要素の幅の最小値を指定するmin-width。
なんとなく意味はわかっているけど、正しい使い方を知らない人も多いのではないでしょうか?
・具体的な使い方を知りたい。
・max-widthとの使い分けは?
こんな悩みを抱えている人もいるでしょう。
今回は、min-widthの
・max-widthとの違い
・min-widthを指定する様々な方法
について説明します。
目次
min-widthとは
min-widthとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、min-widthの意味や役割について解説していきます。
min-widthの読み方
min-widthは「ミニマム・ウィズ」と読みます。
「minimum-width」の略で「幅の最小値」という意味があり、CSSでも同じ意味として使われています。
例えば、要素に幅の最小値を設定して、一定の幅より小さくなるのを防ぐときに使われることが多いです。
min-widthは要素の幅の最小値を指定するプロパティ
min-widthは「要素の幅の最小値を指定するプロパティ」です。
min-widthを指定すると、要素の幅の最小値を設定することができます。
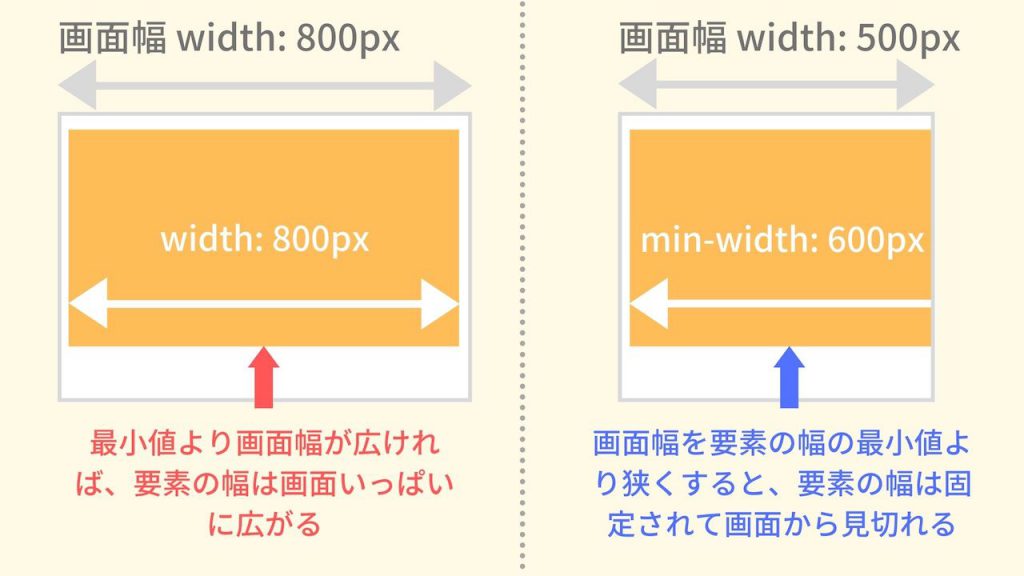
例えば、要素にmin-widthを600px指定してブラウザに表示すると、画面いっぱいに要素が表示されます。
しかし、画面幅を600pxより小さくしていくと、要素の幅は600pxで固定され、画面から見切れてしまうのです。
要素の幅を一定以上に保ちたい場合に使うと、役立ちます。
min-widthで利用できる値
min-widthでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | ブラウザーが指定された要素のmin-widthを計算して選択します。 |
| none | ボックスの寸法を制限しません。 |
| length | min-widthを絶対的な値で定義します。 |
| percentage | min-widthを包含ブロックの幅に対するパーセント値で定義します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
min-widthの基本的な使い方
min-widthの意味や役割についてわかりましたね。
なのでここでは、実際にmin-widthの使い方を解説していきます。
min-widthの使い方
min-widthの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { min-width: 600px; height: 300px; border: solid 1px #333; background-color: lightyellow; padding: 5px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
min-widthを指定するときは、auto、px、%で記述します。
今回は、divタグに「min-width: 600px;」と指定しました。
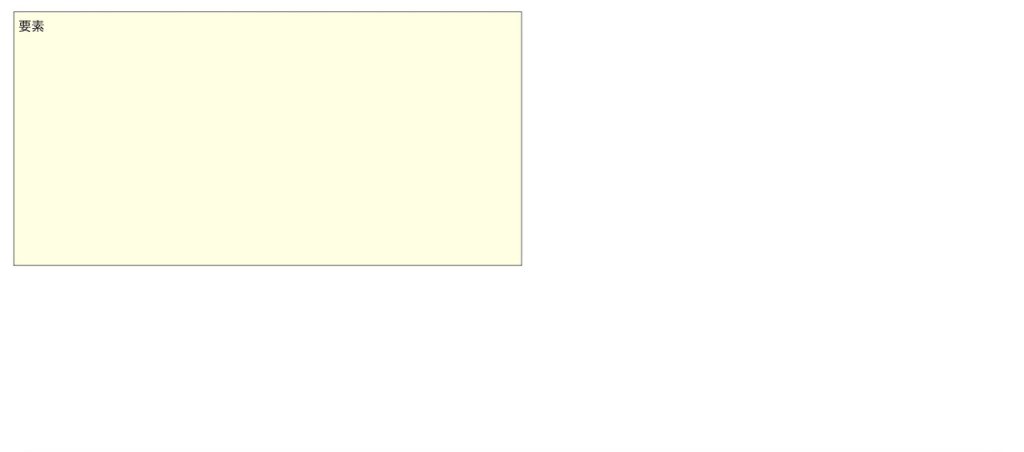
結果を表示して見てみましょう。
※見やすいようにボーダーと背景色をつけています。
divタグが画面幅いっぱいに表示されていますね。
指定した幅の最小値よりも画面幅が大きいと、それに合わせて要素の幅も調整されます。
しかし、画面幅を600px以下にすると、divタグはどうなるでしょうか?
