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
// CSS .outer { width: 200px; height:100px; background-color: black; color:blue; position:relative; } .inner { color:red; position:absolute; top:20px; left:20px; z-index: 2; } |
今回は先ほどと違い、丸が三角形と重なっていますね。
これは、基準位置が三角形の真横から黒いボックスの左上になったため、位置が相対配置の時と異なっています。
また、重なりの優先順位を決めるプロパティとして、 z-index プロパティを指定しています。
このようにして、相対配置と絶対配置を切り替えます。
絶対配置を使った小技
ここでは絶対配置の考え方を使ったちょっとしたテクニックを紹介します。
コードをコピペして使うことができますので、必要に応じて使ってみてください!
要素の上下左右中央寄せ
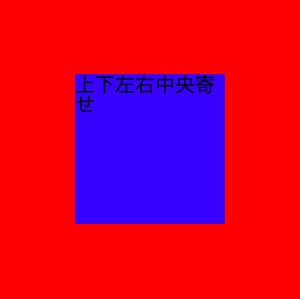
今回は上下左右中央寄せのテクニックを紹介します。
こちらは絶対配置を駆使して実装することができます。
それではソースコードをみていきましょう。
|
1 2 3 4 5 6 |
<!-- HTML --> <div class="outer"> <div class="inner"> 上下左右中央寄せ </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// CSS .outer { width: 300px; height:300px; background-color: red; position:relative; } .inner { width: 150px; height:150px; background-color: blue; position:absolute; top: 50%; left: 50%; -ms-transform: translate(-50%,-50%); -webkit-transform: translate(-50%,-50%); transform: translate(-50%,-50%); margin:0; padding:0; } |
今回は青いボックスを赤いボックスに対して上下左右中央に寄せました。
中央寄せは transform プロパティと組み合わせて実装しています。
少々CSSを書くことにはなるので、初学者の方はこのサンプルコードをコピペして使っちゃいましょう!
まとめ
いかがでしたか?
今回はpositionプロパティの各値の使い方と絶対配置の考え方を使った小技を紹介していきました。
開発の現場でも相対配置や絶対配置はよく登場しますので、用途に応じて適切に配置を行えるようにしておきましょう!
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/position