今回はHTMLを書く上で欠かせない伸縮ボックスの比率の変え方のお話。
CSSの【box-flex】プロパティで思い通りに伸縮ボックスの比率を決めようと思っても・・初心者のうちは
うまく伸縮ボックスの比率の指定ができない!!
伸縮ボックスの比率を指定しても、うまく反映されない!!
今回は、そんなCSSの【box-flex】プロパティに関する
・基本的な使い方
について説明します。

【box-flex】とは
【box-flex】の読み方
CSSの【box-flex】プロパティは、伸縮ボックスの伸縮比率を指定する際に使用します。
【box-flex】の説明
伸縮ボックスとは、【box-flex】プロパティが指定された要素を指しています。
ボックス内に余ったスペースがある場合に【box-flex】プロパティをボックス要素内の子要素に指定すると、子ボックスが引き伸ばされてスペースが埋められます。
【box-flex】プロパティの値は数値で指定しますが、ボックス内の子要素は指定数値に応じた比率で伸縮します。
【box-flex】で利用できる値
【box-flex】プロパティでは以下の値を使うことができます。
| 値 |
説明 |
| 数値 |
要素が伸縮する比率を正の数値で指定する(初期値は0.0) |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ |
対応状況 |
| Chrome |
完全対応 |
| Edge |
完全対応 |
| Firefox |
完全対応 |
| Internet Explorer |
非対応 |
| Opera |
完全対応 |
| Safari |
完全対応 |
| スマートフォン用ブラウザ |
対応状況 |
| Android webview |
完全対応 |
| Android版Chrome |
完全対応 |
| Android版Firefox |
完全対応 |
| Android 版 Opera |
完全対応 |
| iOS版Safari |
完全対応 |
| Samsung Internet |
完全対応 |
【box-flex】の基本的な使い方
ここでは、【box-flex】プロパティの基本的な使い方について説明していきます。
各属性値の設定の仕方も合わせて説明していきます。
ベンダープレフィックスとは、簡単に言ってしまうとそれぞれのブラウザでCSSを正しく適用するための識別子です。
ブラウザによってベンダープレフィックスを付けておかないと適用されないCSSのプロパティがありますが、ベンダープレフィックスを付けることによって正しく表示させることができます。
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="box-flex.css"> </head> <body> <h4>子要素にbox-flexプロパティを指定しない場合</h4> <div class="sample"> <div class="red1">ABCDEFG</div> <div class="green1">HIJKLMN</div> <div class="blue1">OPQRSTU</div> </div> <h4>子要素にbox-flexプロパティを指定した場合</h4> <div class="sample"> <div class="red2">ABCDEFG</div> <div class="green2">HIJKLMN</div> <div class="blue2">OPQRSTU</div> </div> </body> </html> |
CSS
|
|
div.sample { width:300px; height:100px; background-color:yellow; padding:5px; display:-moz-box; display:-webkit-box; display:-o-box; display:-ms-box; } div.red1 {background-color:red;} div.green1 {background-color:green;} div.blue1 {background-color:blue;} div.red2 {background-color:red; box-flex:1.0;} div.green2 {background-color:green; box-flex:2.0;} div.blue2 {background-color:blue; box-flex:3.0;} |


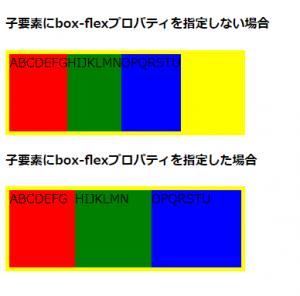
上記の実行例のように、ベンダープレフィックスなしでは【box-flex】プロパティが正しく機能しないことがあります。
そのため次の例のようにベンダープレフィックスを使ったコーディングをオススメします。
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="box-flex_1.css"> </head> <body> <h4>子要素にbox-flexプロパティを指定しない場合</h4> <div class="sample"> <div class="red1">ABCDEFG</div> <div class="green1">HIJKLMN</div> <div class="blue1">OPQRSTU</div> </div> <h4>子要素にbox-flexプロパティを指定した場合</h4> <div class="sample"> <div class="prefix_red2">ABCDEFG</div> <div class="prefix_green2">HIJKLMN</div> <div class="prefix_blue2">OPQRSTU</div> </div> </body> </html> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
div.sample { width:300px; height:100px; background-color:yellow; padding:5px; display:-moz-box; display:-webkit-box; display:-o-box; display:-ms-box; } div.red1 {background-color:red;} div.green1 {background-color:green;} div.blue1 {background-color:blue;} div.prefix_red2 { background-color:red; -moz-box-flex:1.0;/*Firefox対応*/ -webkit-box-flex:1.0;/*Chrome, Safari対応*/ -o-box-flex:1.0;/*Opera対応*/ -ms-box-flex:1.0;/*IE対応*/ } div.prefix_green2 { background-color:green; -moz-box-flex:3.0;/*Firefox対応*/ -webkit-box-flex:3.0;/*Chrome, Safari対応*/ -o-box-flex:3.0;/*Opera対応*/ -ms-box-flex:3.0;/*IE対応*/ } div.prefix_blue2 { background-color:blue; -moz-box-flex:4.0;/*Firefox対応*/ -webkit-box-flex:4.0;/*Chrome, Safari対応*/ -o-box-flex:4.0;/*Opera対応*/ -ms-box-flex:4.0;/*IE対応*/ } |


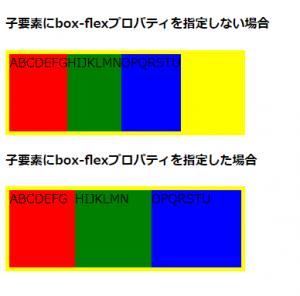
ベンダープレフィックスのおかげで、正しく【box-flex】プロパティが機能していますね。
上記の実行例のように、ブラウザが常に最新版へアップデートされているという訳ではないため、保険としてベンダープレフィックスを付けておくことをオススメします。
IEなど一部非対応のブラウザあり
すでに説明しましたが、CSSプロパティ【box-flex】プロパティは、IEでは反映されないのでご注意ください。

まとめ
いかがでしたか?
今回は【box-flex】プロパティの基本的な使い方を説明しました。
これで、【box-flex】プロパティを使って、伸縮ボックスの比率を自在に設定できますね!
Webコンテンツの作成の際に、大きく役立つことでしょう。
閲覧者が見やすいように、工夫してみてください!!
この記事がお役に立てれば幸いです。
参考文献:http://www.htmq.com/css3/box-flex.shtml