Webページのデザインをしているときに
Webページでも表現したい
と感じたことはないでしょうか。
column-countというCSSプロパティで段組が表現できます。
ここでは、column-countの
・column-countをautoにした場合の動作
について説明します。
目次 [非表示]

column-countとは
column-countの読み方
column-countは「カラムカウント」と読みます。カラムは「行」の意味を持ち、カウントは「数」という意味があります。そして、文字通りカラムカウントは「行数」の意味でつかわれます。
column-countの説明
column-countを指定すると、いわゆる段組を表現することができます。段組は文章を複数の列に分けて配列することで、マルチカラムなどと呼ばれることもあります。
欧文などでは、一文が長すぎると可読性が落ちるので段組みを使い可読性を上げることがあります。
例えば下記のように、column-countを3に設定すれば、列が3の段組にすることができます。
column-countで利用できる値
column-countでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| auto | column-widthなど、たの要素により自動的に列数を計算して決まります |
| 数値 | 数値を入力した場合、指定した列数の段組ができます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
column-countの基本的な使い方
column-countの使い方
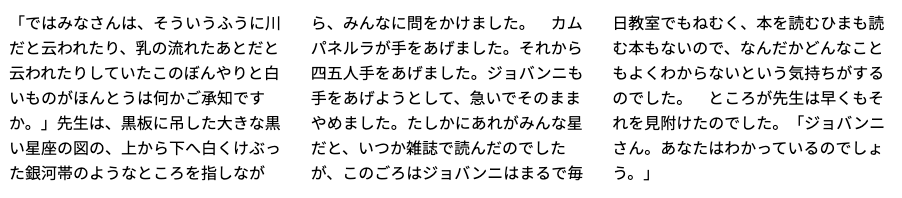
column-countは書籍や雑誌などでたまに見られる、文章を複数の段組み(列)でレイアウトされた表現をしたいときに使います。
下記のようなレイアウトです。
引用:銀河鉄道の夜(青空文庫)
下記のように、文章を記述した要素でcolumn-coutプロパティを設定するだけで上記のように表示されます。
段組は文章ではなく、要素でも可能
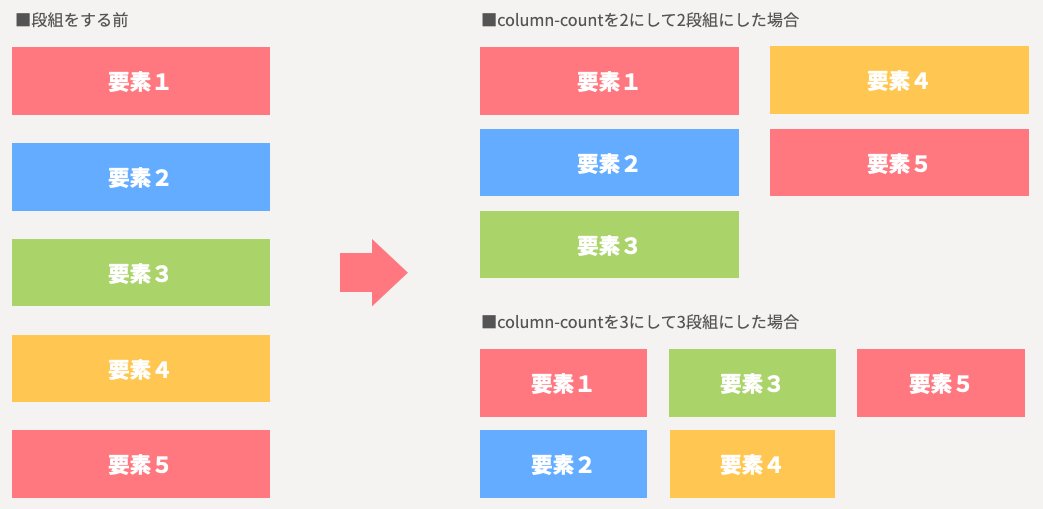
column-countの段組は文章だけでなく、divやimgなどの要素を指定した列でバランスよく表示させることができます。下記図のように、複数のブロック要素をプロパティひとつで綺麗に段組レイアウトをすることができます。
