こんにちは。
HTMLやCSSを学んでいると割と序盤で登場するborderプロパティ。
ですが皆さんはそれと類似しているborder-colorプロパティはご存知でしょうか?
こうは思っていませんか?
なんとなく使っている人も多いborderプロパティですが、border-colorプロパティを使うことによってより高度なボーダーのデザインを行うことができます。
今回は、border-colorプロパティの
・border-colorを使った見出しデザイン例
を紹介します!
border-colorとは
border-colorの読み方
border-colorは「ボーダーカラー」と読みます。
borderは日本語で「境界線」を表しますが、border-colorは訳すのであれば、「境界線の色」を指定できるCSSプロパティになります。
border-colorは上下左右のボーダーの色を指定するプロパティ
border-colorプロパティの用途は具体的にいうと、
になります。
通常はborder系のCSSプロパティ、「border-width」や「border-style」と併用して使用します。
類似のborderプロパティとの違いは、線の位置ごとに色を指定できるというメリットがあります。
border-colorで利用できる値
border-colorでは以下の方法で色を指定することができます。
| 値 | 説明 |
|---|---|
| キーワード | redやblueなどの色を表すキーワード。 |
| カラーコード | #000000など、#から始まる16進数のコード。 |
| RGB値 | rgb( ) を使用して表す色の表現方法。 |
| transparent | 透明色を指定。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-colorの基本的な使い方
border-colorの実装例
それではさっそくborder-colorプロパティの基本的な使い方をサンプルコードと一緒に見ていきましょう。
|
1 2 |
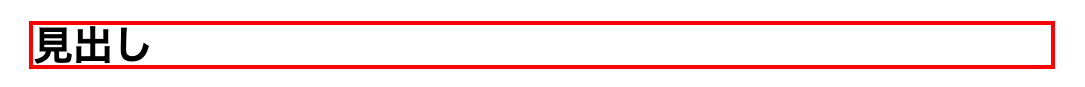
<!-- HTML --> <h1>見出し</h1> |
|
1 2 3 4 5 6 |
// CSS h1 { border-width:4px; border-style:solid; border-color: red; } |
このように、線の太さを指定する「border-width」、線の種類を指定する「border-style」と組み合わせて実装することが基本になります。太さとデザインを与えた上でその色を指定するといった流れですね!
borderの色を個別に指定するには?
これだけ見ると「borderプロパティ」と何ら変わりはないように思いますよね。
ここではborder-colorプロパティの最大のメリット、ボーダーの位置ごとに色を指定する方法を紹介します。
上下左右別々の色を指定する
border-colorプロパティを使用することによって、ボーダーの上下左右全ての色を別々に指定することができます。
サンプルコードを見ていきましょう。
|
1 2 3 4 5 |
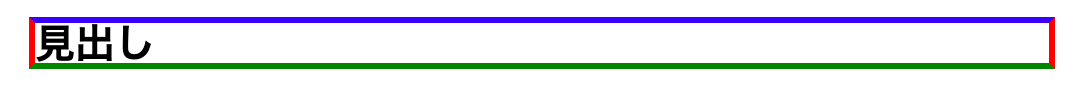
h1 { border-width:6px; border-style:solid; border-color: red blue green yellow; // 上 右 下 左 } |
このように、border-colorプロパティに上下左右4つの色の値を指定することによって、位置によって別々に色を指定することができます。
指定する色の順番は「上→右→下→左」です。
筆者は12時の方向から時計回りに一周と覚えています。(笑)
上下と左右でそれぞれ色を指定する
先ほどは上下左右全て別々の色を指定しましたが、上下は青、左右は赤というような指定も可能です。
|
1 2 3 4 5 |
h1 { border-width:6px; border-style:solid; border-color: blue red; // 上下 左右 } |
指定する順番は「上下→左右」です。
筆者は上下左右の熟語と同じ順番と覚えています。(笑)
上と下と左右で別々の色を指定する
使用頻度は多くはないかもしれませんが、上と下と左右で色を別々に指定することもできます。
|
1 2 3 4 5 |
h1 { border-width:6px; border-style:solid; border-color: blue red green; // 上 左右 下 } |
個別に指定できるプロパティを使用する
今まではborder-colorプロパティで全てを補ってきましたが、実は個別に色を指定するためのCSSプロパティも用意されています。
それが「border-位置-color」プロパティです。
この「位置」にはtop, bottom, left, rightのどれかを入れることができます。
|
1 2 3 4 5 6 7 8 |
h1 { border-bottom-width:6px; border-left-width:6px; border-bottom-style:solid; border-left-style:solid; border-bottom-color: blue; border-left-color: red; } |
このように、border-colorプロパティはborderプロパティにはできない柔軟な色の指定ができるプロパティとなっています。
borderの色を透過するには?