画面幅を狭くしていくと、ちょうど600pxあたりからdivタグが見切れてしまいました。
これは、divタグの幅の最小値が600pxと指定されているため、その幅で固定されているのです。
このようにmin-widthは、要素の幅の最小値を設定することができます。
min-widthとmax-widthの違い
min-widthと対になるプロパティでmax-widthというものがあります。
中には、これら2つをどう使い分ければいいかわからない人もいるでしょう。
なのでここでは、その違いを明確にしましょう。
- ・min-width:要素の幅の最小値を指定するプロパティ
- ・max-width:要素の幅の最大値を指定するプロパティ
max-widthは「maximum-width」の略で、幅の最大値という意味があります。
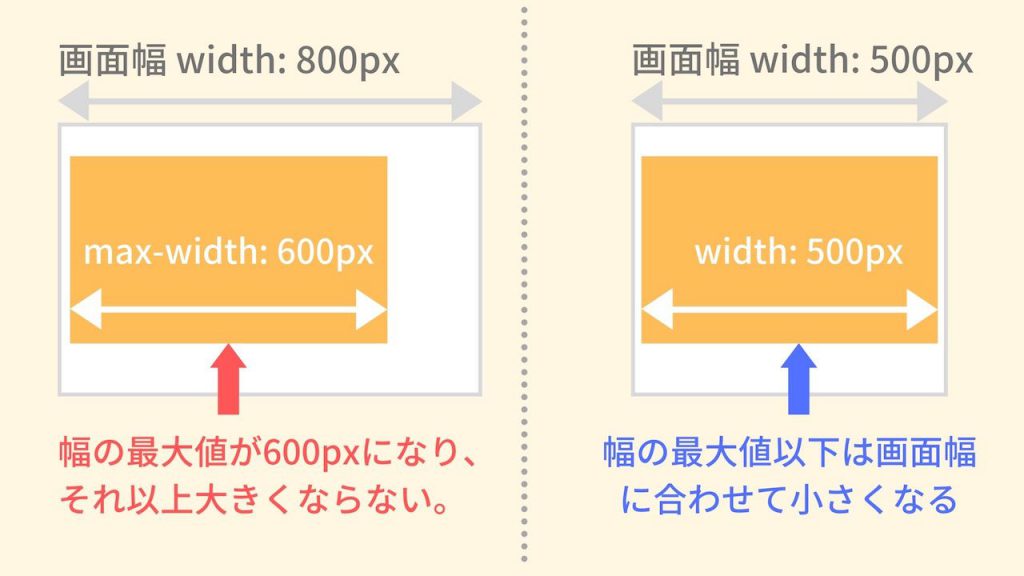
例えば、要素に「max-width: 600px;」と指定してブラウザに表示してみると、要素の幅は600pxに固定されて表示されます。
しかし、画面幅を狭くしていくと、600pxを境に要素の幅は画面幅に合わせて小さくなっていきます。
画面幅に合わせて、要素の幅が大きくなり過ぎないように設定したい場合に役立ちます。
実際にコードでも使い方を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { max-width: 600px; height: 300px; border: solid 1px #333; background-color: lightyellow; padding: 5px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
要素にmax-widthを指定する場合も、auto、px、%で記述します。
今回は、divタグに「max-width: 600px;」と指定しました。
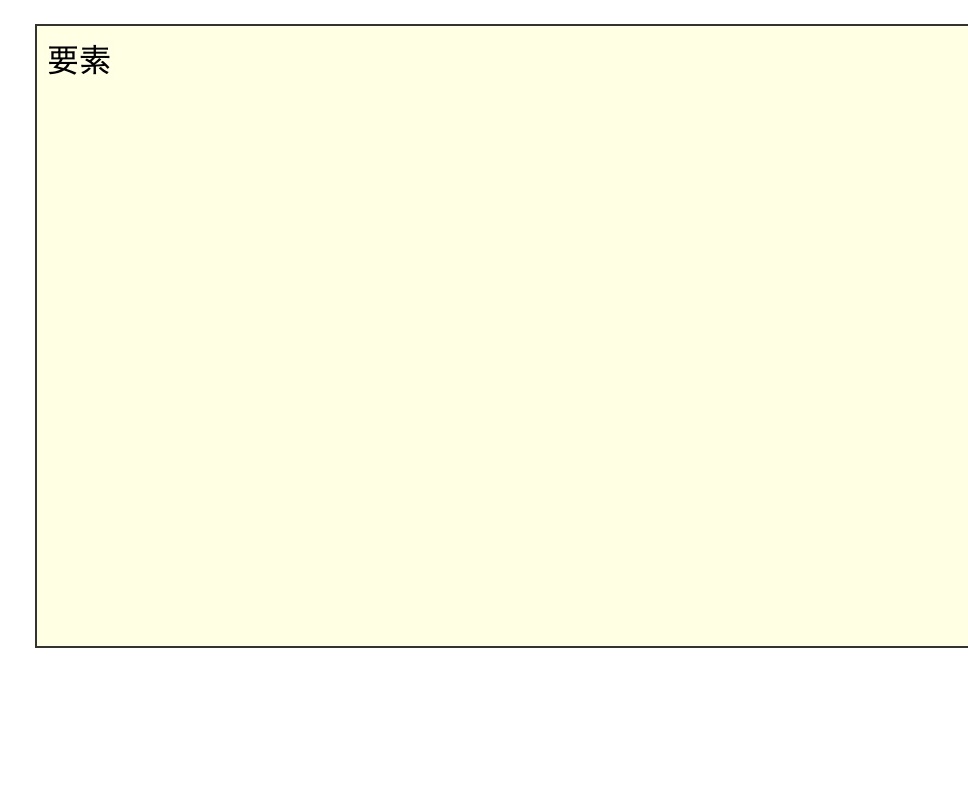
結果を表示すると次のようになります。
divタグが600pxの幅で表示されていますね。
これはdivタグに幅の最大値を600pxと指定しているため、その幅で固定されているのです。
しかし、画面幅を600pxより狭くしていくと、divタグはどうなるのでしょうか?
divタグの幅が画面幅に合わせて小さくなっていますね。
このようにmax-widthは要素の幅を一定より大きくなるのを防ぐ際に、役立ちます。
min-widthを指定する様々な方法
ここまでで、min-widthの使い方がわかりました。
なのでここでは、min-widthを指定する様々な方法について解説していきます。
min-widthをpxで指定する方法
まずは、min-widthをpxで指定する方法です。