column-countを使い段組をすると、基本的には上記のように要素が指定した列にバランスよくおさまるよう自動的に計算してレイアウトされます。
flexboxレイアウトと同じようなことができます。ただ、column-countの場合には元々の段組をレイアウトするための特性があるために使いわけが必要になります。
要素の途中で切られて次の列になってしまう場合の対処
列を切られたくない場合には、break-insideをavoidに設定します。
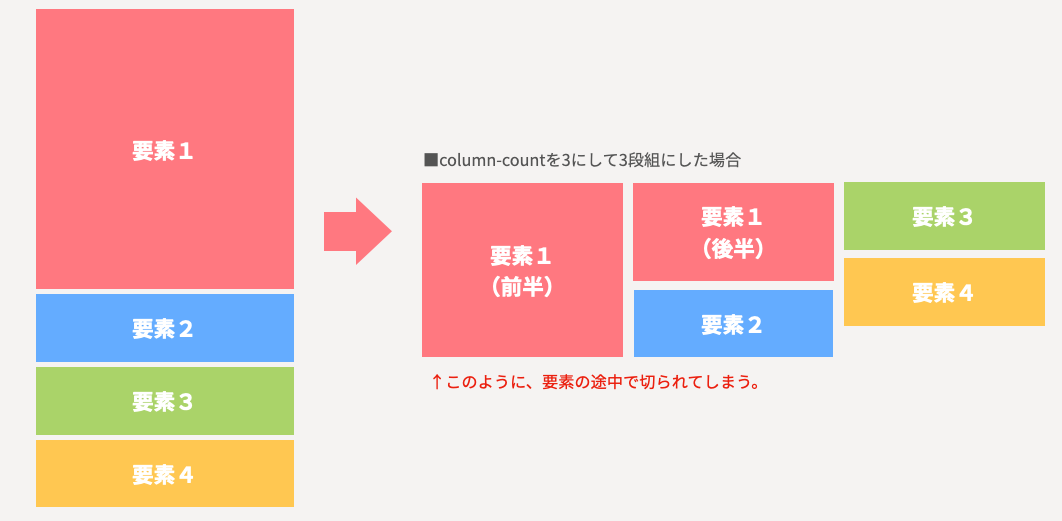
column-countで要素を並べる場合には、1点注意が必要です。column-countは基本的には文章を段組する目的があるため、要素が途中であっても列を切り替えてしまいます。
そのため、段組をする際ブロック要素であっても、要素が途中で切られてしまいます。下記図のように、列が切られ、それ以降の要素は次の列から表示されます。
要素の途中で切られないようにするには、column-countを指定した要素から見た子要素(切られたくない要素)にbreak-inside:avoid;を設定します。そうすると、列の途中で切られることはありません。
上記のように設定することで、要素の途中で列が切られなくなります。ただし、それぞれの列の高さは要素の高さによりバラバラになります。

column-countをautoにした場合の動作
結論から言うと、column-countのautoを有効にするには、column-widthなど別のプロパティが設定されていることが条件になります。
column-countには列数を示す整数以外にも、autoを指定できます。しかし、column-countにautoを指定しただけでは変化が起こりません。
column-widthなど段組に関連するプロパティの値から自動的に算出されて列数が決まってきます。レイアウトするコンテンツの幅が想定できない場合に使うと良いのですが、列数をコントロールしたい場合にはcolumn-countには列数を指定したほうが良いでしょう。
まとめ
いかがでしたでしょうか。
文章でよく見られる、段組を表現するプロパティのcolumn-countの使い方を見てきました。
この段組を、文章ではなくHTML要素でも利用できるため応用的に要素を並べる方法も知ることができたのではないでしょうか。
この記事が参考になれば幸いです。
参考文献:銀河鉄道の夜(青空文庫)