線の色を完全に透明にすることもできます。
「じゃあそもそもborder系のプロパティをなくせばいいんじゃないか?」と思うかもしれませんが、臨機応変にプログラムでボーダーを表示させたり非表示させたりする際に重宝します。
border-colorで透明色を指定するには、「transparent」を指定します。
|
1 2 3 4 5 |
h1 { border-width:4px; border-style:solid; border-color: transparent; } |
ボーダーを実装していない見た目と変わりはないですが、あえて「透明色」を指定できることは頭に入れておきましょう.
border系プロパティを使った見出しのデザイン例
ここではborder系プロパティを使った見出しのデザイン例をいくつかサンプルコードと一緒に紹介します。
気になったデザインはそのままコードをコピーして使うこともできます。
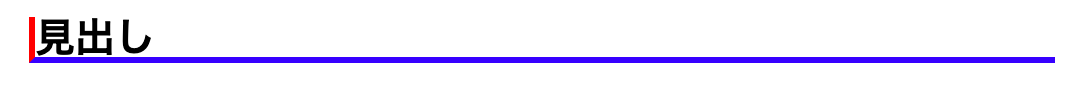
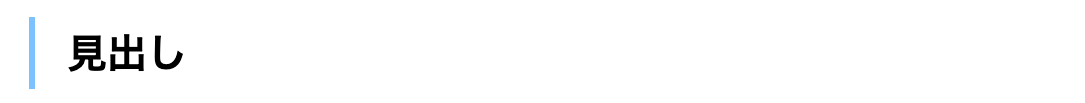
左線
|
1 2 3 4 5 6 |
h1 { padding: 1rem 2rem; border-left-width:6px; border-left-style:solid; border-left-color:#89c4ff; } |
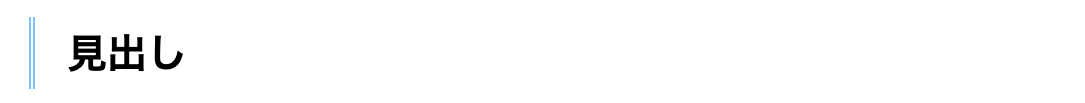
左二重線
|
1 2 3 4 5 6 |
h1 { padding: 1rem 2rem; border-left-width:6px; border-left-style:double; border-left-color:#89c4ff; } |
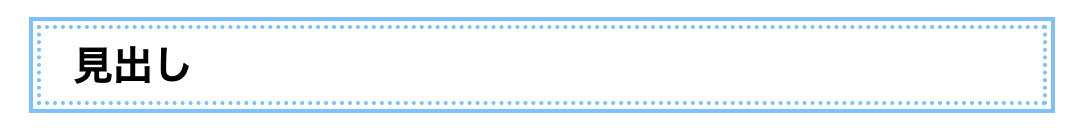
二重点線
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
h1 { position: relative; padding: 1.5rem 2.5rem; border: 4px solid #89c4ff; } h1:before { position: absolute; top: 4px; left: 4px; width: calc(100% - 8px); height: calc(100% - 8px); content: ''; border: 4px dotted #89c4ff; } |
見出しデザインは単にborder系プロパティを使うだけでなく、paddingなどの余白を駆使するとかっこいいデザインを実装することができます!
まとめ
いかがでしたか?
今回は border-color プロパティの基本的な使い方と見出しのデザイン例を紹介していきました。
border-colorプロパティは使い方によって様々なデザインを実現することができるので、しっかりと使い方をマスターしておきましょう!
参考文献:http://www.htmq.com/style/border-color.shtml