pxで指定する方法は先ほどと同じで、「min-width: 〇〇px;」というように指定します。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { min-width: 600px; height: 300px; border: solid 1px #333; background-color: lightyellow; padding: 5px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
今回の例では、divタグに「min-width: 600px;」と指定していますが、自分の好きな幅を指定してみてください。
そして、結果をブラウザに表示してみましょう。
divタグが画面幅いっぱいに表示されていると思います。
ここから画面幅を狭くしたり、広くしたりして、divタグの表示の仕方を確認してみましょう。
600pxより狭くなったときに、divタグの幅が固定されて、画面から見切れてしまうはずです。
このようにmin-widthはpxで簡単に幅の最小値を指定することができます。
min-widthを%で指定する方法
今度は、min-widthを%で指定する方法です。
実際のコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> div { width: 500px; min-width: 50%; height: 300px; border: solid 1px #333; background-color: lightyellow; padding: 5px; } </style> <body> <div> <span>要素</span> </div> </body> </html> |
幅が500pxのdivタグがあったとします。
そのdivタグに「min-width: 50%;」と指定してみましょう。
結果は次のように表示されます。
divタグの幅は500pxではなく、画面の幅のちょうど半分の大きさで表示されています。
では画面幅を狭くしていくと、どうなるのでしょうか?
500pxより小さくなったところで、divタグの幅は固定され、画面から見切れてしまいました。
このようにmin-widthに%で指定すると、画面幅に合わせた割合で要素の幅が調整されます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、min-widthの意味や使い方について徹底解説しました。
min-widthは要素の幅の最小値を指定するためのプロパティです。
レスポンシブサイトで、要素を一定の幅より小さくなるのを防ぐ際に、指定すると役立ちます。
画面幅に合わせて要素の幅を調整できるので、使い方を覚えておきましょう。
この記事がmin-widthの学習に役立つと幸いです。
参考文献:MDN web docs|min-width – CSS:カスケーディングスタイルシート