今回は、リストの形式を設定するプロパティ「list-style」のお話をします。
箇条書きで表示したいときにリストの形式がよく使われます。リスト項目の頭に付ける「リストマーク」には様々な種類があり、表示の仕方を指定することができます。
と心配する必要はありません。list-styleプロパティを使えば、短いコードで一括で指定することができます。
今回は、「list-style」の
・複数の値を一括で指定する方法
について説明します。
目次
list-styleとは
list-styleの読み方
list-styleは、「リストスタイル」と読みます。リストには様々な種類や形式がありますが、用途に合わせてスタイルを設定するイメージです。
list-styleの説明
list-styleは、リストマークの種類や表示位置を指定するプロパティです。 list-style-type、 list-style-image、 list-style-positionの1~3つの値を一括で指定することができます。
書式は次のようになります。
list-style:[list-style-type] [list-style-image] [list-style-position];
プロパティの指定順は任意になります。また、各プロパティの記述は省略することが可能です。それぞれのプロパティの値のみを記述すると適用することができます。
list-styleで利用できる値
list-styleでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| list-style-type | リストマークの種類を指定します。 |
| list-style-image | イメージ画像をリストマークに指定します。 |
| list-style-position | リストマークを表示する位置を指定します。 |
| none | リストマークを指定しません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
list-styleの基本的な使い方
リストマークの種類を指定する
リストマークの種類を指定する場合は、list-style-typeプロパティの値を指定します。
ulのリストマークを指定する
まず、以下のHTMLを記述して、ulのリストを表示させます。
|
1 2 3 4 5 |
<ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> |
このように、初期値では黒い円のリストマークが表示されます。
ulタグにlist-style:circleを指定すると、白い円のリストマークを表示することができます。
|
1 2 3 |
ul{ list-style:circle; } |
list-style:squareを指定すると、四角のリストマークを表示することができます。
|
1 2 3 |
ul{ list-style:square; } |
olのリストマークを指定する
olのリストマークは、様々な数字や文字に指定することができます。その中から、漢数字とアルファベットを例に挙げて紹介します。
以下のHTMLを記述して、olのリストを表示させます。
|
1 2 3 4 5 |
<ol> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ol> |
初期値では1,2,3・・・というように、数字のリストマークが表示されます。
olタグにlist-style-type:cjk-ideographic;を指定すると、リストマークの数字を漢数字で表示することができます。
|
1 2 3 |
ol{ list-style-type:cjk-ideographic; } |
一、二、三・・・と漢数字で表示されました。
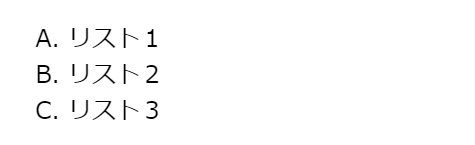
list-style-type:upper-latin;を指定すると、リストマークをアルファベットで表示することができます。
|
1 2 3 |
ol { list-style-type:upper-latin; } |
このように、大文字のアルファベットでA,B,C・・・と表示することができました。
画像をリストマークに指定する
画像をリストマークに指定する場合は、list-style-imageプロパティの値を指定します。
list-style:ur1( );の( )内にイメージ画像を指定するとリストマークに表示されます。
|
1 2 3 |
ul{ list-style-image: url(image.png) } |
リストマークがイメージ画像で表示されました。
リストマークの位置を指定する
リストマークの位置を指定する場合は、list-style-positionプロパティの値を指定します。
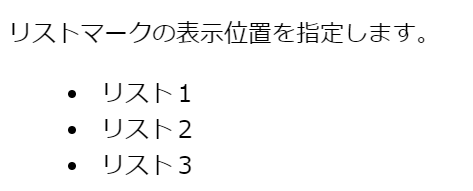
list-style: inside;を指定すると、リストマークがリストボックスの内側に表示されます。
|
1 2 3 |
ul{ list-style: inside; } |
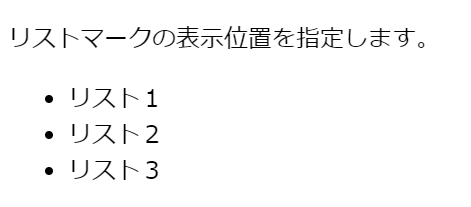
list-style: outside;を指定すると、リストマークがリストボックスの外側に表示されます。
|
1 2 3 |
ul{ list-style: outside; } |
複数の値を一括で指定する
list-styleプロパティでは、list-style-type、 list-style-image、 list-style-positionの値を複数指定して、一括で適応することができます。list-style-typeと list-style-imageが同時に設定された場合、list-style-typeは画像が表示できない場合に予備として表示されます。
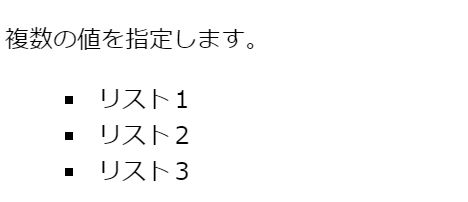
まず、list-style-typeとlist-style-positionを一括で指定していきます。リストマークを四角に表示するsquare、内側に表示するinsideを指定します。
|
1 2 3 |
ul{ list-style: square inside; } |
このように、2つの値を一括で適応することができました。
次に、list-style-imageとlist-style-positionを一括で指定します。リストマークのイメージ画像と、内側に表示するinsideを指定します。
|
1 2 3 |
ul{ list-style: url(image.png) outside } |
イメージ画像がリストマークになり、外側に表示されました。
まとめ
いかがでしたか?list-styleを使うと、リストマークの表示や位置を簡単に指定することができます。用途に合わせて活用してみてください。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/list-style
https://developer.mozilla.org/ja/docs/Web/CSS/list-style-type
https://developer.mozilla.org/ja/docs/Web/CSS/list-style-image
https://developer.mozilla.org/ja/docs/Web/CSS/list-style-position